はじめに
弊社の啓発活動でAzureラーニングパスを使用して簡単なWebサイトの作成方法を学びましたので、基礎的な部分を忘れないように演習内容を備忘録として残します。
※昼食にかかる時間には個人差があります。
Webサイトを作成する
WordPressを利用したWebサイトを作ります。
リソースを作成する
サンドボックスが有効になった状態で、Azure Portalにアクセスします。
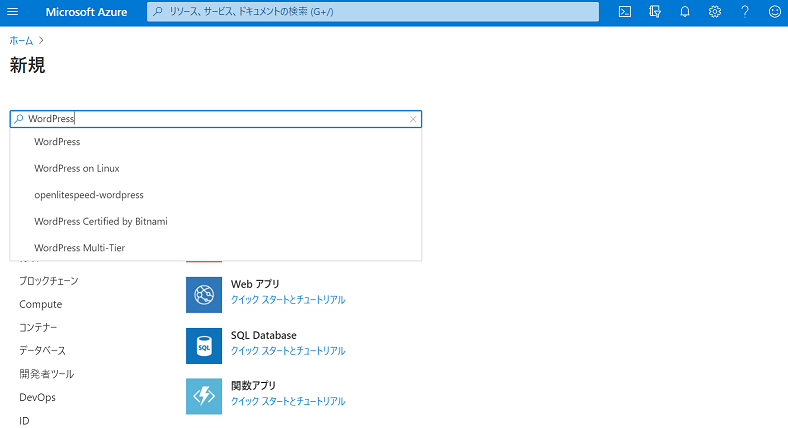
画面左上のポータルメニューから「リソースの作成」を選択すると、Azure Marketplaceの画面が表示されます。
WordPressを使用するには、検索ボックスに「WordPress」と入力し、検索結果から無印のWordPressを選択します。
WordPressの概要ページが表示されるため、画面上部の「作成」を選択します。
デプロイを構成するオプション
WordPressの作成画面が表示されるので、それぞれ入力・選択していきます。
- アプリ名
- 任意の名前
- サブスクリプション
- [Concierge Subscription]を選択
- リソース グループ
- 既に1つ選択できると思うので、下記の例のような項目を選択 例:[learn-296d3d1a-972b-467c-9695-23220435932b] ※ラーニングパスのサンドボックス環境以外の場合は、リソースグループを事前に作成する必要があります。
- データベース プロバイダー
- [MySQL In App]を選択
- App Service プラン/場所
- 本記事のApp Serviceプランの項で後述します。
- Application Insights
- 変更なし
App Serviceプラン
App Service プラン/場所 をクリックします。
App Service プランが表示されるので、新規作成をクリックします。
すると、新しい App Service プラン という画面が表示されるので、それぞれ入力・選択していきます。
- App Serviceプラン
- 任意の名前
- 場所
- 利用したいリージョン(場所) 今回は[Central US]を選びます。
- 価格レベル
- 利用したい機能・パフォーマンスに応じたレベル 今回は無料の[F1]を選択します。
無料の[F1]を選択するには、スペックの選択画面で[開発・テスト]タブを選択した後に表示される一番左の[F1]を選んでから適用ボタンをクリックします。
新しい App Service プラン画面に戻ると価格レベルが[F1]になっていることが確認できますので、OKボタンをクリックします。
WordPress アプリ作成画面に戻るので、作成ボタンをクリックします。
これにより、新規サイトのデプロイが開始されます。
アクセスしてみる
デプロイの完了を待ってから、サイトにアクセスしてみます。デプロイにかかる時間は体感5分くらいでしょうか。
演習用の環境とはいえ、一時的ではありますがインターネットに公開される形でデプロイされています。試しに、演習をしたPCとは別のPCからアクセスして見ると、問題なくアクセスできることが確認できると思います。
アクセスにはデプロイしたリソースに移動してから画像の場所でリンクを踏みます。

WordPressの画面が表示されれば成功です。

まとめ
啓発活動では、この演習の他にも多くの演習や読み物を読んできました。その中で、いつもMicrosoftが早さを謳っていましたが、それが実感できる内容の演習であったと思います。本来ならば、リソースグループを作成してからのリソースの作成なのですが、演習用のサンドボックスだと事前に用意されているものを利用します。なので、実際の手順と違うところなどもありますが、大きな流れは一緒です。
個人的な感想を言わせてもらうと、Dockerのイメージを落としてくるような感覚でした。使うだけみたいな。Azure Marketplaceで選択するオプションをJenkinsとかにすれば、なかなか実用的なのではないでしょうか。