はじめに
こんにちは!!
DMM WEBCAMP Advent Calendar 2020、6日目を担当するメンターの@HidakaRintaroです。
初めてのAdventCalendarですが、気付いたら参加することになっていました?!
(勝手に僕の参加許可を出した@piyorの記事はこちらです)
何を作るの?
今回はGASで家計簿の入力が無い日をSlackでお知らせしてくれるものを作っていきます!
この記事を通してGASの使い方を簡単にでも理解していただけると嬉しいです!!
※ Slack、Googleアカウントは取得済みとして進めます。
※ JavaScriptの基本構文については説明しません。
※ 家計簿の作成については説明いたしません。
前提
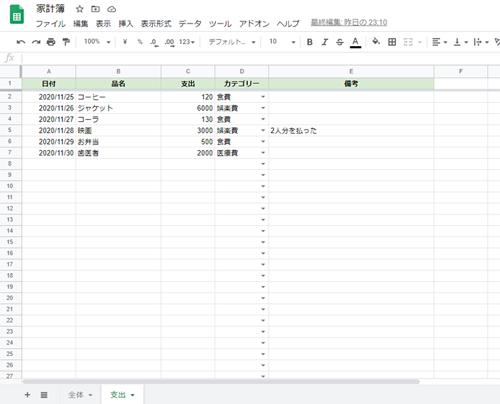
↓今回使用する家計簿です。「全体」シートは今回使用しないので触れません。

手順
1. GASの記述
エディタの準備
まずはGASを記述していく場所(エディタ)の準備です。
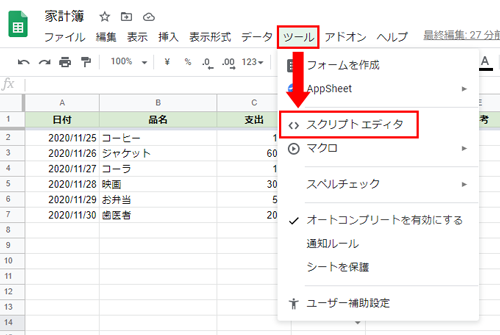
↓ スプレッドシートのツールからスクリプトエディタを選択してください。

