1. はじめに
p5.jsとは、ProcessingをJavaScriptに移植したもので、
ビジュアルコーディングに特化したJavaScriptライブラリです。
p5.js 公式サイト
https://p5js.org/
今回は p5.jsを使用して、様々な模様を描いてみます。
2. 準備
まず最初に、p5.jsを使用するための準備をします。
2-1. p5.js 取得
p5.jsを使用するにあたって、htmlファイルに p5.jsを読み込ませる必要があります。
以下リンク先からp5.jsをダウンロードして読み込ませるか、CDNのリンクを貼り付けるか、どちらかの方法で、p5.jsを使用することができます。
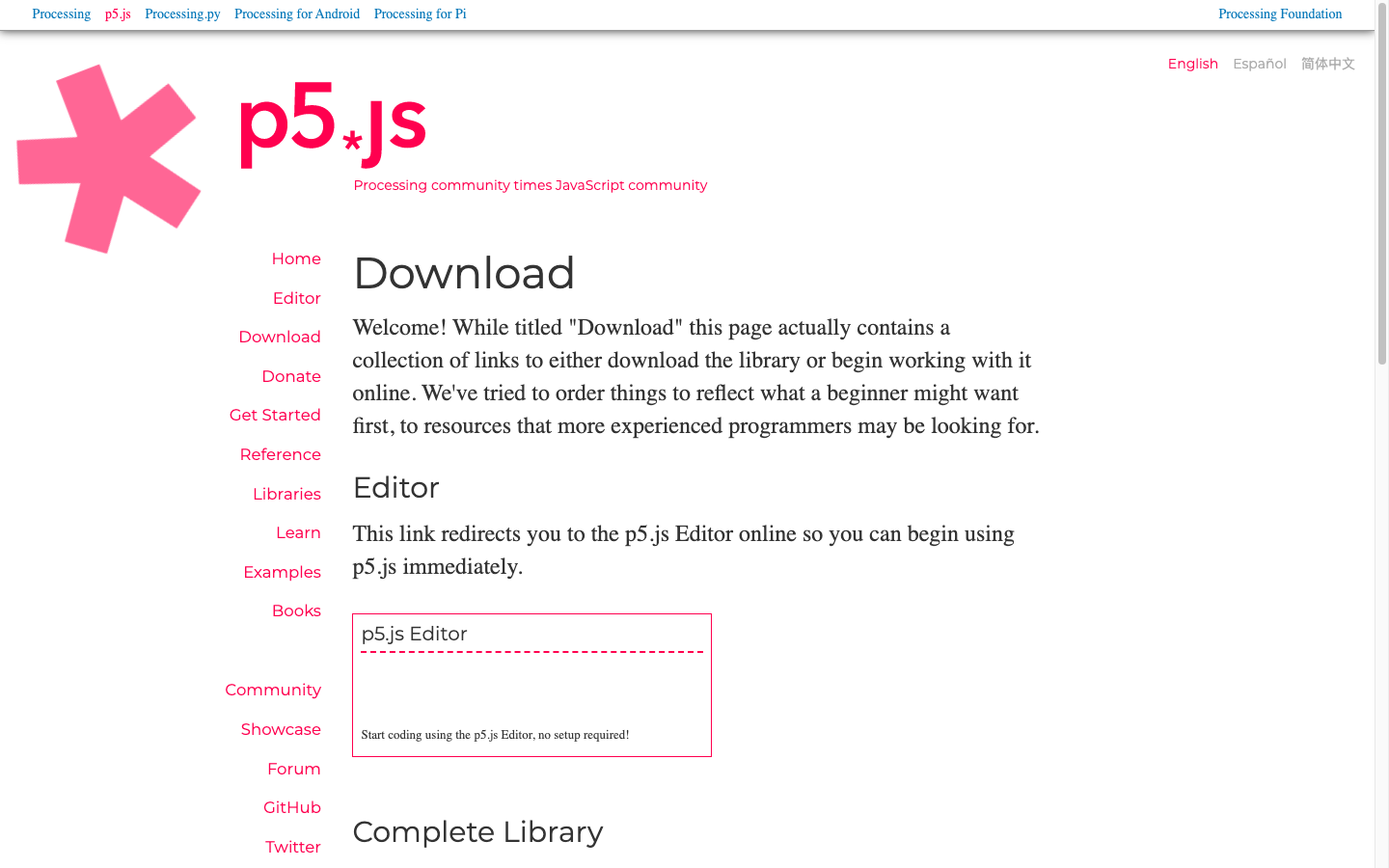
p5.js: Download
https://p5js.org/download/
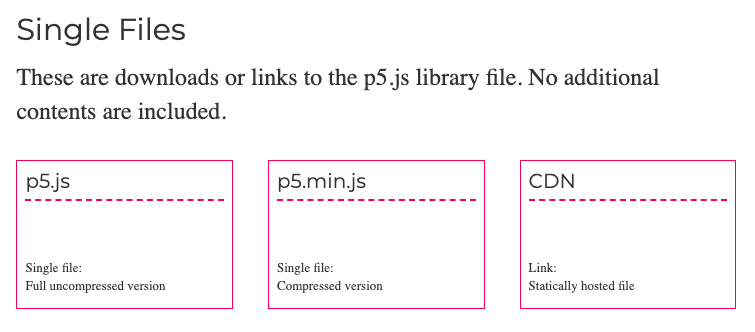
以下の画面で、p5.jsをローカルにダウンロードする場合は[p5.js]を、CDNのリンクを取得する場合は[CDN]をクリックします。
今回はCDNリンクを使用して、p5.jsを読み込ませます。
※ 以下リンク先のテンプレートを使用することもできます。
CodePen: p5.jsテンプレート
https://codepen.io/p5js/pen/wreBKy
2-2. htmlファイル 作成
以下のような内容の htmlファイル(index.html)を作成します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Creative Coding</title>
</head>
<body>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.0.0/p5.js"></script>
<script src="./js/sketch.js"></script>
</body>
</html>
p5.jsを使用するにあたって、
前の手順[2-1. p5.js 取得]で取得したp5.jsと sketch.js を読み込ませます。
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.0.0/p5.js"></script>
<script src="./js/sketch.js"></script>
