前編は非SSLですが無料でWordpressをホストするまでのチュートリアルです
短く終わらせるつもりだったけど長くなった経歴(茶番)
WEB開発をはじめたばかり。
初めてのWEBページが完成し、ブラウザにindex.htmlをドラック&ドロップして、いざ友達にURLを共有して見てもらおうと...

あっれ〜?σ(・ω・,,`)?
〜 3日後 〜
「なるほど、一般公開するにはサーバーとドメインを契約しなければいけないのか」
〜 1週間後 〜
「自分が作ったはじめてのWEBサイトをホストできた!」
〜 1ヶ月後 〜
「たくさんサイトを作って、メインページをそれらのまとめサイト的な形にしたのはいいけれど、更新のたびにHTMLを編集するのが大変だな」
「Wordpressを使うといいみたい。。」
〜 2ヶ月後 〜
「Wordpressすげー!」
「ブログ始めようかな。これでアフィリエイターの仲間入り!」
〜 3ヶ月後 〜
「ブログって書くの想像以上に大変だな」
(三日坊主で終わった)
「やっぱ自分にはコンテンツを書くより、コーディングのほうが合っているのかもしれない」
今までの作品を管理できるようなWPテーマを自作。そこにしょうもない作品ばかり作っては投稿する日々。
〜 4ヶ月後 〜
「なんだかんだサーバー・ドメイン代合計10,000円ぐらい払ってきたな。収益ゼロだけど...」
「このままじゃいけない」
自分の興味本位や快楽の赴くままコーディングをするのではなく、ユーザー視点でどうしたら価値あるものが作れるのか考えはじめるように..
〜 5ヶ月後 〜
と、ちょっとした精神変化があったものの、とりあえず今のサイトを無料で運営できるようにしたいという欲が勝った。
「はて。AWS, GCPとな。いや、PaaSって言われても。。」
〜 6ヶ月後 〜
「よし、Apacheの設定とかSSLとかキツかったけど、なんとか完全無料路線に移行できた!」
〜 7ヶ月後 〜
模試を数日後に控え、絶賛Qiita執筆中。
と、大雑把にこんな流れで今に至ります。(だいぶいい加減)
ちなみに、この間にrailsやlaravel、はたまたpythonで機械学習やスクレイピングをやってみたりなど結構寄り道しています。
さて、やっとのことですが本題に入ります。
上の茶葉にもあるように、過去の私ははじめて書いたWEBサイトを一般公開したいという気持ちが強く、右往左往しながらもWEBサーバーを借りてサイトを公開するに至りました。
けれども、主に金銭、もしくは時間などの理由で断念する初心者の方も多いと思います。
スペックはそこまで気にしないから、自分と他数人の間で共有できるWEB上の空間が欲しいというニーズは私たちWEB開発に携わる人間であれば結構多かったりするのではないでしょうか。
このようなニーズには、レンタルサーバーの最安プランでもオーバースペックだろうし、収益がないのにサーバー代が食われるばかりでは辛い気持ちになってきます。
私自身、インフラに関してはまだまだ初心者ですが、試行錯誤の上に「ほぼ無料」な方法にたどり着いたので、この場を借りて共有したいと思います。
全体像
まずは全体の流れから説明します。
まずはじめにGoogle Cloud Platformを利用して、最低限Wordpressの初期画面が見れるまでを前編に。
その後にオプショナルで独自ドメインを取得し、セキュリティ強化や便利なツールの導入などを後編で紹介していきます。
これはWordpressサイトをホストすることを中心に書かれたチュートリアルですが、さらに一般的に、ただのPHP実行環境付きWEBサーバーとしても利用できます。
実際、開発者の場合ですとWorpdressだけでは物足りなくなるだろうと思うので、サブドメインを取得してメインのWordpressサイトと他のプロジェクトを1つのサーバーでホストするところまでをカバーします。
個人開発用にWEBサーバーを持っておきたいのなら前編だけで大丈夫ですし、今後発展していくサイトになる場合は後編までやって、あとから適宜インフラのスケールアップができるようになるといった構成になります。
後編のドメイン取得で唯一料金が発生しますが、年間1円から1,500円程度なので、WEBサーバーを借りて普通にやるより断然安く済みます。
最低限の前提知識
この記事にたどり着いたぐらいの方であればおそらく皆さんは問題ないと思いますが、以下に関する説明はしませんので、分からないことがあったら各自調べてください。。
- Wordpressとは
- ドメイン/WEBサーバーとは
- 基本的なLinuxコマンドとターミナルエディタ(本記事ではvimを使用します)
なお、AWS, GCPなどのPaaSに触れたことがなくても、とりあえず記事に従って環境を構築すれば、なんとなくそれがどのようなものかが掴めるようになります。
説明不足や難しい用語は排除しているつもりですが、分からないことがあってもとりあえずコマンドコピペしていけば大丈夫です。
こういうのはとりあえずやってみて、後から理解するという形の方がストレスも少なくて良いと思います。
中・上級者の方にとっては説明が回りくどく感じる部分もあるかもしれませんが、ご了承ください。
本環境のメリット/デメリット (開発者視点)
普通のレンタルサーバーを利用する場合と比較して感じる本環境のメリット・デメリットです。
| メリット | デメリット |
|---|---|
| 最低スペックだと非常に安い | レスポンスが遅い(急なアクセスに弱い) |
| 自由に設定ができる | 初心者には難しい要素が多い |
| 「モダンな技術を使ってる私・俺カッコいい」感を味わえる | 多機能すぎて混乱に陥りやすい |
| 勉強になる | 初めてだと詰まって時間がかかるかも |
また、無料でできる範囲ではどうしても低スペックな環境となりますが、課金すればレンタルサーバーよりも柔軟にスケールアップができるので、将来的に大きなプロジェクトになるものであってもその初期段階として使う分には全く問題ありません。
本当はもっと簡単にできる
前半でやりますが、GCPのCompute Engineでのインスタンス作成の際、便利なことに既にサーバーやWordpress、SSLまでの設定を済ましてあるイメージを利用する方法もあります。
一度私もこういった物を利用したことがあるのですが、最適化されていると言えど、複雑なディレクトリ配置や、仕組みをよくわからないまま使っている恐ろしさがあったのでそれ以来使っていません。(ドキュメント読むのがめんどくさい(殴))
それに、1から自分でこれらの環境を構築した方が勉強になると思います。
前編の流れ
- GCPを使って新しいVMインスタンスを作る(CentOS7)
- IPアドレスを固定する
- ローカルマシンからSSH接続する
- ファイヤウォールの設定をする
- Apacheをインストール
- PHPをインストール&設定
- MariaDBをインストール&設定
- Wordpressを設置&設定
ここまでだと
-
http://example.comではなく34.83.xxx.xxxのようなIPアドレス直打ちでのWEBページ閲覧 - サイトのセキュリティがイマイチ
- 急激なアクセス増加になった時に対応できない
といった問題が残ります。
後編の流れ
- 独自ドメイン取得(1~1,500円)
- CloudflareでSSL化(full strictモード)
- Wordpressのおすすめプラグイン
- phpMyAdminをインストール
- サブドメインを取得し、別のプロジェクトを設置する
- ターミナルの見た目を良い感じにする
- WP記事の画像などのアセットをGoogle Clould Storageに移行 (執筆候補)
ここまでで、個人(もしくは数人)で閲覧/管理する程度であれば十分なWordpress環境の出来上がりです。
同時アクセスは10人以下、月間1万VP程度未満なら余裕で耐えられますが、レスポンスは一般的なレンタルサーバーよりも原則遅くなります。
しかし、アクセスが増えるようなら Compute Engine をグレードアップしたり。
(画像や動画などのアセットが増えてきたら Cloud Storage をアップグレードしたり。)
という感じにスケーラブルな環境となります。
この作業は大体何時間でできますと言いたいところなのですが、茶番の前半にある私のような初心者の方と、ある程度linuxなどに触れたことがある方では全然違うと思うので、明言は避けたいと思います。
完全に初心者な方でも、はじめは見よう見まねでやれば全然OKですし、ここからインフラ周りの勉強をはじめるきっかけとなったら嬉しいです。
では、Wordpressの「Hello World!」まで駆け抜けていきましょう!
STEP 0 Googleアカウント作成(任意)
Googleアカウント作成
もちろん既存の物を使ってもOKです。

ちなみに私はこの記事のために新しく作成しました。
(皆さんは二段階認証を設定しましょうね!!!)
STEP 1 GCPに登録しよう
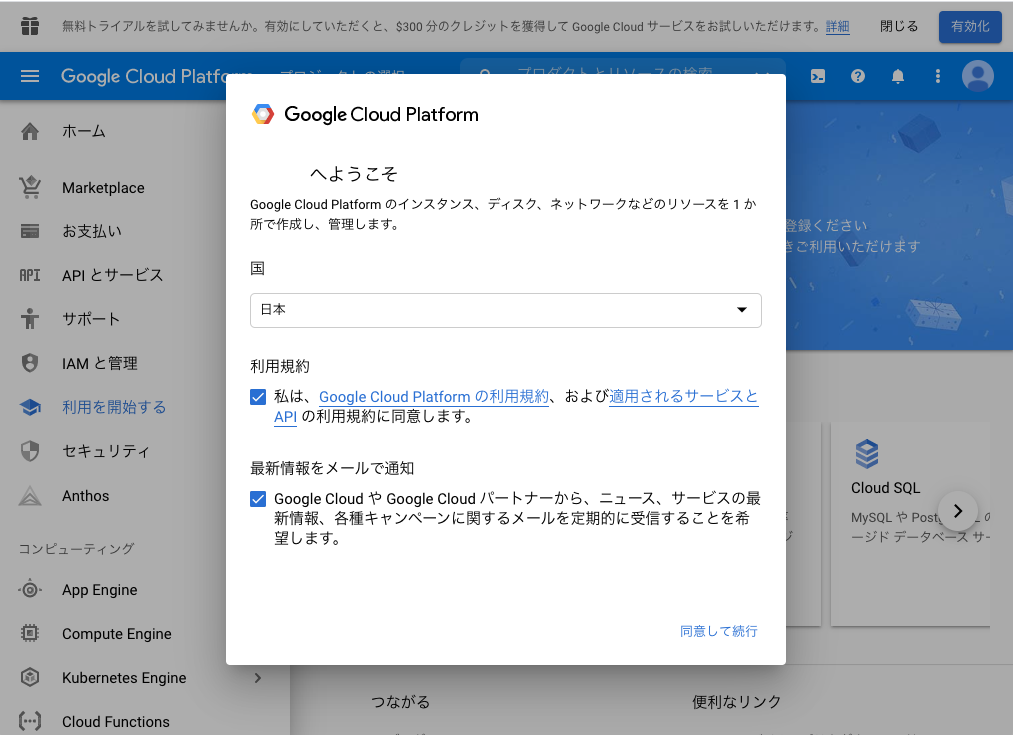
Google Cloud Platform (GCP)にアクセスして、無料トライアル枠を有効にします

