条件分岐とは
これはもし〜なら〜で処理するみたいな仮定法みたいなイメージです。
webサービスでもよく使われるみたいです。
if文の書き方
if文はもし〜なら〜で処理するでよく使われます。
if(条件){
#真の処理
} else if(条件){
#真の処理
}else {
#全ての処理が偽の時
}
countが数字によって出力が変わる処理を書いていきます。
⚫︎注意
これはインデントがかなり悪いので実務では怒られるみたいです!。
⚫︎整形前
const count = 20; //変数を定義
if (0) {
console.log('0です');
} else if (count < 10) console.log('10より下です');
else if (count <= 30) console.log('11以上です'); //今回該当する処理
else {
console.log('31以上です');
}
//11以上で出力
こっちの方が読みやすいです。
⚫︎整形後
if (0) {
console.log('0です');
} else if (count < 10) {
console.log('10より下です');
} else if (count <= 30) {
console.log('11以上です');
} else {
console.log('31以上です');
}
//11と出力
⚫︎ 比較演算子で補足
const count = 30;
if (0) {
console.log('0です');
} else if (count < 10) {
console.log('10より下です');
} else if (count === 30) {
console.log('30ちょうどです');
} else {
console.log('31以上です');
}
//30ちょうどと出力
JavaScriptは==ではなく ===で書きます!
~と等しいの意味です。
⚫︎補足
JavaScriptの真偽値についてですが正しいか間違っているかが真偽値です。
JavaScriptで偽になるときは
false,null 0,NaN,undefined でそれ以外は真です。
⚫︎論理演算子
論理演算子と条件分岐の組み合わせです。
const age = 27;
const nation = '日本';
if (age >= 30 && nation === '日本') {
console.log('30以上かつ日本人');
} else if (age < 30 || nation === '日本') {
console.log('30以下または日本人');
} else if (nation!== '日本') {
console.log('外国人');
}
//30以下または日本人
・補足
&&は***〜とともに真で||は〜または〜が真で! 〜は〜ではない***。
三項演算子
条件分岐を1文にシンプルにまとめた書き方です。
if文が1行で書けます。
<条件式>?
<条件式>? <真の処理>:<偽の処理>
コードで表してみます。
const planet = true;
const people = planet ? '地球人' : '宇宙人';
console.log(people);
//地球人
trueがfalseに変わると宇宙人になります。
繰り返し処理とは
決まったことや条件を満たすまで繰り返し処理がされるのを繰り返し処理と言います。
forEach
ES6から導入された繰り返し処理を説明していきます。
代表的なのがforEach文です。
下が公式です。
const arrays = [a,b,c];
arrays.forEach(function(array){
//処理
})
これに当てはめてみていきます。
const scores = [100, 50, 80];
scores.forEach(function (score) {
console.log(score);
});
//100,50,20 が出力
//3倍のscoreを出力すると
const scores = [100, 50, 80];
scores.forEach(function (score) {
console.log(score * 3); //3倍する
});
//300 150 240と出力
他にもいろいろなメソッドがあります。
map,filter,find
などがあります。
アロー関数を使ってみる
無名関数を => のような矢印(アロー)で書くことができます。
上のforEachを元に書いていきます。
const scores = [100, 80, 60];
scores.forEach((score) => {
console.log(score);
});
//100 80,60と出力
functionが無くなっているのが特徴で無名関数を省略したりする時に使うみたいです。
# map
次にmapの使い方です。mapは戻り値が配列で返ります。
下が公式です。これからアロー関数を使います。
//scoresの半分の数字を出力
const scores = [100, 80, 60];
const result = scores.map((score) => {
return score / 2; //returnで値を返す
});
console.log(result);
//[50, 40, 30]と出力
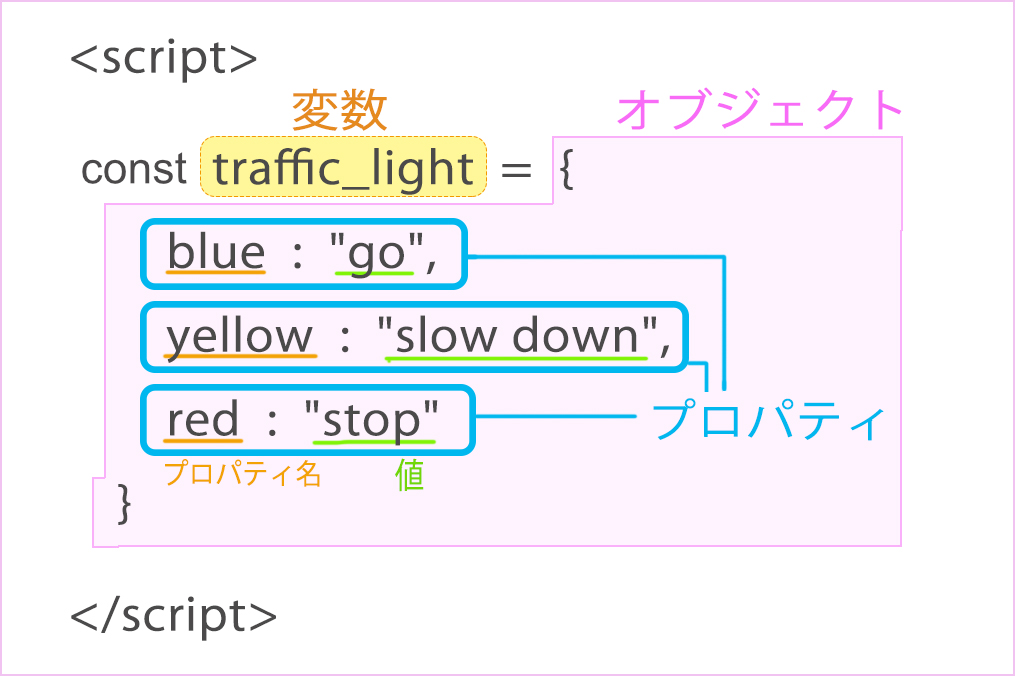
オブジェクトの繰り返し処理
まずJavaScriptのオブジェクトについてです。
オブジェクトは関係性のあるデータの集まりです。
プロパティはオブジェクトが参照できる値です。
ここには載っていないですが、メソッドは***実行できる関数(function)***です。
下が公式です。
const items = {key:value};
Object.keys(items).
forEach((key) => {
const value = items[key];
})
下が処理の内容です。
const staff = {
name: '太郎',
number: '4655',
};
//keysをループしてvalueを得る;
Object.keys(staff).forEach((key) => {
const value = staff[key];
console.log(value);
});
//太郎 4655が出力
⚫︎オブジェクトのドキュメント
https://developer.mozilla.org/ja/docs/Learn/JavaScript/Objects/Basics
⚫︎メソッド
https://techacademy.jp/magazine/5562#:~
for ・・ in ・・のループ処理
オブジェクトのままループ処理ができます。
⚫︎下が公式です。
const items = {key: value};
for(let key in items){
const value = items[key];
}
実際の処理が下です。
const staff = { name: '太郎', number: 4655 };
for (let key in staff) {
const value = staff[key];
console.log(`${key}: ${value}`);
}
//name: 太郎 number: 4655で出力
⚫︎参考資料
https://www.nslabs.jp/js-boolean-value.rhtml