この記事について
(お金をかけずに)SPAやアプリをインターネットに公開したいのにgithub pagesはもう使用済みでどうしよう、と思っていたところ、Herokuをおすすめしてもらい、実際に無料で公開できたので、手順を記録しておきたく記事にしました。
今回はHTML、CSS、JSで作ったSPA(Single Page Application)をHerokuにデプロイしました。とりあえずこの記事ではデプロイするところまでをまとめています。
デプロイ後のログの確認や、コードの追加修正を反映させる操作などについては、別途まとめたいと思っています。
1. まず、HTMLで作ったSPAをアプリにする
HTMLやCSS、JSだけで構成されたファイルはherokuではアプリとして認識されないため、と同じディレクトリにindex.phpとpackage.jsonを追加して、phpアプリに変身させます。
<?php include_once("index.html"); ?>
{}
HTMLとJavaScriptで作ったサイトがHerokuにデプロイできねええって時の対処法
↑の記事を参考にさせていただきました。
2. Herokuアカウントを作る
Herokuでアカウントを作成します。
3. デプロイしていく
Getting Started on Heroku with PHPに沿ってデプロイをしていきます。
下記3-1. 〜 3-6. は上記のリンクと同じ内容です。
3-1. まず必要な準備
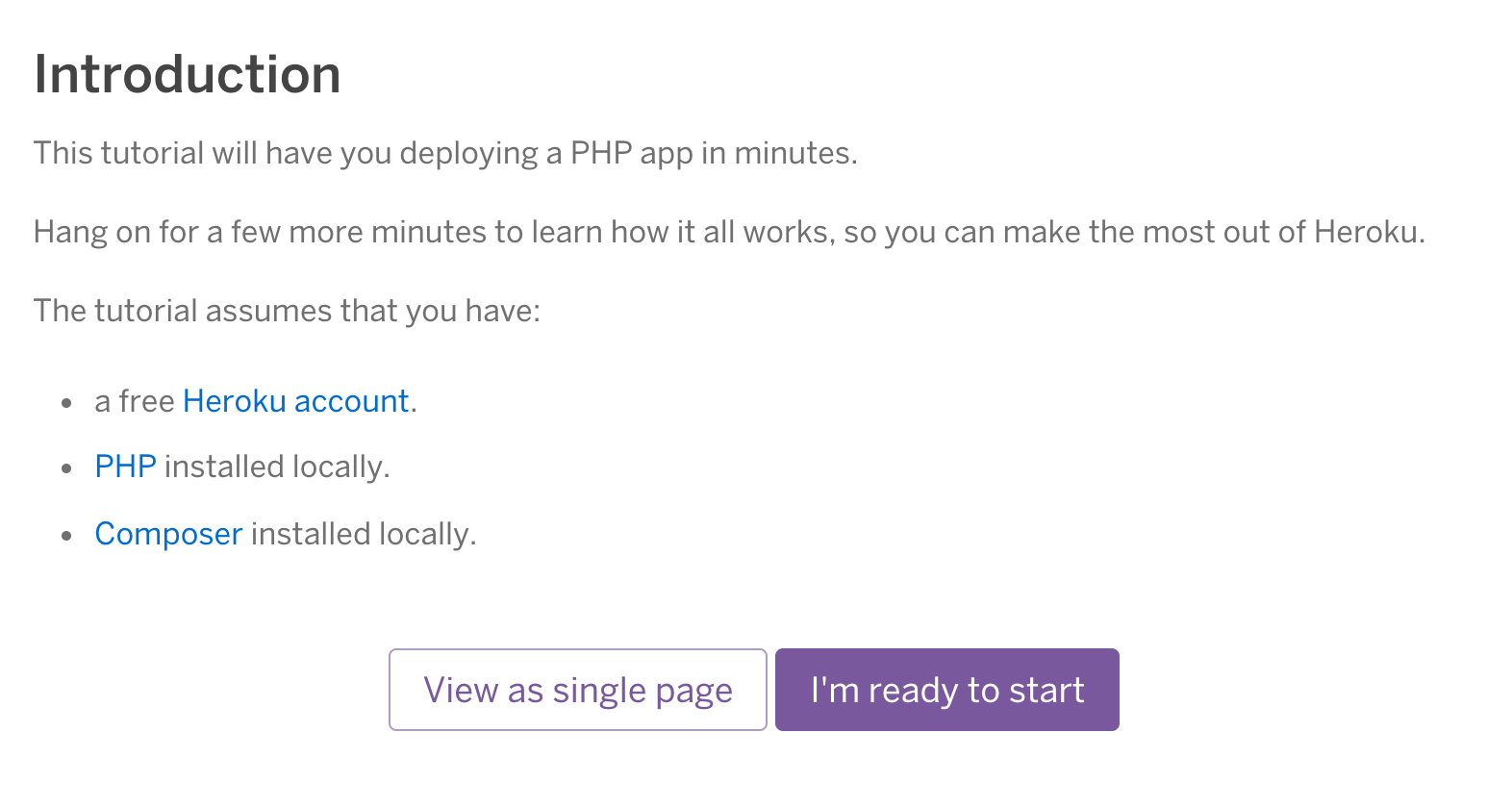
上記リンクに飛び、「Get started with php」をクリックすると、↓の画面に遷移します。

↑始める前に、必要なもの準備できてますか?!という確認です。
下記の3つの準備が整っていることを求められています。
- Herokuアカウントがあること
- PHPがローカルにインストールされていること
- Composerがローカルにインストールされていること
phpはMacにはデフォルトで入っているのでインストール不要でした。
ComposerはHomebrewからインストールします。
$ brew install composer
3-2. herokuをインストール
必要な準備が終わったら「I'm ready to start」をクリックして次に進みます。
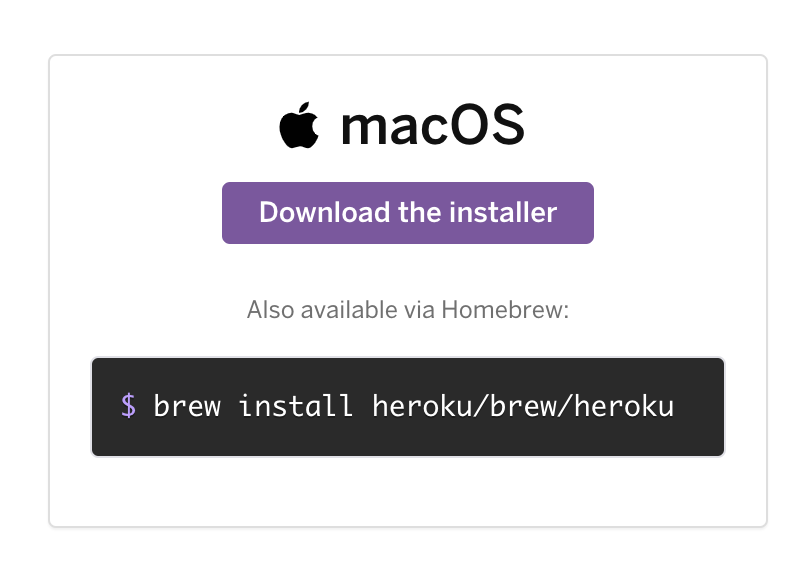
次はherokuをインストールします。

インストールコマンドが載っているのでターミナルで実行。