p5.jsの読み込み にはCDNリンク(https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.0.0/p5.js) を使用します。
sketch.jsは、後の手順[2-3.jsファイル 作成] で配置します。
2-3. jsファイル 作成
描画処理を記述するjsファイル sketch.js を作成します。
下記に sketch.js の雛形を示します。
function setup(){
// 描画領域のセットアップ
createCanvas(800, 500); //サイズ: 800px × 500px
background(0); //背景色: 黒
}
function draw(){
// 描画
}
jsファイルは大まかに、setup関数 と draw関数の2つで構成されます。
| 関数 | 説明 |
|---|---|
| setup() | 最初に1回実行される。主に描画領域のセットアップに使用される。 |
| draw() | setup関数の後、繰り返し実行される。 |
今回は、p5.jsを使用して模様を作成するために、
setup関数に描画領域を設定し、
draw関数に模様を描画する処理を記述します。
・ setup関数
まずsetup関数にて、
createCanvas関数で描画領域(キャンバス要素)を作成します。
また、画面に描画領域をわかりやすく表示するため、
background関数で描画領域の背景色を設定します。
| 関数 | 説明 |
|---|---|
| createCanvas() | キャンバス要素を作成する。サイズはピクセル単位で設定する。 |
| background() | キャンバスの背景に使用される色を設定する。デフォルトの背景は透明。 |
・ draw関数
draw関数には、後ほど 様々な模様を描く処理を記述します。
・ ブラウザ表示
index.htmlをWebブラウザで開くと、以下のような画面が表示されます。
setup関数で設定した通り、サイズ:800px × 500px、背景色:黒の 描画領域が表示されます。
3. コーディング
3-1. ボーダー
p5.jsを使用して、ボーダー柄を描きます。
###3-1-1. サンプル
See the Pen p5.js_Stripe1-1 by Haruka Ogawa (@haruka0121) on CodePen.