処理の整理
コードを書いてくぞ!!の前にまずは今回の処理を整理しましょう。
- スプレッドシート(家計簿)の情報を取得
- 取得した情報の最新日を調べる
- 取得した情報の最新日と今日を比べる
- 一致した場合は処理終了
- 一致しない場合はSlackに通知
今回の処理はざっとこんな感じです。
これをコードに起こしていきましょう!
コードの記述
それでは実際にコードをエディタに記述していきましょう。
処理を一つ一つ分けて説明していきますので全コードまとめてみたい方はこちらへどうぞ!
スプレッドシート(家計簿)の情報を取得
function checkInput() {
// シートを取得
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getSheetByName('支出'); // ss.getSheetByName('シート名')
// シート内のすべてのデータを取得
const data = sheet.getDataRange().getValues();
}
ss.getSheetByName('支出')のシート名について
取得データ(data)について
取得した情報の最新日を調べる
function checkInput() {
// ~スプレッドシートから情報を取得の処理(上記の処理)~
const now = new Date(); // 処理を実行したときの日時を取得
var max = new Date(1999, 0, 1, 0, 0, 0); // 最新日の初期値(1999/1/1)
// 家計簿の日付の最大値(最新日)を取得
for (let i = 1; i < data.length; i++) {
if ( dateComparison(max, data[i][0]) ) { // dateComparisonは後述
max = data[i][0];
}
}
// ~後述の処理~
}
new Date()について
function dateComparison(date1, date2) {
var year1 = date1.getFullYear();
var month1 = date1.getMonth() + 1;
var day1 = date1.getDate();
var year2 = date2.getFullYear();
var month2= date2.getMonth() + 1;
var day2 = date2.getDate();
if (year1 === year2) {
if (month1 === month2) {
return day1 < day2;
}
else {
return month1 < month2;
}
} else {
return year1 < year2;
}
}
dateComparisonについて
※なぜこのような処理をするかというと、家計簿の入力日は時間が00:00:00になっているのですが、取得した現在の日付は時間も取得しているため比較すると一致になりません。 そのためこのように年月日をそれぞれを比較しております。
取得した情報の最新日と今日を比べる
function checkInput() {
// ~スプレッドシートから情報を取得の処理(上記の処理)~
// ~取得した情報の最新日を調べる処理(上記の処理)~
// 最新日と今日の日付を比較する
// 今日の入力が無い時に処理
if ( !(now.getFullYear() === max.getFullYear() && now.getMonth() === max.getMonth() && now.getDate() === max.getDate()) ) {
const msg = `${now.getFullYear()}年${now.getMonth()+1}月${now.getDate()}日\n家計簿の入力がありません。`;
sendSlack(msg); // sendSlack()は後述
}
}
日付が一致するときの処理をする場合
if ( !(now.getFullYear() === max.getFullYear() && now.getMonth() === max.getMonth() && now.getDate() === max.getDate()) ) {
// 日付が一致しないときの処理
} else {
// 日付が一致するときの処理
}
スラックへの送信処理
url代入する値はSlackAppを作成の最後で出てくるので、そちらをコピーして貼り付けます。
function sendSlack(message) {
const url = '★★★'; // ★★★には後述の内容を張り付ける
const options = {
method: 'POST',
contentType: 'application/json',
payload: `{"text":"${message}"}`
};
UrlFetchApp.fetch(url, options);
}
詳しく知りたい方はこちらをご覧ください。
コード全体
function checkInput() {
// シートを取得
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getSheetByName('シート名'); // ss.getSheetByName('シート名')
// シート内のすべてのデータを取得
const data = sheet.getDataRange().getValues();
// 処理を実行したときの日時を取得
const now = new Date();
var max = new Date(1999, 0, 1, 0, 0, 0);
// 家計簿の日付の最大値(最新日)を取得
for (let i = 1; i < data.length; i++) {
if ( dateComparison(max, data[i][0]) ) {
max = data[i][0];
}
}
// 最新日と今日の日付を比較する
if ( !(now.getFullYear() === max.getFullYear() && now.getMonth() === max.getMonth() && now.getDate() === max.getDate()) ) {
// 今日の入力が無い時の処理
const msg = `${now.getFullYear()}年${now.getMonth()+1}月${now.getDate()}日\n家計簿の入力がありません。`;
sendSlack(msg);
}
}
function dateComparison(date1, date2) {
var year1 = date1.getFullYear();
var month1 = date1.getMonth() + 1;
var day1 = date1.getDate();
var year2 = date2.getFullYear();
var month2= date2.getMonth() + 1;
var day2 = date2.getDate();
if (year1 === year2) {
if (month1 === month2) {
return day1 < day2;
}
else {
return month1 < month2;
}
} else {
return year1 < year2;
}
}
function sendSlack(message) {
const url = '★★★';
const options = {
method: 'POST',
contentType: 'application/json',
payload: `{"text":"${message}"}`
};
UrlFetchApp.fetch(url, options);
}
2. Slack Appの作成
続いてSlackに通知を送るためにSlackAppを作成していきます。
下記のリンクにアクセスしてください。
https://api.slack.com/apps
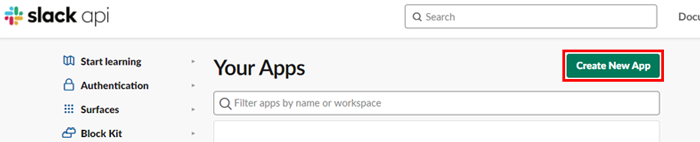
アクセスしたらCreate New Appをクリックします。

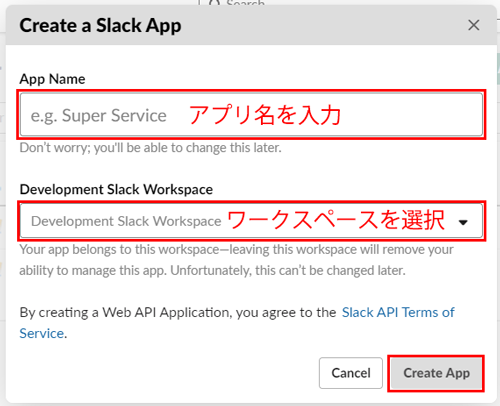
出てきたウィンドウのApp Nameにアプリ名、Development Slack Workspaceでワークスペースを選択しCreate Appをクリックしてください。

