はじめに
こんにちは、モチベーションクラウドの開発にフリーのフロントエンジニアとして参画している@HayatoKamonoです。
この記事は、「モチベーションクラウド Advent Calendar 2019」10日目の記事となります。
概要
Web系の開発をしているエンジニアであれば、Chrome DevToolsをよく利用されている方も多いかと思います。
特にフロントエンドエンジニアであれば、毎日のように、お世話になっているのではないでしょうか?
しかし、Chrome DevToolsは多機能であるがゆえ、あまり知られていない機能も多いはず。
そこで、この記事では、私が普段よく使っている機能や、今年になって知った便利な機能、面白い機能をまとめて紹介して行きたいと思います。
Console編
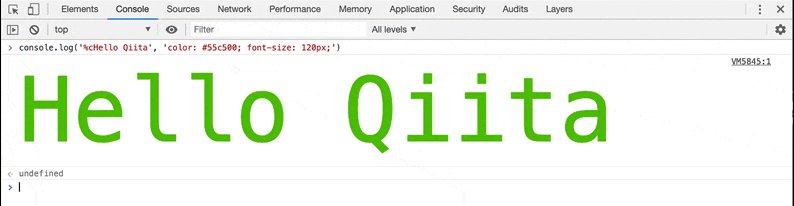
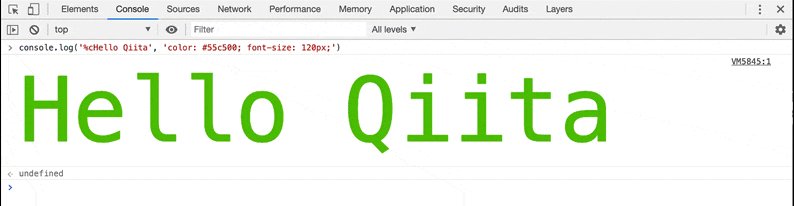
CSS - consoleを華やかに
console.log('%cHello Qiita', 'color: #55c000; font-size: 120px;')
console.logの第一引数に渡す文字列の先頭に%cをつけ、第2引数にinline形式のcss styleを渡すと、styleが適用された文字列がconsoleに出力されます。
もし、あなたがウェブ開発者がよく閲覧するようなサイトやWEBサービスを運営しているのであれば、本番用コードに、consoleに装飾したメッセージを出力するコードを仕込んで、Chrome DevToolsのconsoleを開いている閲覧者にサプライズを与えてみてはいかがでしょう!?
console.log('%c ', 'font-size: 500px; background: url(https://66.media.tumblr.com/92c6c27f8fafaa0e446f324d7037ad24/tumblr_n87xynqLJL1re1y0eo4_400.gif) no-repeat;')
画像もbackgroundイメージとして設定してあげれば、consoleに表示されます!
後述するスニペット機能にLGTM画像をランダム取得してconsoleに出力するようなスクリプトを書いて登録しておけば、コードレビューのapprove時に使うLGTM画像探しをChromeのconsoleで完結することも出来そうです!
アイデアは無限大!
$i - npmライブラリをconsoleでお試し!
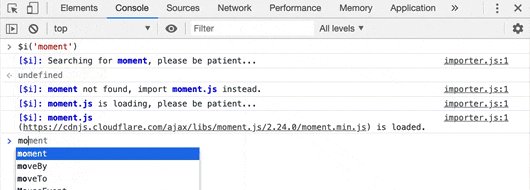
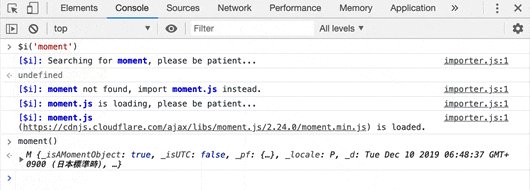
Chrome拡張機能の「Console Importer」をChromeにインストールすると、npmで公開されているライブラリーをChromeのConsoleで気軽に試すことが出来るようになります。
使い方は簡単で、$iメソッドの引数にライブラリー名を渡してあげれば、そのライブラリーをimportしてくれます。
上のアニメーションGIFでは、「moment.js」をConsoleでimportし、使用しているデモです。
こちらはChrome Devtools標準の機能ではないのですが、最近、このChrome拡張機能を見つけて良い感じだったので、紹介させて頂きました!
