文字の変更
大きさを変更する
文字の大きさは見出し用タグを用いてもフォントサイズを直接指定しても変更することが可能。
一般的に、見出しとするために文字を大きくしたい場合は見出し用タグを、文章中で単語やフレーズを強調したい場合にはフォントサイズの指定を使用する。
見出しタグ
ページの見出しに使用する。
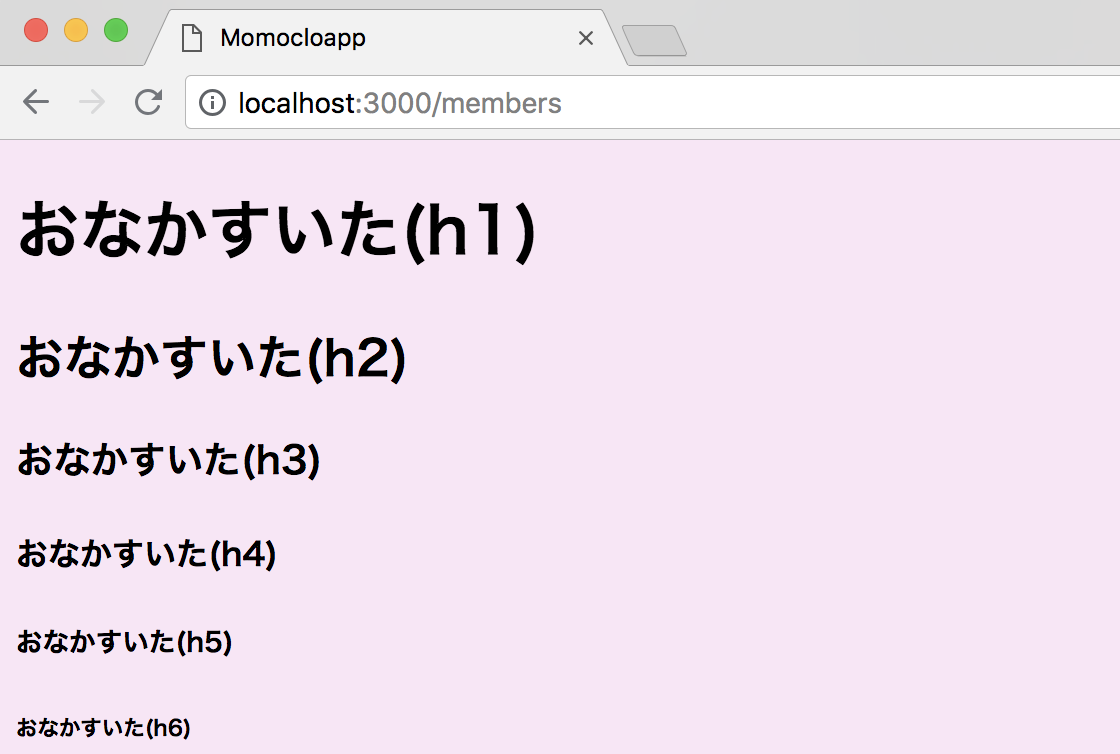
大きさが6種類用意されているので、作りたい見出しの大きさに合わせて選べる。
<h1>見出し</h1>
<h2>見出し</h2>
h1~h6まであるが、数字の小さいほど見出しは大きくなる。
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="members.scss" type="text/css">
</head>
<body>
<h1>おなかすいた(h1)</h1>
<h2>おなかすいた(h2)</h2>
<h3>おなかすいた(h3)</h3>
<h4>おなかすいた(h4)</h4>
<h5>おなかすいた(h5)</h5>
<h6>おなかすいた(h6)</h6>
</body>
</html>
フォントサイズ
HTMLで指定
HTMLファイルにおいて大きさを指定したい単語や箇所を
<font size="7">文字列</font>
というように囲むことで文字の大きさを変えることができる。
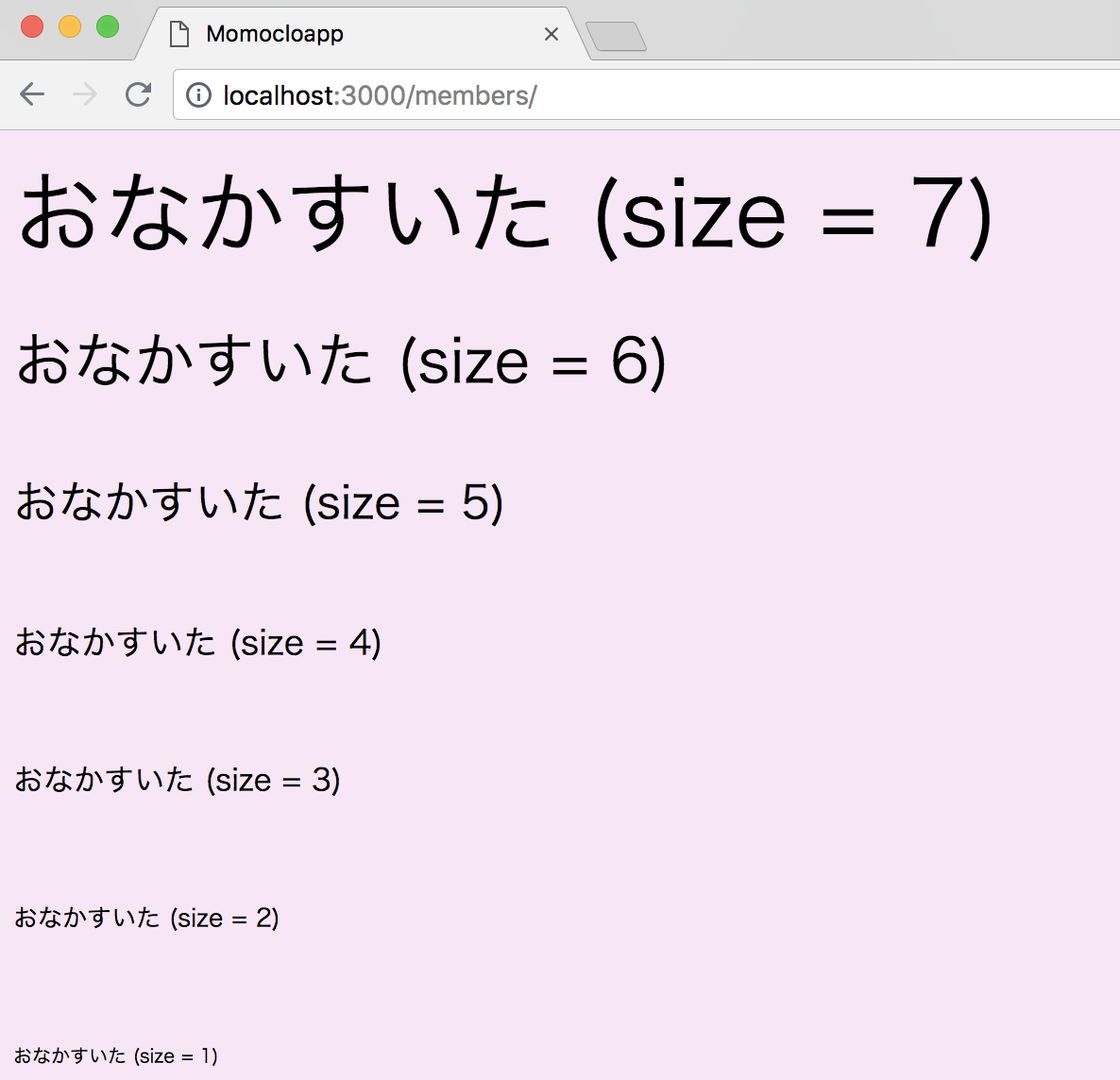
フォントサイズは1~7。下画像に示したように、数字の大きい方が文字も大きい。