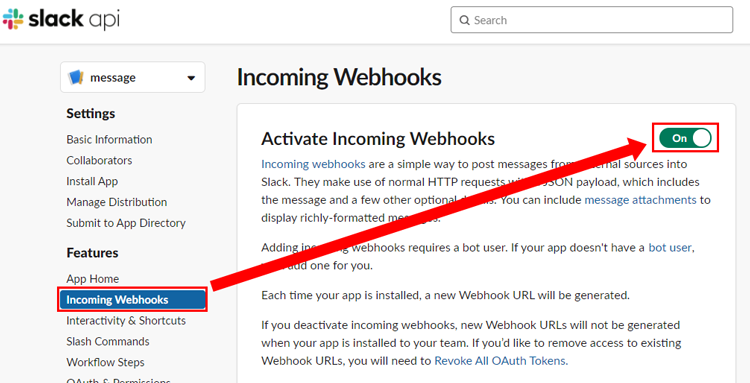
作成出来たら、Incoming Webhooksへ移動し、Activate Incoming WebhooksをOnにします。

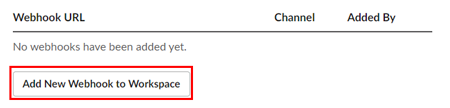
Onにしたら下にスクロールしAdd New Webhooks to Workspaceをクリックします。

上記をクリック後ワークスペースへのアクセス権限とチャンネルの選択が出てきますので、チャンネルを選択し許可してください。
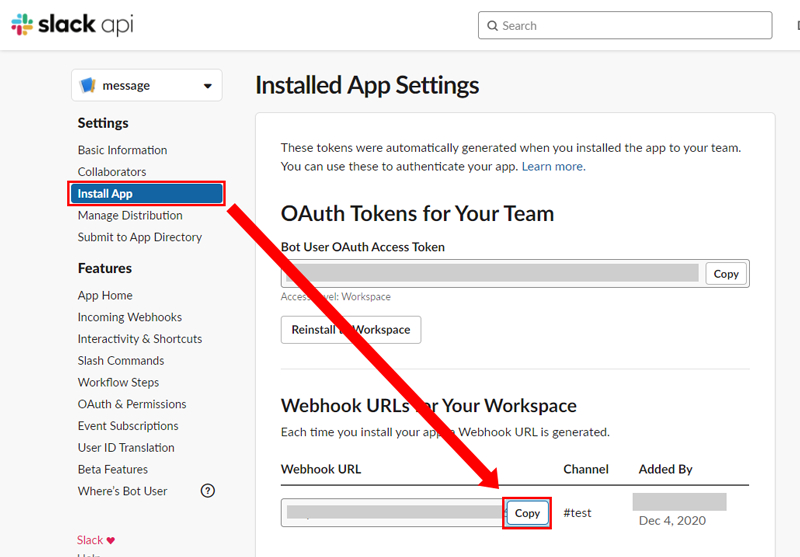
許可が終わったらInstall Appへ移動し、Webhook URLs for Your WorkspaceのWebhook URLのCopyをクリックしてコピーしてください。

コピーした内容をこちらのコードのconst url = '★★★';の★★★ところに張り付けてください。
3. トリガーの設定
ここまで終了したら最後は自動で動くように設定します。
手動での確認
まずは手動で動くことを確認してみましょう!
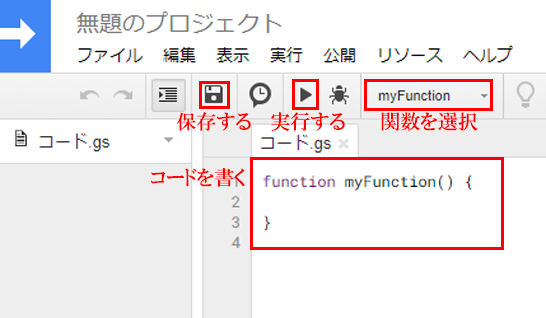
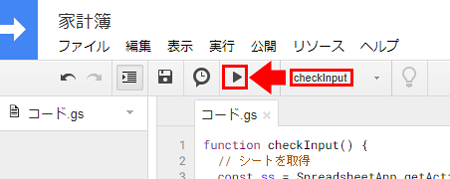
エディタで関数をcheckInputを選択し、実行ボタンを押しましょう。