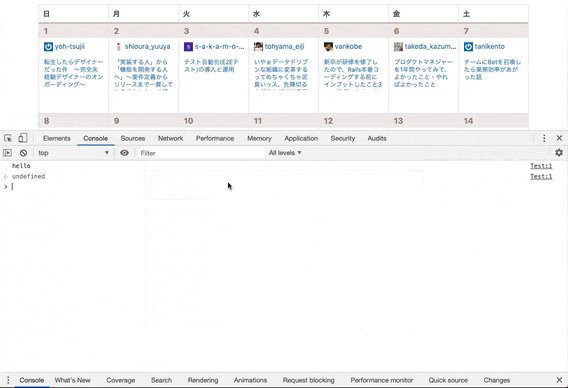
$, $$ - まるでjQueryのように
Chrome DevToolsのConsoleでは、document.querySelector(セレクター)やdocument.querySelectorAll(セレクター)のaliasとして、$(セレクター)、$$(セレクター)がそれぞれ用意されています。
上のアニメーションGIFでは、Qiitaのトップ画面でConsoleに以下のように入力することによって、記事のタイトル一覧を出力しています。
$$('.tr-item_title').forEach(element => console.log(element.textContent))
$0 - 選択中のDOM要素を参照
Chrome DevToolsでは、現在、選択中のDOM要素を$0で参照することが出来ます。
上のアニメーションGIFでは、Elementsパネルで特定のDOM要素を選択した後、Consoleパネルで$0と入力後、$0.textContentと打ち込むことによって、選択中のDOM要素に内容されるテキストを出力しています。
ちなみに、直前に選択されていたDOM要素は$1で参照することが出来、同じ要領で、その前に選択されていたDOM要素は$2、$3によって参照可能です。
$_ - 直前の評価式の結果を参照
Chrome DevToolsのConsoleで直前の評価式の結果を参照するためには、通常、以下のように、一度、変数に評価結果を代入しておく必要があります。
const randomValue = Math.random()
console.log(randomValue)
しかし、上のアニメーションGIFのように、
Math.random()
console.log($_)
と、$_と入力することで、直前の評価式の結果を参照することが可能です。
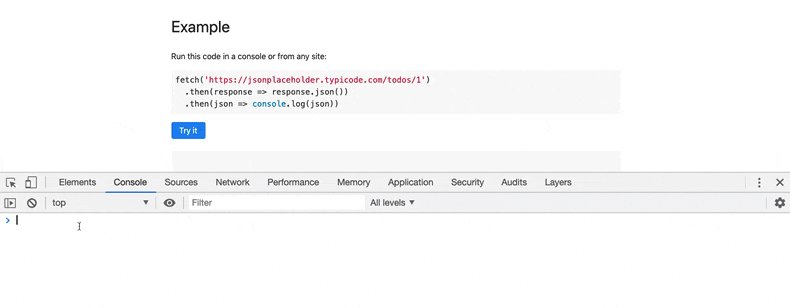
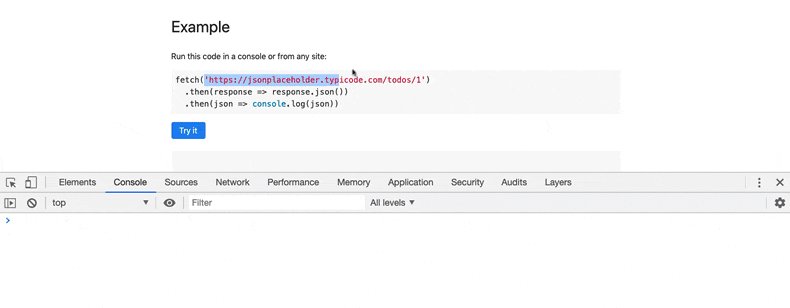
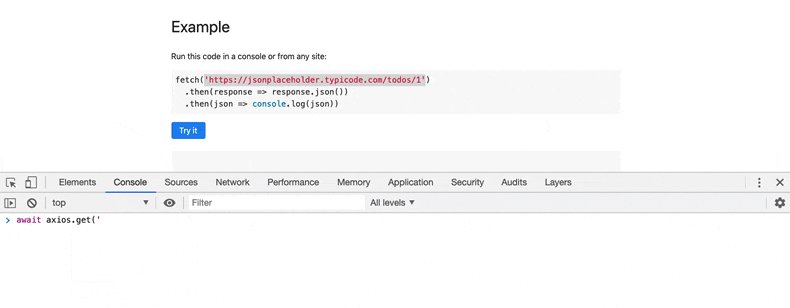
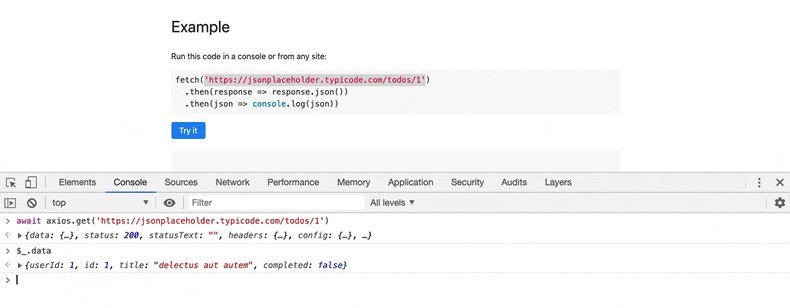
async, await - asyncすらいらない
Consoleでは、async, awaitがasyncの記述無しで利用可能です。
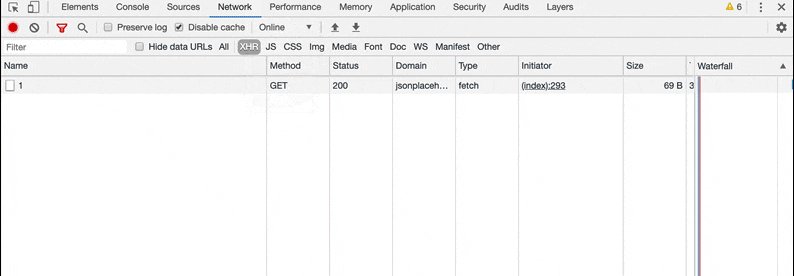
上のアニメーションGIFでは、この記事で既に紹介した、Console Importerによって有効になる$iメソッドで、axiosをimportし、次に、JSONPlaceholderのDemo APIエンドポイントをGETリクエストした結果を出力しています。
$i('axios')
await axios.get('https://jsonplaceholder.typicode.com/todos/1')
$_.data
Promiseを使うと行を折り返して、thenブロックの中でログ出力をする必要も出てきますが、consoleで行の折り返すはちょっと不便で避けたいですよね。
async, awaitなら一行で書けるし、consoleフレンドリーです!