3-1-2. 解説
以下に、ボーダー柄を描くための sketch.jsの内容を示します。
function setup() {
createCanvas(800, 500); //サイズ: 800px × 500px
background(0); //背景色: 黒
}
function draw(){
let border_width = 30; //ボーダーの間隔
for(let i=0; i<height; i+=border_width*2){
strokeWeight(border_width); //ストローク幅: ボーダーの間隔(stripe_width)
stroke('#66CDAA'); //ストローク色: グリーン
line(0, i, width, i);
}
}
・ setup関数内 記述
**setup()**には、サイズ 800px × 500px、背景色 黒の 描画領域を設定します。
function setup() {
createCanvas(800, 500); //サイズ: 800px × 500px
background(0); //背景色: 黒
}
・ draw関数内 記述
**draw()**には、ボーダー柄を描くための処理を記述します。
function draw(){
let border_width = 30;
for(let i=0; i<height; i+=border_width*2){
strokeWeight(border_width);
stroke('#66CDAA');
line(0, i, width, i);
}
}
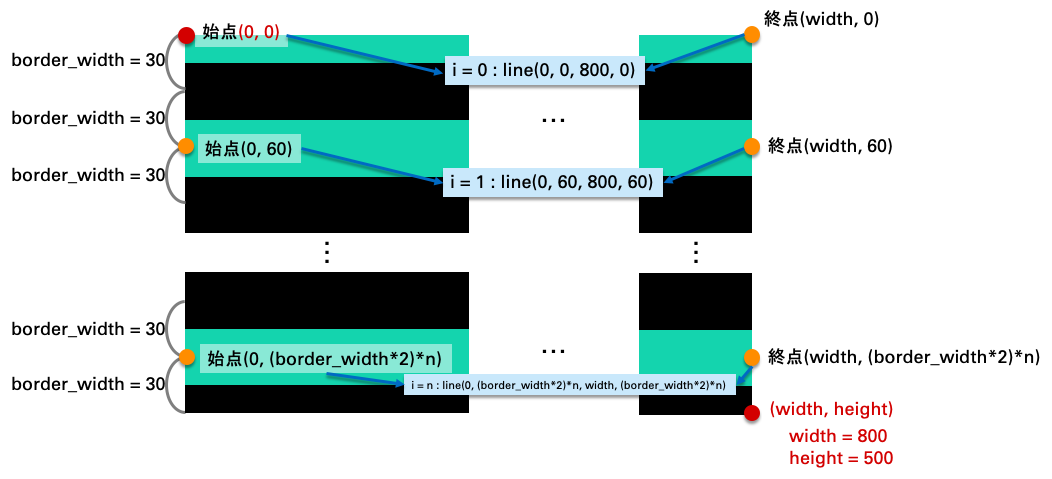
ループ処理を使って、線を一定間隔で描画することで、ボーダー柄を作ります。
使用した関数は、以下の通りです。
| 関数 | 説明 |
|---|---|
| strokeWeight() | 図形のストローク幅を設定する。 |
| stroke() | 図形のストロークに使用する色を設定する。 |
| line() | 線(2点間の直接パス)を描画する。 |
- strokeWeight()
**strokeWeight()**でストロークの幅を設定することができます。
**strokeWeight()**の構文は以下の通りです。
strokeWeight(weight)
weightはストロークの太さで、ピクセル単位で指定します。
[参考]
p5.js Reference: strokeWeight()
https://p5js.org/reference/#/p5/strokeWeight
- stroke()
**stroke()**でストロークの色を設定することができます。
**stroke()**の構文は以下の通りです。
stroke(value)
valueはストロークの色で、ここではカラーコードで指定します。
[参考]
p5.js Reference: stroke()
https://p5js.org/reference/#/p5/stroke
- line()
**line()**で 始点・終点を指定し、線を描画することができます。
**line()**の構文は以下の通りです。
line(x1, y1, x2, y2)
x1, y1は 始点のx, y座標、x2, y2は 終点のx, y座標 を指定します。
[参考]
p5.js Reference: line()
https://p5js.org/reference/#/p5/line
3-2. ストライプ
p5.jsを使用して、ストライプ柄を描きます。
3-2-1. サンプル
See the Pen p5.js_Stripe2 by Haruka Ogawa (@haruka0121) on CodePen.
