CSSマスクに関して、Safariにはバグがある
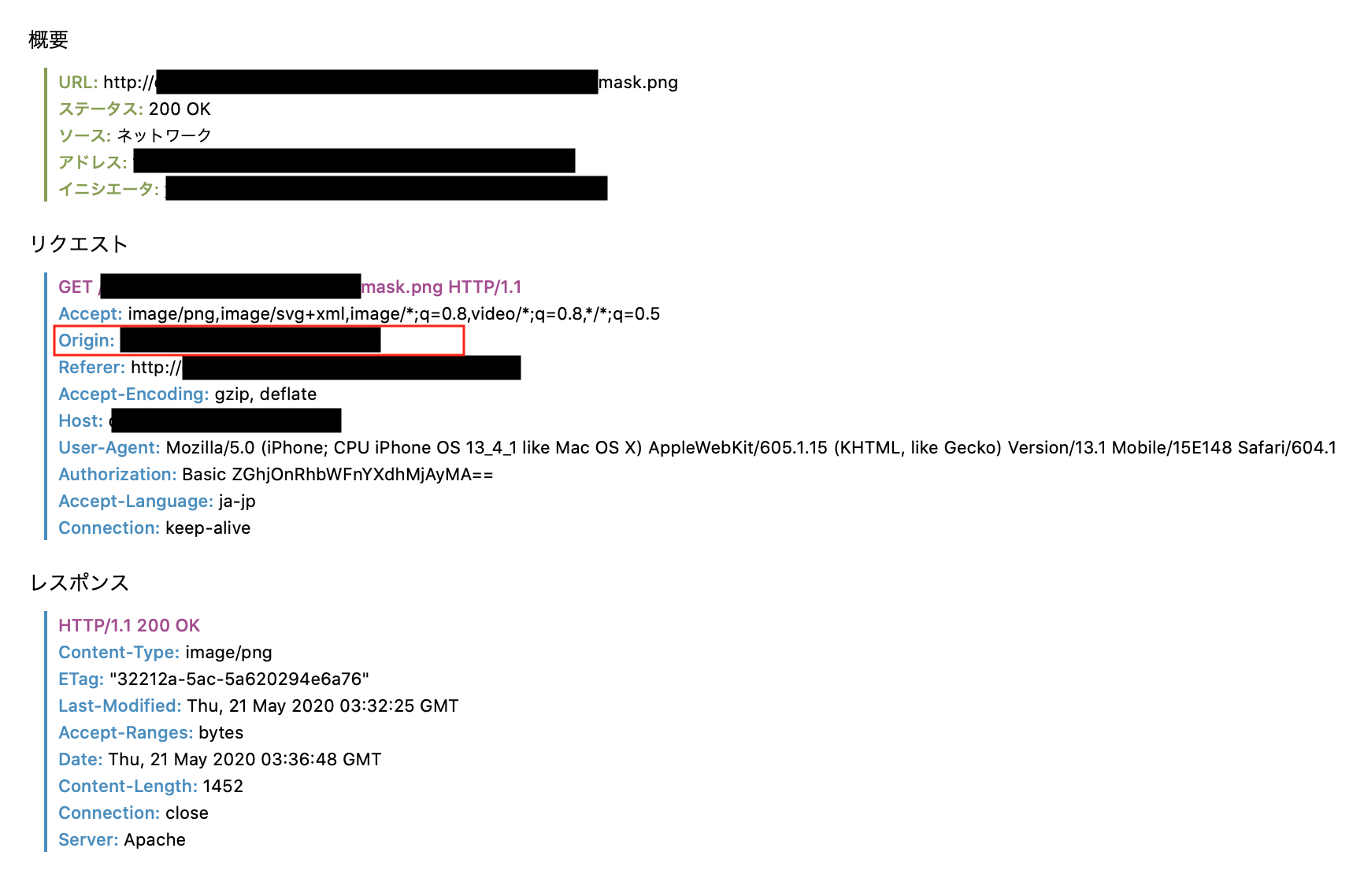
表題の通り、CSSマスクに指定した画像を取得する際に、同一オリジンのものであってもRequest headerにOriginを付けるようだ。
-webkit-mask: url(../images/mask.png) no-repeat center top / 100% auto;
mask: url(../images/mask.png) no-repeat center top / 100% auto;

他の画像ファイルでは、ヘッダーにOriginはついていない。
Safari以外のブラウザでもChromeでも同様にOriginがついているので、Webkit系の挙動なのだろう。どうもcssマスク画像だけ、他の画像と違う扱いが行われているようなのだ。
Firefoxではついていないことを確認した。
どのような問題があるか
リクエストヘッダーが他の画像と異なることでどのような問題が発生しているかというと以下の通りである。
(正確にはこれが原因というか、このことから推測されるブラウザの挙動に関連する問題というべきか。)
この問題は**Safariでのみ(Mobile Safariを含む)**発生する。
Basic認証が複数回発生する
Basic認証をかけたサイトにアクセスする時、IDとパスワードを聞かれるわけだが、
通常は一度入力すれば、サイト全体が表示される。
しかし、-webkit-maskで指定した画像は、再度basic認証を聞かれるようなのだ。
調査したところ、他の画像との違いはリクエストヘッダーにOriginがあるか否かという点だった。
おそらく別環境のソースだと認識され、なんども認証を求めてくるのではないだろうか。
対処法
今のところ見いだせてない。
当然ながらこの問題は本番環境では発生しないわけなので、対処法を探しても詮無い。
2回認証すればよいのではないか
それはそうなのだが、問題は受託制作でクライアント確認時に起こる。
1回目の認証で、サイト全体はロードされ始めていて、2回目の認証時ダイアログの裏ではもうサイトのレンダリングが完了しているように見えるので、そこで認証をキャンセルしてしまうという事態が発生する。
そして、-webkit-maskが読み込めずに表示崩れが起こり、「崩れているんだけど」と問い合わせが来る。
面倒だけど、サボらずに複数回のBasic認証をクリアしてくださいとしか言えない。