はじめに
前書き
- 本記事は FileMaker Advent Calendar 2021 3 日目の記事です。
対象読者
- Claris FileMaker Server または Claris FileMaker Cloud を Admin Console で管理している人
- あるいは、これから管理しようとしている人
- ブラウザが Google Chrome / Firefox
検証環境
- FileMaker Server 19.2
- 公開時点 ( 2021/12/03 ) の最新版である 19.4 では未検証
- FileMaker Cloud については、検証環境がなく検証していないので、実際に動作するかは分かりません。ただ、FileMaker Server と同じフロントエンドであれば、同じように動作するはずです。
- Google Chrome 96.0.4664.45
- Stylus 1.5.22
何がどうなる
何が
- FileMaker Server Admin Console の管理画面において、上の方に
ダッシュボードデータベースといったナビゲーションメニューがあります。 - このメニューバーが今回のターゲットです。
- また、
データベースページにおける右側のクライアント情報のところ等もターゲットです。-
等と書いているのはクライアントに限らずこの領域を固定するからです。
-
こうなる
before
- このナビゲーションバーやクライアント情報の領域は、固定されていないので、下の方にスクロールしていくと、あっという間に以下のような感じになります。
- 言うまでもなく、ナビゲーションバーは上の方に取り残されています。なので、別のページへ遷移したいとなると、また上の方にスクロールしていかなくてはなりません。たいへん手間です。
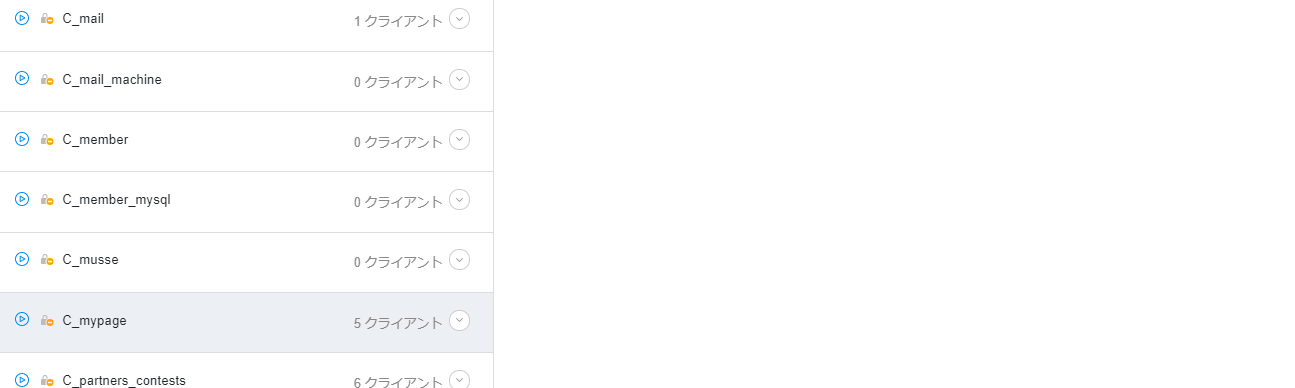
- また、ホストされているデータベースファイルの数がクライアントの数より多いと、次のようにデータベースの一覧だけが左に並び続けてしまいます。
- ここで
C_mypageというデータベースを選んでも、接続中の 5 クライアント情報はすぐ横に現れてくれません。上の方にスクロールしていかなくてはなりません。たいへん手間です。
after
- 上記の通り、大変めんどうな状態になってしまうのですが、ちょっとしたことをすると、はい、次の通り。
- ちょっとしたことで、ナビゲーションバーが固定表示され、また、クライアント情報もすぐ横に表示されてくれるようになりました。便利でしょう。便利なのです。
- このような便利な状態にするのに、必要な時間は、三分です。三分で実装できます。某クッキングより簡単です。ほんとに。
前提確認
規約
- フロントエンドのカスタマイズって、そんなことして大丈夫? という心配を、あらかじめ払拭しておきます。
- FileMaker Server AdminConsole のフッタには、以下の通り、
エンドユーザライセンス契約書 (EULA)へのリンクがあります。こちらを開いてみましょう。
- リンクを踏むと
Claris FileMaker Server ソフトウェア・ライセンスという PDF ドキュメントが開きます。こちらを確認しましたが、フロントエンドのカスタマイズを禁ずるような項はありませんでした。 - 特段、サーバサイドに対して何かするわけでもなし、そもそも FileMaker Server であれば自身の構築している環境なのでサーバサイドに対して何かしたとしても自社の範囲内、ということで、大丈夫です。
- FileMaker Cloud の規約確認まではしていません。悪しからず。
Stylus とは
概要
- さて、ちょっとしたことをすると、という、ちょっとしたことには Stylus という拡張機能のインストールをブラウザにおこなう必要があります。
