作ったもの
 [福井市避難所マップ](https://go.glideapps.com/app/RWNSZiaKbW2vwDjwGu57)
[福井市避難所マップ](https://go.glideapps.com/app/RWNSZiaKbW2vwDjwGu57)
使った技術
- Glide
- Googleスプレッドシート
- 福井市のオープンデータを使います
Glideとは
Y Combinatorの2019冬季クラスを受けているGlideのファウンダーたちは、一般企業がモバイルアプリを作ることの難しさを痛感している。そこで彼らは、そのプロセスをスプレッドシートから始めて、そのコンテンツを自動的に、すっきりしたモバイルアプリに変える方法を考えた。(*1)
とあるように,コーディング不要で,Googleスプレッドシートからアプリケーションを作れてしまうサービスです.
モバイルアプリ,とありますがAppStoreやPlayStoreで配信するようなネイティブアプリではなく,PWA(*2)アプリです.
私はこの↓ページみて作ってみました!

言ってしまえば,ここ見ればめちゃくちゃ簡単にできます笑
作りかた(簡易版)
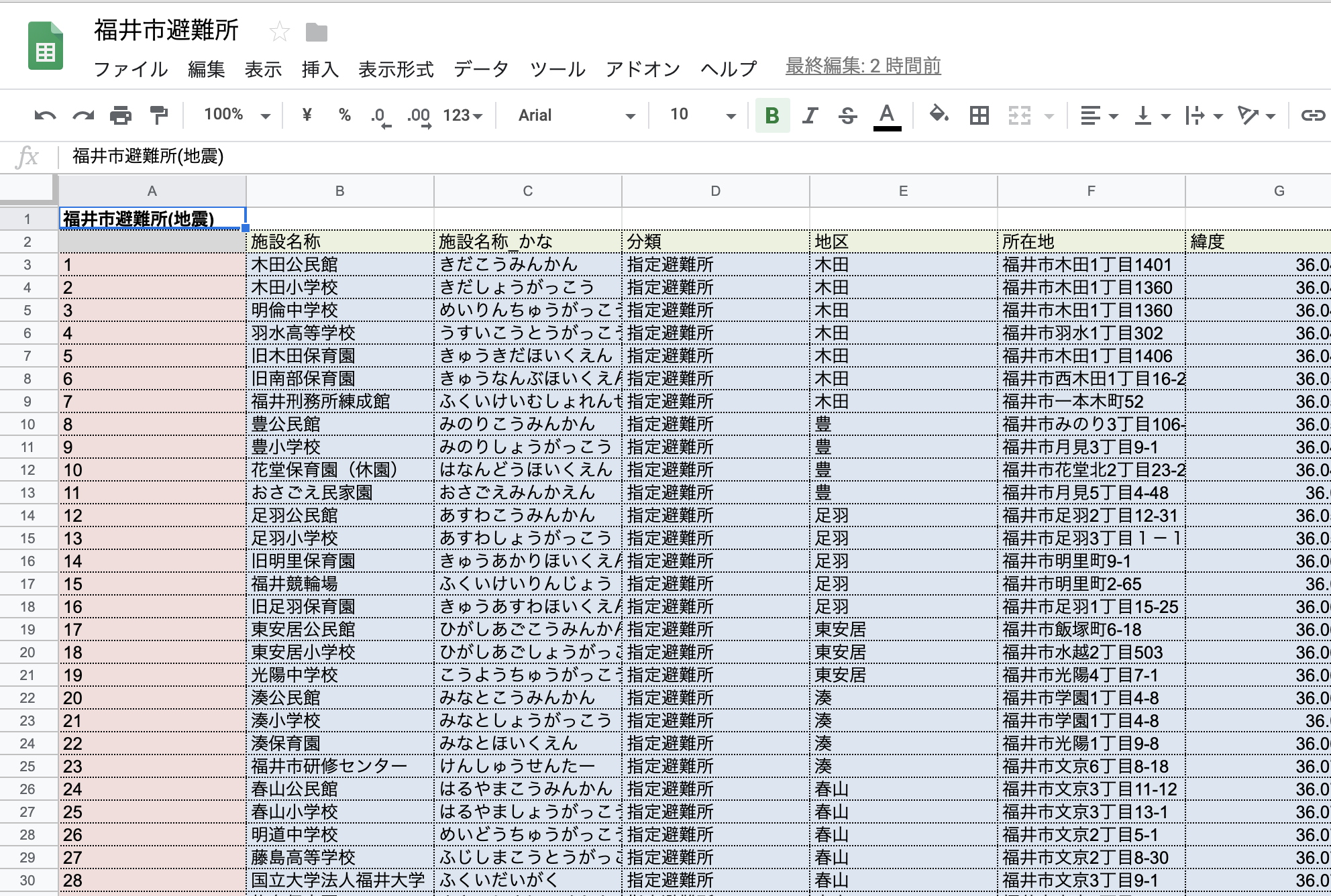
① スプレッドシートを作っておく