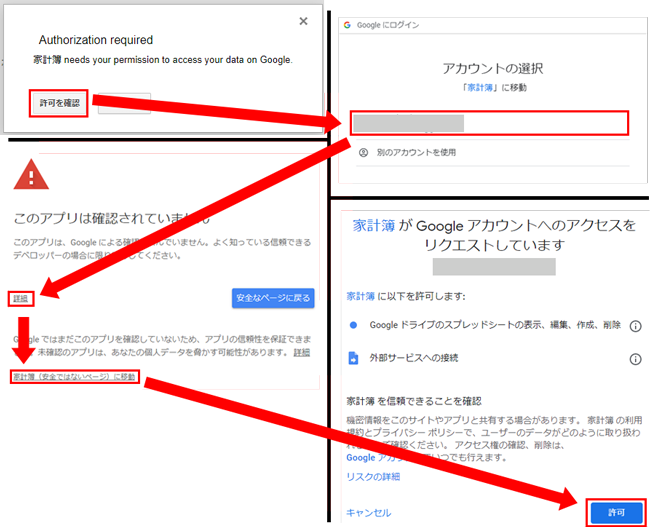
初めての場合は認証が必要かもしれません。
下記の写真を見て許可しましょう。

自動化
動くことが確認出来たら自動化をしていきましょう!!
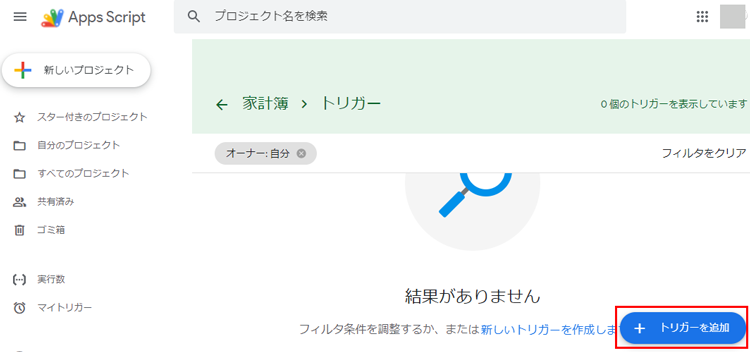
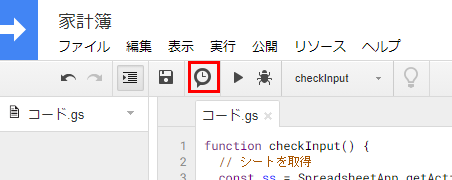
まずはエディタから下記の写真の赤で囲っているところをクリックします。

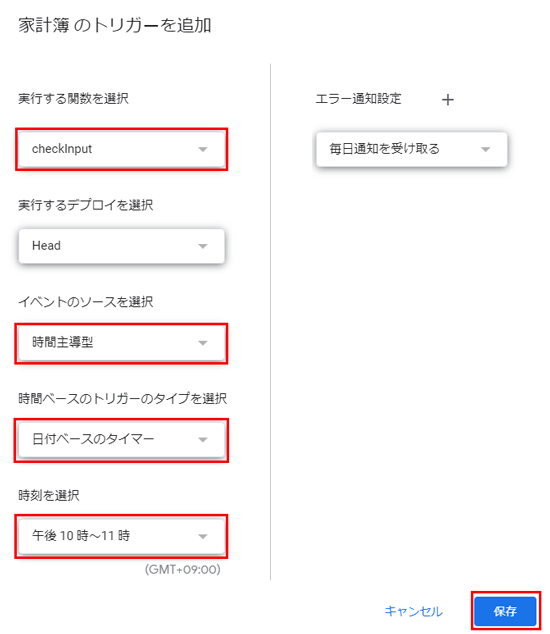
出てきたウィンドウ内容をそれぞれ選択していきます。
「実行する関数を選択」をcheckInput、「イベントのソースを選択」を時間主導型、「時間ベースのトリガーのタイプを選択」を日付ベースのタイマー、「時刻を選択」を午後10時~11時を選択し保存をクリックしてください。時刻は好きな時刻を選択して大丈夫です!

これで自動で動くようになりました!!
おわりに
以上でこの記事の内容は終わりです。
ここまでお付き合いいただき本当にありがとうございました!!
初めてのAdventCalendarでしたが、何とか書ききれたぁ~っていう感じです!
今回はGASでできる事のほんの一部にすぎません。
では他にどんなことが出来るの??というと...
- Googleフォームの投稿に自動返信
- チャットワーク・LINEへの自動投稿
- メール内容をスプレッドシートに自動転記
などなど書ききれないくらいたくさんあります。
身の回りの業務などが意外と簡単に自動化や、時間短縮できたりするので、
これを機に一度調べてみてGASを活用していただければ嬉しいです!!
参考
https://www.sejuku.net/blog/23115
https://tonari-it.com/gas-slack-incoming-webhooks-url-fetch/
https://qiita.com/kshibata101/items/0e13c420080a993c5d16