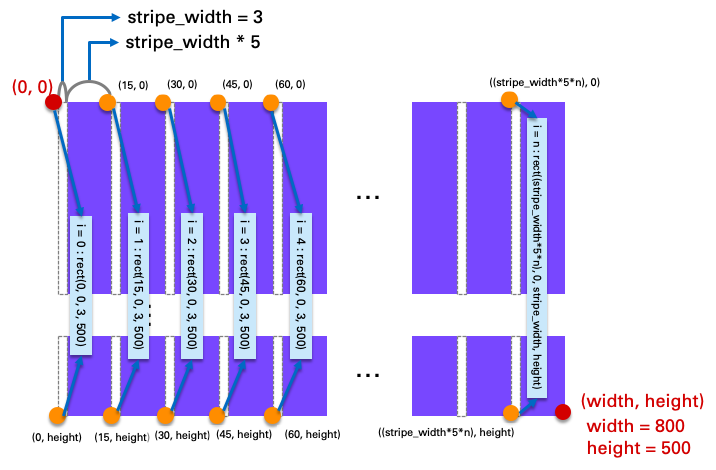
3-2-2. 解説
以下に、ストライプ柄を描くための sketch.jsの内容を示します。
function setup() {
createCanvas(800, 500); //サイズ: 800px × 500px
background('#6666FF'); //背景色: ブルー(#6666FF)
}
function draw(){
let stripe_width = 3; //ストライプの間隔
for(let i=0; i<width; i+=stripe_width*5){
noStroke(); //ストローク無効化
fill(250); //図形の塗り潰し: 白
rect(i, 0, stripe_width, height);
}
}
・ setup関数内 記述
**setup()**には、サイズ 800px × 500px、背景色 青(#6666FF)の 描画領域を設定します。
function setup() {
createCanvas(800, 500); //サイズ: 800px × 500px
background('#6666FF'); //背景色: ブルー(#6666FF)
}
・ draw関数内 記述
**draw()**には、ストライプ柄を描くための処理を記述します。
function draw(){
let stripe_width = 3; //ストライプの間隔
for(let i=0; i<width; i+=stripe_width*5){
noStroke(); //ストローク無効化
fill(250); //図形の塗り潰し: 白
rect(i, 0, stripe_width, height);
}
}
ループ処理を使って、長方形を一定間隔で描画することで、ストライプ柄を作ります。
使用した関数は、以下の通りです。
| 関数 | 説明 |
|---|---|
| noStroke() | ストロークの描画を無効にする。 |
| fill() | 図形を塗りつぶす色を設定する。 |
| rect() | 長方形を描画する。 |
- noStroke()
**noStroke()**でストロークの描画を無効にすることができます。
**noStroke()**の構文は以下の通りです。
noStroke()
[参考]
p5.js Reference: noStroke()
https://p5js.org/reference/#/p5/noStroke
- fill()
**fill()**で図形を塗りつぶす色を設定することができます。
**fill()**の構文は以下の通りです。
fill(value)
[参考]
p5.js Reference: fill()
https://p5js.org/reference/#/p5/fill
- rect()
**rect()**で 長方形を描画することができます。
**rect()**の構文は以下の通りです。
rect(x, y, w, [h])
x,yは長方形のx,y 座標、
wは長方形の幅、
h (オプション)は長方形の高さ
を指定します。
[参考]
p5.js Reference: rect()
https://p5js.org/reference/#/p5/rect
3-3. 市松模様
p5.jsを使用して、市松模様を描きます。
3-3-1. サンプル
See the Pen p5.js_Checkered pattern by Haruka Ogawa (@haruka0121) on CodePen.