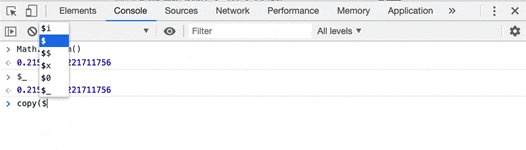
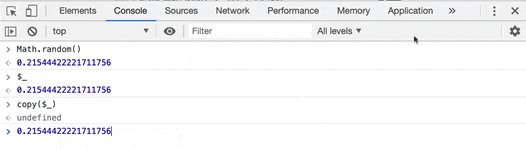
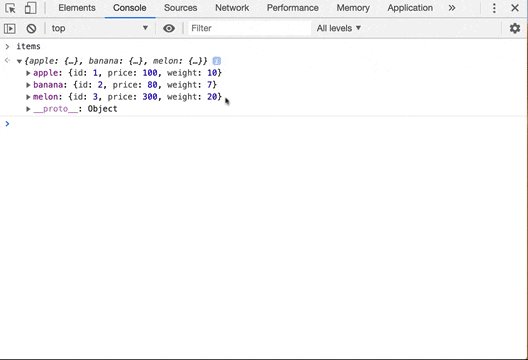
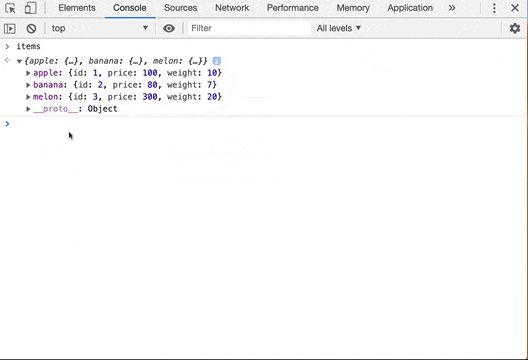
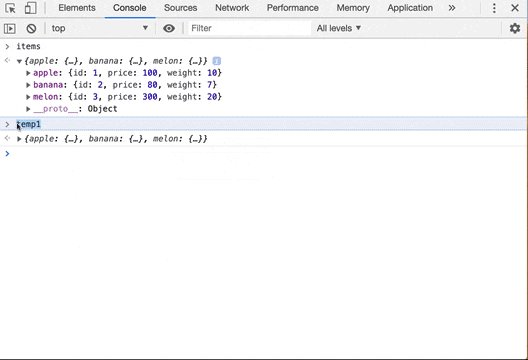
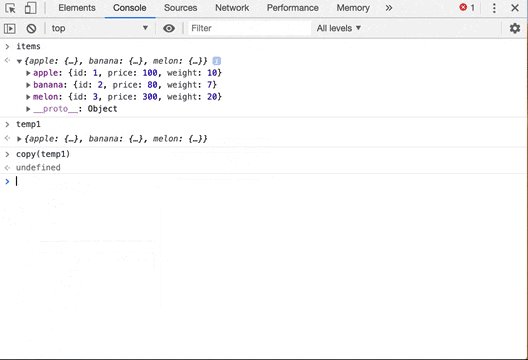
Store as global variable - これできちんとコピーが出来る
Consoleに出力されたObjectを普通にコピーしようとすると、上のアニメーションGIFのように綺麗にコピーが出来ません。。。
しかし、同じく、上のアニメーションGIFで確認出来る通り、出力されたObjectの上で右クリックして表示されるコンテキストメニューから「Store as global variable」を選択し、その後、出力されるtemp1のような識別子をcopyメソッドの引数に渡して実行すると、クリップボードにコピー対象のObjectがコピーされます。
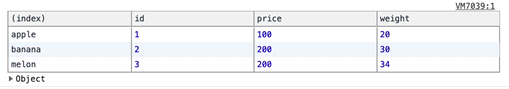
console.table - 綺麗に表形式で出力
const apple = { id: 1, price: 100, weight: 20 }
const banana = { id: 2, price: 200, weight: 30 }
const melon = { id: 3, price: 200, weight: 34 }
console.table({ apple, banana, melon })
console.tableというメソッドを使うと、表形式でオブジェクトや配列を出力することが出来ます。
マルチカーソル
最近の開発用エディターでは、マルチカーソル選択が出来るものが多いですよね?
実は、それ、Chrome DevToolsのConsoleでも出来ます!