<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="members.scss" type="text/css">
</head>
<body>
<font size="7">おなかすいた (size = 7)</font><br>
<font size="6">おなかすいた (size = 6)</font><br>
<font size="5">おなかすいた (size = 5)</font><br>
<font size="4">おなかすいた (size = 4)</font><br>
<font size="3">おなかすいた (size = 3)</font><br>
<font size="2">おなかすいた (size = 2)</font><br>
<font size="1">おなかすいた (size = 1)</font><br>
</body>
</html>
見出しではないので、大きさを指定した箇所の後に改行したければ、
改行コマンド<br>が必要。
CSSで指定
CSSファイルにクラスを定義し、HTMLファイルにおいてそのクラスを適用したい箇所を
<p class="クラス名">文字列</p>
のように囲む
p.font1 {font-size: 2em;}
p.font2 {font-size: 60px;}
p.font3 {font-size: 50%;}
p.font4 {font-size: small;}
CSSでのクラス定義の仕方は上の通りだが、
大きさはem, px, %, large, small など様々な規格で指定することができる。
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="members.scss" type="text/css">
</head>
<body>
<p class="font1">おなかすいた </p><br>
<p class="font2">おなかすいた </p><br>
<p class="font3">おなかすいた </p><br>
<p class="font4">おなかすいた </p><br>
</body>
</html>
色を変更する
HTMLで指定
サイズと同様に変更したい箇所をタグで囲むことで色を指定することができる。
<font color="red">文字列</font>
<font color="#ff0000">文字列</font>
colorは色名または16進数で指定できる。
色名と色に対応した16進数の詳細はhttps://www.colordic.org/ が便利。
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="members.scss" type="text/css">
</head>
<body>
<font size="7" color="red">百田</font><br>
<font color="#ff0000">夏菜子</font><br>
<font size="6" color="yellow">玉井</font><br>
<font color="ffff00">詩織</font><br>
</body>
</html>

CSSで指定
サイズを指定するために定義したCSSのクラスの中で色も指定する。
p.font1 {
font-size: 2em;
color: pink;
}
p.font2 {
font-size: large;
color: #ffc0cb;
}
p.font3 {
font-size: 50%;
color: purple
}
p.font4 {
font-size: 60px;
color: #800080
}
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="members.scss" type="text/css">
</head>
<body>
<p class="font1">佐々木</p>
<p class="font2">彩夏</p>
<p class="font3">高城</p>
<p class="font4">れに</p>
</body>
</html>

画像の追加
挿入したい画像を
app > assets > images フォルダの中に置く。
HTMLファイルにイメージタグを記述。
<img src="assets/画像ファイル名">
例1 右側に画像を表示
<img src="/members.png" align="right">
例2 位置とサイズを指定して画像を表示
【HTML】
<div class="members">
<img src="/members.png">
</div>
【CSS】
.members img{
position: absolute;
width:250px;
height: auto;
left:150px;
}
例3 rubyで画像を挿入(個人的にパス周り考えなくて良いので楽)
【HTML】
<div class="members">
<%= image_tag 'members.png' %><br>
</div>
【CSS】
例2の場合と同様
背景の変更
色を変更する
背景の色をCSSから色名や16進数表記で指定して変更できる。
body内に下の例のように記述する。
# 例
body {
background-color: #FAE5F6;
}
背景に画像を追加する
以下の記述で、app > assets > images フォルダの中に置いた、top.jpgという画像を背景に設定できる。
# 例
body {
background-image: url("top.jpg");
}