- 簡単に説明すると、レンダリングされた WEB ページの CSS 情報を上書きするというものになります。つまり、自分だけの WEB 表示カスタマイズができるというものです。
- 以下では Chrome でのインストール案内をします。
- Firefox はググってください。
- Safari でも使えるらしいという情報は見かけましたが、やや怪しめで未検証です。
インストール
- chrome ウェブストアの Stylus ページ へアクセス
- 右上の青いボタン
Chrome に追加を押してください。
-
chrome://extensions/ を開くと
Stylusが追加されているので、右下のトグルを弄ってオンにしてください。
- Chrome 拡張機能ボタン群の中に、以下のように
Sが増えればインストール完了です。
設定方法
スタイル作成までの手順
- まず、AdminConsole の URL を叩いて開いておきましょう。
- その後で、上記の通り
Sを押して Stylish を起動させます。例えば Qiita を開いた状態で実行すると、以下のように表示されます。
- 上記の
管理ボタンを押すと、以下のようなページが表示されるので、左メニューの中から▼アクション内にある新スタイルを作成ボタンを押してください。
スタイル作成
- 正常に進んでくれば、以下のようなページが表示されています。
- まず、名前を入力しておきましょう。ここでは
FMS_AdminConsole_Stickyとします。
- 右のコード欄には、以下のように記してください。
.col-content-right {
height: 100%;
position: sticky;
top: 100px;
}
.nav-bg {
position: sticky;
top: 0;
z-index: 2;
}
適用と反映
- 次に、適用先です。コード入力欄の下の方にあるので、
+を押します。
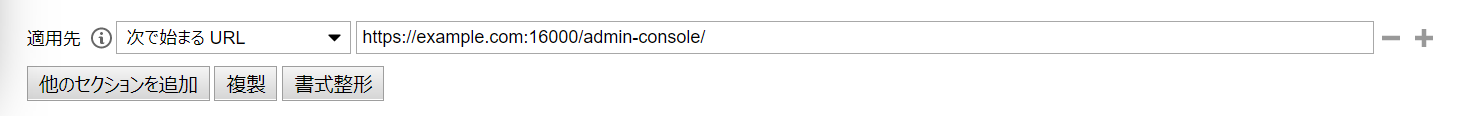
- 適用先の設定は以下のようになります。環境次第で、FQDN = サブドメインではなくて IP アドレスが直打ちとなるところもあるかと思いますので、適宜読み替えてください。
- あと、FileMaker Server 19.4 以後では 16000 ポートでなく 443 になるとかいうのもありますので、そのあたりもご自身の環境に合わせてどうぞ。
- 最後に
有効にチェックが入っていることを確認して保存を押したら、管理画面に戻るより戻ってみてください。
- 一覧画面で以下のように表示されているのが確認できます。
確認
- 作業が完了したら AdminConsole では以下のように固定表示されてくれているはずです。お疲れ様でした!
GitHub リポジトリ
- https://github.com/hi-noguchi/FileMakerServer_AdminConsole_Stylus
- GitHub リポジトリを一つ立てましたので、公開いたします。今後、FileMaker Server の ver.up にともなってソースコードが更新される可能性もありますので、リポジトリのほうをご覧ください。
おわりに
予告
- 次の記事では、この FileMaker Server AdminConsole のカラーテーマを、同じく Stylish でカスタマイズしてみるとしましょう。
- 記事が公開されたら、本項については修正される予定です。
雑感
- このあたりの使い勝手の良し悪しについて、あまり議論されることが少ない気がする……?
- いやしかし、記事タイトルを正確に記そうとすればするほど長くなりますね。そもそも FileMaker Server AdminConsole というだけで長くなってしまう。