登録には住所、クレジットカードなどの情報が必要ですが、知らぬ間に課金される心配はありませんし、$300分の猶予もあるので安心です。
GCPは、AWSやAzure同様、PaaSといって、まあ、クラウド上でいろんなタイプのマシンを借りることができ、本当にいろんなことができるサービスのことです()
その中で、Google Compute Engine (GCE) という、汎用的なコンピューティング機能を持った仮想マシンを利用して、それをWEBサーバーにしていきます。
詳しいことは各々調べてくださいと言いたいところですが、もしあなたが全く無知の初心者で、PaaSについて調べて「なるほど理解」ってなったらあなたは天才です。
とりあえず意味もわからずやってみて、そうやってるうちに分かるようになってくるものなので、先に進んで大丈夫です。
(教訓臭くてごめんなさい。)
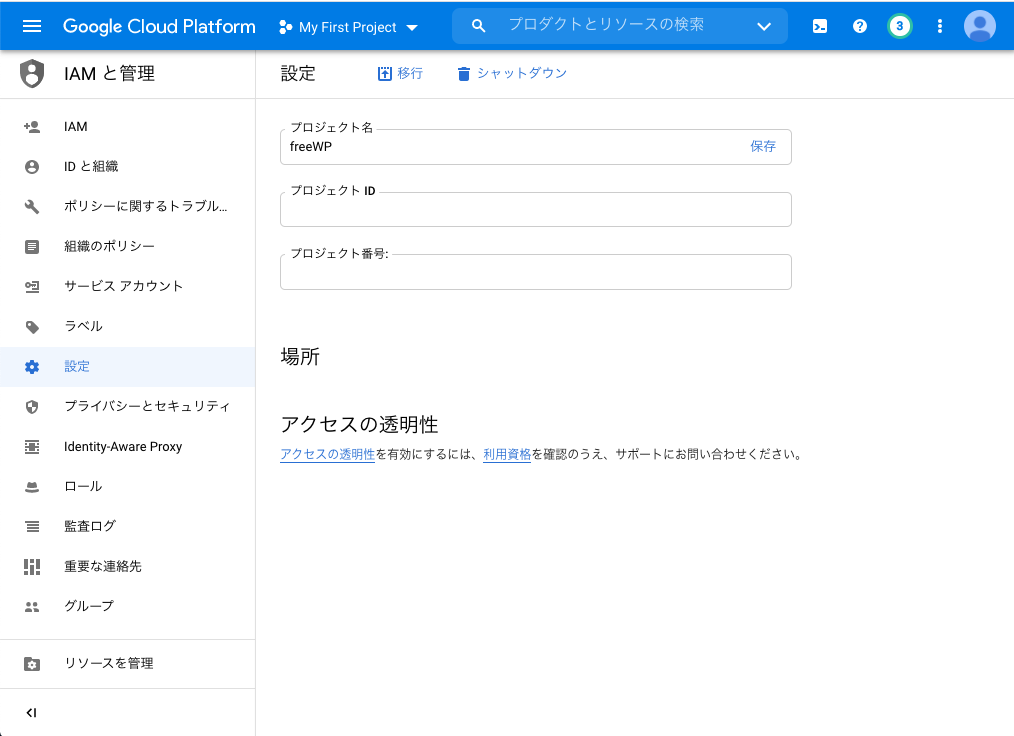
次に、プロジェクトの名前を変更します。
デフォルトでは「My First Project」となっているので、 左上のナビゲーションメニュー > IAMと管理 > 設定 から簡潔でわかりやすい名前に変更してください。

STEP 2 GCEインスタンスを作成しよう
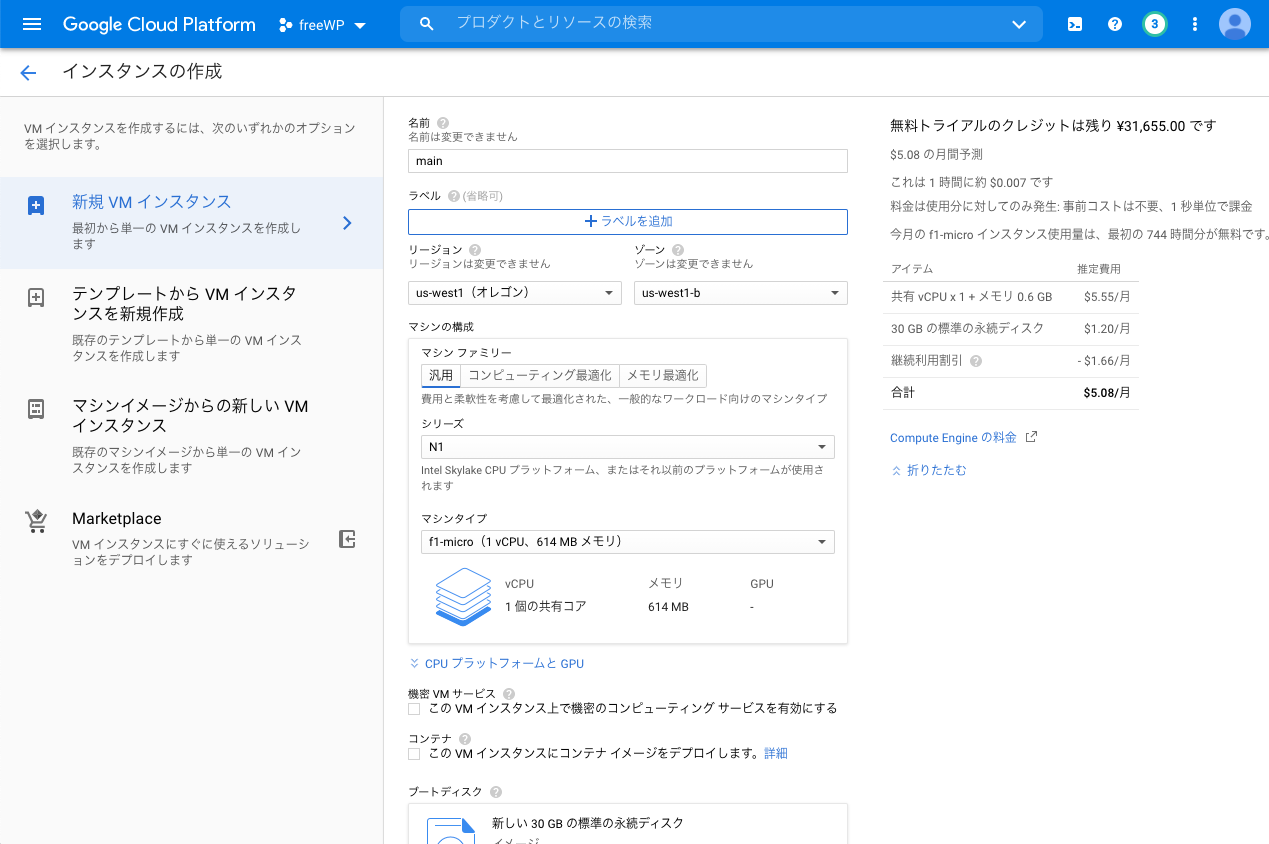
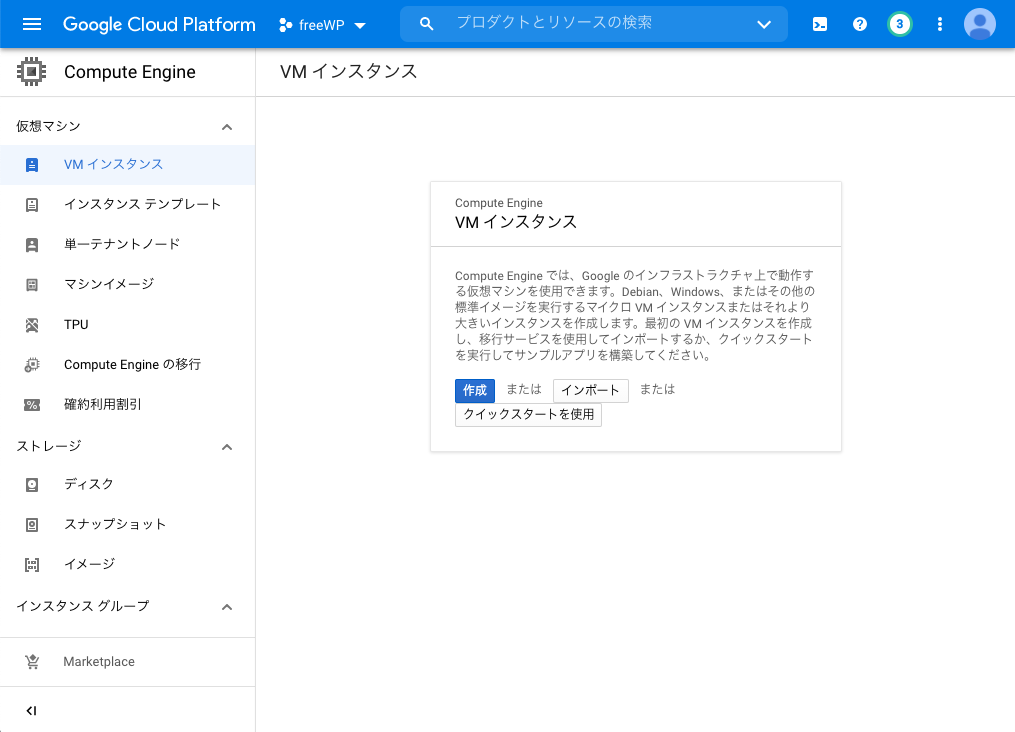
ナビゲーションメニュー > Compute Engine でインスタンス作成画面に行きます。