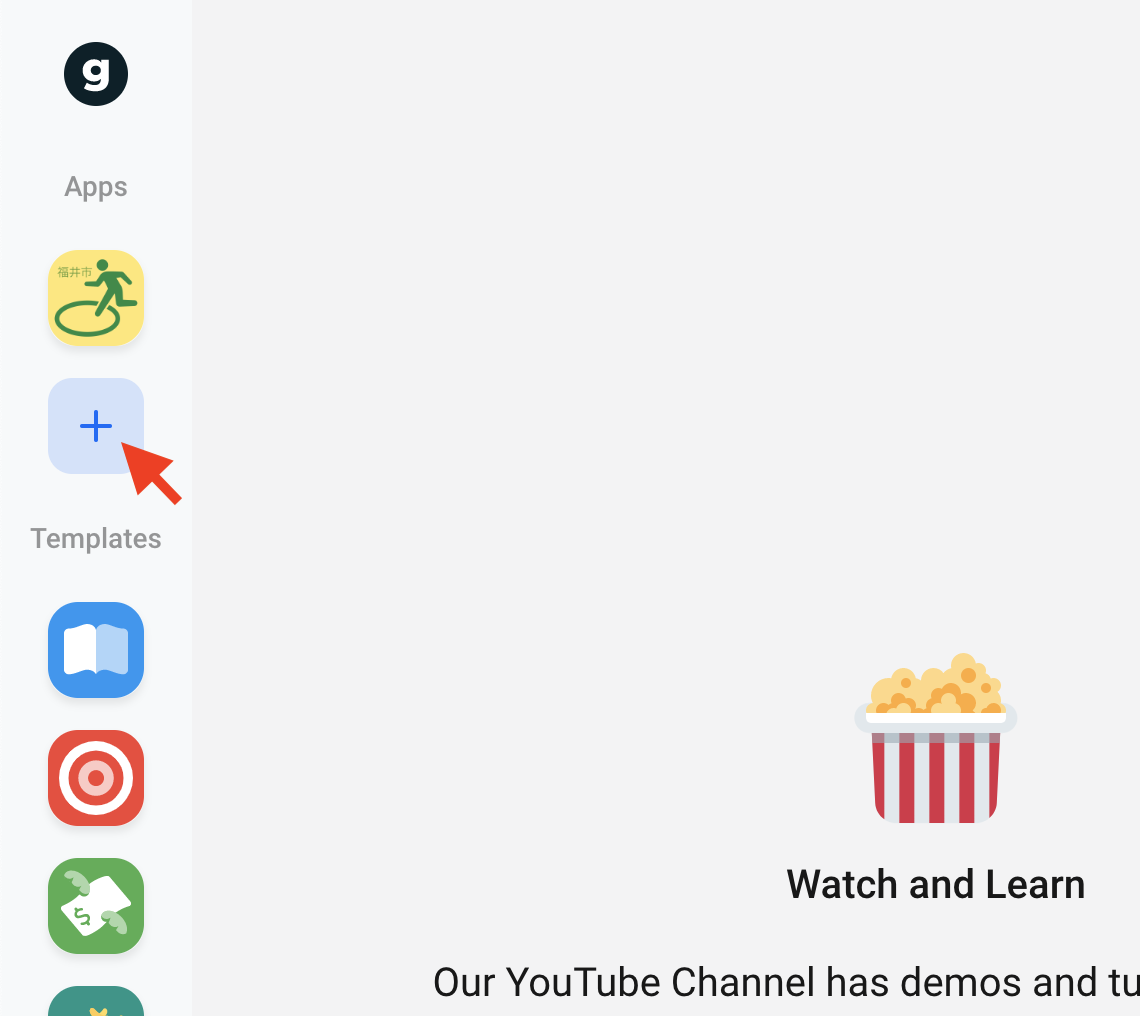
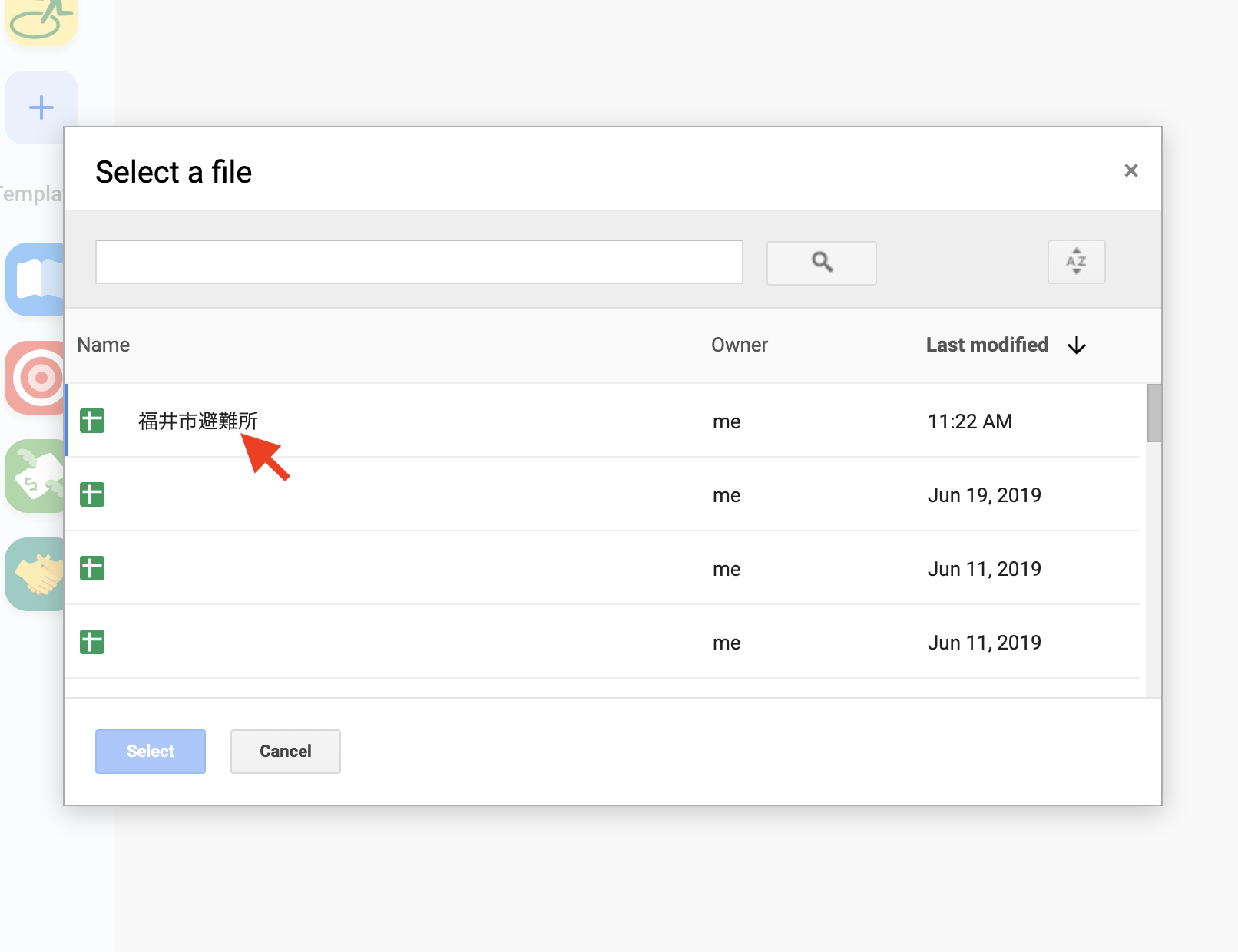
②GlideのAppsを作成する
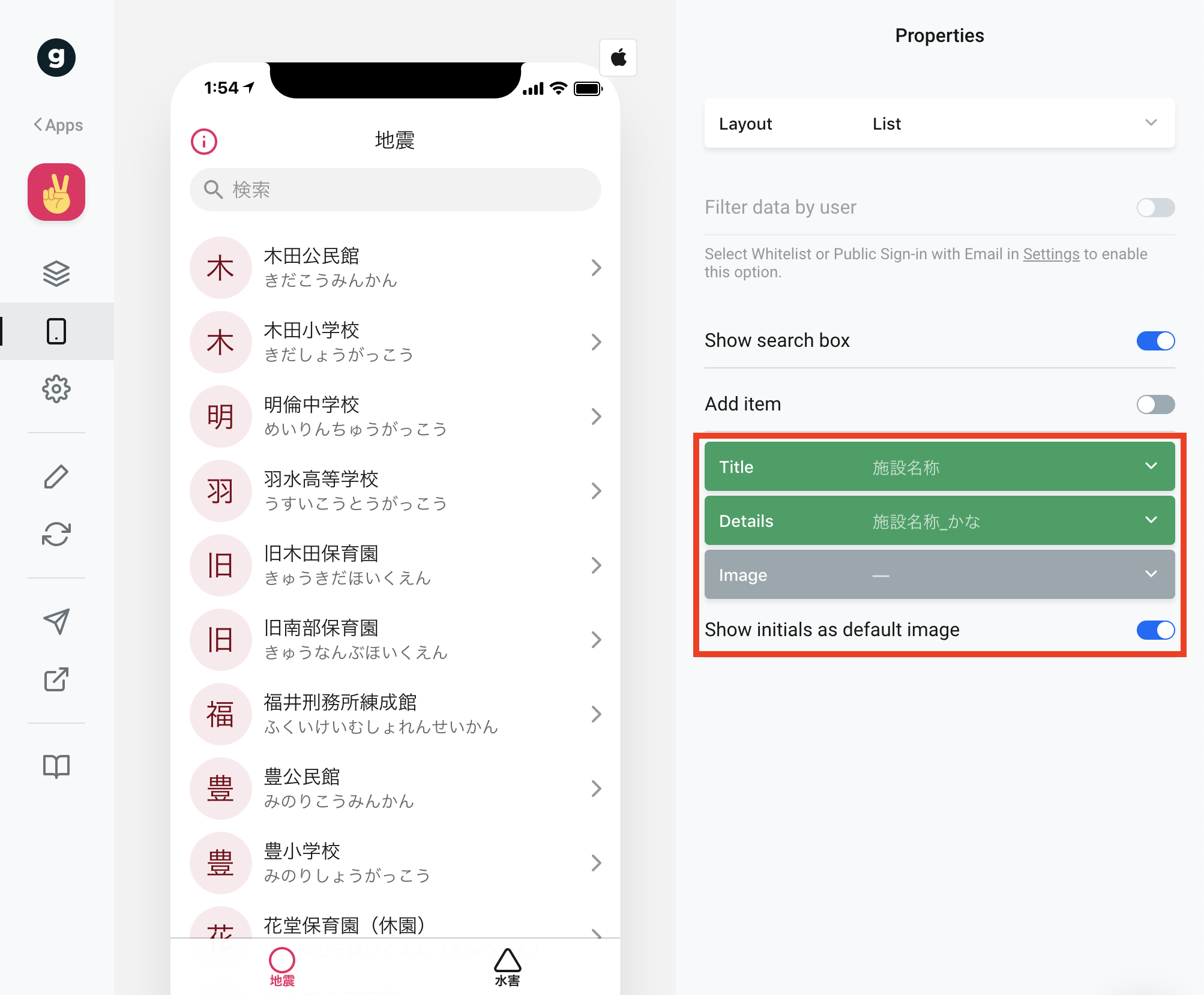
