本記事について
誰向けの記事?
- Noodl そのものに興味ある人
- Noodl 触ってて IFTTT 連携に興味ある人
- IFTTT については詳しく書かないのである程度わかってる前提
Noodl とは
- 公式サイトいわく「ビジュアルデザインとダイナミックデータ、IoT・センサーをつなぐUI/UXプロトタイピングツール」
- https://tensorx.co.jp/noodl-jp/
- https://www.noodl.net/
IFTTT とは
- トリガーに対してアクションを指定できる、つまり、色んなサービス間をつなげることができる便利なやつ
- https://ifttt.com/
簡単にまとめると
- Noodl で画面(ボタン)作って IFTTT の Webhook へ REST 通信することで IFTTT のトリガーにしてみた
- Noodl 初心者が触ってみて一時間くらいでできた
IFTTT 側
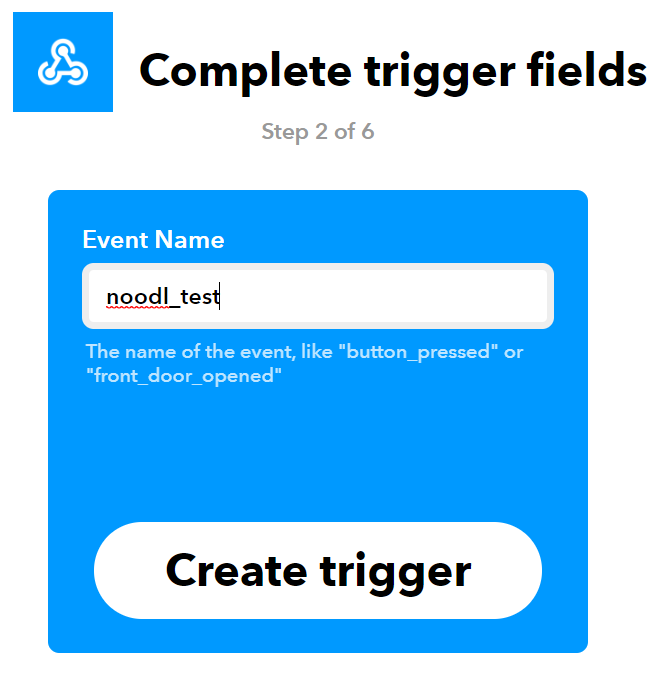
THIS - トリガーをつくる
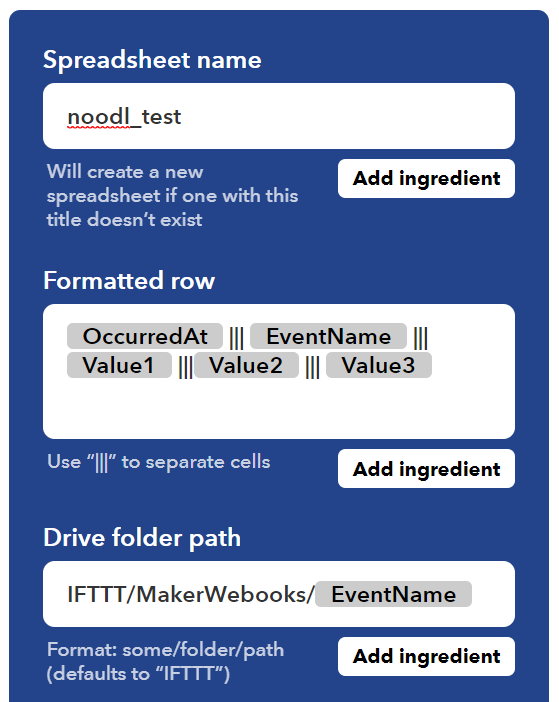
THAT - アクションをつくる
- Google Sheets を選ぶ
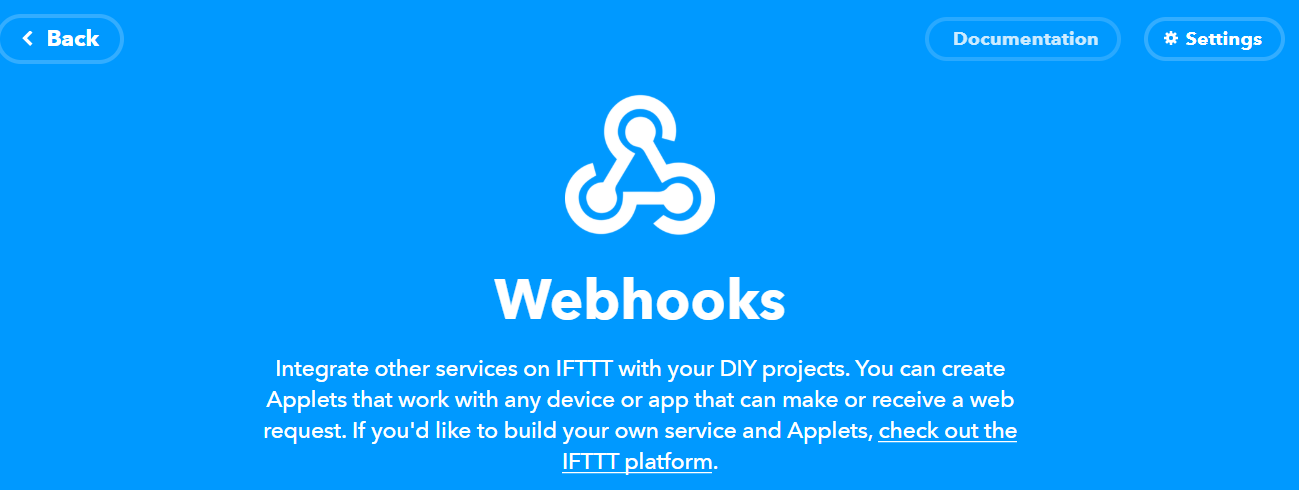
Endpoint の URL を取得
-
Webhooks の Documentation にある
-
curl コマンドなどで実際に走るか実行テスト
-
Google ドライブ上に、上記設定した通りの path に該当のシートが作成されていて、シート内に行が書き込まれていれば OK
Noodl 側
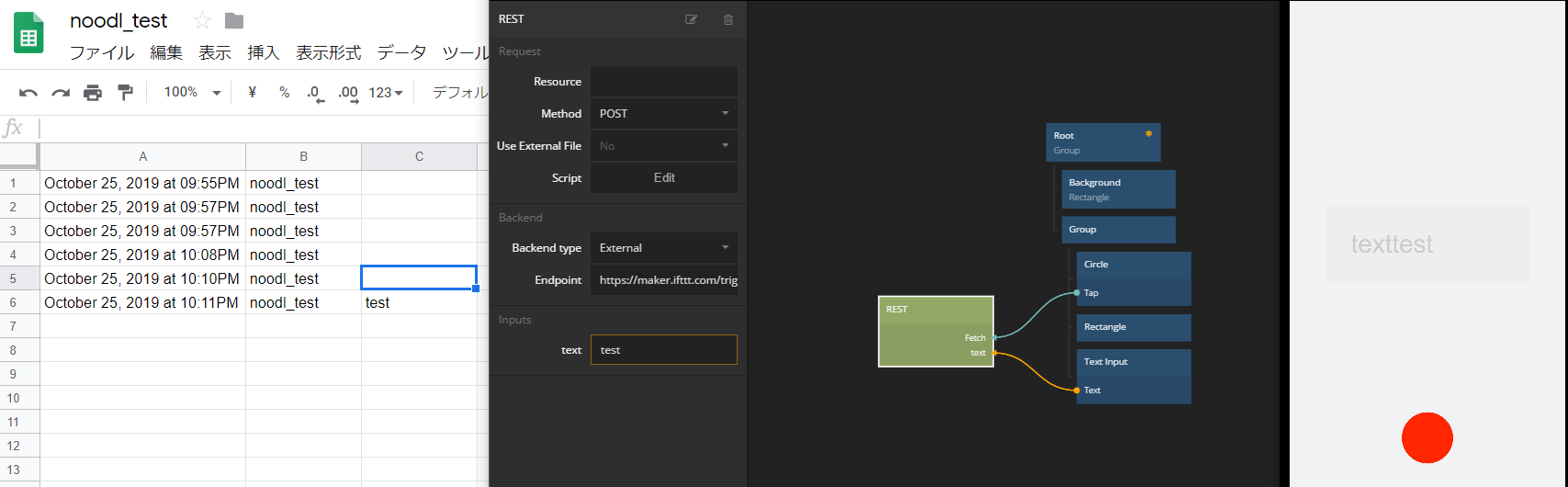