「作成」からインスタンス初期設定をはじめていきます
| 項目 | 備考 |
|---|---|
| 名前 | 後によく使用するので覚えられるようなものにしましょう。 |
| リージョン | [us-west/central/east]のいずれか ただしus-east4を除く ※us-west1が地理的に一番日本から近いです |
| ゾーン | 適当に |
マシンの構成
| 項目 | 値 |
|---|---|
| シリーズ | N1 |
| マシンタイプ | f1-micro |
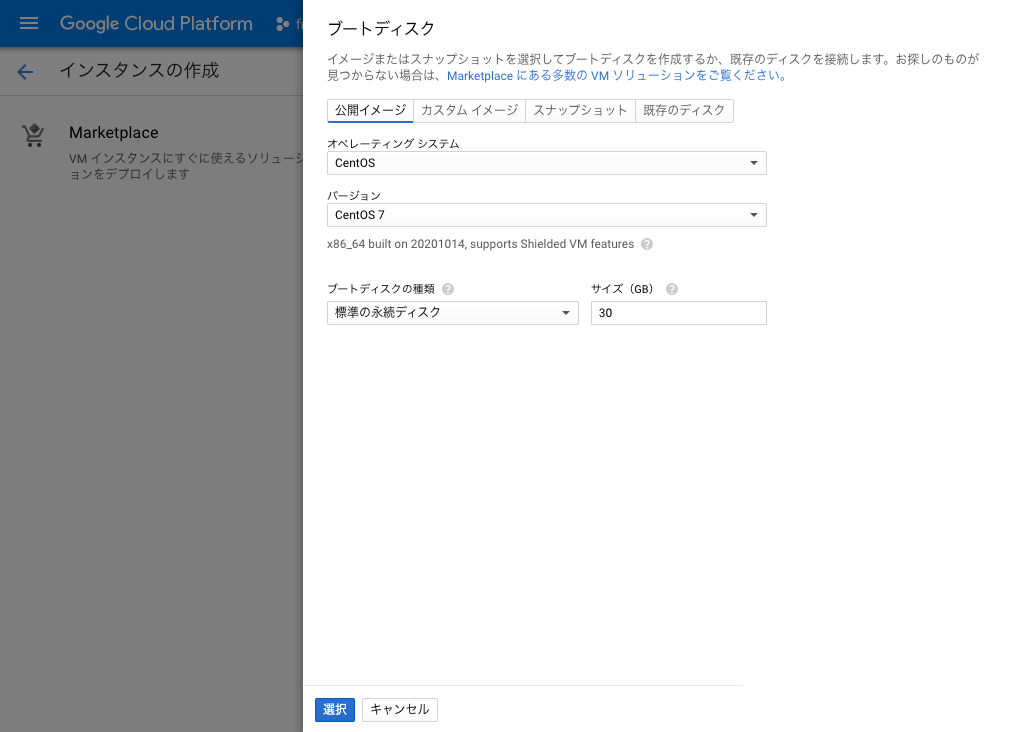
| 項目 | 値 |
|---|---|
| OS | CentOS |
| バージョン | CentOS7 |
| ブートディスクの種類 | 標準の永続ディスク(HDD) |
| サイズ | 30 (GB) |
以上の設定がAlways Free枠でできる最大スペックのインスタンスです。
※Always Freeとは、無料トライアル期間が終わっても、ずっと無料で使える枠のことです。
(この枠は稀に仕様変更があるので注意)
右側の見積もり金額に「$5.08/月」とありますが、気にしないでください。
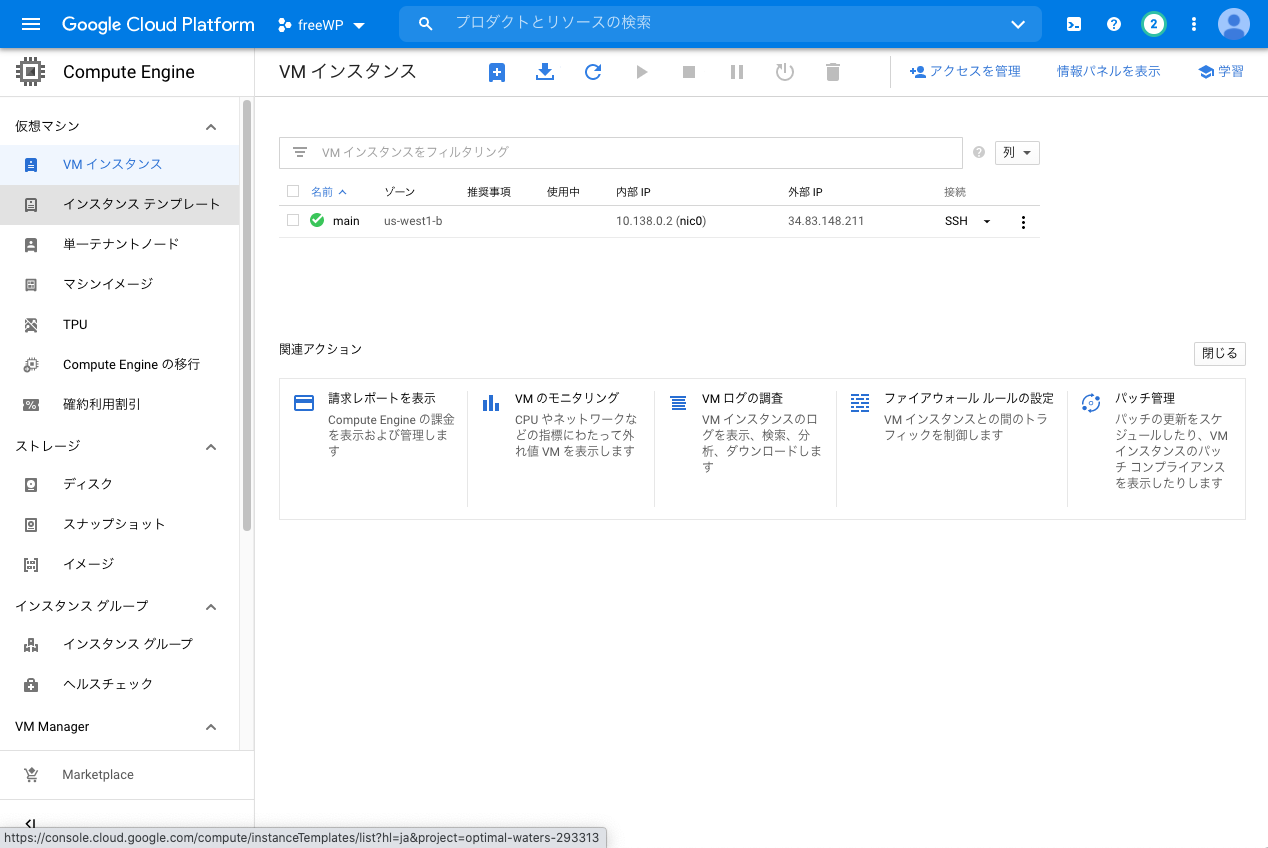
こんな感じにインスタンス(仮想マシン)が起動しているのが分かったら成功です。

しかし、この外部IPアドレス(インスタンスに外部からアクセスするための住所)は、このままだと再起動するたびに変わってしまうという状態なので、次はそれを固定させる作業をします。
STEP3 動的(エフェメラル)IPから静的IPに変更しよう
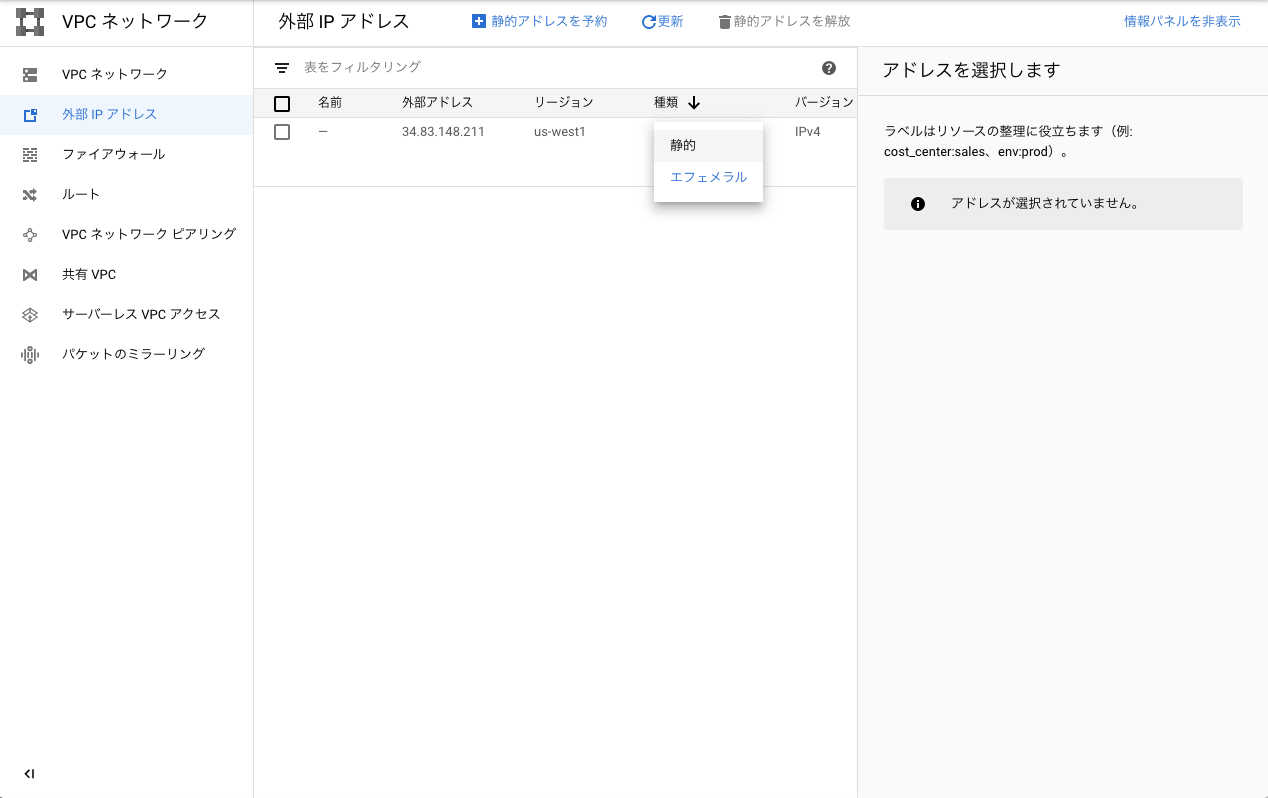
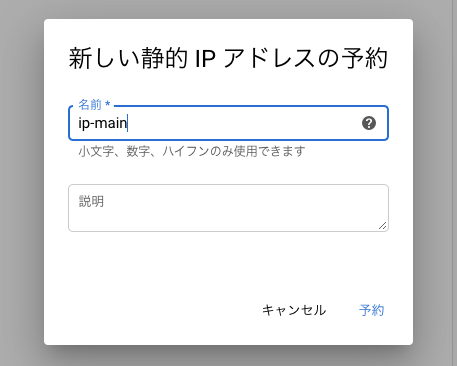
ナビゲーションメニュー > VPCネットワーク > 外部IPアドレス
から、今作成したインスタンスの外部IPを「エフェメラル」から「静的」に変更します
これでインスタンスを再起動してもIPアドレスが変わることはなくなりました。
STEP 4 ローカルマシンからSSH接続しよう
ここでは作成したクラウド上にあるVMマシンに、皆さんが今操作しているパソコンのターミナルで接続します。
本当は、コンソール画面をブラウザで開いてそこで操作することもできるのですが、これから長いこと使うことになるかもしれないので、ローカルのターミナルから接続できるようにしておくと便利です。
ローカルマシンはMacを想定しています。
今からやるSSH接続はWindowsでも同じコマンドでできると思いますが、できなかった場合は「GCE SSH接続 windows」で調べてみてください。
では、ローカルのターミナルを開いて、以下のコマンドでSSH接続に必要な鍵を生成します。
ssh-keygen -t rsa -b 4096 -f ~/.ssh/id_rsa_gce -C '[インスタンス名]'
入力すると、パスフレーズの設定を促されますが、そこは任意で大丈夫です。(空白でenterを2回でパスフレーズは設定されません)
次に生成された公開鍵をGCEに登録していきます。
cat ~/.ssh/id_rsa_gce.pub
で表示される長い文字列("ssh-rsa xxxx〜== [インスタンス名]" まで)をコピーします。
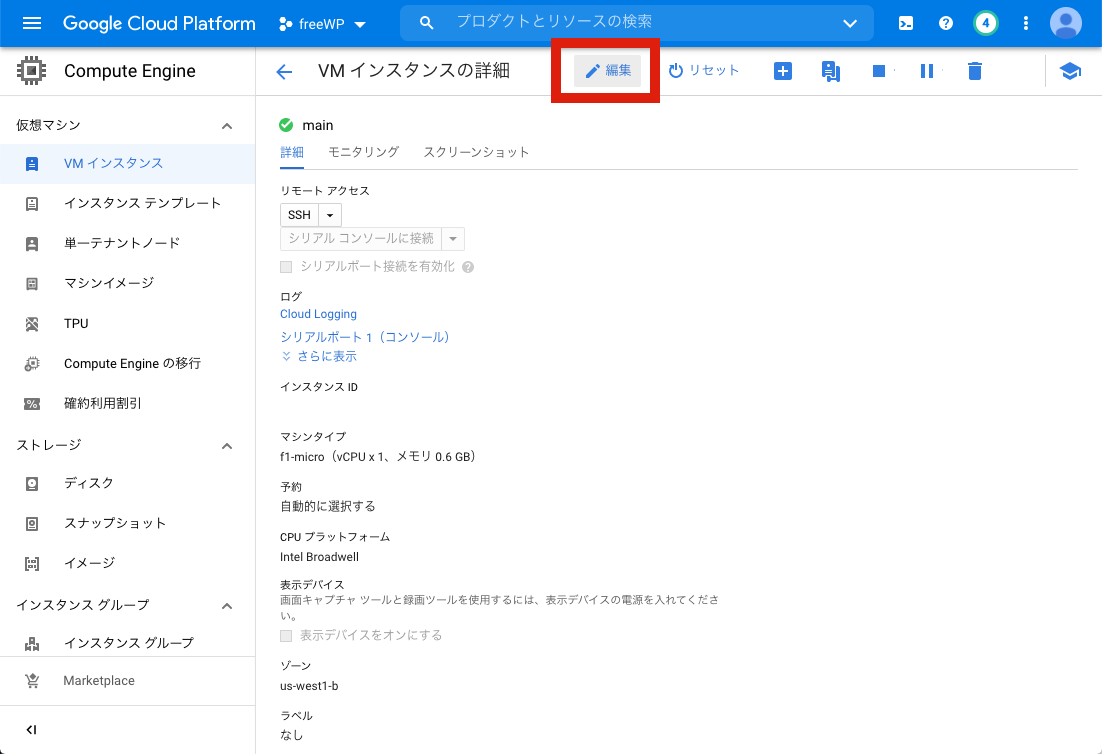
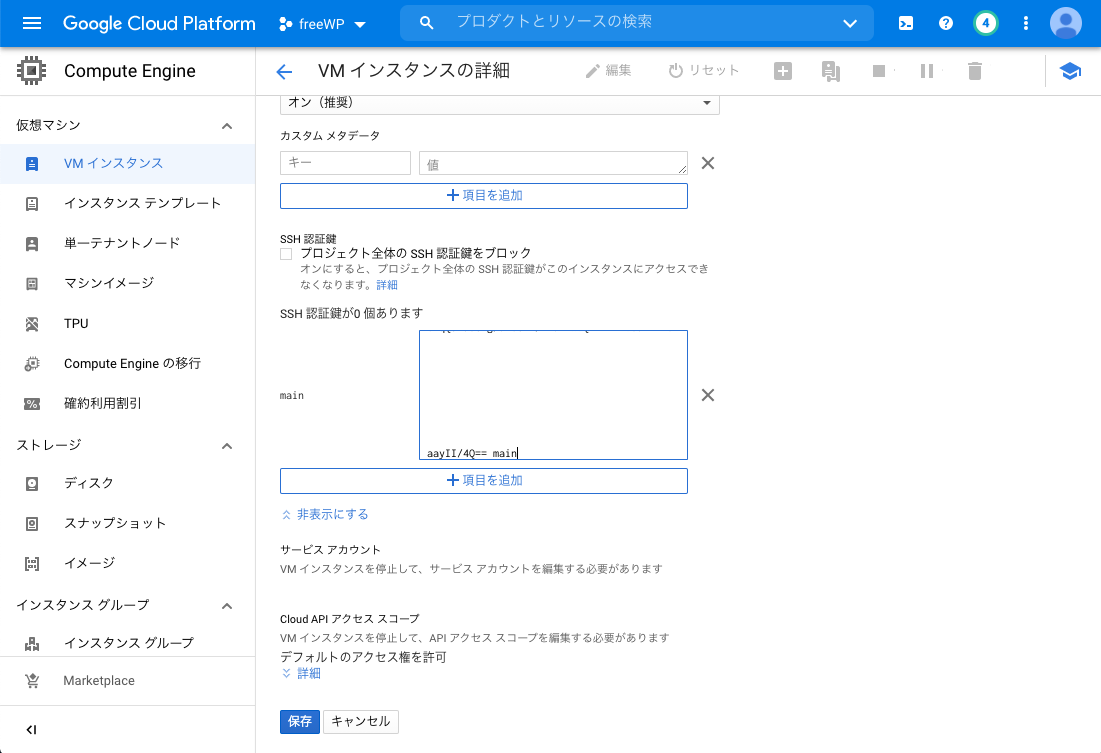
そうしたら、ブラウザでGCEのインスタンス名をクリックして詳細画面を開き、「編集」をクリックします。
一番下の方のSSH 認証鍵が0 個ありますとある部分に先ほど保存した公開鍵をペーストし、そのまま保存します。

