Twitter APIを用いるGUIアプリを作る際にてこずったことシリーズ第2弾.今回,縦だけ画面いっぱいに伸ばしたいと思って実装したら意外とてこずったのでそのお話を.
(前回はPINコードの手入力がいらない認証について,次回はタスクスケジューラによるアプリ起動の自動化)
画面の解像度の取得
縦に伸ばす以上,縦のウィンドウのサイズを決定するために,画面の解像度の情報が必要になります.どうやらWPFのクラスにその情報を取得できるメソッドがないらしく,Window.Formsのメソッドを利用するようです.
(参考:C#で画面の解像度を取得する)
//自身のウィンドウを囲む長方形を定義,thisはGUIアプリのクラス
System.Drawing.Rectangle rect = new System.Drawing.Rectangle((int)this.Left, (int)this.Top, (int)this.Width, (int)this.Height);
//長方形のある(ウィンドウのある)ディスプレイのスクリーン情報を取得
System.Windows.Forms.Screen screenData = System.Windows.Forms.Screen.FromRectangle(rect);
//縦と横の解像度を取得
int screenHeight = screenData.WorkingArea.Height;
int screenWidth = screenData.WorkingArea.Width;
最後の2行にWorkingAreaとありますが,この場合はタスクバーなどを除いた作業領域のサイズを取り出すことができ,Boundsにすると画面全体のサイズが出せるようです(参考:ディスプレイの大きさ(画面の領域、解像度)を取得する).
DPIによる調整
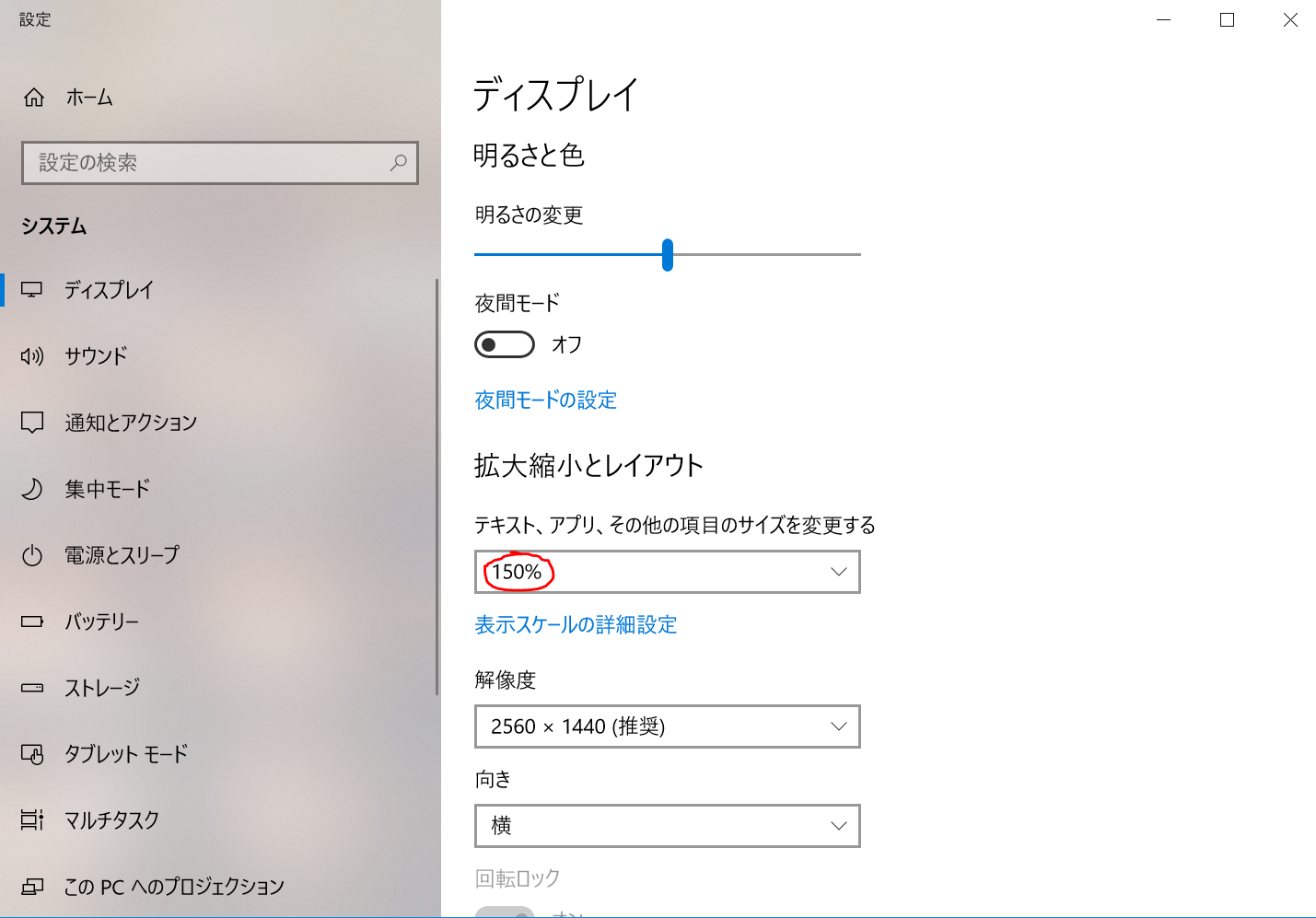
上で取得したデータをウィンドウサイズに適用しても画面のDPI設定(1インチに何ドット入れるか)によっては下にはみ出してしまう可能性があります.下図の設定が100%でないと上の情報だけではうまくいきません.自分も普段は150%にしていたのではみ出しました.
これに対処するためにはスケールファクタを経由してDPIの係数を取得する必要があるようです.例えば,上のように150%設定の場合は1.5倍の大きさで表示されてしまうので,サイズを1.5で割ればよいようです.
(参考:WPFでの高DPI対応)
PresentationSource source = PresentationSource.FromVisual(this);
double scaleX = 1.0;
double scaleY = 1.0;
if (source != null)
{
//ここでDPIの係数を取得
scaleX = source.CompositionTarget.TransformToDevice.M11;
scaleY = source.CompositionTarget.TransformToDevice.M22;
}
//サイズを画面の縦サイズと同じにする
this.Height = (double)screenHeight / scaleY;
まとめ
今回,ウィンドウのサイズをいじってみて,DPIのことも考えないといけないなど,面倒な部分もやらないといけないということはわかりました.