はじめに
対象読者
- 2022 Q2 にリリースされた Gmail の UI に不満を持っている人
- いわゆる
統合UIなどと呼ばれているもの
- いわゆる
- 特にヘッダの白い部分が気に入らない人
前提
- テーマが
高コントラストの場合
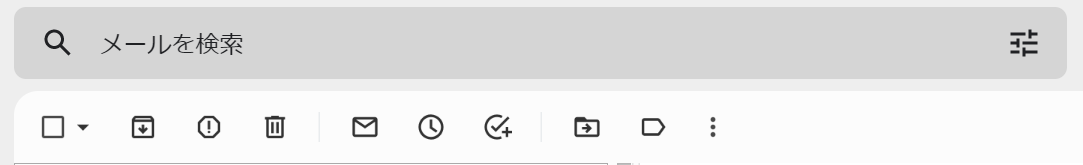
what ヘッダの白い部分
- ↓ ここ
どうなる
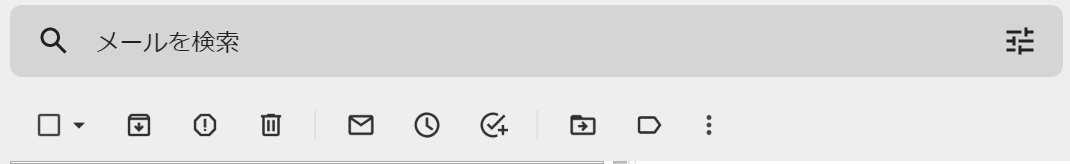
- こうなる
対応法
Stylus のインストール
- chrome 拡張なので以下からインストールする
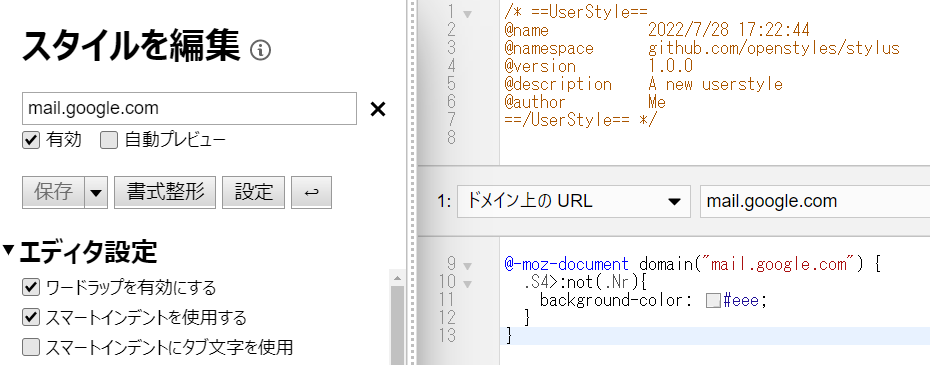
新規スタイルの作成
- 以下のような感じに作成して保存
@-moz-document domain("mail.google.com") {
.S4>:not(.Nr){
background-color: #eee;
}
.G-atb {
margin-right: 0 !important;
}
}
-
.S4>:not(.Nr).G-atbの特定は chrome の devtools を用いておこなった
ついでにその他の箇所の調整
受信トレイ選択中の背景色
- ダークグレーから白へ
ラベルまわりのフォントサイズや余白
- フォントサイズを小さく
- 余白が取られすぎているのを小さく
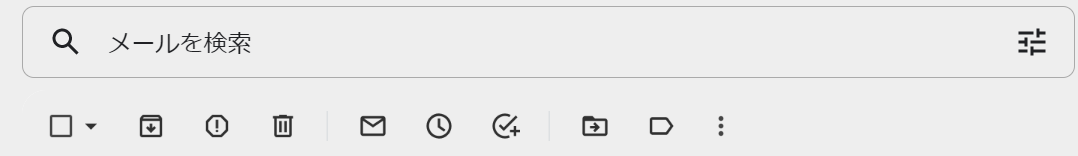
検索ボックスの背景色と枠線
- ダークグレーの背景色がきついのでナシにし、代わりに枠線
最終的に自分好みのカスタマイズ用コード
- class 指定が重複しているところなどあるけれど devtools で表示されたものベースで対応している
@-moz-document domain("mail.google.com") {
.S4>:not(.Nr){
background-color: #eee;
}
.G-atb {
margin-right: 0 !important;
}
form.aJf {
background-color: transparent;
border: 1px solid #aaa;
}
.TK .TO.nZ:active, .TK .TO.ol:active, .TK .TO.nZ, .TK .TO.ol, .byl .TK .nZ.aBP, .byl .TK .nZ.aS3, .byl .TK .nZ.aS4, .byl .TK .nZ.aS5, .byl .TK .nZ.aS6 {
background-color: #fff;
}
.TK .TO.nZ:active, .TK .TO.ol:active, .TO.nZ, .TO.ol, .byl .nZ.aBP, .byl .nZ.aS3, .byl .nZ.aS4, .byl .nZ.aS5, .byl .nZ.aS6 {
background-color: #fff;
}
.yJ {
margin-bottom: 0;
}
.aAw {
margin-bottom: 0;
}
.aAv {
font-size: .9rem;
}
}
おわりに
雑感
- 使い慣れた道具がいきなり変わると生産性が下がるといのは間違いなくある
- とはいえ、変化に追従していけないと老害と化すというのはあるので、留意はしていきたい
- とはいえとはいえ、別にそこは変わらんでもいいでしょ、っていうところがあることも間違いない