reCAPTCHAとは
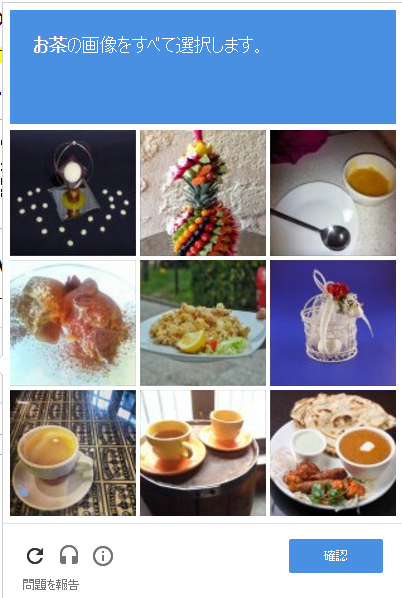
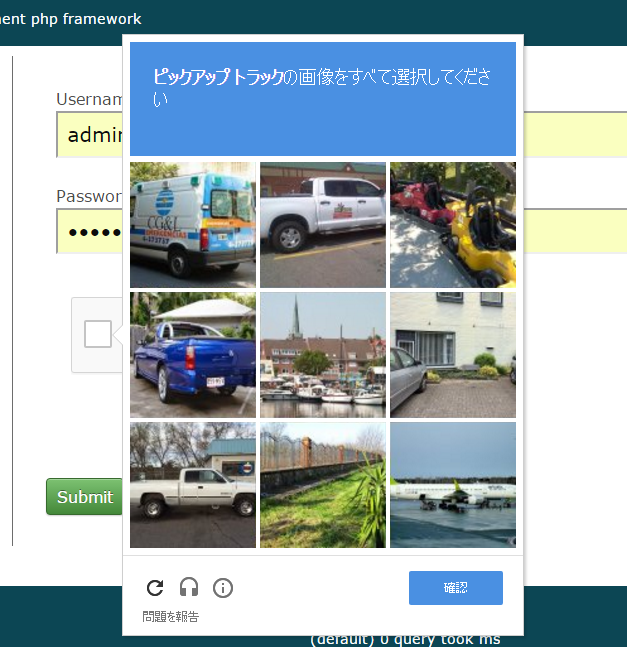
ランダムの質問とその質問に当てはまるイメージを人に選択させる方法でロボットによる大量の投稿など本当に人によるアクションかを判断するためのシステムです。
詳細内容はこちらを参考にしてください。
https://www.google.com/recaptcha/intro/index.html
今回のテスト環境
VirtualBox CentOS6.5 CakePHP2.8
まずはアカウントを作りましょう。Googleのメールアカウントを持っている方はそのアカウントで大丈夫です。以下のURLにアクセスしてください。
サイトキー、セキュリティーを作成します。
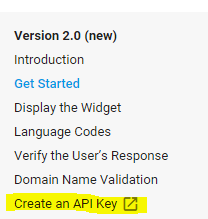
左のメニューから「Create an API Key」をクリックします
APIキーは何個も作られるので、ST環境用、本番用などでキーを分けたほうがいいと思います。

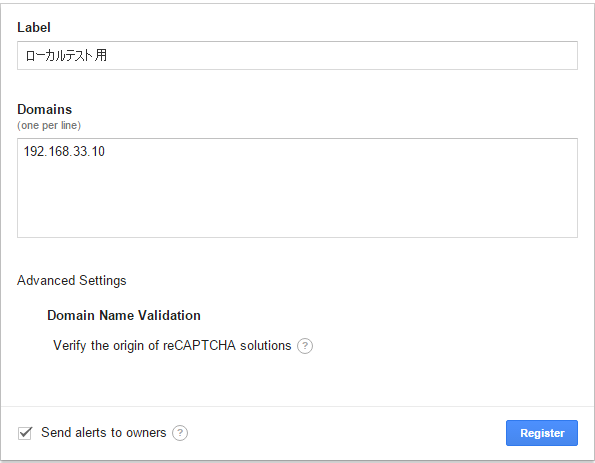
ドメイン登録
Labelには適当に他のAPIキーと区別できる名前で大丈夫です。
DomainsにはreCAPTCHAを表示するサイトのドメイン名を入力します。今回はローカルでやってるのでローカルIPを入力しました。

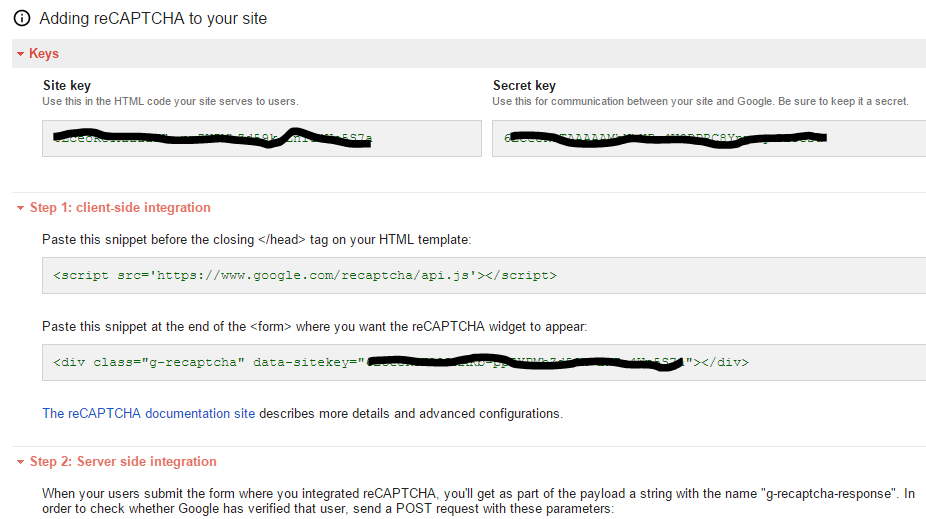
保存すると以下の画面が表示されます
サイトキーとセキュリティーキー、Step1にscriptとhtmlまで生成されるのでこれをそのままコピーするだけでreCAPTCHAのクライアント側の処理は終わります。もちろんdivタグにoptionを追加してもいいです。詳細optionの使い方は今度整理しようと思います。
