CSSをサボってきたバックエンドエンジニアへ
自分はバックエンドエンジニアを目指してきて、HTMLやCSSをサボってきました。
さすがにこの知識レベルはエンジニアとしてまずいと思ったので、
その時のことを記事に書いています。
CSSのセレクタとプロパティ
CSSの書き方の基本は以下の書き方です。
どこに対して{
どの項目を:何をする;
}
用語に変換すると
セレクタ{
プロパティ:値;
}
具体的にはこんな感じです。
div{
font-size:30px;
}
みたいな感じです。divに対して、フォントのサイズを30pxにするという意味です。
CSSの指定方法
複数のセレクターを指定
以下のやり方でできます。カンマを区切って指定します。
.test1,.test2{
font-size:50px;
}
階層構造のあるセレクタへ指定
<div class ="test1">
<div class = "text1">テスト‼︎</div>
</div>
<div class ="test2">
<div class = "message2">テスト2‼︎</div>
</div>
この場合はスペースを空けて指定します。
.test1 .message {
font-size:50px;
}
違う例だと以下の感じです。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="styles/main.css" />
<title>Document</title>
</head>
<body>
<div class="dog1">犬</div>
<div class="lion1">ライオン</div>
</body>
</html>
div {
font-size: 50px;
}
.dog1,.lion1 {
color: red;
}
文字が大きい犬、ライオンの文字が赤色で出てきます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="styles/main.css" />
<title>Document</title>
</head>
<body>
<div class="cat1">
<div class="message">猫</div>
</div>
<div class="bird1">
<div class="message">鳥</div>
</div>
</body>
</html>
div {
font-size: 50px;
}
.cat1 .message {
color: red;
}
これだと上の猫のみが赤色になります。
Sassとは
CSSの拡張言語で、CSSを直接書くよりも書きやすくなります。
- セレクタを階層(ネスト)構造で指定
- 変数を使用
- コードを流用
CSSとSassで比べてみましょう。
まずはCSSからです。
.line1 {
font-size: 32px;
}
.line1 .message1 {
color: yellow;
}
次にSassです。
.line1
font-size: 32px
.message1
color: yellow
⚫︎補足
main.cssをmain.scssに変えればSassになります。
Sassを実際に使ってみた
使い方はこちらを参考にしてください。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="styles/main.css" />
<title>Document</title>
</head>
<body>
<div class="line1">
<div class="message1">ポチ</div>
</div>
<div class="line2">
<div class="message2">ピーコ</div>
</div>
</body>
</html>
.line1 {
font-size: 32px;
.message {
color: yellow;
}
}
.line1 {
font-size: 32px;
}
.line1 .message1 {
color: yellow;
}
/*# sourceMappingURL=main.css.map */
.line2 {
color: aqua
}
{
"version": 3,
"mappings": "AAAA,AAAA,MAAM,CAAC;EACL,SAAS,EAAE,IAAI;CAChB;;AACD,AAAA,MAAM,CAAC,QAAQ,CAAC;EACd,KAAK,EAAE,MAAM;CACd",
"sources": [
"main.scss"
],
"names": [],
"file": "main.css"
}
必要なプロパティ
よく使うプロパティを以下に記述します。colorとfont-sizeは今回は省略します。
background
backgroundでよく使いそうなものです。
・background-color:背景色
・background-image:… 画像など
・background-size:…背景のサイズ
backgroundの使い方を見ていきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8"/>
<title>HTML、CSS学習</title>
<meta name="description" content="HTML、CSSの学習"/>
<link rel="stylesheet" href="styles/main.css" />
</head>
<body>
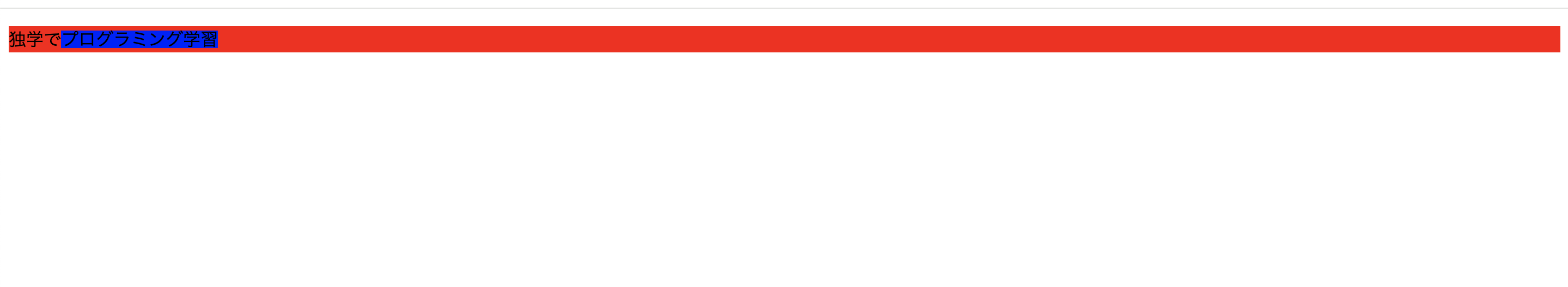
<p class="text">独学で<span>プログラミング学習</span></p>
</body>
</html>
.text{
background:red;
}
.text span{
background:blue;
}
height、width
要素の大きさ(高さと横幅)を変えるプロパティです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8"/>
<title>HTML、CSS学習</title>
<meta name="description" content="HTML、CSSの学習"/>
<link rel="stylesheet" href="styles/main.css" />
</head>
<body>
<div class="box"></div>
</body>
</html>
.box {
background:purple;
width:300px;
height:300px;
}
borderとborder-radius
-
borderプロパティ
線のスタイル、線の太さ、線の色をまとめて指定するCSSのプロパティです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8"/>
<title>HTML、CSS学習</title>
<meta name="description" content="HTML、CSSの学習"/>
<link rel="stylesheet" href="styles/main.css" />
</head>
<body>
<span class="text">Web制作</span>
