監視ツールと自分
本題に入る前に これまで自分が関わってきたモニタリングツールについて書きたいと思います。
(所属会社で使ってたけど、自分が直接触っていないツールは省略しています)
その昔、雑多なエンジニアをやっていたころ、サーバーやネットワーク機器のモニタリングツールを rrdtool を使い自作していました。
rrdtoolにはデータの保管とグラフ描画することをやらせて、監視値の取得をシェルスクリプトやperlを使って実装していました。rrdtoolは慣れると好きなようにグラフを描画できるのでてっとり早く監視項目を追加するにはよいツールです。
構成はシンプルで監視対象ノードにrrdtoolとスクリプト、ウェブサーバを配置したオールインワン構成でした。閲覧するノード毎にURLが変わり、複数ノードを参照するときはさすがに面倒なので各サーバのURLをインデックスしたページから閲覧して利用していました。
手作り感ハンパないです。いま思うといろいろ突っ込みどころ満載ですが、スルーしておきます。ちなみに死活監視はnagiosをずっと使っていました。
その後、バックエンドにrrdtoolを採用している Cacti や munin を使いました。これらは集中管理型でしたが、ノード数が多くなると描画がめちゃくちゃ遅くて使い物にならなくなり、サービス単位で分割して負荷をごまかしながら運用していました。監視サーバのスケールアウトって難しいですよね。
そして現在にいたります。リブセンスでは mackerel を使用しています。mackerelはクラウド型の監視ツールで監視サーバーのスケールアウトなんか気にしなくてよいのと、I/Fのとっつきやすさから人気を博しています。
バックエンドには何を使っているのだろう、と調べてみたら Graphite という時系列データベースを使用しているらしいです。
参考:Mackerelを支える時系列データベース技術
Graphite、気になりますね。RRDToolより良さげ。
前置きが長くなりましたが、Graphite について検証するお話で、ゴールはグラフが作成できるまでです。
Graphiteは Macにもインストールできるようで、今回はてっとり早く検証したかったので、Macにインストールしました。
インストールは概ねこちらの通りです。自分の環境では少し異なったので、メモとして書いておきます。
Graphite を mac にインストールする
pipのインストール
$ sudo easy_install pip
cario、py2cario、cariocffiのインストール
$ sudo chown -R `whoami`:admin /usr/local/bin
$ brew install cairo
$ brew link libpng freetype fontconfig glib
$ brew install py2cairo
$ sudo pip install cairocffi
あとで fontがでかすぎる問題に当たったので carioを入れ直しました
参考:https://github.com/graphite-project/graphite-web/issues/1191
$ sudo brew unlink cairo
Unlinking /usr/local/Cellar/cairo/1.14.2_1... 91 symlinks removed
$ brew install Caskroom/cask/xquartz
$ brew install https://raw.githubusercontent.com/Homebrew/homebrew/26d5775494b3535820c48442c23af44f72974880/Library/Formula/cairo.rb
Djangoのインストール
$ sudo pip install Django==1.5
django-taggingのインストール
# 最新バージョンでは manage.py syncdb で失敗したので古いバージョンのdjango-taggingを指定する
$ sudo pip install "django-tagging<0.4"
いろいろインストール
$ sudo pip install carbon
$ sudo pip install whisper
$ sudo pip install graphite-web
$ sudo pip install Twisted==11.1.0
$ sudo chown -R `whoami`:staff /opt/graphite
サンプル設定をコピーして carbon(macのリソース情報を収集するやつ) の設定ファイルを作成する
$ cp /opt/graphite/conf/carbon.conf{.example,}
$ cp /opt/graphite/conf/storage-schemas.conf{.example,}
Graphiteの設定ファイルをサンプルからコピーして作成する
$ cd /opt/graphite/webapp/graphite
$ cp local_settings.py{.example,}
# SECRET_KEYを生成
$ cat /dev/urandom | base64 | fold -w 10 | head -n 1
ipeaX8czMC
# SECRET_KEY と TIME_ZONE を変更する
$ sed -i -e "s/#SECRET_KEY = 'UNSAFE_DEFAULT'/SECRET_KEY = 'ipeaX8czMC'/" local_settings.py
$ sed -i -e "s/#TIME_ZONE = 'America\/Los_Angeles'/TIME_ZONE = 'Asia\/Tokyo'/" local_settings.py
データベースを初期化する。途中対話式でユーザー名やパスワードを聞かれるので適当に入力する。
$ cd /opt/graphite/webapp/graphite
$ python manage.py syncdb --pythonpath /opt/graphite/webapp
Creating tables ...
