リスト番号にローマ数字や括弧を
数学的な文書をHTMLやEPUB3に取り込む際に,順序リストのCSS設定をどうすべきかをいつも考えてしまいます.例えば,次のような順序リストの入れ子を考えます.
<p>次はいずれも同値である.</p>
<ol class="propositions">
<li>空でない集合で構成された任意の集合族に対して,そららの直積集合は空ではない.</li>
<li>帰納的な順序集合には極大元が存在する.ここで,順序集合Aが帰納的とは,その任意の空でない全順序部分集合の上限がAに存在するときにいう.</li>
<li>任意の集合は整列集合にできる.ここで,整列集合とは
<ol class="axiom-well-ordered-set">
<li>全順序集合である</li>
<li>任意の空でない部分集合は最小元をもつ</li>
</ol>
を満たす順序集合のことである.
</li>
</ol>
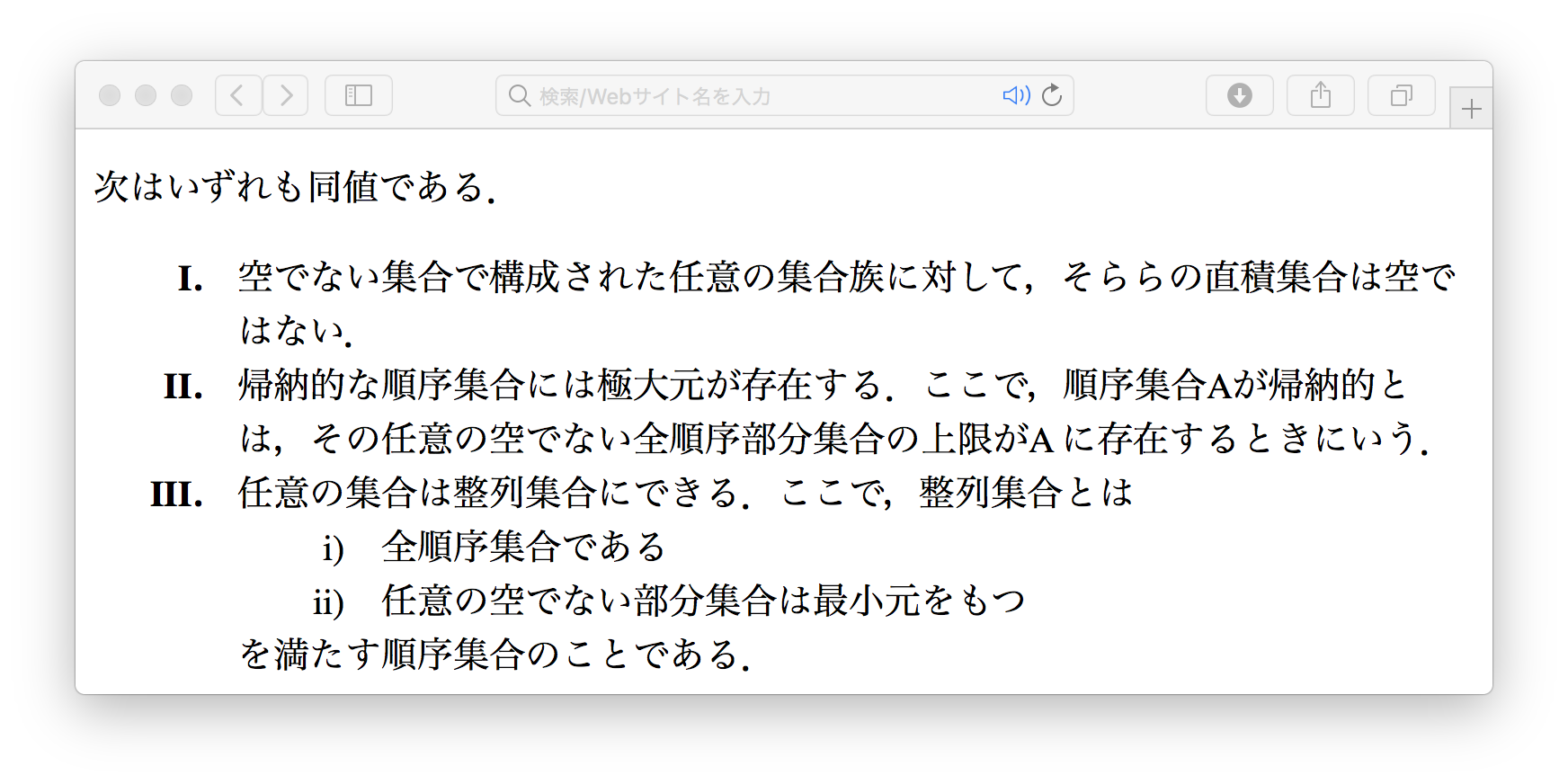
このHTMLで次のようなレンダリングを実現したいとします.
ポイントは
- リスト番号にローマ数字(など)を用いたい
- リスト番号に括弧などの装飾をしたい
- その際,i),ii)などを右に寄せたい
-
li要素の内容が改行されても,リスト番号の下に文章がこないようにする. - 順序リストの入れ子を想定
このために次のようなcssを組みました.
