1. はじめに
この記事は**「Mapboxで地図を表示してみた」**の続きになります。
- Qiita: Mapboxで地図を表示してみた
https://qiita.com/Haruka-Ogawa/items/7ddbf42e4a7b71a9158c
前回は、Mapbox を使用して 地図をWebブラウザ上に表示しました。
今回は、検索機能を追加し、指定した場所の地図を表示するようにします。
2. 準備
2-1. アカウント作成・アクセストークン 取得
前回記事の [2. 準備] を参考に、
Mapboxのアカウントを作成し、アクセストークン を取得します。
- Mapboxで地図を表示してみた > [2. 準備]
https://qiita.com/Haruka-Ogawa/items/7ddbf42e4a7b71a9158c#2-%E6%BA%96%E5%82%99
2-2. スタイル作成
日本語で 地図を表示・検索できるようにするため、日本語に対応したマップスタイルを取得します。
Mapbox では、Mapbox Studio を使ってマップスタイルを設計・管理します。
- Mapbox | Docs: Mapbox Studio:
① Mapbox Studioを開く
以下リンク先の Mapbox Studio を開きます。
- Mapbox Studio:
② スタイル選択
今回は、Gallery で すでに用意されたスタイルを使用します。
Mapbox Studio 画面右側の [Find inspiration in the style gallery] をクリックします。
使用可能なスタイルが 表示されます。
下にスクロールし、**[Mapbox Streets Japan]**スタイル を選択します。
③ スタイル追加
[Add Mapbox Streets Japan to your account] をクリックし、スタイルを 自分のアカウントに追加します。
④ Style URL取得
追加したスタイルのURLを取得します。
このURLは 後のスクリプトに使用します。
3. コーディング
今回は 地図を表示した上で、検索機能を追加し、指定した場所の地図を表示するようにします。
3-1. サンプル
・ HTMLファイル
東京駅周辺(緯度: 35.6809591、経度: 139.7673068)のマップを表示し、
さらに検索した場所周辺のマップを表示するような HTMLファイル(map.html)を作成します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>地図表示</title>
<script src="https://api.mapbox.com/mapbox-gl-js/v2.1.1/mapbox-gl.js"></script>
<link href="https://api.mapbox.com/mapbox-gl-js/v2.1.1/mapbox-gl.css" rel="stylesheet" />
<style>
html { height: 100% }
body { height: 100% }
#map { height: 100%; width: 100%}
</style>
</head>
<body>
<script src="https://api.mapbox.com/mapbox-gl-js/plugins/mapbox-gl-geocoder/v4.5.1/mapbox-gl-geocoder.min.js"></script>
<link rel="stylesheet" href="https://api.mapbox.com/mapbox-gl-js/plugins/mapbox-gl-geocoder/v4.5.1/mapbox-gl-geocoder.css" type="text/css">
<script src="https://cdn.jsdelivr.net/npm/es6-promise@4/dist/es6-promise.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/es6-promise@4/dist/es6-promise.auto.min.js"></script>
<div id='map'></div>
<script>
mapboxgl.accessToken = '<アクセストークン>';
var map = new mapboxgl.Map({
container: 'map',
style: '<Style URL>',
center: [139.7670516, 35.6811673],
zoom: 15
});
map.addControl(
new MapboxGeocoder({
accessToken: mapboxgl.accessToken,
mapboxgl: mapboxgl
})
);
</script>
</body>
</html>
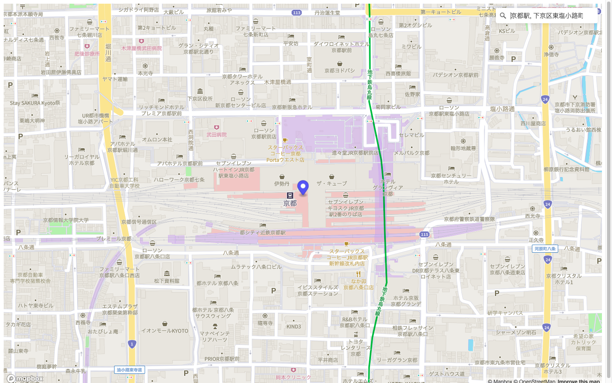
・ ブラウザ表示
map.html をブラウザ(ここではChromeを使用)で開いた画面を下に示します。
Mapbox | Docs :Add a geocoder
https://docs.mapbox.com/mapbox-gl-js/example/mapbox-gl-geocoder/
3-2. 解説
サンプル(map.html)の中身を解説します。
・JavaScript・CSSファイル 読込
head 要素に、
以下のように Mapbox を使用するための jsファイル・cssファイルを読み込みます。
<script src="https://api.mapbox.com/mapbox-gl-js/v2.1.1/mapbox-gl.js"></script>
<link href="https://api.mapbox.com/mapbox-gl-js/v2.1.1/mapbox-gl.css" rel="stylesheet" />
