TL; DR
- VSCodeでMarkdownを書く人向けに、テーブルを入力しやすくするExtensionを作成した
- 例えば
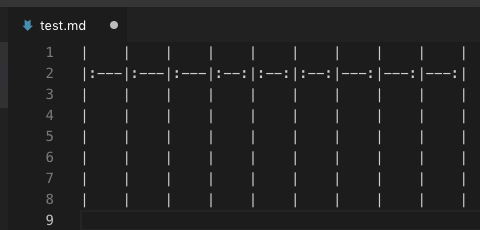
lllcccrrr,6と順に打つと
| | | | | | | | | |
|:---|:---|:---|:--:|:--:|:--:|---:|---:|---:|
| | | | | | | | | |
| | | | | | | | | |
| | | | | | | | | |
| | | | | | | | | |
| | | | | | | | | |
| | | | | | | | | |
とエディタにMarkdownのテーブルを入力できる
Markdown Table Maker
私は多くの場合 VSCode をエディタとして利用するため、Markdown の入力も自然と VSCode を使うことになるのですが、たまに表を作成したいときに、 Markdown のテーブルってどうやって入力するんだっけ...となり、いちいち調べたりしていました。もう少し簡単に入力できないものかと思っていました。
そこで、習作も兼ねて、より直感的にテーブルを入力できるような拡張機能の作成に取り組みました。
以下が作成した拡張機能 Markdown Table Maker のリポジトリです。
準備
VSCodeのMarketplaceの検索画面で markdown-table-maker と入力し、出てきた拡張機能をインストールします。
使い方
-
Markdown テーブルを入力したい位置にカーソルが来るようにします。
-
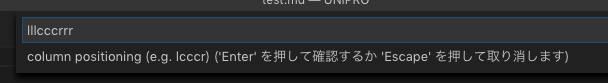
以下のような画面が出ます。

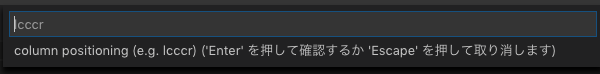
ここでテーブルのそれぞれの列の位置取りを指定します。
例えば、以下のようにlllcccrrrと入力すると、

9列のテーブルが作成されることになり、このうち1-3列目はl(Left)すなわち左揃え、4-6列目はc(Center)すなわち中央揃え、7-9列目はr(Right)すなわち右揃え、ということになります。
LaTeXで表を作成したことのある人なら馴染みのある書き方だと思います。 -
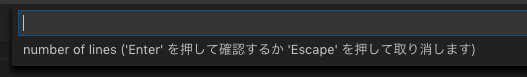
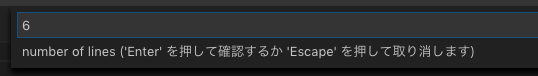
次に以下のような画面が出ます。

ここで行数を入力します。行数というのは1番上の行(GitHubやQiitaなどでは太字になる行)を除いた、2行目からの数を指します。

その他
- 既にこのような拡張機能があったらすみません。個人の習作なので勘弁してください。
- Bug Report や Feature Request などあれば GitHub の issue にどうぞ。