/*ol要素の共通設定*/
ol.propositions, ol.propositions ol{
padding-left: 1em; /*入れ子が起こるたびにインデント.0でもよいと思う*/
}
ol.propositions li{
list-style-type:none; /*標準の番号を消す*/
margin-left: 3em; /*下のmargin-leftの符号違いを設定*/
}
ol.propositions li:before{
display: inline-block;
text-align: right; /*i), ii)などを右寄せさせるため*/
width: 2em; /*リスト番号の幅*/
margin-right: 1em; /*リスト番号と文章の間隔*/
margin-left: -3em; /*上の2つと足して0になるように設定*/
}
/*カウンターの設定(olの階層ごとに設定)*/
ol.propositions>li{
counter-increment: level1; /*もう少しセマンティックなネーミングはないか……*/
}
ol.propositions>li:before{
content: counter(level1, upper-roman)"."; /*大文字のローマ数字*/
font-weight: bold;
}
ol.propositions>li>ol>li{
counter-increment: level2; /*同上*/
}
ol.propositions>li>ol>li:before{
content: counter(level2, lower-roman)")"; /*小文字のローマ数字*/
}
意外と知られていない(?)のが,counter関数の第2引数に,ローマ数字にするかなどのlist-style-typeが指定できるということです.ここを省略するとアラビア数字になります.list-style-typeにどういうものがあるかは,list-style-type -CSS | MDNなどをご覧ください.
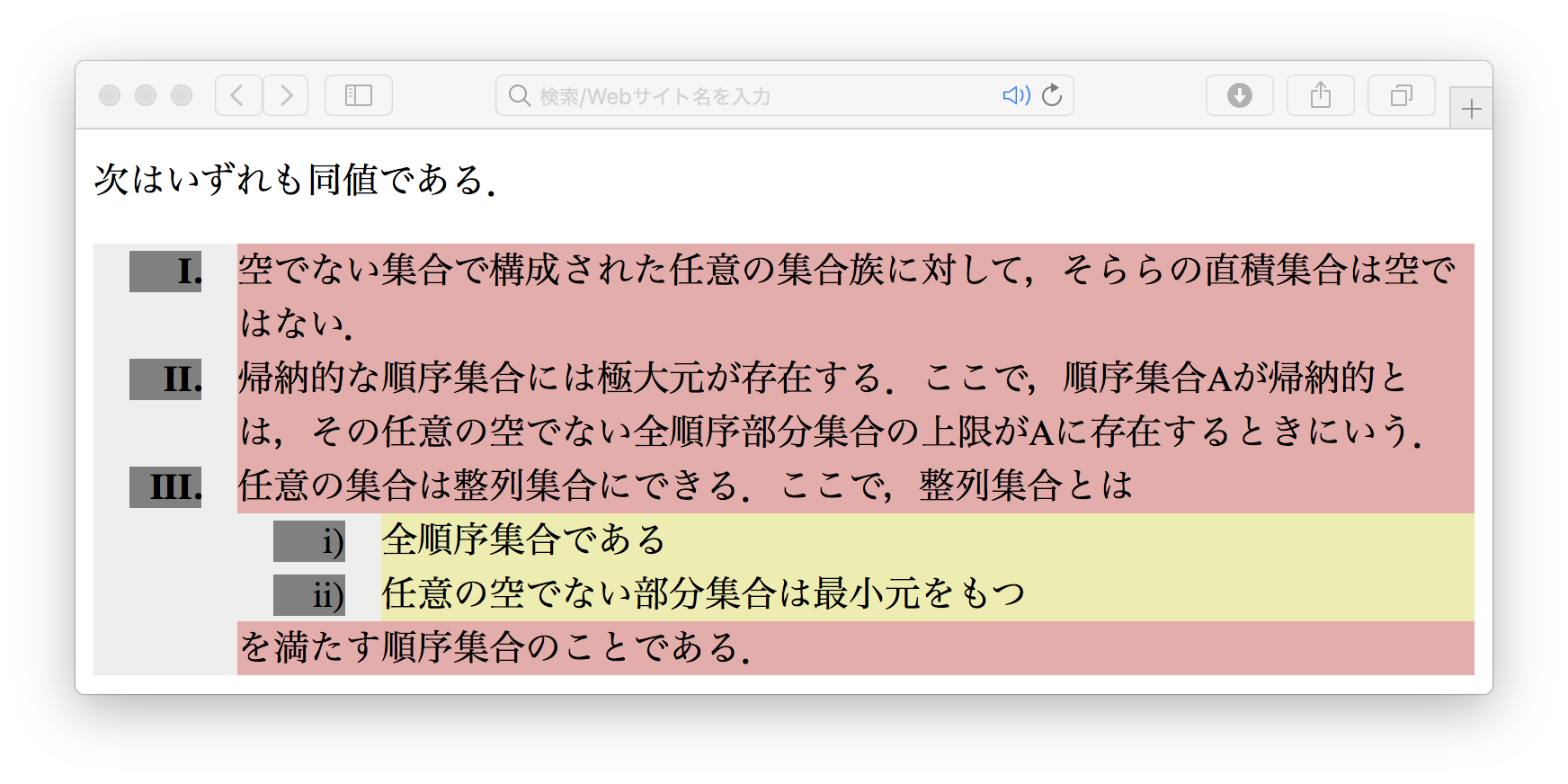
各要素がどのような配置になっているかは,次のスクリーンショットでなんとなくイメージしてください.
