デザイナーからFigmaのURLが1つ送られてきて「後は勝手にやれ」と言われる機会が増えてきたこの頃。
iOS14時代のアプリでSVGを扱う方法は何が最適か試行錯誤してみました。
(Xcode 12.5, Deployment Target = iOS 12.0 と 13.0)
Devployment Target = 13.0 以降
ImageSetにSVGを直接登録して構いません。
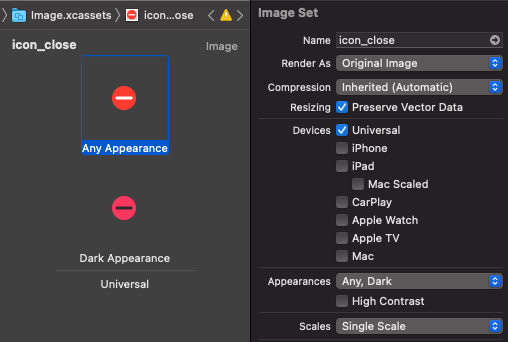
- Asset Catalogに
Image Setを作成する。 - Resizing
Preserve Vector Dataにチェックする。 - Scalesは
Single Scaleにセットする。 - SVGを
Allにセットする。
Devployment Target = 12.0
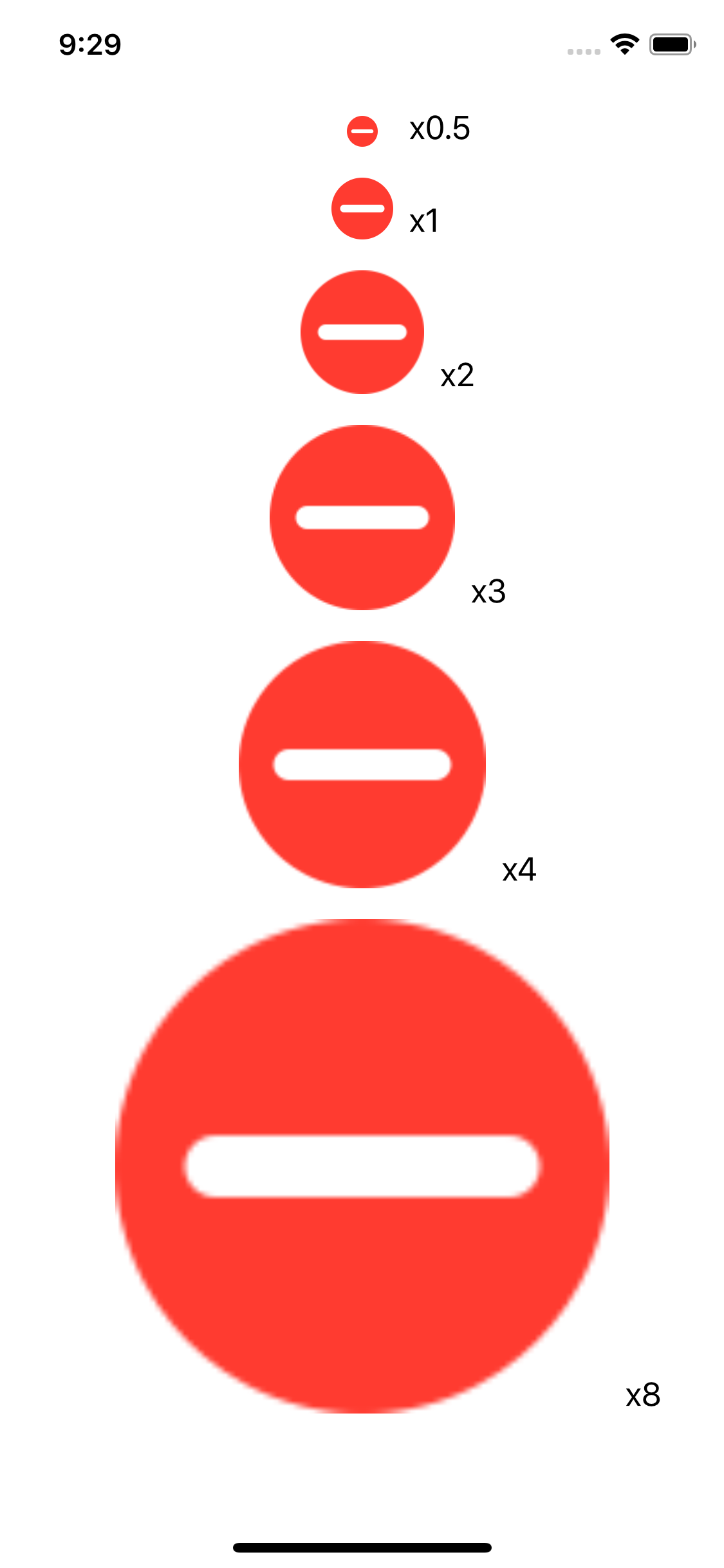
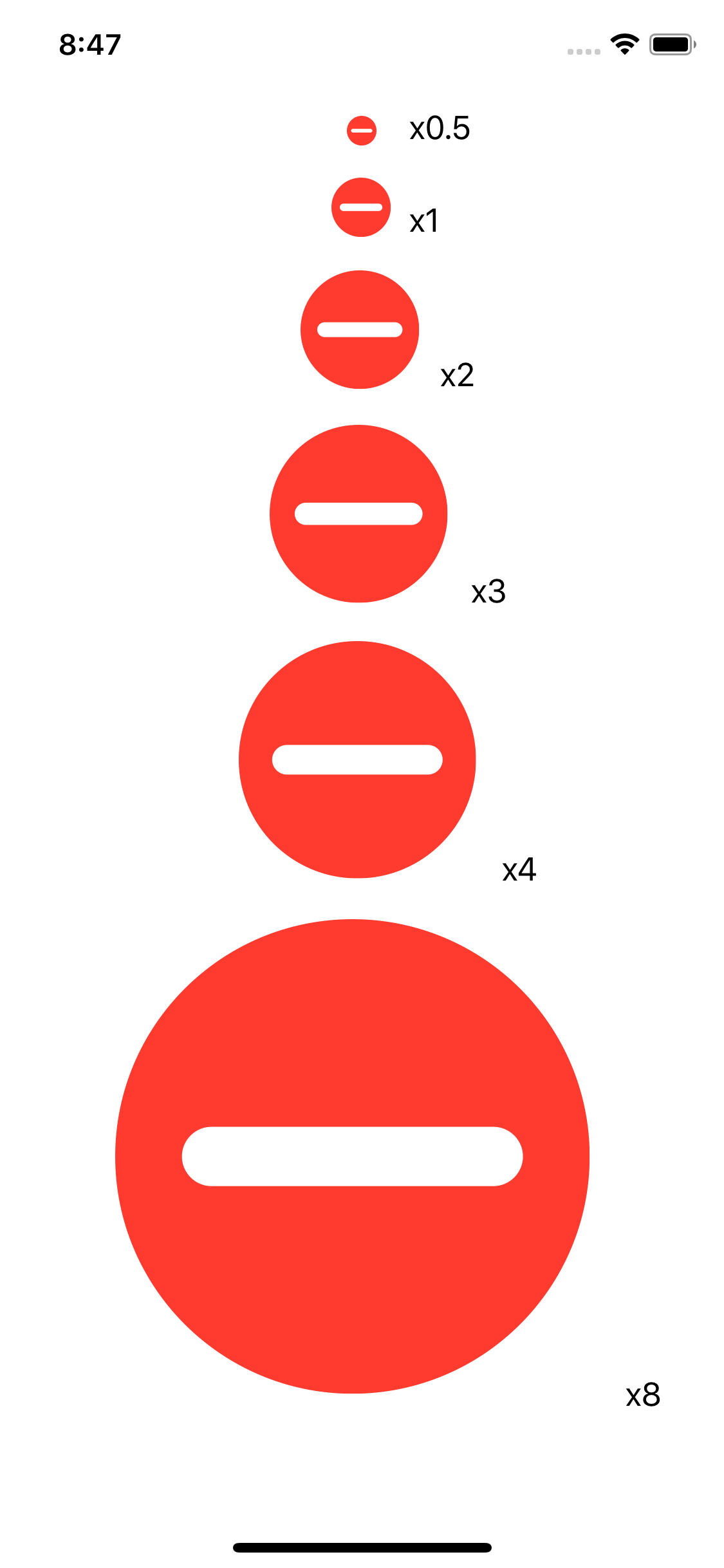
残念ながらSVGをPDFに変換する必要があります。
そうしないと、画像がギザギザになってしまいます。
Figmaだと画像をPDFで保存できるので少し楽になりましたね。
- Asset Catalogに
Image Setを作成する。 - Resizing
Preserve Vector Dataにチェックする。 - Scalesは
Single Scaleにセットする。 -
PDFを
Allにセットする。
| SVG | |
|---|---|
 |
 |
それでは、”iOS15時代の〜”でお目にかかりましょう。