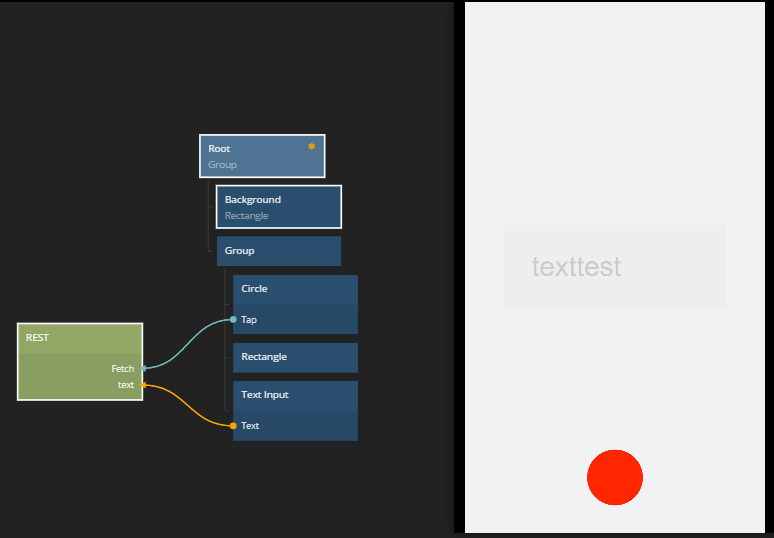
以下のような画面を作ってみることにする
-
注:本当は Text Input で入力された値を REST に渡したいのだけれど、まだよくわかってなくてうまくいっていない ( 2019/10/25 時点 )

-
以下のノードを作成
- Group
- Circle
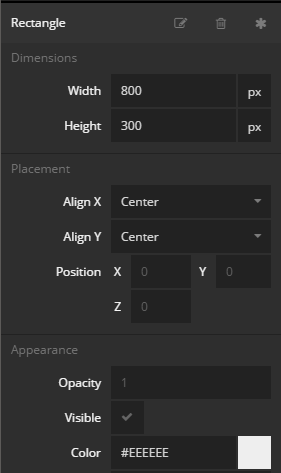
- Rectangle
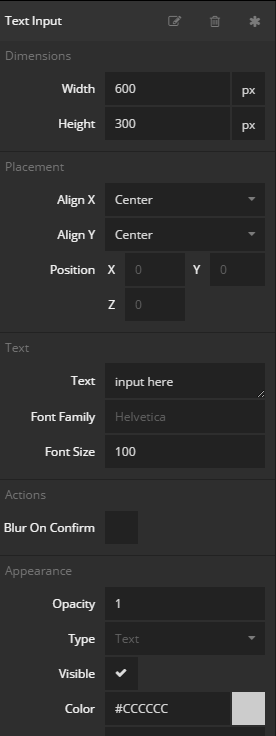
- Text Input
- REST
-
Group ノードを Root の子要素にし、 REST 以外のノードを Group の子要素にする
- Noodl では、下方向にいくほど画面のレイヤーが手前側になる、という仕様なので Rectangle より Text Input を下にすること
-
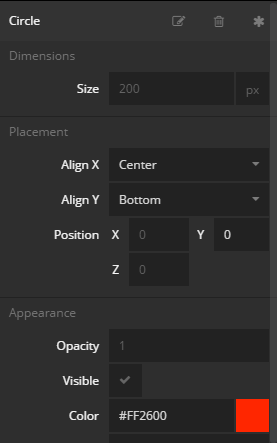
Circle, Rectangle, Text Input の見た目をお好みにカスタマイズ
- 以下、参考までに
- Circle から REST に向けてノードの接続をおこなう
- Tap -> Fetch
- Text Input から REST に向けてのノードの接続は、まだよく分かっていないので後日あらためて…… ( 2019/10/25 時点 )
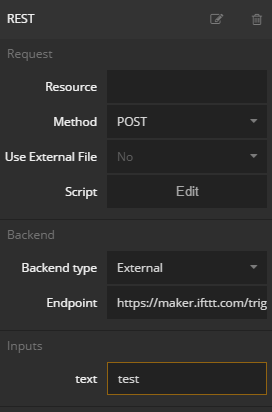
REST ノードの設定
- 以下の画像のような状態になるよう
- Resource …… 空欄で構わない
- Method …… POST