これで準備が整ったので、ローカルで以下のコマンドを打ちます
ssh -i ~/.ssh/id_rsa_gce [インスタンス名]@[先ほど固定した外部IP]
Last login: Fri Oct 23 14:10:59 2020 from xxxxx
[main@main ~]$
のような表示になったら接続成功です。
STEP 5 SSHのポートを変更する
SSH接続には現在デフォルトで22番ポートを利用していますが、デフォルトなだけあって攻撃を受けやすいです。
/var/log/secureあたりで、すでに怪しげなログが見られるかもしれません。
そのため第一にこの22番ポートを閉鎖し、他のポートでSSH接続をするようにしていきます。
まず、ファイアウォールはGCPのパネルで操作していくので、こちらでは無効化しておきます。
sudo systemctl disable firewalld
次にSElinuxを無効化します。
これはコマンドを入力するのではなく、設定ファイルを直接書き換えるといった方法をとります。
最低限のvim
ここで初めてvimを使用する方のために、一応さくっと説明しておきます。
vimはターミナル上でのテキストエディタツールで、非常に高機能なのですが初心者には手が出しづらい印象があります。
といっても、以下の流れをおさえればとりあえずは大丈夫です。
-
vim [ファイル名]でエディタ起動
-
iでデフォルトの閲覧モードから編集モードへ - 普通に文字編集
-
escで閲覧モードに戻る - 閲覧モードの状態から
:wqで保存して終了
参照: Vim初心者に捧ぐ実践的入門
では早速設定ファイルを開きます。
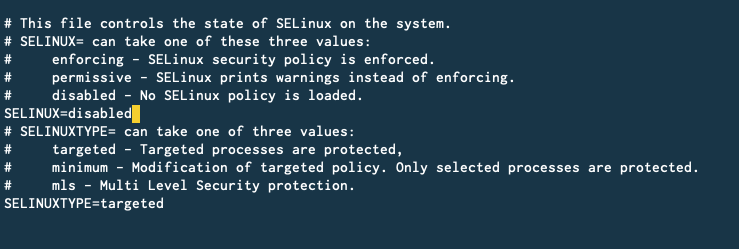
sudo vim /etc/selinux/config

ここで、SELINUX=enforcingとなっていると思うので、それをdisabledに書き換えます。
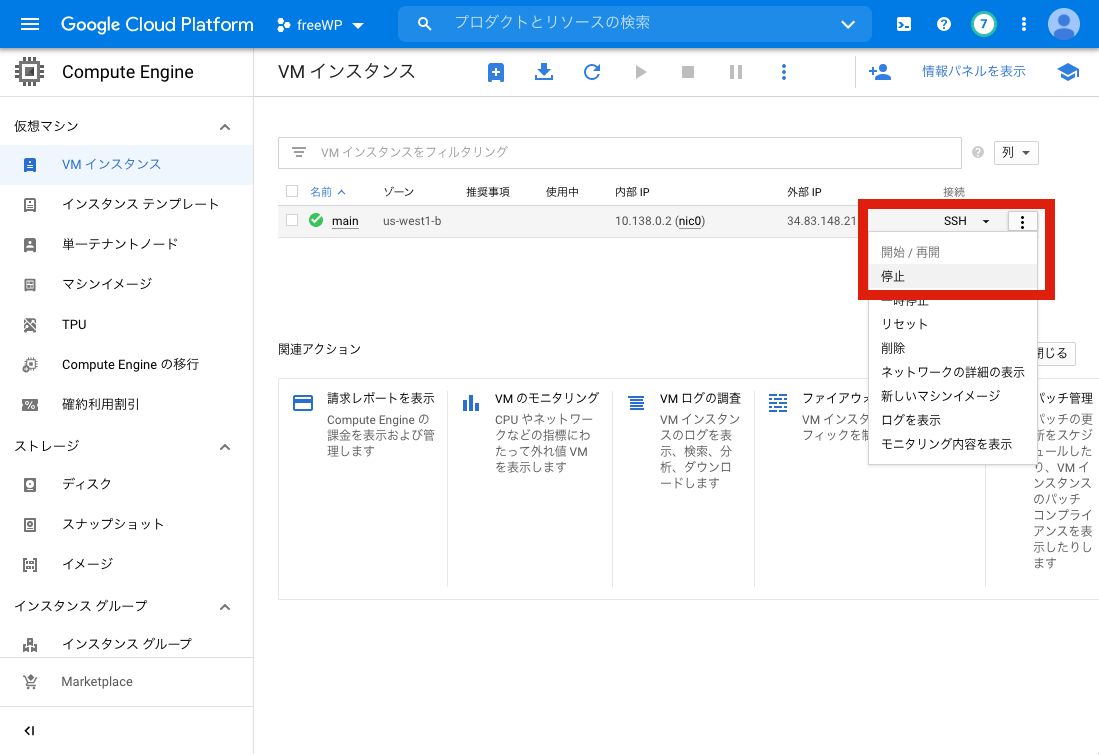
設定を反映するために、GCEのコントロール画面でインスタンスを再起動してください。

ローカルのターミナルの方は、勝手に接続が切れてるので、再起動後にまたSSH接続してください。
ssh -i ~/.ssh/id_rsa_gce [インスタンス名]@[外部IP]
そして
getenforce
の結果がDisabledとなっていればOKです。
では、ポートの設定をしていきます。
ポート番号は1024から49151の範囲で任意に決めてください
私は45678にしますので、今後この数字があったら各自のものに置き換えてください。
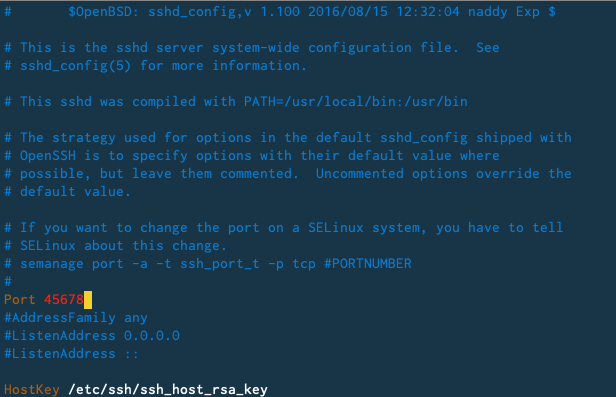
sudo vim /etc/ssh/sshd_config
で、# Port 22となっているところのコメントアウト("#")を外して、自分が決めたポート番号に置き換えます。