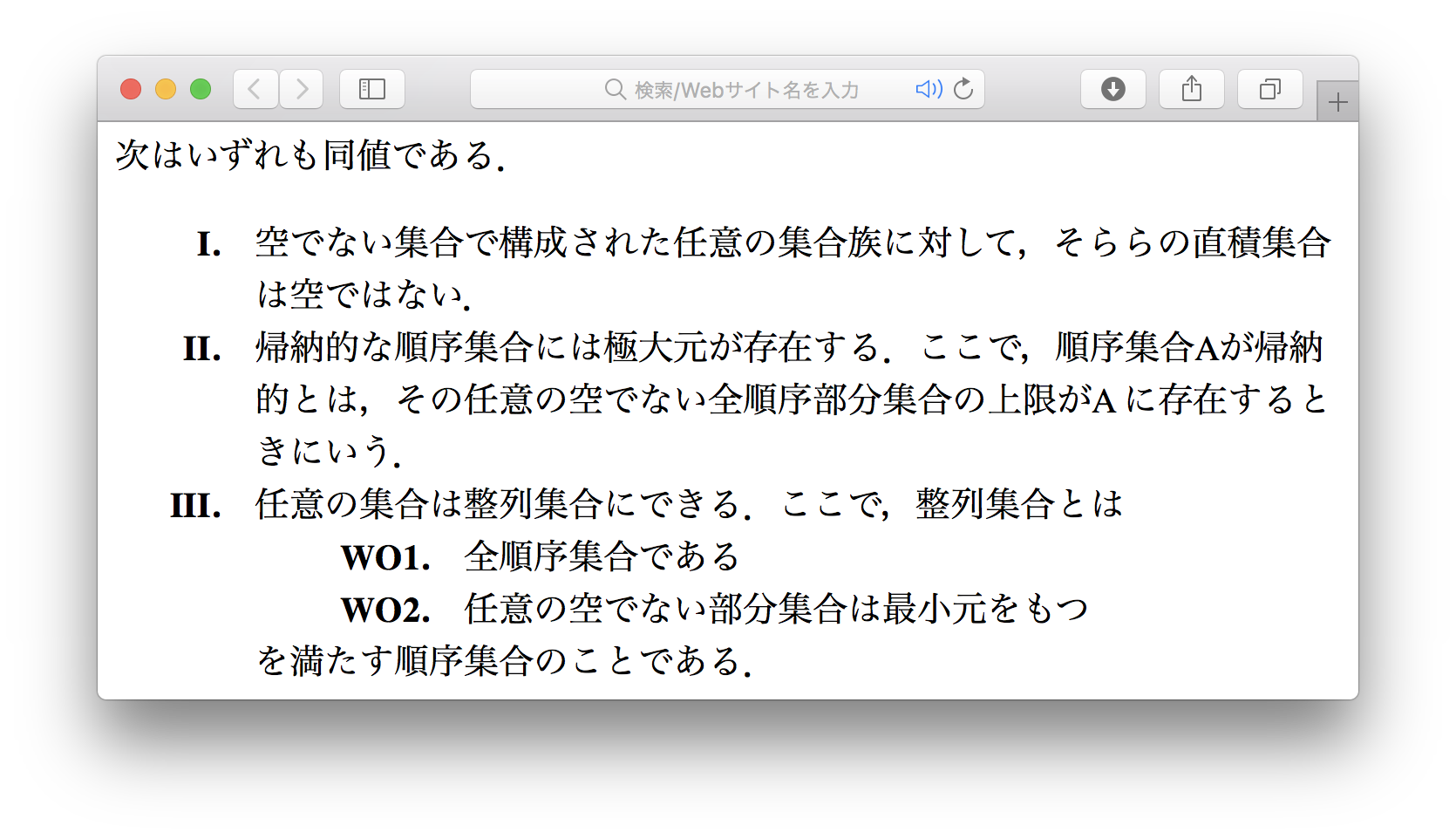
ここで個別にリストの番号を変更したい場合は,class属性を付加して設定します.例えば,ol.axiom-well-ordered-setに次のような設定をします.
/*特定のリスト番号を変えたい時*/
ol.axiom-well-ordered-set>li{
margin-left:5em; /*下のmargin-leftの符号違いを設定*/
}
ol.axiom-well-ordered-set>li:before{
content: "WO"counter(level2)"."!important; /*ここだけ!importantが必要?*/
font-weight: bold;
width: 4em; /*リスト番号の幅を変更する場合*/
margin-right: 1em; /*リスト番号と文章の間隔*/
margin-left: -5em; /*上の2つと足して0になるように設定*/
}
すると次のようなレンダリングになります.