- Script …… 以下参照
- ここで inputs の定義をおこなうと、入力欄が増えることになる
define({
inputs:{
text: 'string'
},
outputs:{
},
request:function(inputs,request) {
request.parameters.value1 = inputs.text;
},
response:function(outputs,response) {
}
})
- Backend type …… External
- Endpoint …… IFTTT 側で取得してきたものをここへペースト
完成
検証
- 以上で作業は完了
- Noodl の画面上に作成されているサークルをタップ/クリックすると、スプレッドシートに行が書き込まれるはず
- 用意した text 欄に書き込んだテキスト内容は、スプレッドシートの C 列に書き込まれるはず
- もしうまくいっていない場合は request.parameters.value1 の部分が大文字の Value1 になっていないか要確認
こんごの ToDo
- Noodl の画面上で用意してある Text Input に入力した内容が渡るようにしたい
- 便利な使い道を考えたい
- Noodl はソースコードを書き出すことで簡単に WEB サーバへデプロイすることもできるので PWA にしてスマートフォンからの手軽な IoT スイッチにできないかなーなどと考えているところ
- LINE Clova があればしゃべらせることができるので GoogleHome や Alexa に命令したいけれど発話したくないときなどに、ボタン一つで Clova に代理で発話指令をしてもらうことができる(何を言っているんだろう)