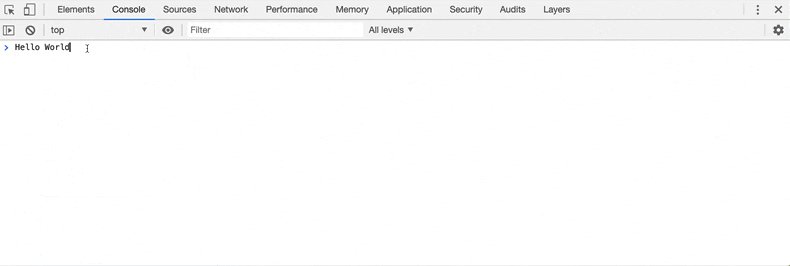
Macであれば、Commandキーを押しながら、文字列内の任意の位置をクリックしていくと、クリックした箇所に文字入力のキャレットを挿入することが可能です。(※ Windowsであれば、未確認ですが、Commandキーの代わりにCtrlキーだと思います。)
monitorEvents - デバッグ時に使えるかも
consoleでmonitorEventsメソッドの第一引数に監視対象のDOM要素、第二引数にイベント名を渡して実行すると、イベントが発生する度にconsoleにそのログが出力されるようになります。
上のアニメーションGIFでは、デモとして以下の2つを実行しています。
- window上でクリックされた時にログ出力
- 検索フォームに入力された時にログ出力
ちなみに、monitorEventsで監視したDOM要素はunmonitorEventsで監視対象から外すことが可能です。
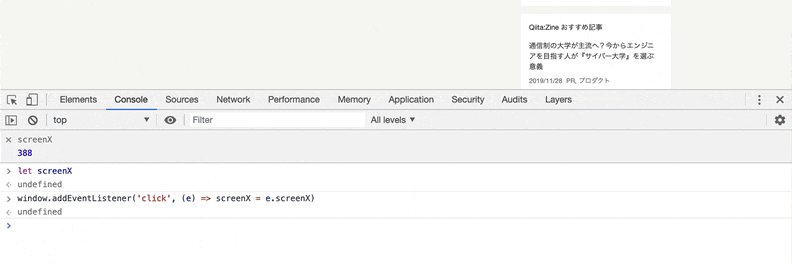
Create Live Expression - これもデバッグ時に使えるかも
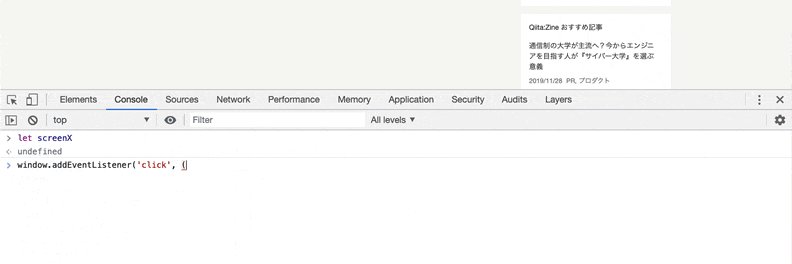
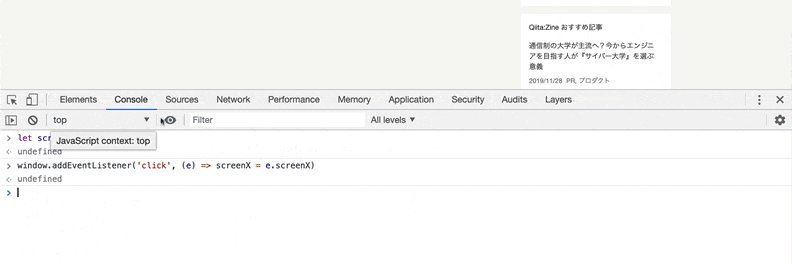
consoleパネルにある目のアイコンをクリックすると、特定の変数の値や評価結果の変化を監視し、監視対象に変化がある度に、リアルタイムでその値を更新して表示しれてくれます。
上のアニメーションGIFでは、あまり実用的なサンプルではないですが、カーソルのscreenXの値を監視し、リアルタイムでその値の変化を表示しています。
Sources編
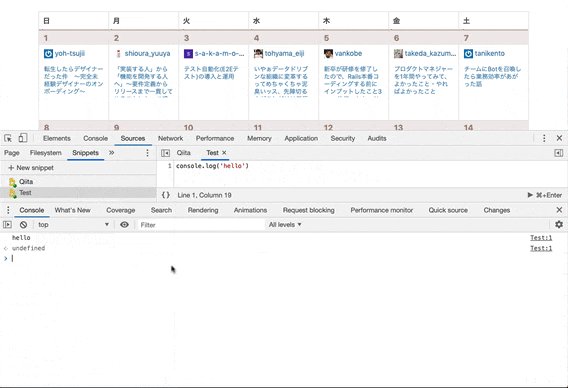
スニペット - これでconsoleが更に便利に!
