Textに出力している文字に動きをつける
LTMorphingLabel
Labelなどに出力している文字をオサレな感じに出力します。
.Scale - default

.Evaporate

.Fall

.Pixelate

.Sparkle

.Burn

.Anvil

環境(Requirements)
- Xcode 6.3
- iOS 8.0+
導入
cocoaPodでインストールが上手くいかないので
手動でプロジェクトに導入します。
インストール
LTMorphingLabelからダウンロード後
LTMorphingLabelフォルダをプロジェクトに追加。
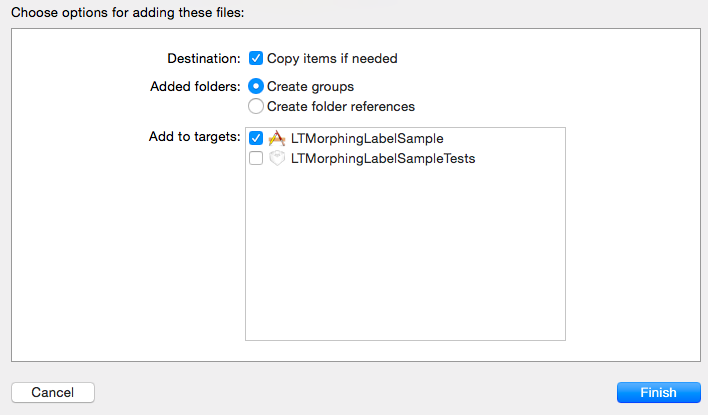
追加する際に
Added foldersをCreate groupsにチェックしFinishを押す。
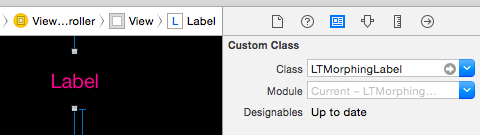
Labelの設定
Classには、LTMorphingLabelを選択
ViewController
使いたいViewControllerに,デリゲートプロトコル宣言
ViewController.swift
class ViewController: UIViewController, LTMorphingLabelDelegate{
ViewController.swift
var textArray = [
"iPhone",
"iPad",
"iPod"
]
var i = 0
var text:String {
get {
if i >= textArray.count {
i = 0
}
return textArray[i++]
}
}
表示させたい文字を配列へ格納し、textが配列の個数まで来たらリセットを行うことでループして表示
@IBOutlet var label: LTMorphingLabel!
@IBAction func changeText(sender: AnyObject) {
label.text = text
}
@IBAction func segmentChanged(sender: UISegmentedControl) {
let seg = sender
switch seg.selectedSegmentIndex {
case 1:
self.label.morphingEffect = .Evaporate
case 2:
self.label.morphingEffect = .Fall
case 3:
self.label.morphingEffect = .Pixelate
case 4:
self.label.morphingEffect = .Sparkle
default:
self.label.morphingEffect = .Scale
}
self.changeText(sender);
}
今回は、SegmentControllerで選択すると、Effectが出力されself.changeText(sender)で、アクションの値を渡しています。
これで、オサレなエフェクトが使えます。