<html>
<head>
<title></title>
<script src='https://www.google.com/recaptcha/api.js'></script>
</head>
<body>
<div class="g-recaptcha" data-sitekey="こちらに自分のサイトキーを入力"></div>
</body>
</html>
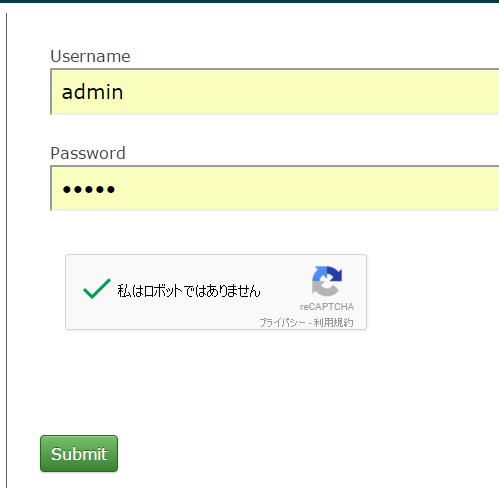
これだけで簡単にreCAPTCHAが表示されます。
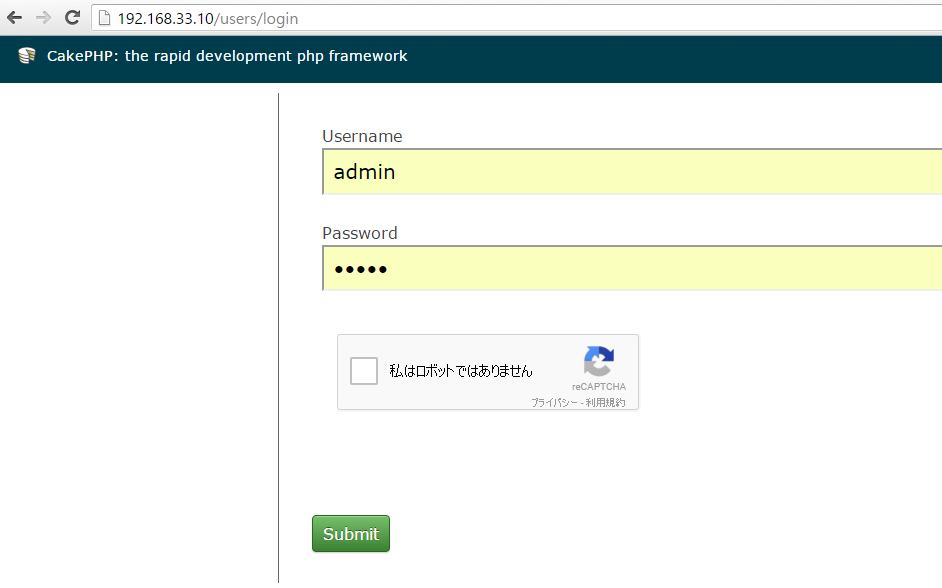
次はログイン画面を作りましょう。
基本的なログイン画面などのコードは以下の参考にしてください。
今回は簡単にログイン画面にID・パスワードとreCAPTCHAを入れで認証が成功したか失敗したかのメッセージだけ表示するようにします。
public function login() {
if ($this->request->is('post')) {
//RECAPTCHAからのResponseデータを受け取る
$recaptchaResponse = $_POST['g-recaptcha-response'];
$secretKey = "こちらに自分のセキュリティーキーを入力";
//RECAPTCHA認証確認
$response=file_get_contents("https://www.google.com/recaptcha/api/siteverify?secret={$secretKey}&response={$recaptchaResponse}");
$responseKeys = json_decode($response,true);
//認証に成功した場合successにtrueが入力される
