ナビゲーションバーを見た目を整えて、レスポンシブにする
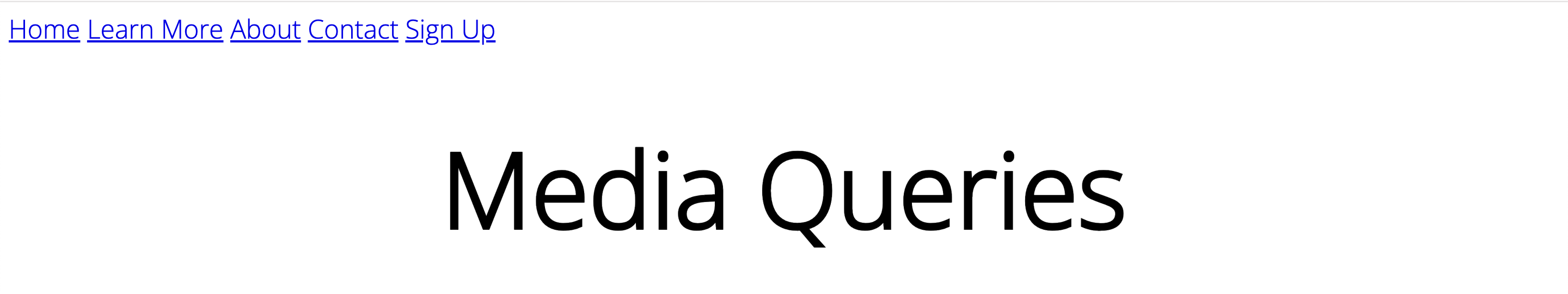
before
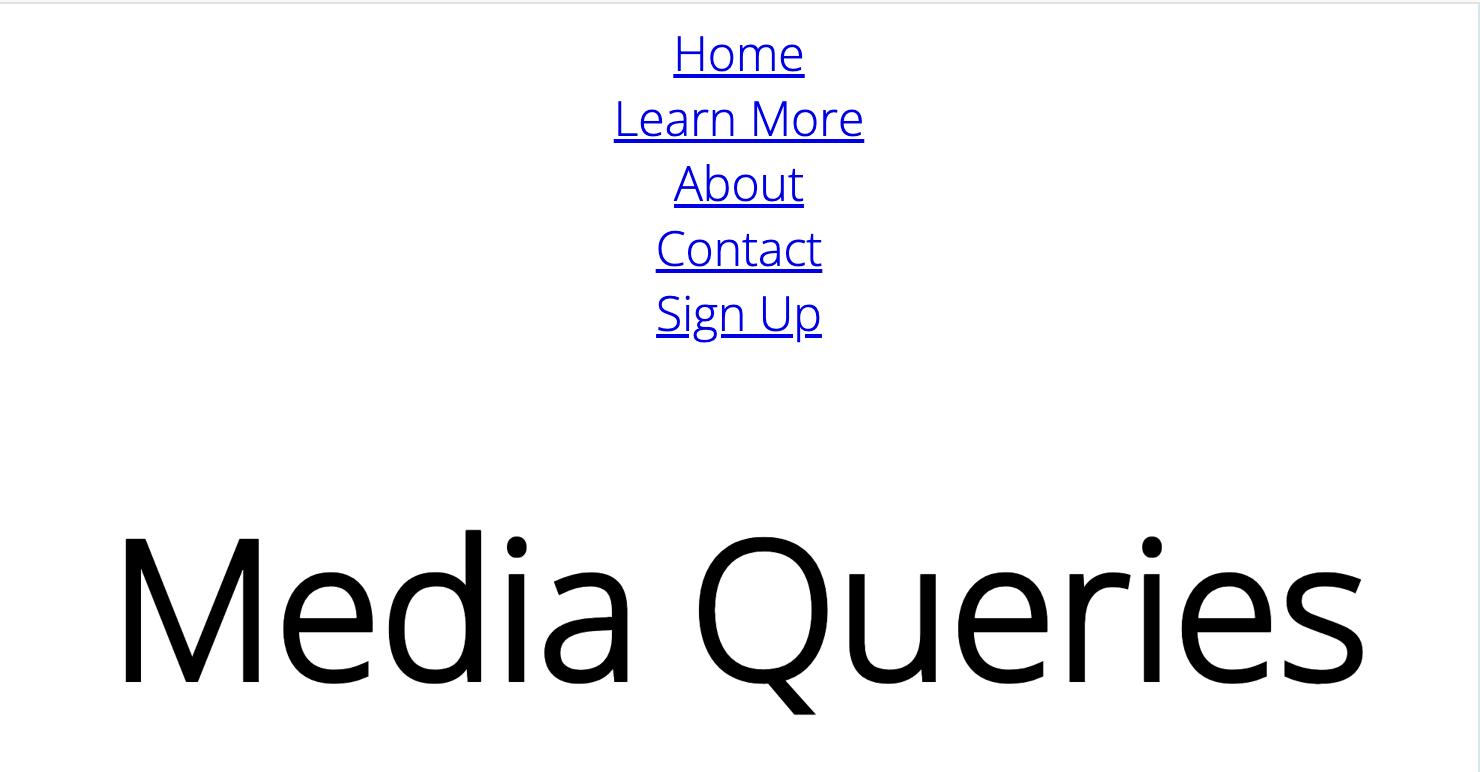
after
レスポンシブ
コード
index.html
<body>
<nav>
<a href="#home">Home</a>
<ul>
<li>
<a href="#Home">Learn More</a>
</li>
<li>
<a href="#Home">About</a>
</li>
<li>
<a href="#Home">Contact</a>
</li>
</ul>
<a href="#signup">Sign Up</a>
</nav>
<h1>Media Queries</h1>
</body>
style.css
nav {
font-size: 1.5em;
display: flex;
/* スペースを均等に開ける */
justify-content: space-around;
}
ul,
li {
display: inline;
margin: 0;
padding: 0;
}
ul {
/* border: 1px solid red; */
display: flex;
flex: 1;
max-width: 40%;
justify-content: space-around;
}
/* 中型デバイス(768px以上のとき) */
@media (max-width: 768px) {
nav,
ul {
flex-direction: column;
align-items: center;
}
}
ポイント
【見た目】ナビゲーションバーのスペースを均等に開ける
navとul
justify-content: space-around;
【見た目】要素のスペースを大きくして余白を持たせる
ul
flex: 1;:flex-glowと同じ
max-width: 40%;:`flex: 1;だけだと大きすぎるので制限
ここまでが見た目
【レスポンシブ】横並びから縦並びにする
flex-direction: column;:主軸を縦にする
align-items: center;:センターに並べる