KindleがMathMLに対応した!
Google(Chromeブラウザ)とAmazonにMathMLは見放されていたと思っていましたが,今年の7月にKindleがMathMLに対応したらしく,個人的に凄い躍進だと思いました.しかし,そのことについて言及している個人のブログは確認した中では僅かに一件で,なんとも寂しいものがあります.
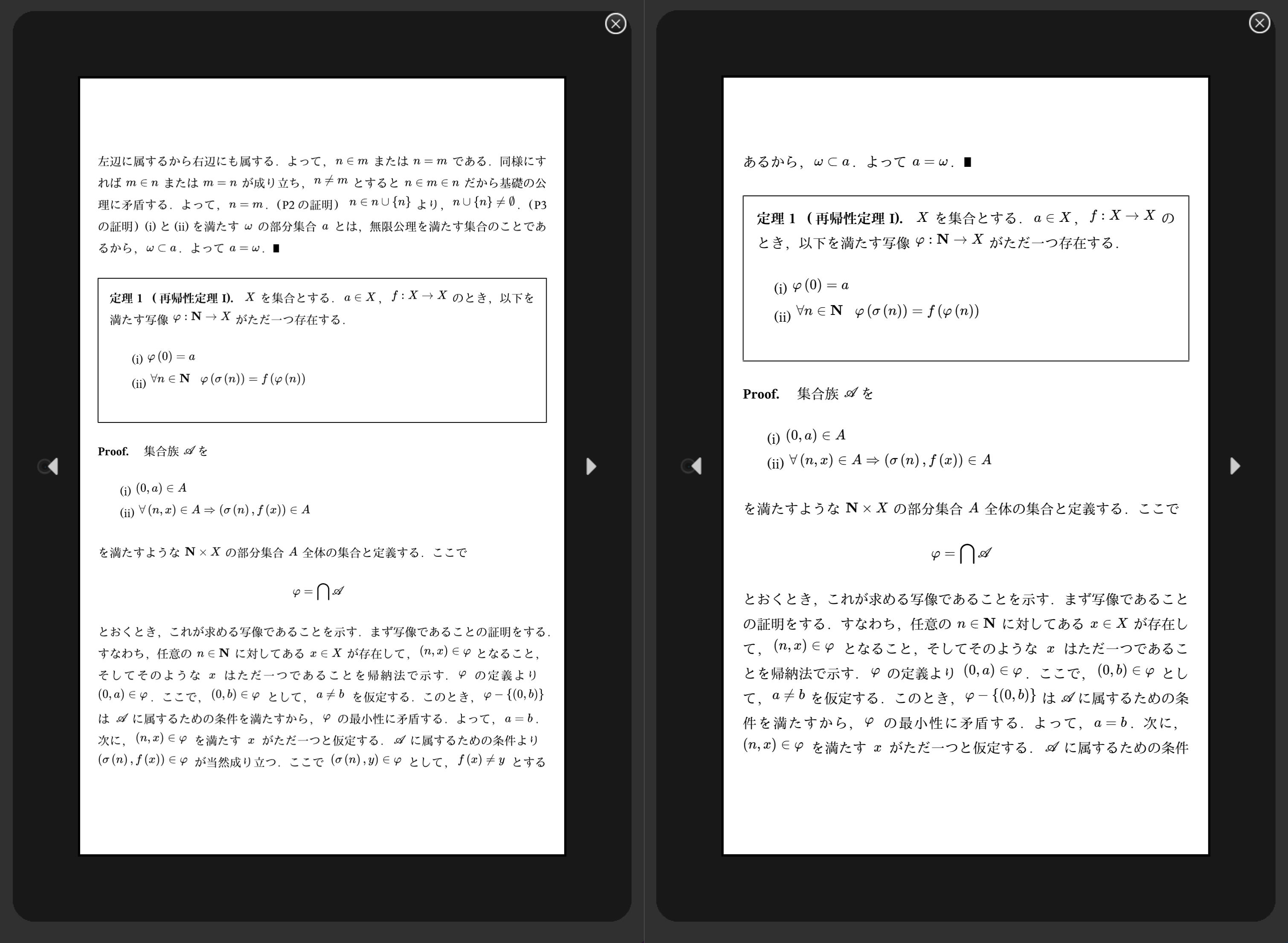
さて,適当なMathML入りのepubファイルを最新のKindle Previewer 3で表示してみて,どんなものかを確認してみました.
いかがでしょうか.なんとこのクオリティの数学的文書(文書の内容が間違ってたらごめんなさい)が,リフロー型の電子書籍として発信できる時代にやってきました(厳密にはMathMLに対応している楽天KoboやiBooksでは昔からできたことですが,流石にシェアがKindleと違いすぎます).
しかし残念なことに,数式そのもののレンダリングに申し分はない(Readiumと同じレンダリングエンジン?)のですが,数式の配置が若干おかしいです.
問題点
以下のPreviewerの画像をご覧下さい.

残念なのは以下の2点です.
- 数式とテキストの間隔が狭い
- 数式が上よりに配置される
問題点1に関しては,普通のhtml+mathmlであれば
math[display="inline"]{
margin-left: .2em;
margin-right: .2em;
}
といったCSSで,math要素の左右に余白を与えることができるのですが,Previewerで確認する限りでは,Kindleにおいてmath要素をCSSで制御するのはできないようなので厄介です.例えば
math{
color: red;
}
とすれば,普通のウェブブラウザであれば数式は赤く表示されますが,Kindleではそうなりませんでした.左右の余白は苦肉の策ですが,次のように,math要素をspan要素でラッピングし,:beforeと:afterなどの擬似要素で無理矢理空白を作るというまったくもってセマンティックではない方法があります(他にもう少しスマートな方法があると思いますが…).
<span class="inline-math"><math>...</math></span>
span.inline-math:before{
content: ' ';
font-size: .5em;
}
span.inline-math:after{
content: ' ';
font-size: .5em;
}
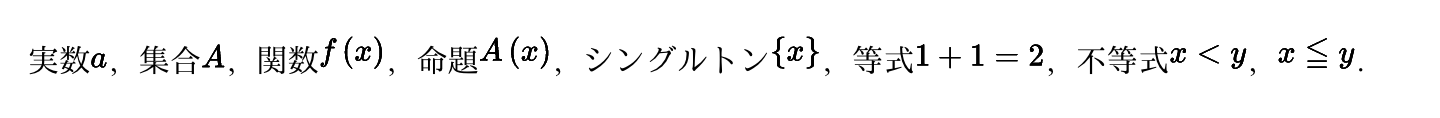
また,問題点2の数式が上に配置される点は,私の能力ではどうやっても改善されませんでした.小文字のアルファベットだったらちょうど良い位置にあるみたいですが,大文字のアルファベットは上に突き出ているし,$A$と$A(x)$を見比べれば分かりますが,括弧などの記号が加わると更に上に配置されるという謎仕様です.
今後のアップデートに期待
今回,KindleはMathMLに対応するという(多くの人はそう思ってないかもしれないけど)大きな一歩を踏み出しました.今後のアップデートで,よりよいレンダリングがなされることを期待したいです.それと,olのリストマーカーで(1)や(ii)などを用いたいので,CSSのcounter-incrementプロパティが使えるようにもしてほしいです.機会があれば私自身もサポートに要望してみたいです.
私の願望は以下です.
-
math要素をCSSで制御できるようにしてほしい -
math要素の垂直方向に対する配置を見直してほしい - cssの
counter-incrementプロパティか,@counter-style規則を取り入れてほしい.