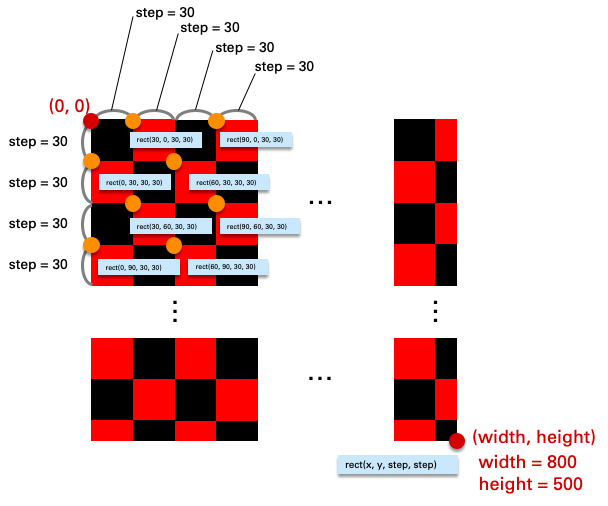
3-3-2. 解説
以下に、市松模様を描くための sketch.jsの内容を示します。
function setup() {
createCanvas(800, 500); //サイズ: 800px × 500px
background(0); //背景色: 黒
}
function draw(){
const step = 30; //各ブロックの間隔
for (let y = 0; y <= height; y += step) {
if(y % (step*2) == 0){ // y の値が (step*2) で割り切れる時
for (let x = step ; x <= width; x += step*2) {
noStroke(); //ストローク無効化
fill(255,0,0); //図形塗り潰し: 赤
rect(x, y, step, step); //四角形描画
}
}else{ // y の値が (step*2) で割り切れない時
for (let x = 0; x <= width; x += step*2) {
noStroke(); //ストローク無効化
fill(255,0,0); //図形塗り潰し: 赤
rect(x, y, step, step); //四角形描画
}
}
}
}
・ setup関数内 記述
**setup()**には、サイズ 800px × 500px、背景色 黒の 描画領域を設定します。
function setup() {
createCanvas(800, 500); //サイズ: 800px × 500px
background(0); //背景色: 黒
}
・ draw関数内 記述
**draw()**には、市松模様描くための処理を記述します。
function draw(){
const step = 30; //各ブロックの間隔
for (let y = 0; y <= height; y += step) {
if(y % (step*2) == 0){ // y の値が (step*2) で割り切れる時
for (let x = step ; x <= width; x += step*2) {
noStroke(); //ストローク無効化
fill(255,0,0); //図形塗り潰し: 赤
rect(x, y, step, step); //四角形描画
}
}else{ // y の値が (step*2) で割り切れない時
for (let x = 0; x <= width; x += step*2) {
noStroke(); //ストローク無効化
fill(255,0,0); //図形塗り潰し: 赤
rect(x, y, step, step); //四角形描画
}
}
}
}
ここでもループ処理を使って、正方形を一定間隔を開けて描画します。
市松模様にするために、間隔のあけ方を2パターン作り、
それぞれ交互に実行されるように条件文で制御します。
使用した関数は、以下の通りです。
| 関数 | 説明 |
|---|---|
| noStroke() | ストロークの描画を無効にする。 |
| fill() | 図形を塗りつぶす色を設定する。 |
| rect() | 長方形を描画する。 |
- noStroke()
**noStroke()**でストロークの描画を無効にすることができます。
**noStroke()**の構文は以下の通りです。
noStroke()
[参考]
p5.js Reference: noStroke()
https://p5js.org/reference/#/p5/noStroke
- fill()
**fill()**で図形を塗りつぶす色を設定することができます。
**fill()**の構文は以下の通りです。
fill(value)
[参考]
p5.js Reference: fill()
https://p5js.org/reference/#/p5/fill
- rect()
**rect()**で 長方形を描画することができます。
**rect()**の構文は以下の通りです。
rect(x, y, w, [h])
x,yは長方形のx,y 座標、
wは長方形の幅、
h (オプション)は長方形の高さ
を指定します。
[参考]
p5.js Reference: rect()
https://p5js.org/reference/#/p5/rect
3-4. ギンガムチェック
p5.jsを使用して、ギンガムチェック を描きます。
3-4-1. サンプル
See the Pen p5.js_Gingham check by Haruka Ogawa (@haruka0121) on CodePen.