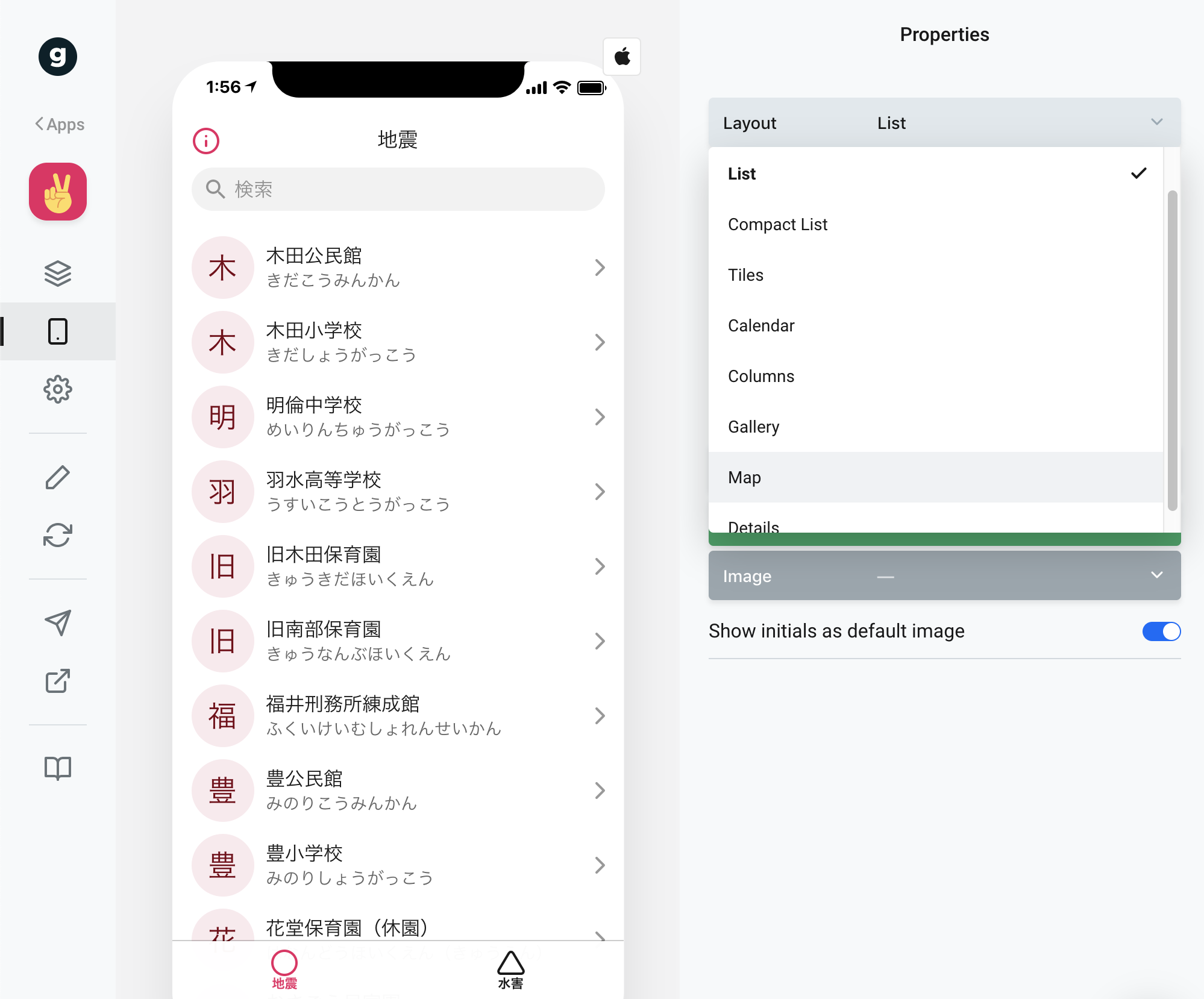
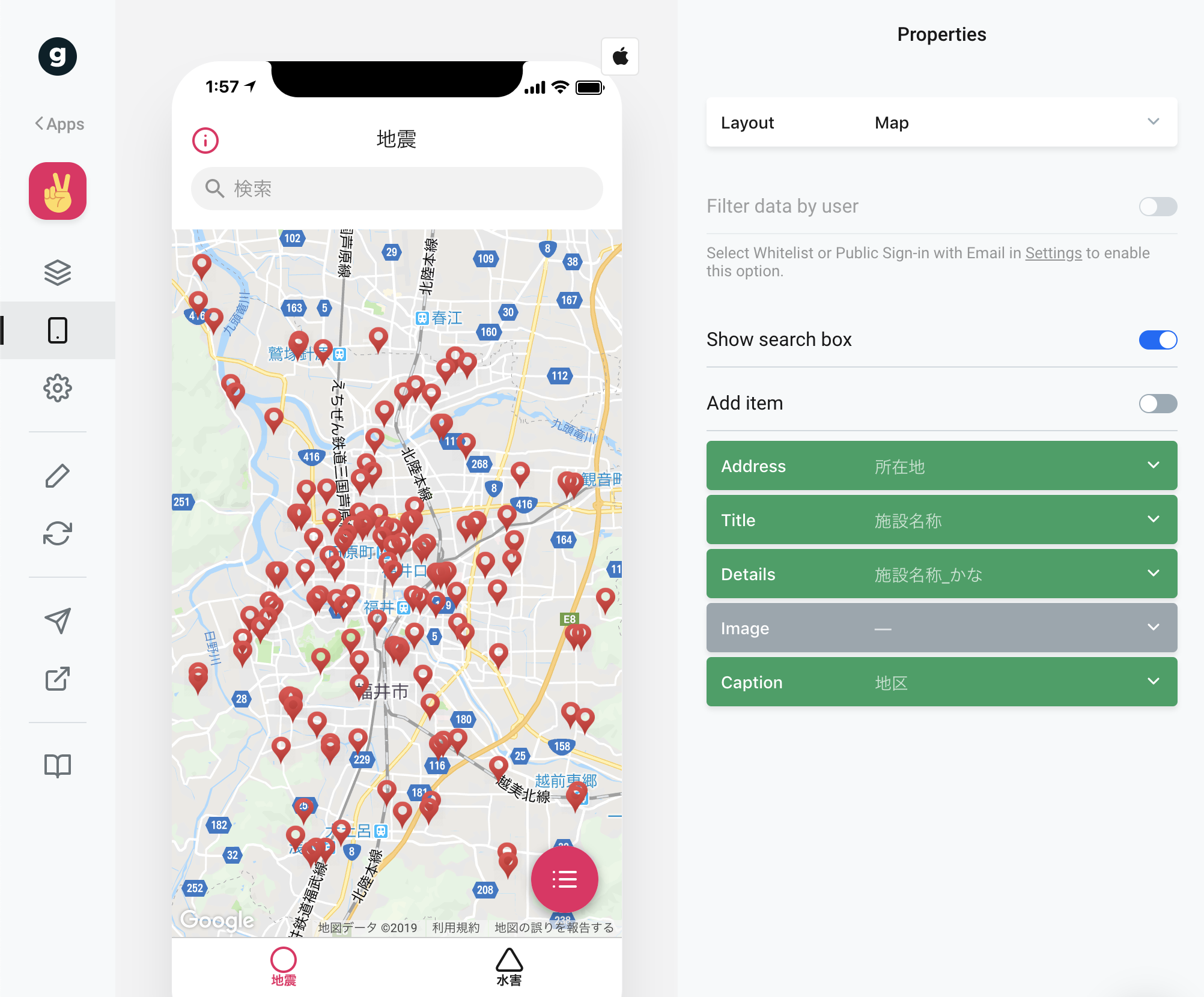
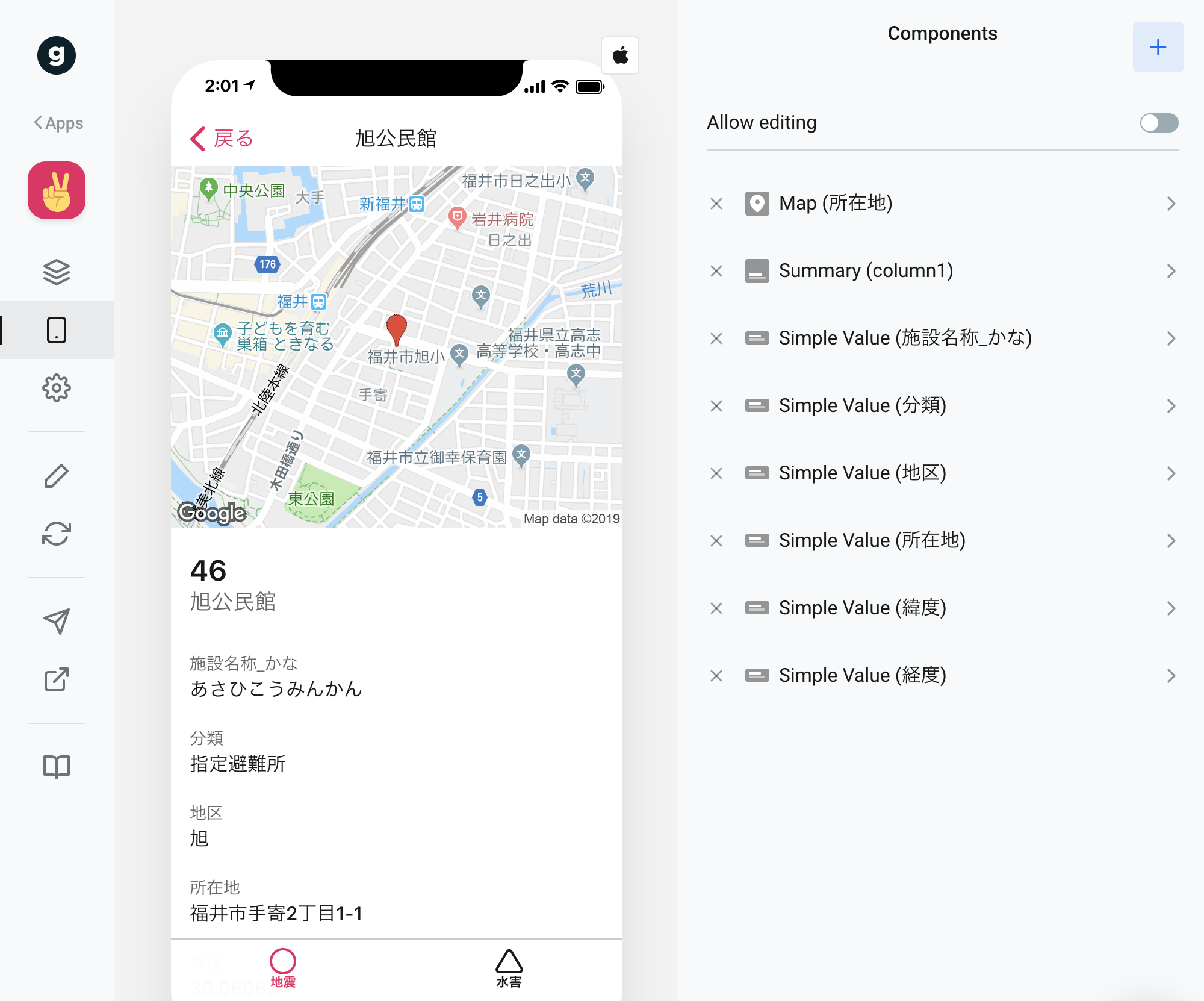
こんな感じでマップ+ピン形式で表示することも可能です.