・style属性 指定
style 要素にて、HTMLのスタイルを指定します。
ここでは、ウィンドウの高さheightを100%に設定しています。
また、マップ(id : map)のスタイルを、高さheightを100%、幅 widthを100% に設定します。
<style>
html { height: 100% }
body { height: 100% }
#map { height: 100%; width: 100%}
</style>
・mapbox-gl-geocoder 使用のためのJavaScript・CSSファイル 読込
mapbox-gl-geocoder を使用するための jsファイル・cssファイルを読み込みます。
<script src="https://api.mapbox.com/mapbox-gl-js/plugins/mapbox-gl-geocoder/v4.5.1/mapbox-gl-geocoder.min.js"></script>
<link rel="stylesheet" href="https://api.mapbox.com/mapbox-gl-js/plugins/mapbox-gl-geocoder/v4.5.1/mapbox-gl-geocoder.css" type="text/css">
また、IE11でmapbox-gl-geocoderを使用する場合、
Promise polyfillも読み込みます。
<script src="https://cdn.jsdelivr.net/npm/es6-promise@4/dist/es6-promise.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/es6-promise@4/dist/es6-promise.auto.min.js"></script>
・マップ表示
div要素にて、マップ(id : map)をブラウザ画面上に配置します。
<div id="map"></div>
・スクリプト記述
script 要素にて、マップ(id:map)を表示し、検索するためのスクリプトを記述します。
<script>
mapboxgl.accessToken = '<アクセストークン>';
var map = new mapboxgl.Map({
container: 'map',
style: '<Style URL>',
center: [139.7670516, 35.6811673],
zoom: 15
});
map.addControl(
new MapboxGeocoder({
accessToken: mapboxgl.accessToken,
mapboxgl: mapboxgl
})
);
</script>
以下に、スクリプトの中身を解説します。
- アクセストークン設定
第2項 で取得した アクセストークンを、
mapboxgl.accessToken にセット設定します。
mapboxgl.accessToken = '<アクセストークン>';
- マップ設定
Map オブジェクトを作成し、ページにマップを表示します。
var map = new mapboxgl.Map({
container: 'map',
style: '<Style URL>',
center: [139.7670516, 35.6811673],
zoom: 15
});
オプションで、マップの細かな設定をすることができます。
ここでは container、style、center、zoom の4項目のオプションを設定しています。
| オプション | 説明 |
|---|---|
| container | Mapbox GL JSがマップをレンダリングするHTML要素、または要素の文字列ID。 |
| style | マップのスタイル。 |
| center | 最初にマップ表示する地理的中心点。 |
| zoom | マップの初期ズームレベル。 |
container 項目には、’map’ を設定します。
style 項目には、第2項で取得した Style URL を指定します。
center 項目には、東京駅周辺(緯度: 35.6809591、経度: 139.7673068)のマップを表示するために、
[139.7670516, 35.6811673] を設定します。
zoom 項目には、マップの初期ズームレベルとして 15 を設定します。
- 検索機能 追加
ジオコーダー(・・・場所から 緯度経度の値を取得する) を追加し、
指定した場所を検索できるようにします。
map.addControl(
new MapboxGeocoder({
accessToken: mapboxgl.accessToken,
mapboxgl: mapboxgl
})
);
addControl メソッドを使用して、コントロールを追加します。
ここでは、Mapbox Geocoding APIの mapbox-gl-geocoder コントロール ( MapboxGeocoder )を追加します。
MapboxGeocoder でジオコーダーを設定します。
オプションでは、accessToken、mapboxgl の2項目を設定します。
| オプション | 説明 |
|---|---|
| accessToken | アクセストークン |
| mapboxgl | mapboxglオブジェクト |
accessTokenには アクセストークン mapboxgl.accessToken を、
mapboxglには mapboxglを設定します。
- GitHub:mapbox/mapbox-gl-geocoder
4. おわりに
今回は、Mapboxを使って 指定した場所の地図を検索 してみました。
mapbox-gl-geocoderを使用することで、
他の地図サービスと同じような検索機能を、とても簡単に追加することができました。
参考情報
- Mapbox GL _ JS API REFERENCE