$ brew install heroku/brew/heroku
3-3. herokuにログイン
herokuのインストールが完了したらログインしてみます。
$ heroku login
と打つと、
heroku: Press any key to open up the browser to login or q to exit:
と返されるので、Enterします。
ログインした後に遷移するページは、そのページにも書いてありますが閉じてしまっても大丈夫なようです。
3-4. ツールのバージョン確認
php、composer、gitのバージョンを確認します。
バージョンの確認というか、インストールできてるかの確認です。下記それぞれのコマンドを実行してバージョンが表示されればインストールできているとわかります。
$ php -v
$ composer -v
$ git --version
3-5. herokuにデプロイするリポジトリをcloneする
githubからherokuにデプロイしたいリポジトリをローカルにcloneします。
$ git clone <url>
このリポジトリにはHTMLとCSS,JSで作られたSPAに、「1. まず、HTMLで作ったSPAをアプリにする」の手順で追加したphpファイルとjsonファイルが含まれています。
3-6. アプリをherokuにデプロイ
ローカルにクローンしたリポジトリに移動し、下記のコマンドを順番に実行していきます。
(1) $ heroku create
Creating app... done,
の後に続くワードが今回作成されたアプリ名になります。
(2)$ git push heroku master
(3)$ heroku ps:scale web=1
(4)$ heroku open
これでデプロイ完了です! HTMLで作ったSPAが新しいタブに表示されるかと思います。
もし表示されなくても、Herokuのダッシュボードを見るとアプリ名が表示されているので、そこへ飛び、右上の「Open」をクリックするとSPAに遷移できます。
終わりに
作ったものをデプロイしてURLを渡すだけで色々な人に見てもらえるようになるのは嬉しいですね。
プログラミングの勉強をし始めた時にも感じましたが、努力が何かしら形になるとモチベーション上がります!!SPA作ったとか、フレームワークのインストールができたとか、そういうことでも嬉しかったです。
デプロイ作業は今回初めてで、まだまだわからない事ばかりで手探り状態ですが、とりあえずできたので、しっかり運用できるようにしていきたいと思います。