Creating table account_profile
Creating table account_variable
〜中略〜
Creating table tagging_tag
Creating table tagging_taggeditem
You just installed Django's auth system, which means you don't have any superusers defined.
Would you like to create one now? (yes/no): yes
Username (leave blank to use 'hoge'): admin
Email address: ********@gmail.com
Password:
Password (again):
Superuser created successfully.
Installing custom SQL ...
Installing indexes ...
Installed 0 object(s) from 0 fixture(s)
carbonを起動する。エラーが出るけど無視してよいそう。
$ python /opt/graphite/bin/carbon-cache.py start
'WHISPER_FALLOCATE_CREATE is enabled but linking failed.'
Starting carbon-cache (instance a)
webサーバの起動
$ python /opt/graphite/bin/run-graphite-devel-server.py /opt/graphite &
ウェブインタフェース
これでセットアップが完了です。ブラウザでアクセスしてみます。
http://127.0.0.1:8080/
URL末尾に /dashboard を追加してアクセスするとダッシュボードがみれます。
http://127.0.0.1:8080/dashboard

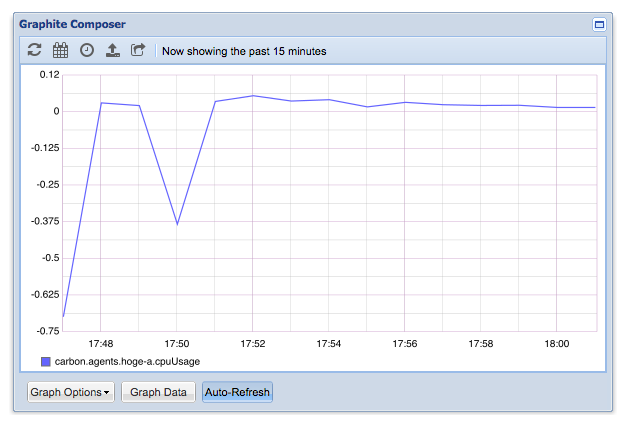
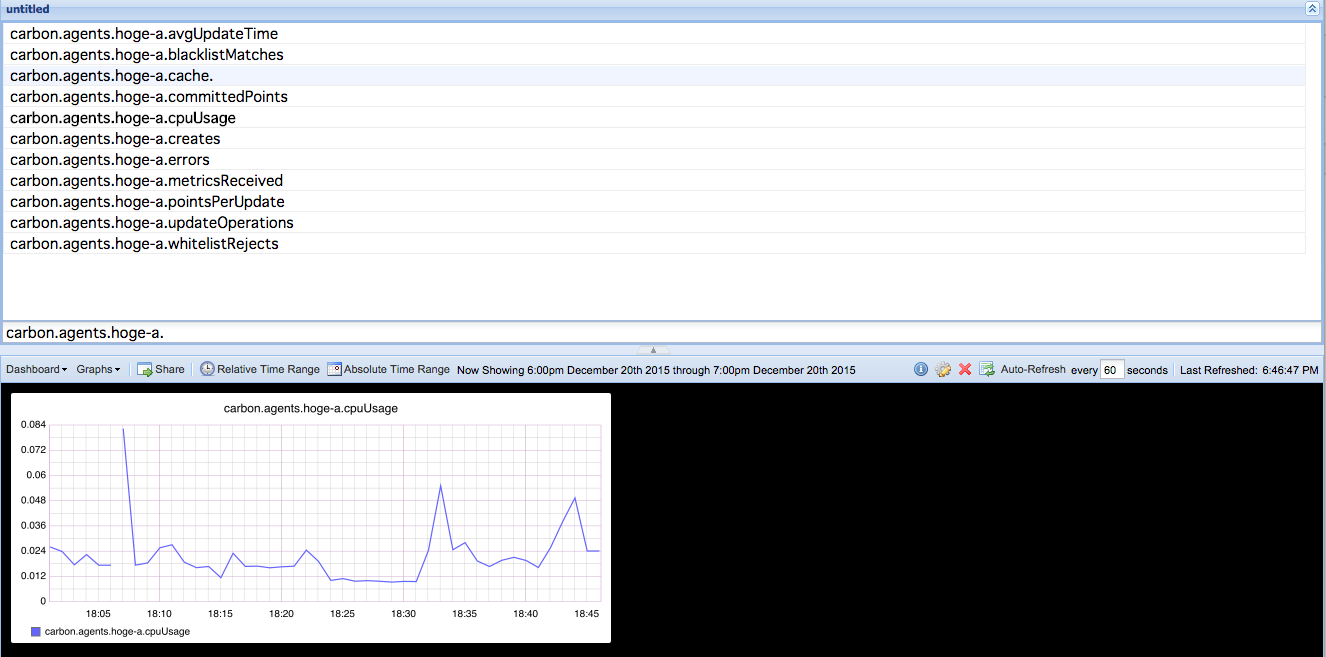