保存したら
sudo systemctl restart sshd && sudo systemctl restart sshd
でsshdを再起動&ステータス確認します。
● sshd.service - OpenSSH server daemon
Loaded: loaded (/usr/lib/systemd/system/sshd.service; enabled; vendor preset: enabled)
Active: active (running) since 金 2020-10-23 15:12:15 UTC; 11s ago
Docs: man:sshd(8)
man:sshd_config(5)
Main PID: 1204 (sshd)
CGroup: /system.slice/sshd.service
├─1184 sshd: [accepted]
└─1204 /usr/sbin/sshd -D
10月 23 15:12:15 main systemd[1]: Stopped OpenSSH server daemon.
10月 23 15:12:15 main systemd[1]: Starting OpenSSH server daemon...
10月 23 15:12:15 main sshd[1204]: Server listening on 0.0.0.0 port 45678. <= 自分が設定した番号になっている
10月 23 15:12:15 main sshd[1204]: Server listening on :: port 45678.
10月 23 15:12:15 main systemd[1]: Started OpenSSH server daemon.
※しばらくすると勝手にSSH接続が切れます。
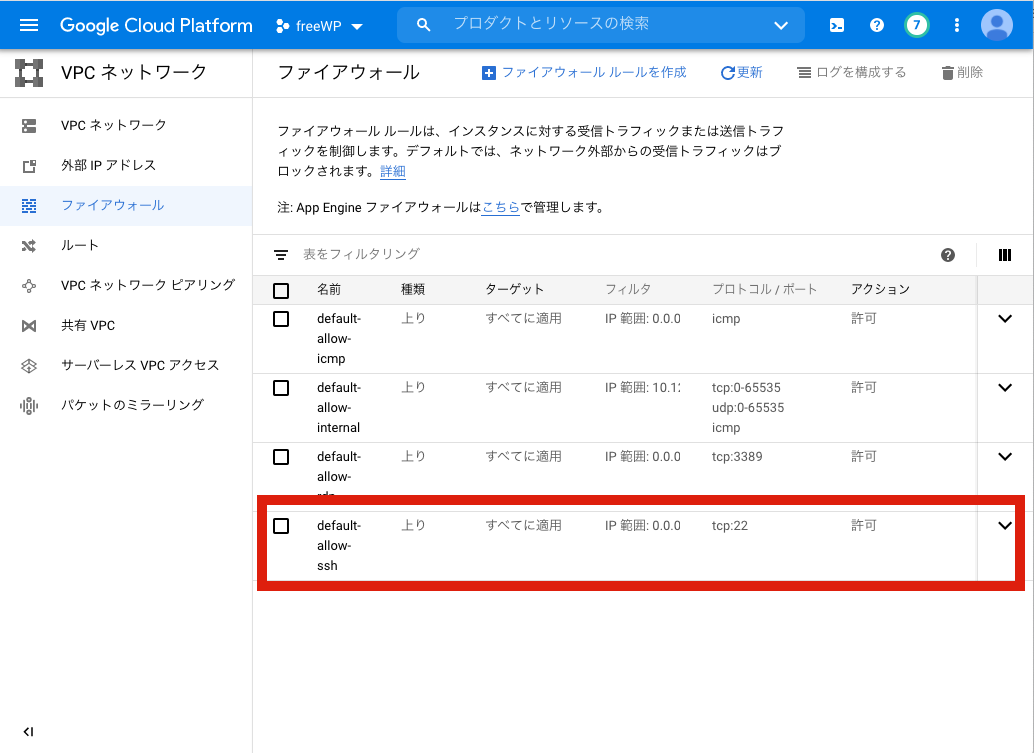
次にGCPの画面に移動して、 ナビゲーションメニュー > VPCネットワーク > ファイアウォール から、 default-allow-sshをクリックしてルールを変更していきます。

右上の「編集」から下に行って、tcpポートを自分の設定した番号に変更し、保存してください。

これで新しいポートからの接続ができるようになりましたが、22番ポートからのアクセスを拒否するルールがまだなので、そちらを作成します。
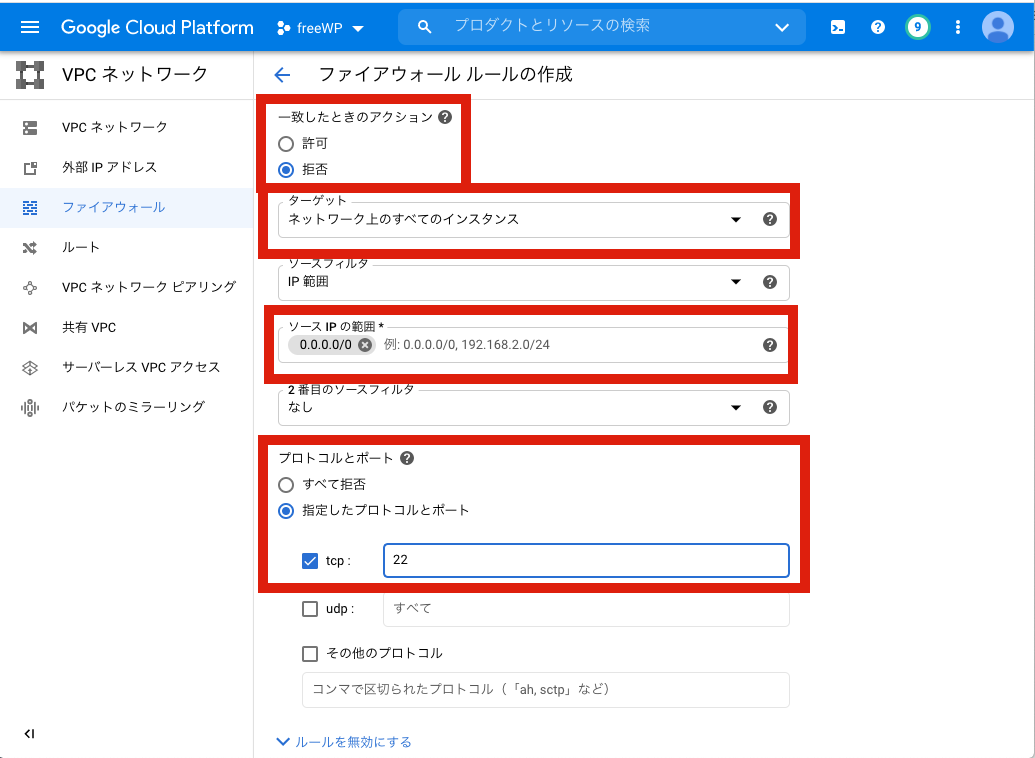
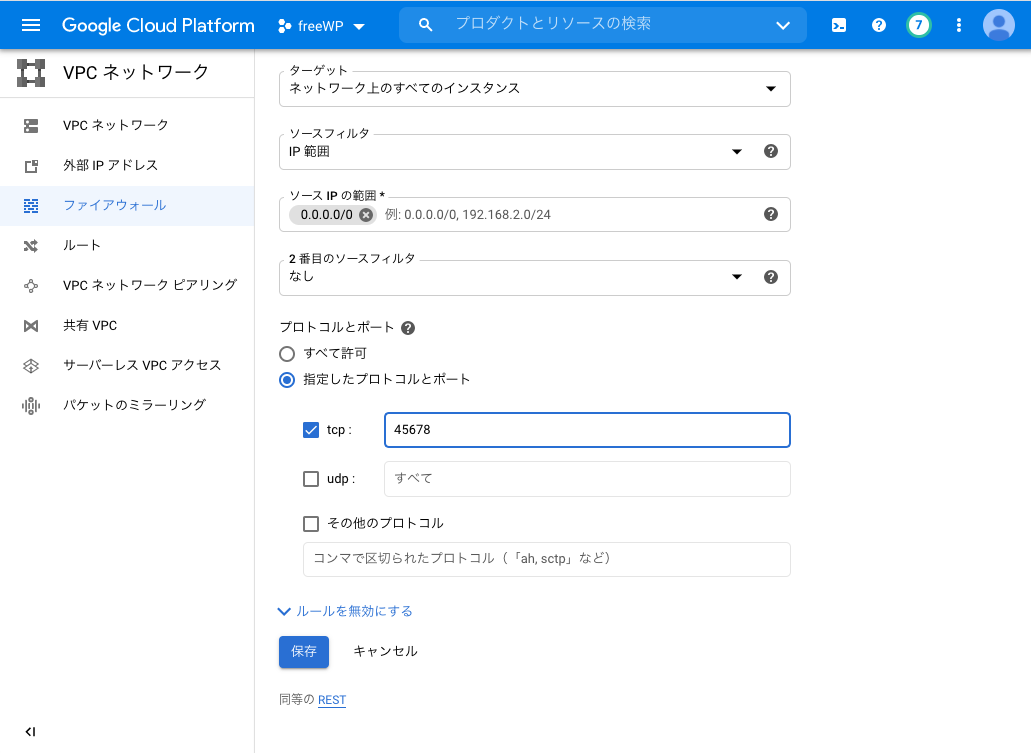
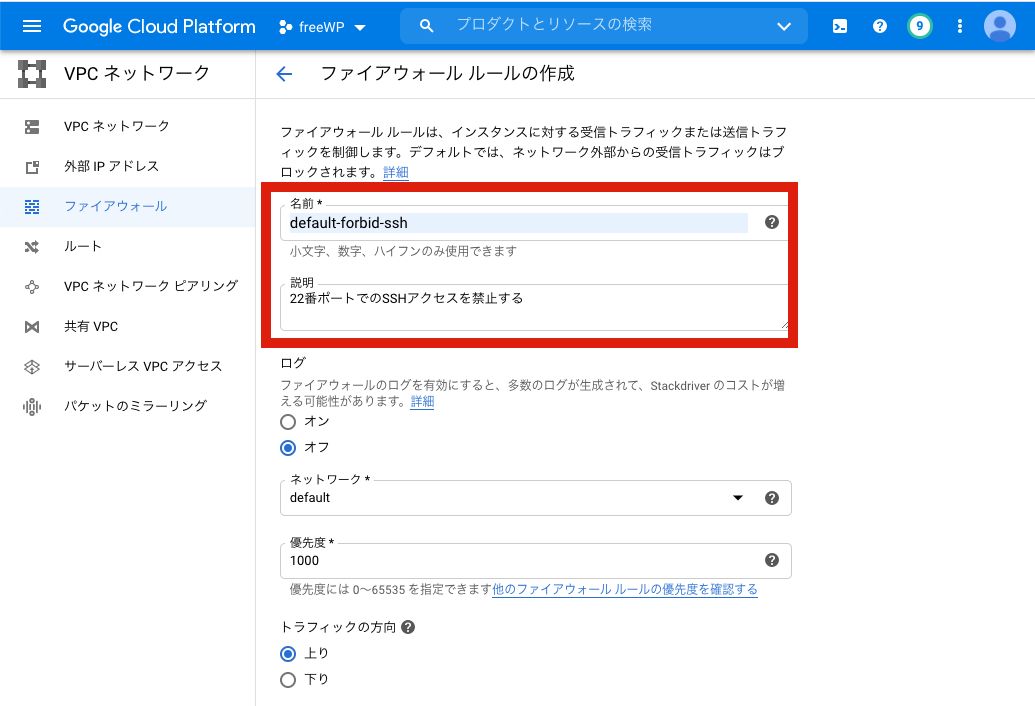
ファイアフォールの設定画面トップの「ファイアウォール ルールを作成」から、以下のように設定します。(赤枠が変更を加えた部分です)

