この記事は@HibikineCode 1人Advent Calendar2日目の記事です。
みなさん、UnixtimeってGoogleで調べたことありますか。
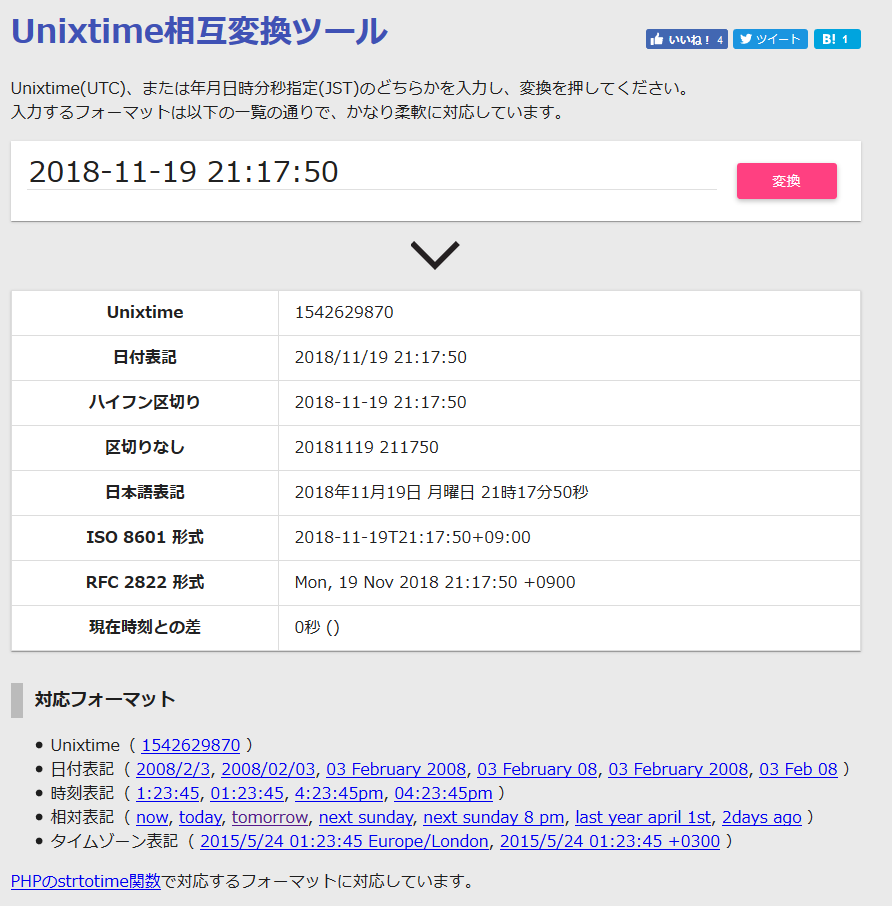
一番上に出てくるツール、ぼくもよく使っています。
ところがこれ、SPAじゃないんですね。Enterキーを押さないといけません。フロントエンドエンジニアのみなさんは入力したら結果が出てほしいですよね?(脅迫
というわけでSPA化します。
仕様
- 変換したい時間を入力し、入力終了後1秒後にサーバーに送信する。
- 送信された文字列をPHPのstrtotimeに投げて結果を返す。
- 結果を**いい感じ**に表示する。
作った
スタック
- React
- Material-ui
- TypeScript
- Parcel
- PHP
コード
動かすまで30分、体裁整えるのに数時間ってとこ。
サーバーサイドはPHPのstrtotime()に投げてるだけです。
雑感
思ったことをつらつらと。
Parcelはこういう開発にめっちゃ向いてる
Parcel使うと**tsファイルインポートするだけ**で勝手にyarn add --dev typescriptがバックグラウンドで走るので、何も環境構築しなくてもコードが書けます。超便利です。
import React from 'react'って書くとyarn add reactが走ります。TypeScriptの型定義ファイルだけは自動で入れてくれないので、それだけ手動でyarn add --dev @types/reactします。
最初見るとめっちゃ感動します。同僚も「Parcelは知ってたけどここまでとは思わなかった」ってビビってました。
こういう小規模でパパっと作るときにはめちゃくちゃ便利です。自分のやり方に合わせるよりParcel式に合わせた方が良いです。
やっぱDocker便利
とりあえずこういう時にdocker-compose.ymlをパパっと書けば速攻で開発用PHPサーバー立てられるのはDockerの強みですね。まあphp -S localhost:8000でも別にいいですが。
まとめ
ParcelとTypeScriptは絶対流行らせろ