こんな感じです。よく見るグラフを並べたりできるのが mackerel っぽいですね。
監視項目の追加
サンプルスクリプトが /opt/graphite/examples/example-client.py に設置されているので、これを編集、実行して SSHのログイン数をカウントしてみました。
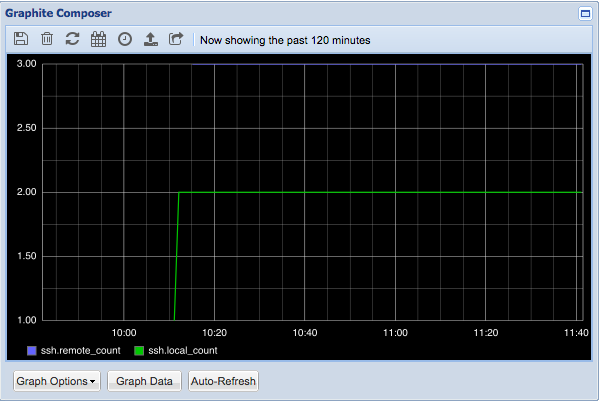
それがこちらです。

グラフ生成されてすぐなので、おもしろくないグラフです。。
なぜSSHのログイン数をカウントするかっていうと、ansibleなりの構成管理ツールの使用範囲を拡大していくと、SSHのログイン数は必然減っていくはずで その効果測定 をしたかったからです。まあ、やってみてからグラフ化する必要はなかったなと思いましたけど。
APIの利用
公式ドキュメントをみてみると mackerel と同じようにAPIより設定値を取り出したりmetricsを追加できるようです。
試しに cpuUsageに過去5分のデータを取り出してみました。
$ curl -s "http://127.0.0.1:8080/render/?target=carbon.agents.hoge-a.cpuUsage&from=-300sec&format=json" | python -mjson.tool
[
{
"datapoints": [
[
0.024989885308136523,
1450617900
],
[
0.048589652423799104,
1450617960
],
[
0.02159166735304774,
1450618020
],
[
0.02619193994485518,
1450618080
],
[
0.040302184398155694,
1450618140
]
],
"target": "carbon.agents.hoge-a.cpuUsage"
}
]
もっといろいろできそうです。rrdtoolよりずっと簡単ですね。
今回の検証は以上ですが、mackerelのようにエージェントを用意したり、見た目を改良して使い勝手を改良していくには相当な根気が要りそうです。やっぱり mackerel は便利だなー、と改めて思いました。クラスタ機能もあるようなので、今度はそっちを試してみたいと思います。