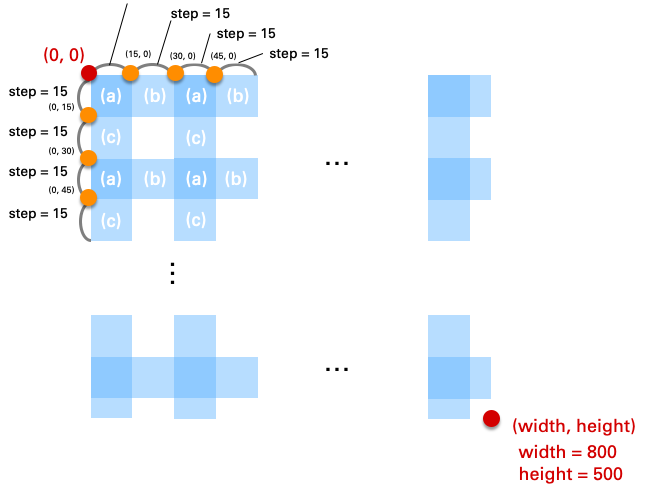
3-4-2. 解説
以下に、ギンガムチェック を描くための sketch.jsの内容を示します。
function setup() {
createCanvas(800, 500); //サイズ
}
function draw(){
background(255); //背景色:白
noStroke(); //ストロークの描画 無効化
const step = 15; //チェック柄の間隔
for (let y = 0; y <= height; y += step) {
if(y % (step*2) == 0){
for (let x = 0 ; x <= width; x += step) {
if(x % (step*2) == 0){
// 四角形(a) の描画
fill('rgba(153,204,255,1)'); //図形の塗り潰し: 水色・不透明
rect(x, y, step, step); //四角形描画
}else{
// 四角形(b) の描画
fill('rgba(153,204,255,0.65)'); //図形の塗り潰し: 水色・半透明
rect(x, y, step, step); //四角形描画
}
}
}else{
for (let x = 0; x <= width; x += step*2) {
// 四角形(c) の描画
fill('rgba(153,204,255,0.65)'); //図形の塗り潰し: 水色・半透明
rect(x, y, step, step); //四角形描画
}
}
}
}
・ setup関数内 記述
**setup()**には、サイズ 800px × 500px の 描画領域を設定します。
function setup() {
createCanvas(800, 500); //サイズ
}
・ draw関数内 記述
**draw()**には、ギンガムチェックを描くための処理を記述します。
function draw(){
background(255); //背景色:白
noStroke(); //ストロークの描画 無効化
const step = 15; //チェック柄の間隔
for (let y = 0; y <= height; y += step) {
if(y % (step*2) == 0){
for (let x = 0 ; x <= width; x += step) {
if(x % (step*2) == 0){
// 四角形(a) の描画
fill('rgba(153,204,255,1)'); //図形の塗り潰し: 水色・不透明
rect(x, y, step, step); //四角形描画
}else{
// 四角形(b) の描画
fill('rgba(153,204,255,0.65)'); //図形の塗り潰し: 水色・半透明
rect(x, y, step, step); //四角形描画
}
}
}else{
for (let x = 0; x <= width; x += step*2) {
// 四角形(c) の描画
fill('rgba(153,204,255,0.65)'); //図形の塗り潰し: 水色・半透明
rect(x, y, step, step); //四角形描画
}
}
}
}
ここでは setup関数ではなく、draw関数内で背景色を設定(background関数)します。
ループ処理を使って、正方形を一定間隔を開けて描画します。
正方形の色は3色使用し、
条件文を使って、一定のルールでそれぞれ描画するように制御します。
使用した関数は、以下の通りです。
| 関数 | 説明 |
|---|---|
| noStroke() | ストロークの描画を無効にする。 |
| fill() | 図形を塗りつぶす色を設定する。 |
| rect() | 長方形を描画する。 |
- noStroke()
**noStroke()**でストロークの描画を無効にすることができます。
**noStroke()**の構文は以下の通りです。
noStroke()
p5.js Reference: noStroke()
https://p5js.org/reference/#/p5/noStroke
- fill()
**fill()**で図形を塗りつぶす色を設定することができます。
**fill()**の構文は以下の通りです。
fill(v1, v2, v3, [alpha])
v1・v2・v3はRGB値、
alphaは透明度
を指定します。
[参考]
p5.js Reference: fill()
https://p5js.org/reference/#/p5/fill
- rect()
**rect()**で 長方形を描画することができます。
**rect()**の構文は以下の通りです。
rect(x, y, w, [h])
x,yは長方形のx,y 座標、
wは長方形の幅、
h (オプション)は長方形の高さ
を指定します。
[参考]
p5.js Reference: rect()
https://p5js.org/reference/#/p5/rect
3-5. ドット
p5.jsを使用して、ドット柄を描きます。
3-5-1. サンプル
See the Pen p5.js_Dot pattern by Haruka Ogawa (@haruka0121) on CodePen.