if(intval($responseKeys["success"]) !== 1) {
$this->Session->setFlash('「私はロボットではありません」をチェックしてください。');
} else {
//reCAPTCHA認証に成功したらID・パスワードをチェック
if ($this->Auth->login()) {
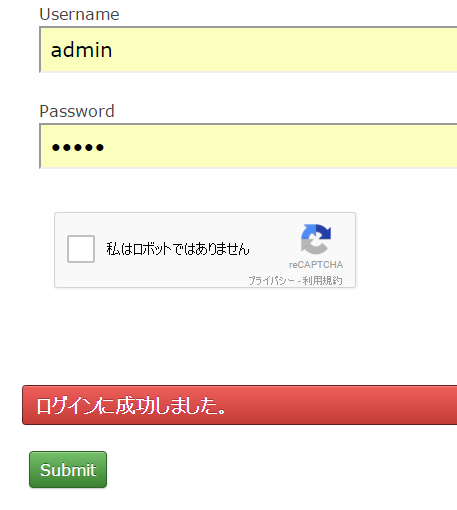
$this->Session->setFlash('ログインに成功しました。');
} else {
$this->Session->setFlash('ユーザー名かパスワードが間違っています。');
}
}
}
}
file_get_contentsでエラーが出た場合は以下の設定がOnになっているか確認
php.ini
allow_url_fopen = On
<?php
//reCAPTCHAのscript追加
echo $this->Html->script( 'https://www.google.com/recaptcha/api.js', array( 'inline' => false));
?>
<div class="users form">
<?php echo $this->Form->create('User'); ?>
<fieldset>
<?php echo $this->Form->input('username');
echo $this->Form->input('password');
?>
<div class="g-recaptcha" data-sitekey="自分のサイトキー"></div>
</fieldset>
<?php echo $this->Session->flash(); ?>
<?php echo $this->Form->end(__('Submit')); ?>
</div>
これだけで完成です。
参考サイト