Addressのところに,住所カラムを設定してあげれば

いい感じですね!
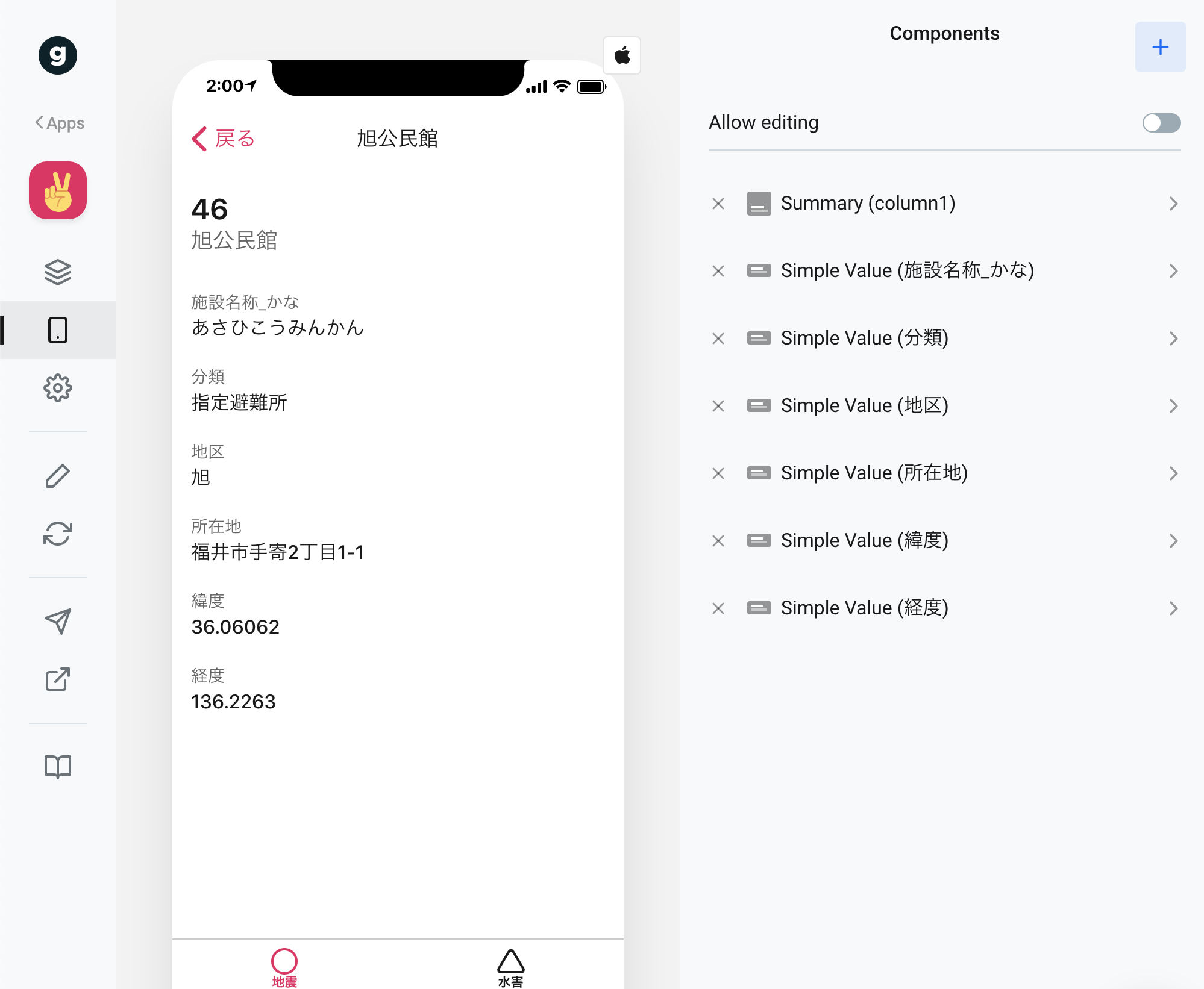
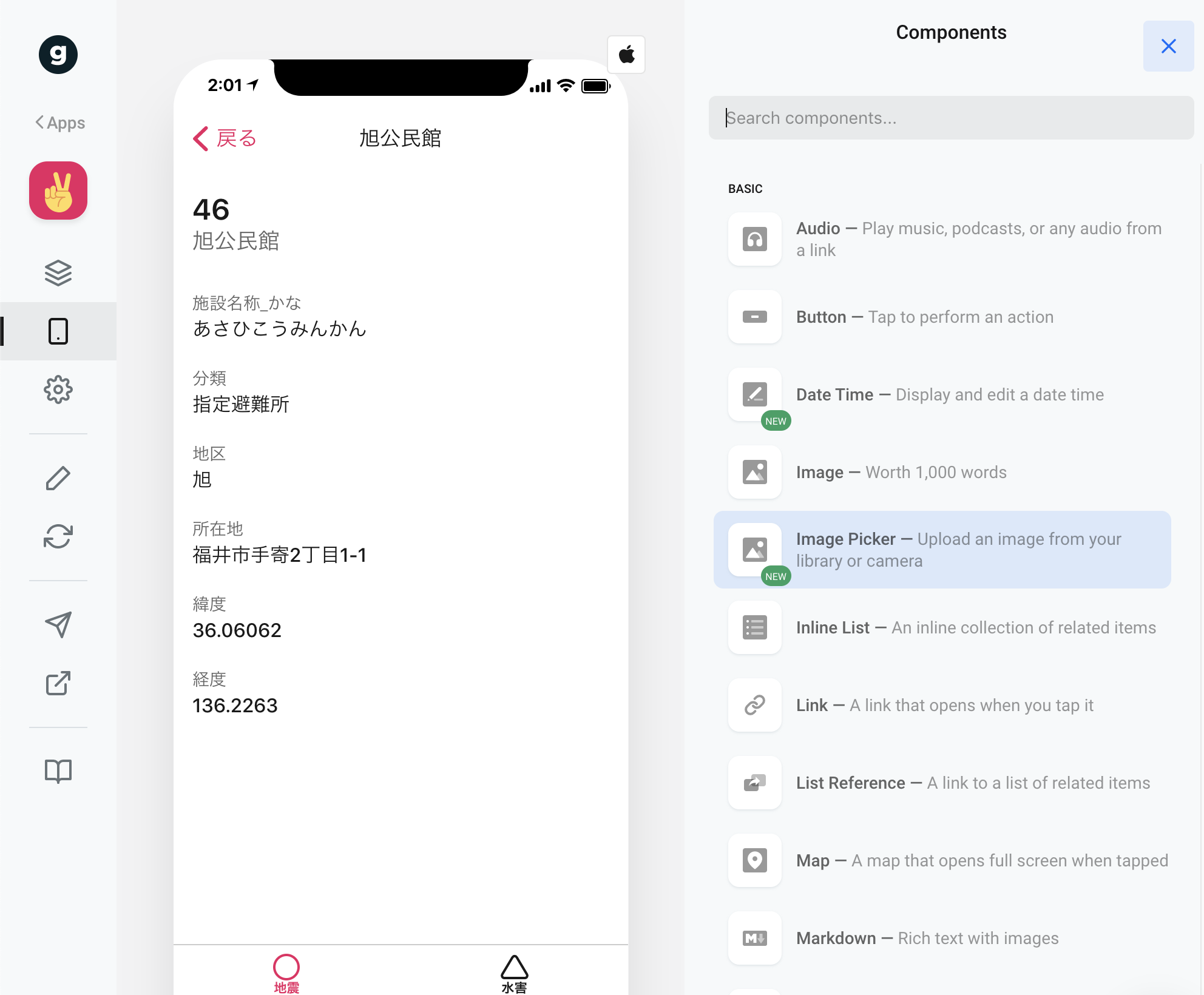
右のメニューから,いろんなコンポーネントが追加できます.