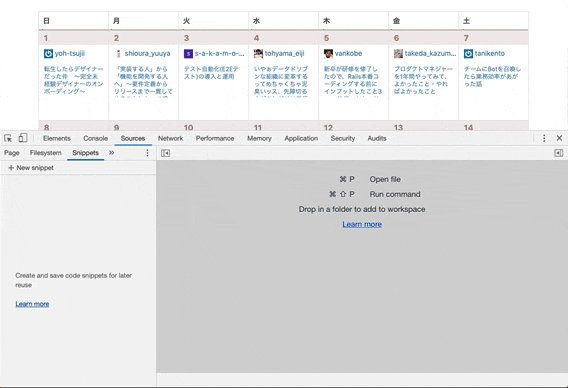
Chrome DevToolsのSourcesパネルでは、コードスニペットの登録が可能です。
Sourcesパネルの左ペインからSnippetsを選択し、「+New snippet」をクリックすると、新規スニペットを入力するエリアが右ペインに表示されます。
任意のコードを入力し、「Command(Ctrl) + S)でスニペットが保存されます。
また、ウィンドウ右下の実行ボタンをクリックすると、スニペットが実行されます。
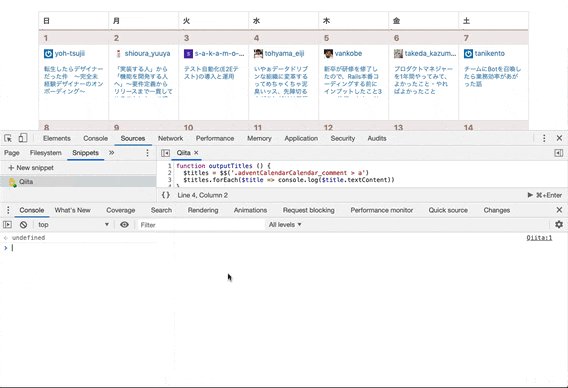
ここで保存したスニペットコードは、consoleで利用可能になるので、普段使うようなコードをスニペットに登録しておくと便利です。
上のアニメーションGIFでは、あまり実用的な例ではないですが、サンプルとして、アドベントカレンダーの記事一覧を出力する関数をスニペットとして登録し、consoleで実行 & 出力をしています。
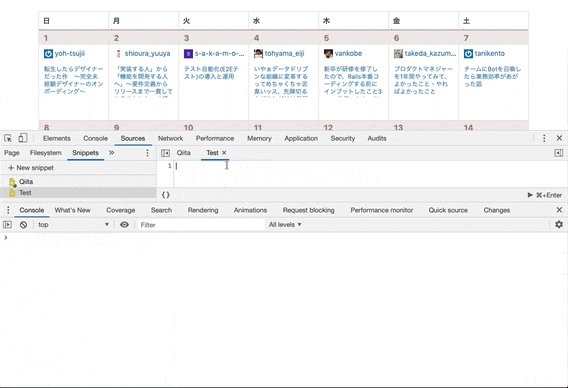
また、単に'hello'と出力するコードも別のスニペットとして登録しています。
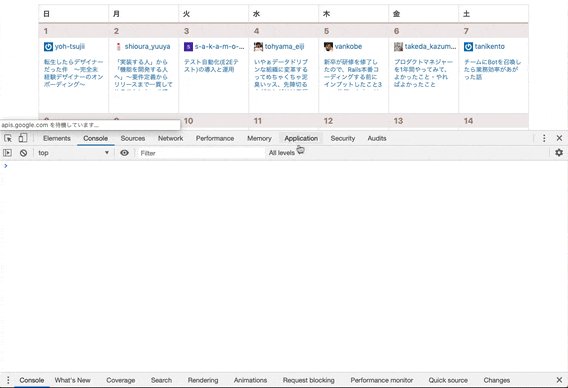
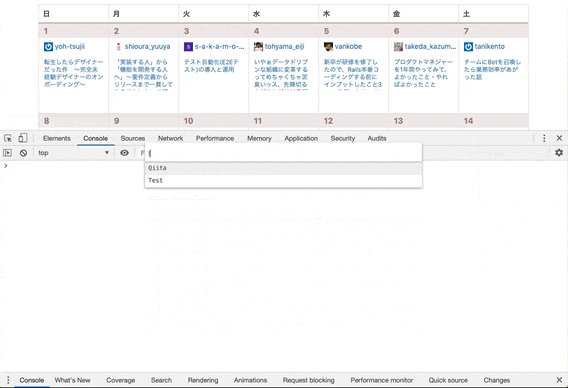