注意ですが、この2つのルールは全てデフォルトで適応されるものなので、今後同じプロジェクトでGCEのインスタンスを増やしたりした場合、それに22番ポートでssh接続することはできないので心のどこかに留めておいてください。
さて、ターミナルに移りまして、まだインスタンスと接続されている場合はexitで一度接続解除してください。
ここで先ほどと同じように
ssh -i ~/.ssh/id_rsa_gce [インスタンス名]@[外部IP]
としても接続ができないことが確認できると思います。
ではこのステップの最後に、
ssh -i -p [ポート番号] ~/.ssh/id_rsa_gce [インスタンス名]@[外部IP]
として接続できたら成功です。
少し長かったですが、これでよりセキュアな環境となりました。
STEP 6 Apacheをインストールしよう
いよいよこの仮想マシンがWEBサーバーになります。
WEBサーバーソフトウェアにはApacheとNginxという二大巨塔があるのですが、今回はApacheでいきたいと思います。
なお、ここからは実行時にスーパーユーザー権限を必要とするコマンドが多いので、毎回sudo ~~とする代わりに、はじめにルートユーザーになっておきます。
sudo su -
アクセスログの日時は日本時間であった方がわかりやすいので、マシンのタイムゾーンを変更します。
timedatectl set-timezone Asia/Tokyo
dateコマンドの結果が現在の日本時間になっていたらOKです。
Apacheインストール
yum install -y httpd
起動&永続化
systemctl start httpd && systemctl enable httpd
ここでまたファイアウォールの設定をします。
先ほどはSSHのルールを変えましたが、今度はそれとは別の通信プロトコルであるhttpとhttpsについての設定です。皆さんお馴染みのやつですね。
この2つのプロトコル経由でのアクセスはデフォルトで許可されていないので、このままだとブラウザからアクセスしてもブロックされて表示されません。
ですので、これらを許可するようにします。
といっても簡単です。
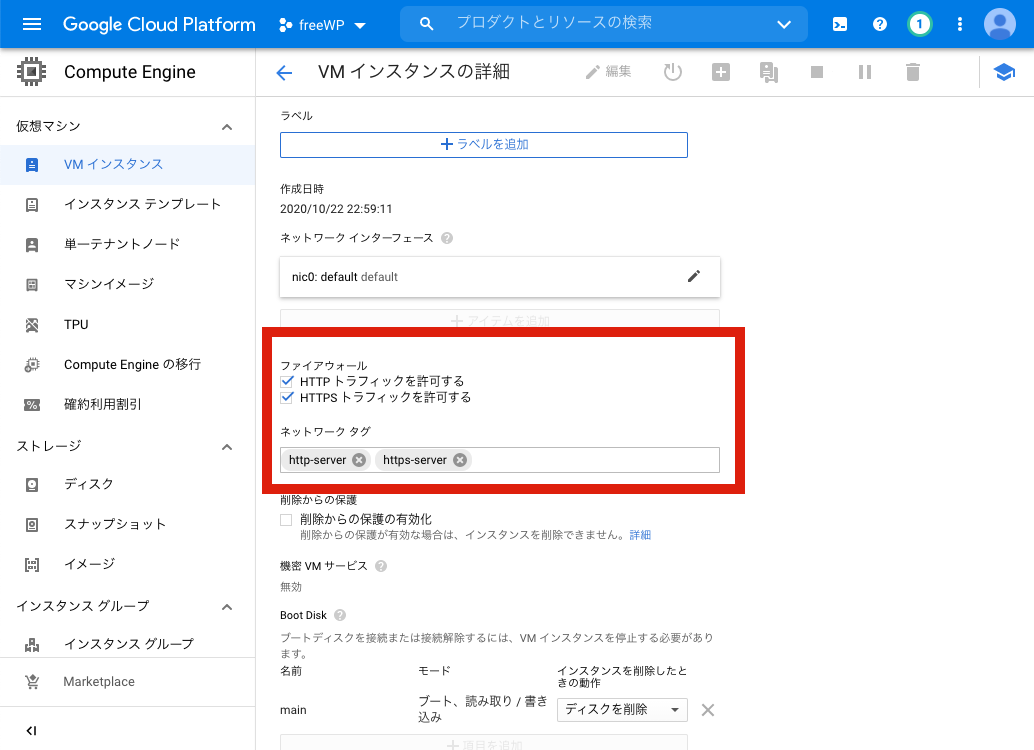
Compute Engine のインスタンス管理画面からインスタンスを選択して、右上の「編集」に移動します。

中盤にあるこの2つの項目にチェックをするだけです。
実はこれ、インスタンスを作成するときに同時に設定できた項目なのですが、意味もわからずはじめにチェックするよりかは、このタイミングでやるほうが腑に落ちるのではないでしょうか。
というのは建前で普通に忘れていましたゴメンナサイ
さて、ここでブラウザの検索バーに
http://[インスタンスのIPアドレス]
でEnter!
この画面がでたら成功です。

ここまでの段階でこのマシンは、WEBサーバーとして公開ディレクトリ(/var/www/html)においたファイルをストリームすることができるようになりました。
今回の目的である Wordpress というソフトウェアは主に、「①管理者が記事を書き」、そのデータを使って「②WEBサイトとして表示するためのHTMLを生成する」という機能を持ちます。
(このように、テンプレートに記事などのコンテンツを埋め込んで配信するシステムをCMSといいます。)
①では、データの格納先としてデータベースが必要です。
データベースから必要なデータを抜き出して、②のようなことをするのに、PHPというプログラミング言語を使用します。
というわけで、次はPHPの実行環境とMariaDB(データベース)をインストールしていきます。
STEP 7 PHPをインストールしよう
Apacheをインストールするとき yum コマンドを使用しました。
これはCentOSでソフトウェアのパッケージを管理するツールです。
yum install httpd と打つと、 リポジトリといって、パッケージが沢山置いてあるクラウド上の倉庫から httpd を探し、それを実行するのに必要な他のパッケージとともにインストールしてくれます。
今からPHP7.3をインストールしますが、デフォルトのリポジトリ群にはどこにもないのでこのままではインストールすることができません。
というわけで、まずはPHP7.3が置いてあるリポジトリを追加します。
yum install http://rpms.famillecollet.com/enterprise/remi-release-7.rpm
これでPHP7.3がインストールできるようになったので、必要なライブラリも含めて一気にインストールします。
yum install -y php php-mysql php-mbstring php-gd --enablerepo=remi-php73
以下のようにしてPHP7.3が入っているか確認できます。
[root@main ~]# php --version
PHP 7.3.23 (cli) (built: Sep 29 2020 08:33:03) ( NTS )
Copyright (c) 1997-2018 The PHP Group
Zend Engine v3.3.23, Copyright (c) 1998-2018 Zend Technologies
ここで
vim /var/www/html/info.php
でエディタを起動し、
<?php
phpinfo();
?>
と書いて保存してください。
そうしたら http://[IPアドレス]/info.php
にアクセスしてみてください。
今入力した内容がそのままテキストで表示されています。
これは、PHPをインストールしたものの、Apacheがそれをまだ読み込んでいないため、ただのテキストファイルとしてそのままinfo.phpを配信したからです。
systemctl restart httpd
でApacheをリスタートすることで、PHPと連携するようになります。
ブラウザの画面をリロードしてください。

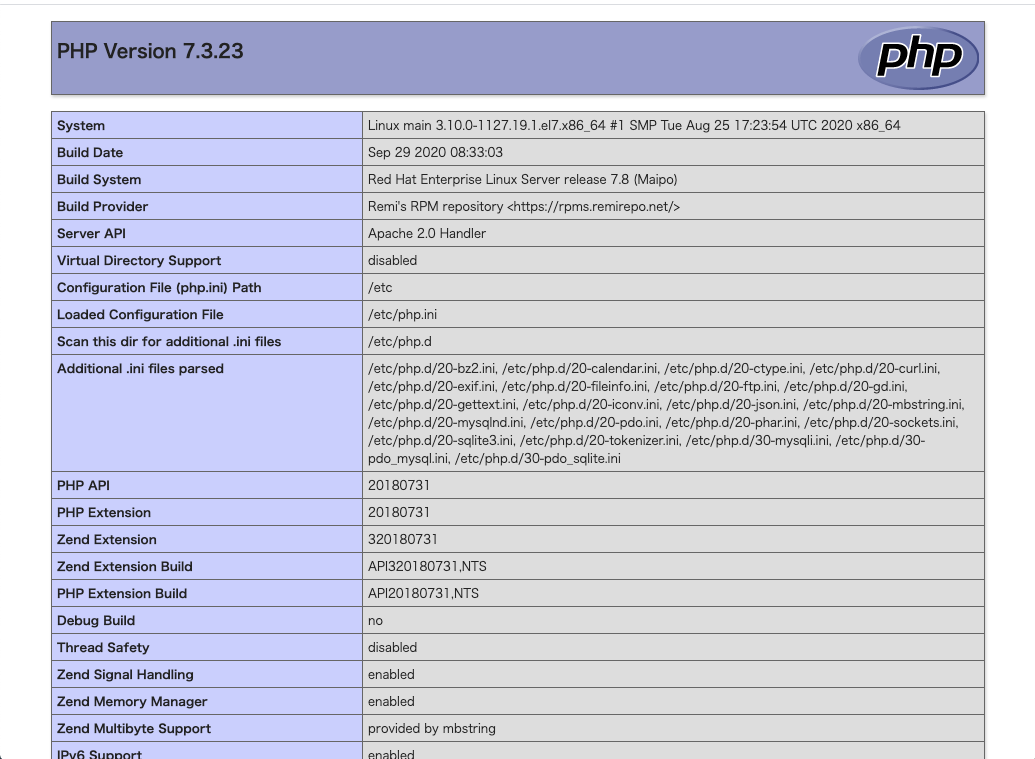
このような画面が表示されたら成功です。
Apacheはhttpリクエストを受け取った後、info.phpを実行するように命令し、その結果をクライアントに送り返しました。
ターミナル上で
php /var/www/html/info.php
とやってみてください。
ブラウザと同じ内容が出力されたと思います。
PHPの設定をしよう
Wordpressを利用するにあたり、やっておいた方がいい設定を紹介します。
まず、PHPの設定ファイルは/etc/php.iniなのですが、これに編集を加える前に一応バックアップを取っておきます。
cp /etc/php.ini /etc/php.ini.bk
もし、PHPがエラーで動かなくなったら、php.iniを削除しphp.ini.bkをphp.iniにリネームすれば全て元どおりになります。
vim /etc/php.ini
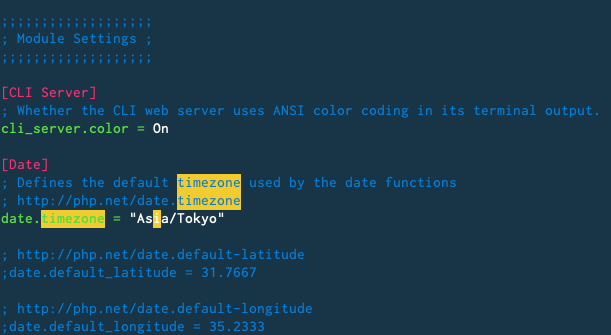
で、/timezoneと入力してEnterを押下するとタイムゾーン設定の部分に移動してくれるので、iで編集モードにして、そこのコメントアウト(";")を外して Asia/Tokyo とします。

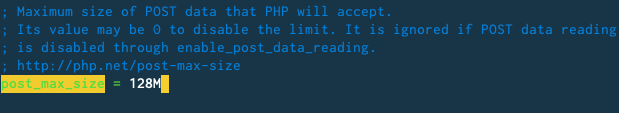
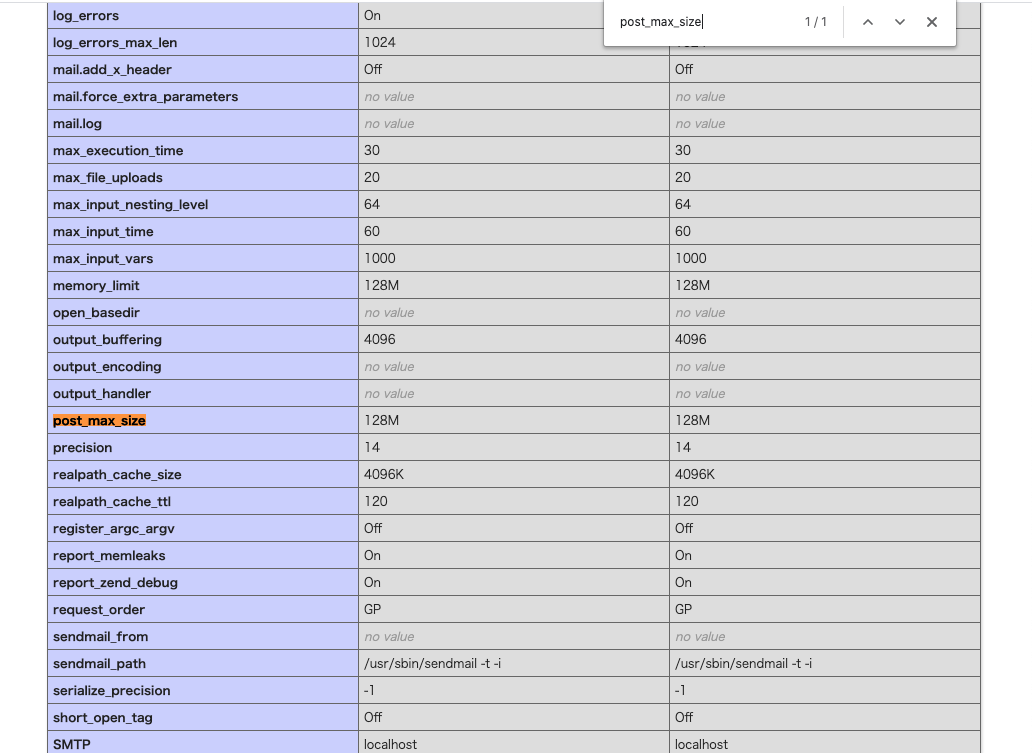
escで閲覧モードに戻り、/post_max_sizeでEnterして、ここの値を128Mぐらいに変えておきます。