<span class="btn">ボタン</span>
</body>
</html>
.text {
border-bottom:1px solid red;
}
.btn {
border:1px solid black;
}
挙動はWeb制作ボタンのWEb制作の下に赤い線が書かれます。
-
border-radius
border-radiusプロパティは、要素の角を丸くすることができます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8"/>
<title>HTML、CSS学習</title>
<meta name="description" content="HTML、CSSの学習"/>
<link rel="stylesheet" href="styles/main.css" />
</head>
<body>
<div class="box"></div>
</body>
</html>
.box {
width: 200px;
height: 200px;
background: green;
border-radius:10px 100px 10px 100px;
}
padding
内側の余白部分を調整するプロパティです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8"/>
<title>HTML、CSS学習</title>
<meta name="description" content="HTML、CSSの学習"/>
<link rel="stylesheet" href="styles/main.css" />
</head>
<body>
<div class="box">
エンジニア
</div>
</body>
</html>
.box {
width: 300px;
border: solid 2px black;
background: white;
color: black;
padding:20px 50px;
}
marginとmargin 0 auto
- margin
要素の外側の余白を作る時に使うプロパティです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8"/>
<title>HTML、CSS学習</title>
<meta name="description" content="HTML、CSSの学習"/>
<link rel="stylesheet" href="styles/main.css" />
</head>
<body>
<div class="boxs">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
</body>
</html>
.boxs {
display:flex;
}
.box {
background: white;
border: 2px solid black;
width: 100px;
height: 100px;
margin-right:20px;
}
-
margin 0 auto
ブロック要素を中央揃えにする時に使うCSSです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8"/>
<title>HTML、CSS学習</title>
<meta name="description" content="HTML、CSSの学習"/>
<link rel="stylesheet" href="styles/main.css" />
</head>
<body>
<div class="box"></div>
</body>
</html>
.boxs {
width:500px;
border:2px solid black;
}
.box {
background:white;
border:2px solid black;
text-align:center;
height:100px;
width:100px
margin:0 auto;
}
display flexで要素横並び
上のコードでもdisplay flexは使われていました。
displayプロパティとは、要素の表示形式を指定するプロパティです。
そこで、***flex box(フレックスボックス)***というものがありますが、
CSSのレイアウト技法で、HTMLブロックを横並びにできます。
justify-contentとalign-items
-
justify-content
flexアイテムの配置設定を行なうプロパティで、フレックスボックス(display:flex)を指定した親要素に対する子要素のことをflexアイテムといい、display:flexが指定されていない状態でjustify-contentは使えないです。 -
align-items
flexアイテムの縦軸の配置を調整するCSSのプロパティで、上下のどこで揃えるのかを指定できます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8"/>
<title>HTML、CSS学習</title>
<meta name="description" content="HTML、CSSの学習"/>
<link rel="stylesheet" href="styles/main.css" />
</head>
<body>
<div class="boxs">
<div class="box"></div>
</div>
</body>
</html>
.boxs {
width: 300px;
height: 300px;
background: blue;
display: flex;
justify-content:center;
align-items:center;
}
.box {
width: 100px;
height: 100px;
background: black;
}
position
要素の配置を指定する時に使うプロパティです。
positionプロパティでは、relative」、absolute、fixedです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8"/>
<title>HTML、CSS学習</title>
<meta name="description" content="HTML、CSSの学習"/>
<link rel="stylesheet" href="styles/main.css" />
</head>
<body>
<div class="big_box">
<div class="box"></div>
</div>
</body>
</html>
.big_box {
width: 300px;
height: 300px;
background: white;
border: 1px solid black;;
position: relative;
}
.box {
width: 50px;
height: 50px;
border-radius: 50%;
background: black;
position:absolute;
bottom:50px;
right:50px;
}
有益Youtubeと書籍
良かったらこちらの動画で学んでみてください。
書籍はこちらでいろんなテクニックが記載されています。
資料