登録したスニペットを普段利用するには、上のデモのように、Chrome DevToolsのコマンドパレットを表示して、初期値として入力されている「>」を消し、そして、その代わりに「!」を入力すると、登録されているスニペット一覧が候補として表示されるようになります。
関数群を登録しているスニペットを選択した場合は、モジュールをimportした時と同じような要領で、スニペットをコマンドパレットで選択後、consoleで任意の関数名を実行する必要があります。
また、関数ではなく、むき出しのコードをそのままスニペットとして登録しているものを選択した場合は、選択したタイミングでそのスニペットが実行されます。
Screenshot編
スクリーンショットも撮れます
Chrome DevToolsでは、スクリーンショット画像を撮影する機能も提供されています。
撮影可能なスクリーンショットの種類は以下の4つです。
- Capture area screenshot - 指定した選択範囲の撮影
- Capture full size screenshot - 可視領域外も含めたページ全体の撮影
- Capture node screenshot - 選択したDOM要素内エリアの撮影
- Capture screenshot - 可視領域の撮影
上のアニメーションGIFでは、上記の1の「Capture area screenshot」と3の「Capture node screenshot」を例として実行しています。
Network編
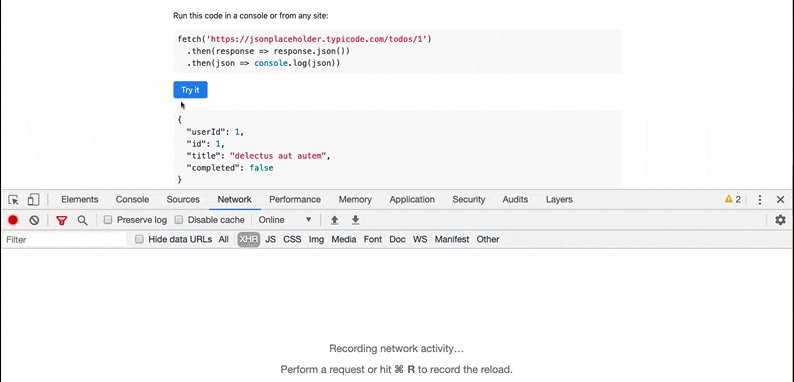
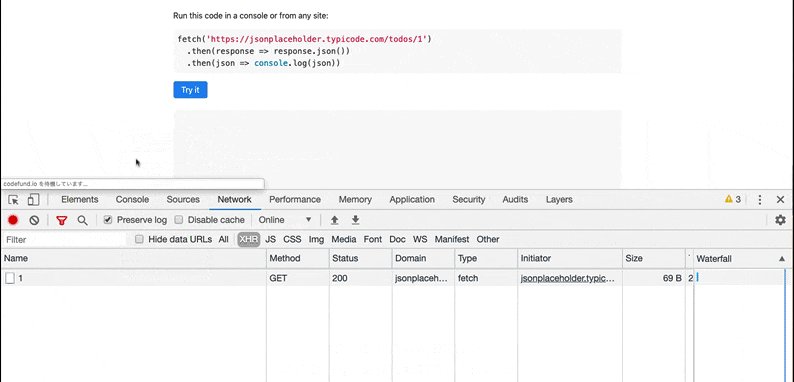
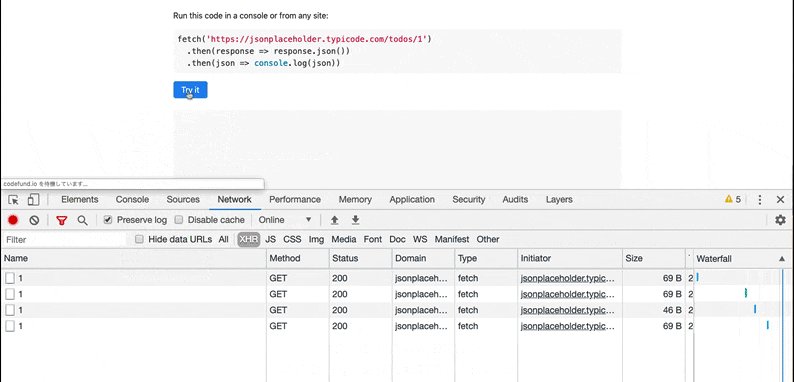
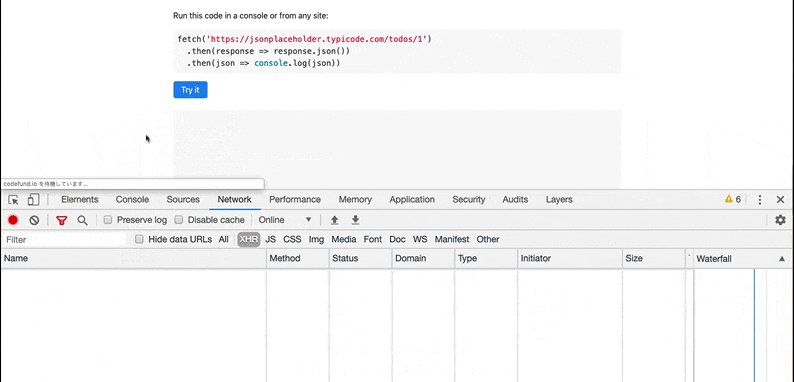
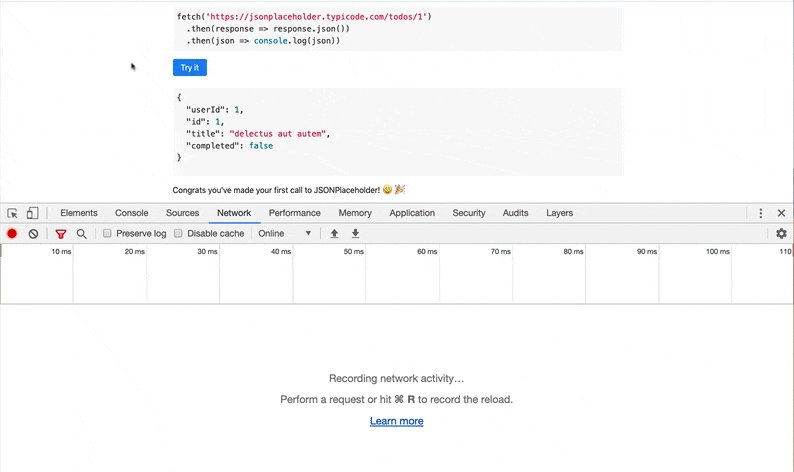
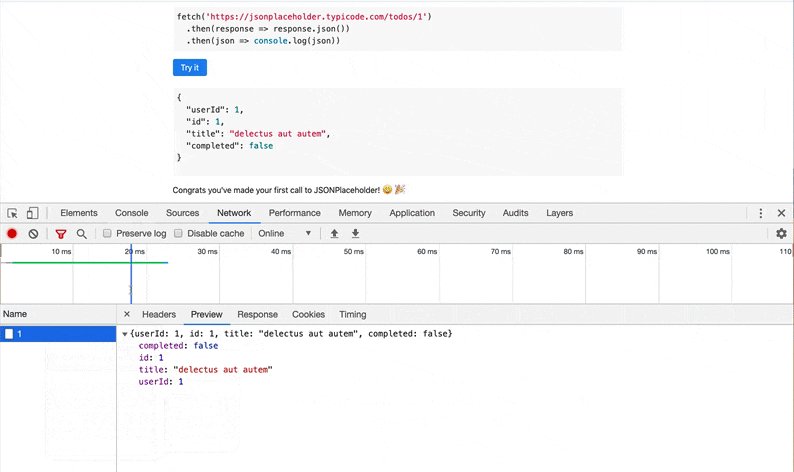
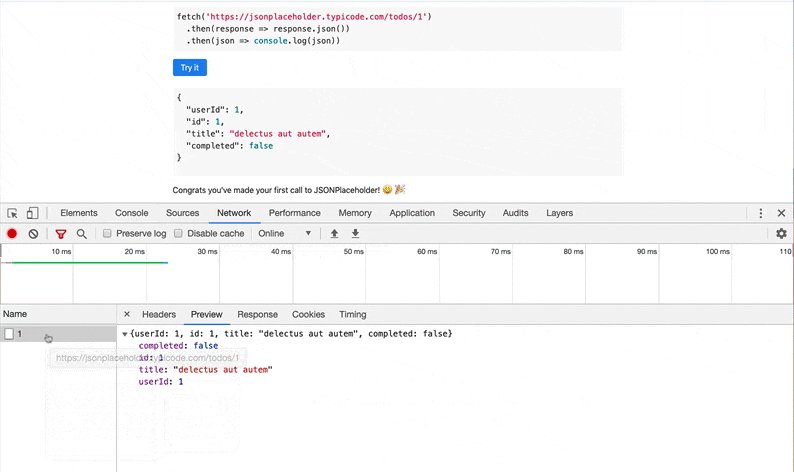
Preserve log - これでリダイレクトも怖くない
Networkパネルで「Preserve log」にチェックを入れると、ページがリダイレクトされても、ページを再読み込みしても、既に表示されている一覧が消えることなく維持されます。
デバッグをする時などに便利な機能です。
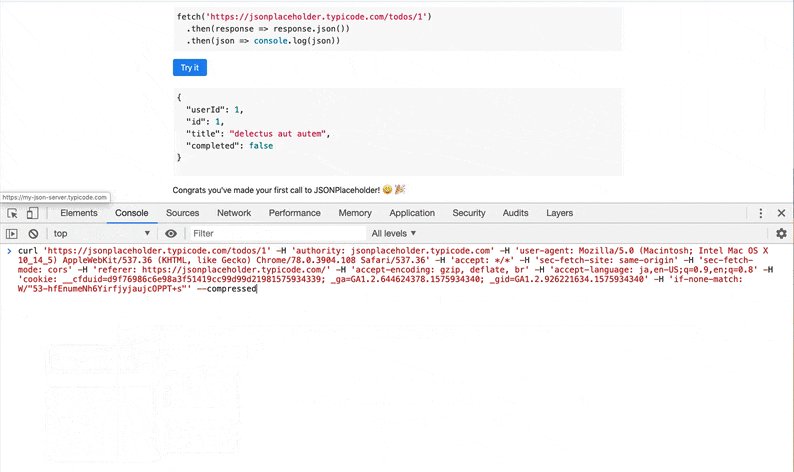
リクエストのコピー、レスポンスのコピー
一覧の「Name」に表示されている項目の上で右クリックを押すと表示されるコンテキストメニューから、APIのレスポンスをコピー出来たり、APIのリクエストをcurlコマンドですぐに実行できる形式でコピーすることが出来ます。
何気にcurlコマンドですぐ実行できる形式でAPIリクエストをコピー出来るのは便利です!