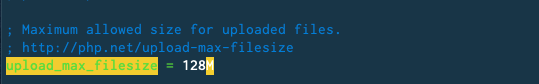
同様にしてupload_max_filesizeも128Mに変更しましょう。

最後の2の設定は、Wordpressで重い処理をするとき(データの大きい記事をアップロード、プラグインのインストールなど)にエラーに引っかからないようにするためです。
ログ出力などのその他の設定は任意でこちらを参照してみてください。
【PHP】PHPをインストールしたらやっておきたい設定
では、:wqで設定ファイルを保存して閉じて
systemctl restart httpd
でApacheを再起動して読み込ませます。
ブラウザでinfo.phpを更新すると、変更を加えた部分が反映されて表示されているのがわかります。

STEP 8 MariaDBをインストールしよう
PHPの環境ができたので、次はMariaDBというデータベース管理システムをインストールします。
以下のコマンドで一気にインストールから永続化&起動までします。
yum install -y mariadb-server \
&& systemctl enable mariadb \
&& systemctl start mariadb
データベースというと、MySQLをご存知な方もいると思いますが、利用者目線からするとMariaDBはそれの若干上位互換なのですが、その違いを実感する場面は初心者にはあまりないでしょう。
mysql_secure_installation
で、対話形式での初期設定を開始します。
基本Enterでいいのですが、途中データベースのルートユーザーのパスワードを設定するように促されるので、安全なものを入力してください。(キーボードを打ってもパスワードは表示されませんので、タイプミスに気をつけてください)
All done! If you've completed all of the above steps, your MariaDB
installation should now be secure.
Thanks for using MariaDB!
と、設定が完了したら
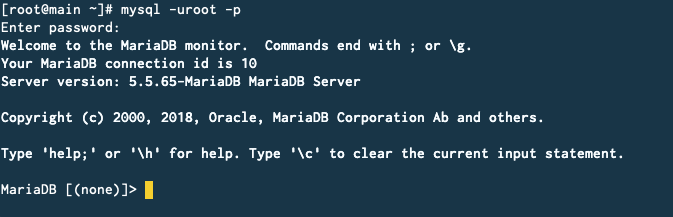
mysql -uroot -p
で先ほど設定したパスワードを使って、データベースのルートユーザーでログインします。

このまま、以下のようにしてWordpress用のデータベースを作成し、show databases;で追加されているか確認してください。
MariaDB [(none)]> CREATE DATABASE wp;
Query OK, 1 row affected (0.00 sec)
MariaDB [(none)]> show databases;
+--------------------+
| Database |
+--------------------+
| information_schema |
| mysql |
| performance_schema |
| wp |
+--------------------+
4 rows in set (0.00 sec)
備考
"CREATE" などのSQL命令文は基本大文字にしていますが、小文字でも大丈夫です。
複数のWordpressサイトをこのサーバーにおく予定がある場合は、区別がつくようなデータベース名にしておくと、あとで楽です。
今使っているユーザーはルートユーザーといって、なんでも出来てしまうユーザーです。
Wordpressには、関係のない他のデータベースの操作を禁止するために、次ではそのための新しいユーザーを作成し、それに今作成したwpデータベースのみに対する操作権限を与えます。
MariaDB [(none)]> CREATE USER '[新規ユーザー名]'@'localhost' IDENTIFIED BY '[新規ユーザーのパスワード]';
Query OK, 0 rows affected (0.00 sec)
MariaDB [(none)]> GRANT ALL PRIVILEGES ON wp.* TO '[新規ユーザー名]'@'localhost';
Query OK, 0 rows affected (0.00 sec)
これで専用のユーザーが作成できたので、一度exit;でログアウトして、そちらのユーザーでログインします。
MariaDB [(none)]> exit;
Bye
[root@main ~]# mysql -u [ユーザー名] -p
Enter password: !!!入力しても見ることはできません!!!
Welcome to the MariaDB monitor. Commands end with ; or \g.
Your MariaDB connection id is 11
Server version: 5.5.65-MariaDB MariaDB Server
Copyright (c) 2000, 2018, Oracle, MariaDB Corporation Ab and others.
Type 'help;' or '\h' for help. Type '\c' to clear the current input statement.
MariaDB [(none)]>
ここでshow databases;の結果が
MariaDB [(none)]> show databases;
+--------------------+
| Database |
+--------------------+
| information_schema |
| wp |
+--------------------+
2 rows in set (0.00 sec)
このように、information_schemaと先ほど作成したデータベースのみになっていればOKです。
STEP 9 Wordpressを設置しよう
いよいよWordpressを設置します。
Wordpressの公式サイトからダウンロードしようとすると、当たり前ですがローカルマシンにデータがダウンロードされてしまいます。
これをGCEインスタンスに設置する方法はいろいろありますが、ここではwgetを使いましょう。
wgetは、インターネットからコンテンツをダウンロードするためのコマンドで、今のCentOSには入っていないので、まずはインストールします。
yum install -y wget
公開ディレクトリのルートに移動して
cd /var/www/html
最新の日本語wordpressをダウンロードします。
wget https://ja.wordpress.org/latest-ja.tar.gz
lsしてみると、latest-ja.tar.gzがあるのが確認できると思います。
次に、このファイルをtarコマンドを使って展開します。
tar xvfz latest-ja.tar.gz
この時点でlsしてみると、このような結果となります。
[root@main html]# ls
info.php latest-ja.tar.gz wordpress
ここで、wordpress以外はいらないので、削除してしまいましょう。
rm -rf info.php latest-ja.tar.gz
さて、これでWordpressのデータをCentOSにインストールすることができました。
将来を見据えたディレクトリ構造にしよう
続いてこの記事の後編の都合により、こWordpressのデータの場所を変更していくのですが、少々内容が難しいかもしれないので理由は置いておいてこちらにスキップしても構いません。
Apacheはデフォルトでは、/var/www/htmlを公開ディレクトリのルートとしています。(今後は「ドキュメントルート」といいます)
今はhttp://[IPアドレス]/hoge.html
のようにアクセスしていますが、後半ではドメインを取得し、
http://example.com/hoge.html
という感じでアクセスするようになります。
個人開発が進むと、Wordpressのサイトだけでなく、別のプロジェクトも設置したくなるかもしれません。
そうなったとき、Wordpressのサイトは
http://example.com/wordpress/
をトップにして、別のプロジェクトのトップを
http://example.com/anotherproject/
とする
みたいな方法でも構わないのですが、Apacheサーバー的にはこれらを同じサイトとみなしてしまうので、同じ場所に2つのプロジェクトのログが書き込まれるなどして混乱の元となります。
このような場合、サブドメインを作成し、ApacheのVituralHost機能を使って結びつけるのが一般的だと思います。
今は詳しく理解する必要はありませんが、DNSの設定でメインのWordpressサイトはhttp://example.com、別プロジェクトは
http://another.example.comに割り当てるとします。
そうするとApache側の設定によって、example.com, another.example.comをそれぞれ別のドキュメントルートに割り当てることができます。
イメージとしてはこんな感じです。
| プロジェクト名 | URL | ドキュメントルート |
|---|---|---|
| ブログ | https://example.com |
/var/www/wordpress |
| 楽しいサイト | https://tanoshii.example.com |
/var/www/tanoshii |
こうするとこで、片方のサイトにだけアクセス制限をするなどといった設定がしやすくなります。
アクセスの多い大きなサイトを運営するとなると、1つ(もしくは複数)のサーバーに1つのサイトをホストするのですが、個人ではそのような必要性はないので、どんどん同じサーバーにサブドメインを結びつけていくことができます。
といっても、VirtualHostを使って設定するのは後編でドメインを取得した後なのですが、以上の理由にのっとり、次のようにWordpressを移動させておきます。
前置き終わり
systemctl stop httpd # 一応Apacheを止めておきます
cd /var/www
mv html/wordpress .
chown -R apache:apache wordpress/ # 所有者をrootからapacheユーザーに変更
rm -rf html
次に、Apacheの設定で、デフォルトのドキュメントルートを/var/www/htmlから/var/www/wordpressに変更します。
cd /etc/httpd/conf
cp httpd.conf httpd.conf.bk # php.ini同様にバックアップ作成
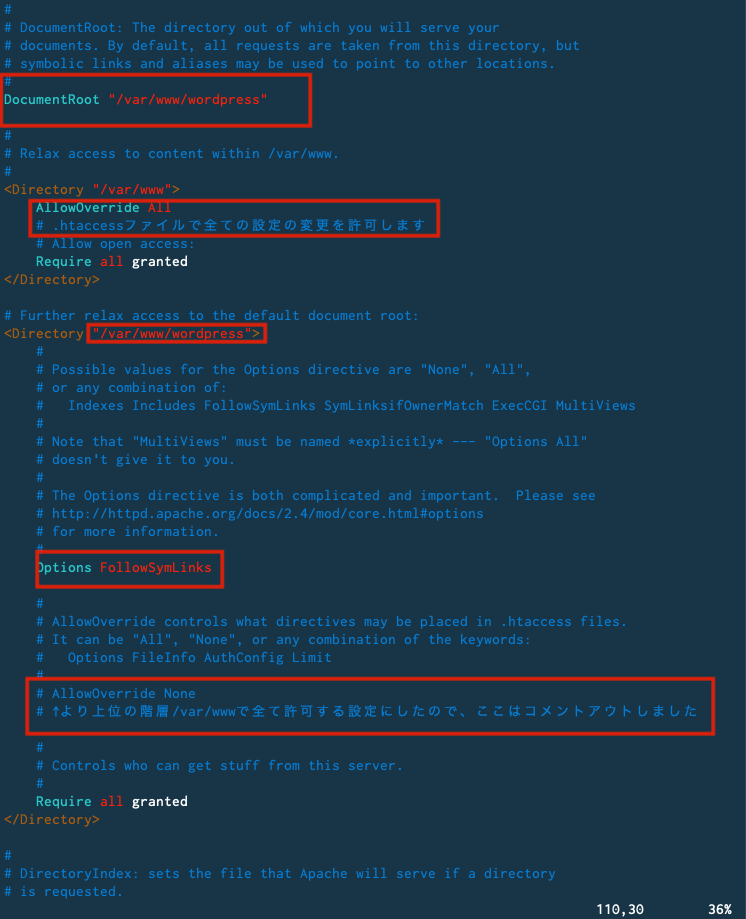
vim httpd.conf
/DocumentRootで検索して、以下のように変更していってください。