今回はマップを追加しました.


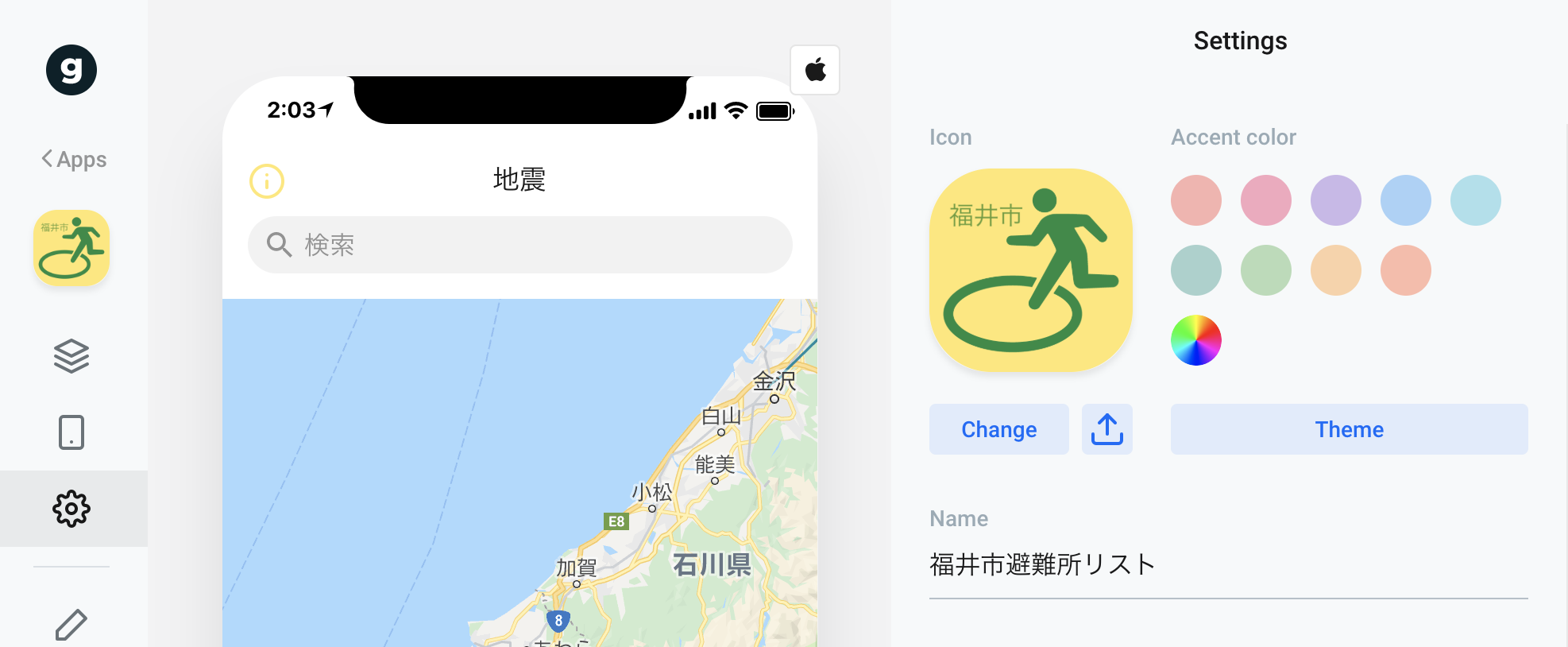
あとは,Settingという項目からIconやアプリ名,URL等を設定してあげれば完成です.

③リリース(リンクを共有するだけ)
App URLを開くだけでアプリが使えます.
Safari(AndroidならChrome)から,「ホームに追加」するだけでオフライン時でも避難所検索ができるアプリが完成しました!
※Mapはオフライン時は表示不可
というわけで,コード不要で驚くほど簡単に避難所マップアプリができてしまいました.
今回のように自治体のオープンデータの活用をはじめ,様々な用途で活躍しそうですね!