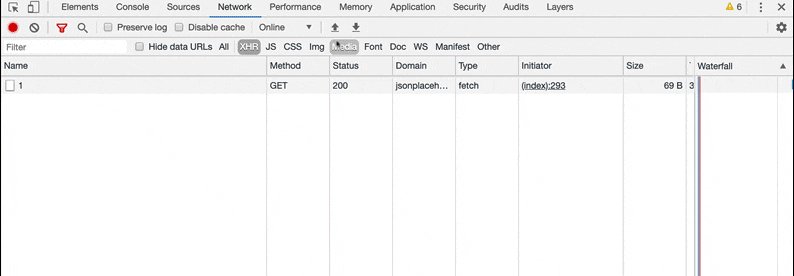
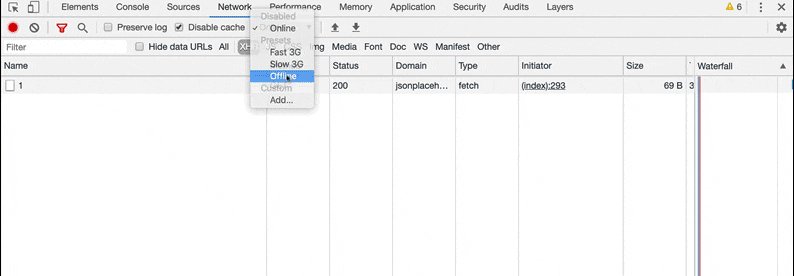
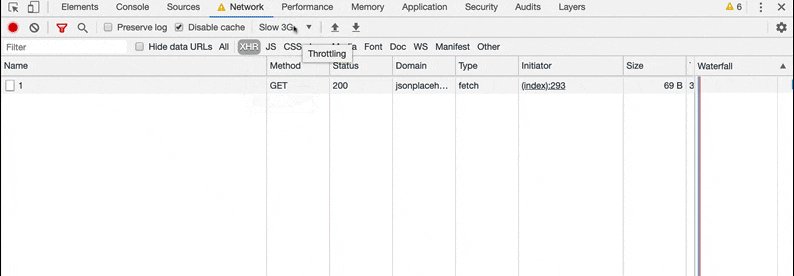
「Disable Cache」オプション、 「offline」モード、「Slow 3G」モード
他にも私がよく使う機能として、キャッシュを無効にする「Disable cache」やオフライン状態をシミュレートする「offline」モード、低速インターネット接続をシミュレートする「Slow 3G」もNetworkパネルで選択可能です。
ブラウザーキャッシュが問題で、更新されているはずのサイトの状態が反映されない時など、「Disable cache」オプションを有効化すると解決します。
Performance Monitor編
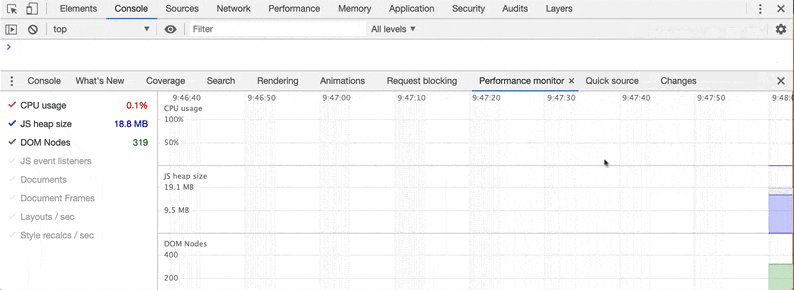
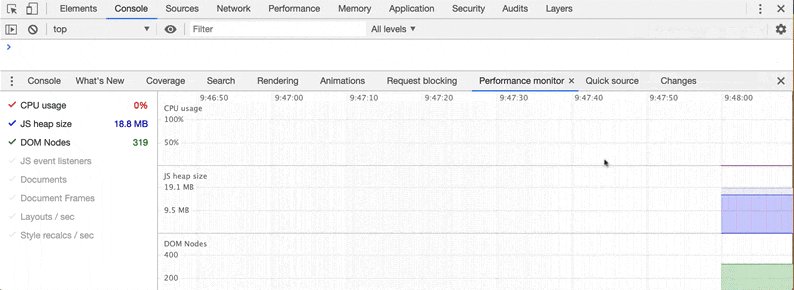
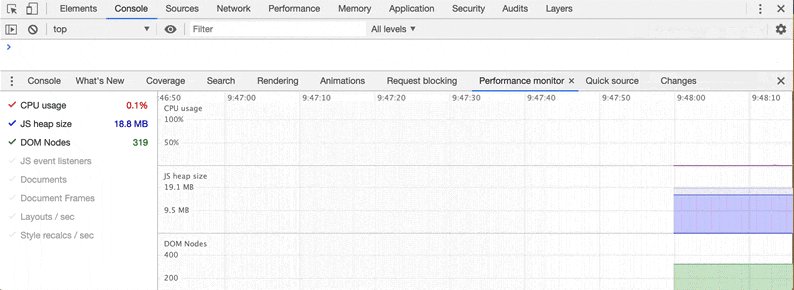
メモリーリークの簡易チェックに
「Performance Monitor」では、リアルタイムでJSのヒープサイズやDOMのノード数を監視することが出来ます。
「Performance Monitor」で、JSのヒープサイズやDOMのノード数が時間の経過とともに、増加し続けていないかをチェックすることで、簡易的にメモリーリークしていないかを確認することが可能です。
より詳しく確認するためには、Chrome DevToolsのMemoryパネルで利用可能な各種機能を使用することになります。
おわりに
今回の記事では私が普段よく使っている機能や、今年になって知った便利な機能、面白い機能をまとめて紹介してみました。
とは言っても、私がよく普段使っている機能を全て紹介出来た訳ではありません。
Elementパネルの各種機能や、Sourcesパネルのデバッグ機能はフロントエンドエンジニアによって利用頻度が高い機能だと思いますが、それらについては、また、機会がある時に紹介したいと思います!