設定を保存した後、
httpd -t
で、構文エラーがないかチェックできます。
Apacheの設定には試行錯誤がつきものなので、これは覚えておくと便利です。
Syntax OKと、大丈夫そうなら
systemctl start httpd
で起動してみましょう。
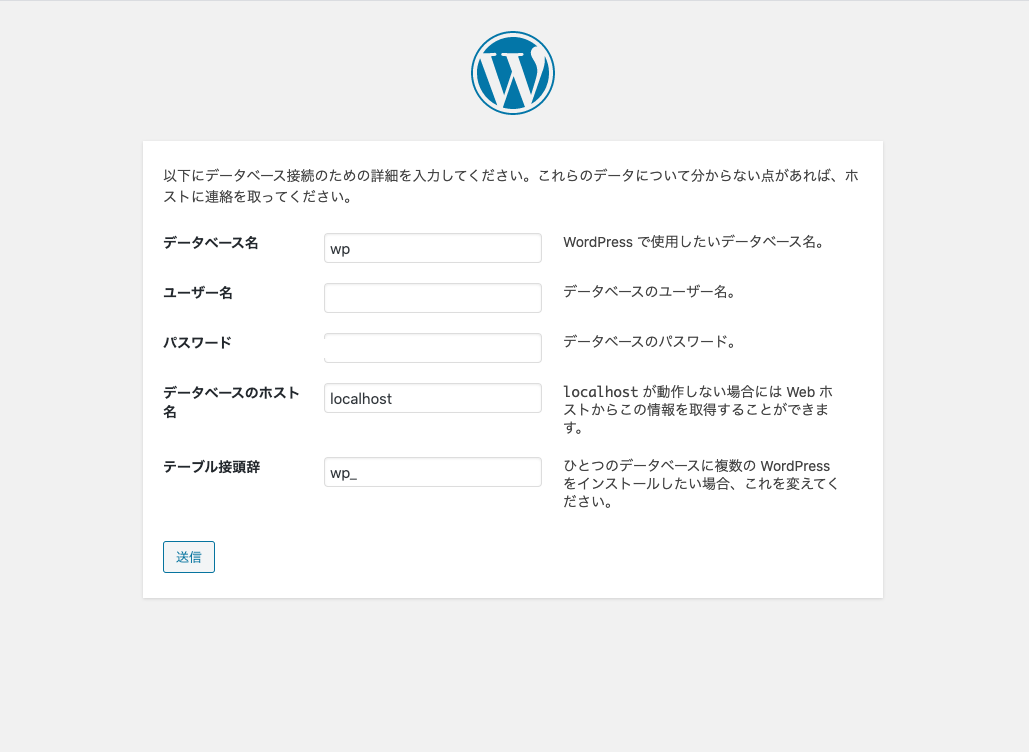
ブラウザでhttp://[IPアドレス]にアクセス/リロードしてみて、このような画面がでたら成功です。

STEP 8 で設定したworpdress専用のデータベースとユーザーの情報を入力します。

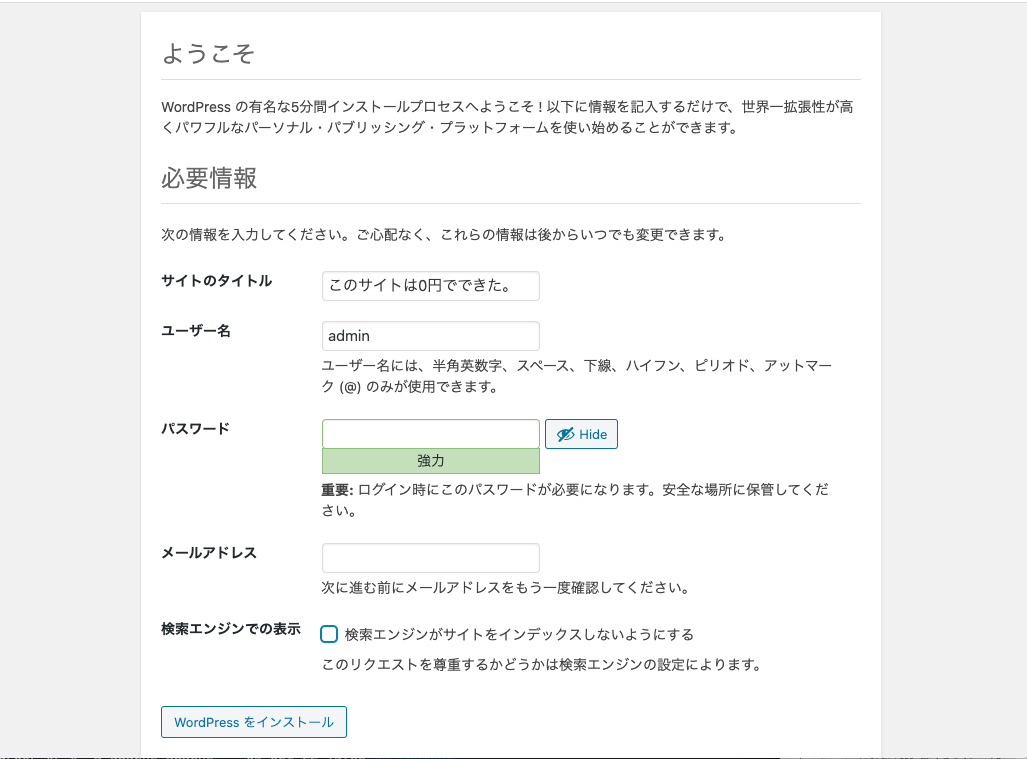
正常に登録できたらインストール実行ボタンが出るので、それを押した後、Wordpress管理者としての情報を登録します。

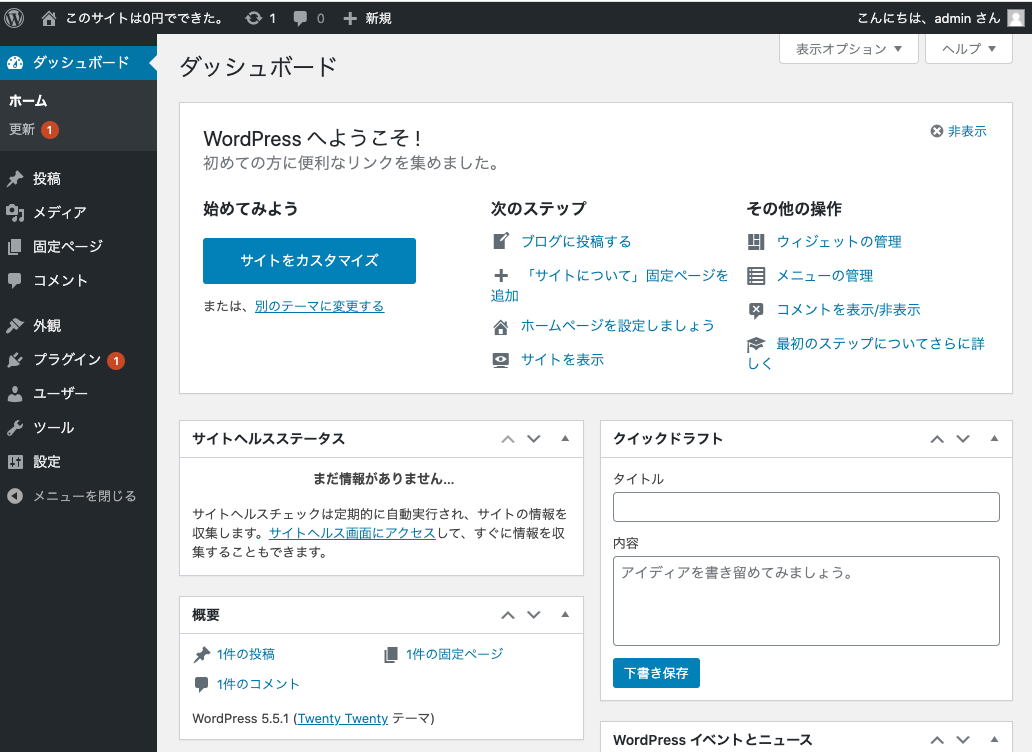
設定後、ログイン画面で今設定したユーザー名とパスワードでログインして

管理画面にアクセスすることができました!
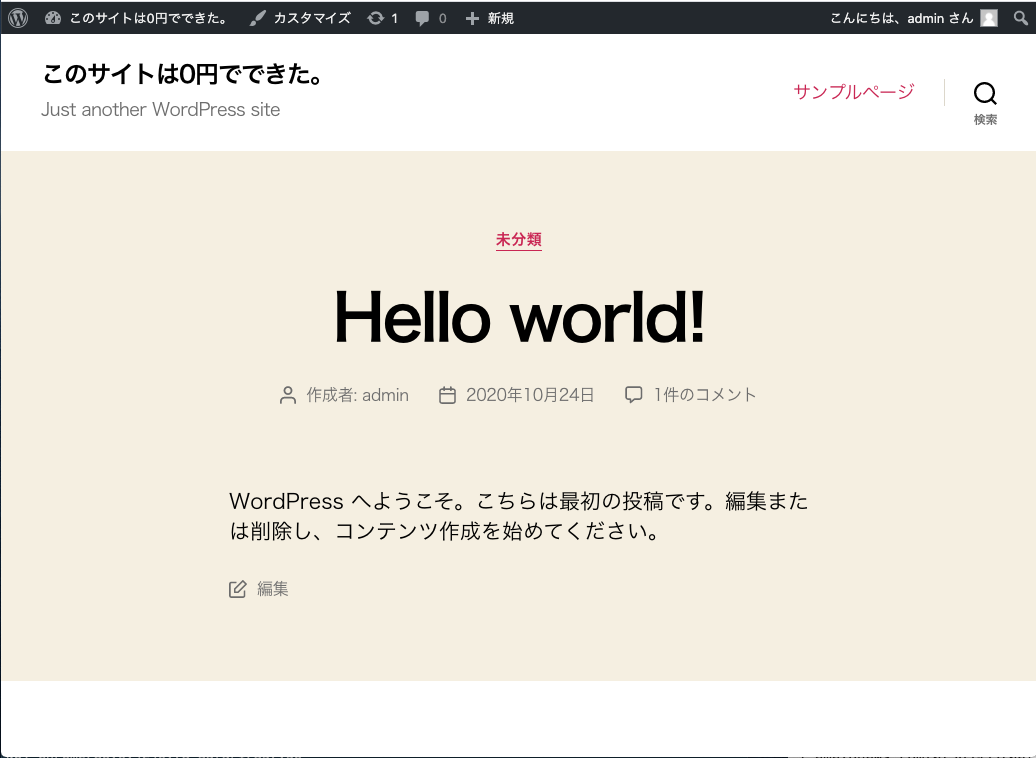
http://[IPアドレス]/にアクセスすると、メインページが表示されます。

Hello World!
お疲れ様でした。
前編のまとめ
- GCPを使って新しいVMインスタンスを作った(CentOS7)
- IPアドレスを固定した
- ローカルマシンからSSH接続した
- SSH接続に使用するポート番号を変更した
- Apacheをインストールした
- PHPをインストール&設定した
- MariaDBをインストール&設定した
- Wordpressをwgetで取り込んだ
- Apacheでドキュメントルートを変更した
- Wordpressをインストールし、ログインした
ここまでかかったコストは0円です。
ここからWordpressのテーマ作って遊んだりいろいろできます。
しかし、個人開発でこのサーバーを利用するにしても、まだ問題は残ります。
- 流石にIPアドレス直打ちでのアクセスはダサい
- このWordpress以外のサイトを設置するのが難しい
- なんかバズって急にアクセス来ても対応できない
- セキュリティが不十分
- ターミナルがダサい(モノクロで疲れるし、毎回
systemctlって打ちなくないよ...)
というわけで、後編はこれの問題に対応していきます。
ただし、セキュリティについては無料で対策できる範囲、そして私の能力的にも限界があるので、最悪の事態を回避するためにこのサーバーに本当に大事な情報は置かないようにしましょう。
後編について Coming soon...
後編に関しては上記のように大体の構成は決まっています。
しかし、この前編の評価が得られないまま後編を書いても数多ある記事に埋もれてしまうだけだと思うので、数十LGTMを稼げたら本格的に編集作業に入ろうと思います。ここまで読み進めてくれた方はどうぞ「いいね」や共有をしてくれると幸いです。