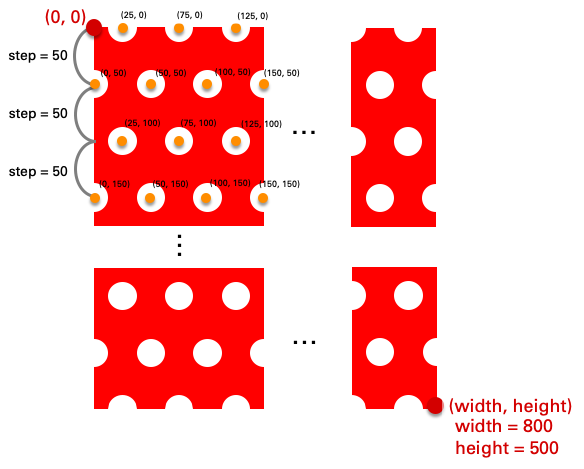
3-5-2. 解説
以下に、ドット柄を描くための sketch.jsの内容を示します。
function setup() {
createCanvas(800, 500); //サイズ
background('red'); //背景色: レッド
}
function draw(){
noStroke(); //ストローク無効化
const step = 50;
for (let y = 0; y <= height; y += step) {
if(y % (step*2) == 0){
for (let x = step/2 ; x <= width; x += step) {
const size = step/2; //円のサイズ: step/2
fill(255); //図形の塗り潰し: 白
ellipse(x, y, size, size); //楕円描画: 中心(x, y), 幅size, 高さsize
}
}else{
for (let x = 0; x <= width; x += step) {
const size = step/2; //円のサイズ: step/2
fill(255); //図形の塗り潰し: 白
ellipse(x, y, size, size); //楕円描画: 中心(x, y), 幅size, 高さsize
}
}
}
}
・ setup関数内 記述
**setup()**には、サイズ 800px × 500px、背景色 レッド('red')の 描画領域を設定します。
function setup() {
createCanvas(800, 500); //サイズ
background('red'); //背景色: レッド
}
・ draw関数内 記述
**draw()**には、ドット柄を描くための処理を記述します。
function draw(){
noStroke(); //ストローク無効化
const step = 50;
for (let y = 0; y <= height; y += step) {
if(y % (step*2) == 0){
for (let x = step/2 ; x <= width; x += step) {
const size = step/2; //円のサイズ: step/2
fill(255); //図形の塗り潰し: 白
ellipse(x, y, size, size); //楕円描画: 中心(x, y), 幅size, 高さsize
}
}else{
for (let x = 0; x <= width; x += step) {
const size = step/2; //円のサイズ: step/2
fill(255); //図形の塗り潰し: 白
ellipse(x, y, size, size); //楕円描画: 中心(x, y), 幅size, 高さsize
}
}
}
}
ループ処理を使って、正方形を一定間隔を開けて描画します。
市松模様にするために、間隔の開け方を2パターン作り、
それぞれ交互に実行されるように条件文で制御します。
使用した関数は、以下の通りです。
| 関数 | 説明 |
|---|---|
| noStroke() | ストロークの描画を無効にする。 |
| fill() | 図形を塗りつぶす色を設定する。 |
| ellipse() | 楕円を描画する。 |
- noStroke()
**noStroke()**でストロークの描画を無効にすることができます。
**noStroke()**の構文は以下の通りです。
noStroke()
p5.js Reference: noStroke()
https://p5js.org/reference/#/p5/noStroke
- fill()
**fill()**で図形を塗りつぶす色を設定することができます。
**fill()**の構文は以下の通りです。
fill(value)
p5.js Reference: fill()
https://p5js.org/reference/#/p5/fill
- ellipse()
**ellipse()**で楕円を描画することができます。
**ellipse()**の構文は以下の通りです。
ellipse(x, y, w, [h])
x, yは 楕円の中心のx, y座標、
wは楕円の幅、
h(オプション)は楕円の高さ
を指定します。
p5.js Reference: ellipse()
https://p5js.org/reference/#/p5/ellipse
4. おわりに
今回は、p5.jsを使用して様々な模様を描いてみました。
ここでは ボーダー柄はline()、ストライプ柄はrect()を使って描画していますが、
逆にボーダー柄をrect()、ストライプ柄をline()で描画することも可能ですし、
同じ模様でも パターンの作成方法はたくさんあると思います。
p5.js 公式サイトを見ると、線・四角形・円形以外にも 様々な図形が描けるようですので、
組み合わせ次第で いろんなパターンが作成できると思います。
参考情報
p5.js 公式サイト
https://p5js.org/
p5.js overview
https://github.com/processing/p5.js/wiki/p5.js-overview
p5.js:Examples
https://p5js.org/examples/
ホームページ 作成、運営管理ガイド:カラーコード一覧表
http://www.netyasun.com/home/color.html