はじめに
「冷やし中華、始めました!![]() 」
」
普段はiOSエンジニアですが、Figmaで画面デザイン始めました!
作成したアイコンをSVGでエクスポートしたときにファイルサイズを小さくするコツを発見したのでメモします。
サンプルアイコン
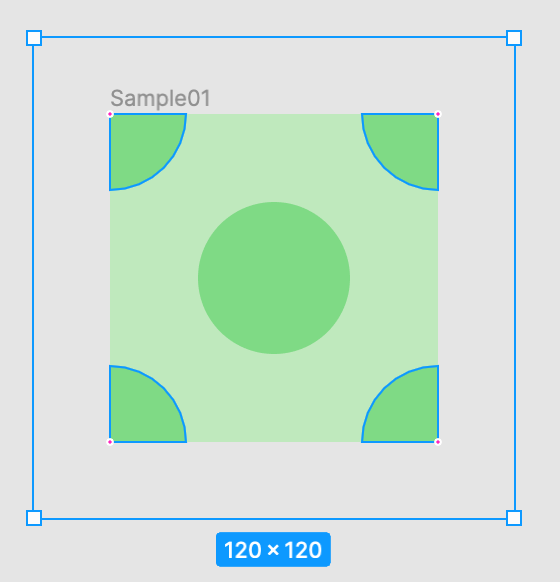
| サンプル1 | サンプル2 |
|---|---|
 |
 |
サンプル1とサンプル2ですが、見た目は同じですよね?
構成
でも図形の構成が違うんです。
| サンプル1 | サンプル2 |
|---|---|
 |
 |
| 四隅に1/4円を使っている。 | 四隅に円を使っている。 (マスクされているだけ) |
SVGでエクスポートしてみた
ファイルサイズ
| サンプル1.svg | サンプル2.svg |
|---|---|
| 1,226バイト | 495バイト (約60%小さい) |
コード
サンプル1.svg (抜粋)
<path d="M19 0C19 2.49512 18.5086 4.9658 17.5537 7.27099C16.5989 9.57617 15.1993 11.6707 13.435 13.435C11.6707 15.1993 9.57617 16.5989 7.27098 17.5537C4.9658 18.5086 2.49511 19 -8.30516e-07 19L0 0H19Z" fill="#7FDA85"/>
<path d="M82 19C79.5049 19 77.0342 18.5085 74.729 17.5537C72.4238 16.5989 70.3293 15.1993 68.565 13.435C66.8006 11.6707 65.4011 9.57616 64.4463 7.27097C63.4914 4.96578 63 2.49509 63 -2.43108e-05L82 0L82 19Z" fill="#7FDA85"/>
<path d="M2.26573e-07 63C2.49512 63 4.9658 63.4914 7.27099 64.4463C9.57617 65.4011 11.6707 66.8007 13.435 68.565C15.1993 70.3293 16.5989 72.4238 17.5537 74.729C18.5086 77.0342 19 79.5049 19 82L0 82L2.26573e-07 63Z" fill="#7FDA85"/>
<path d="M63 82C63 79.5049 63.4915 77.0342 64.4463 74.729C65.4011 72.4238 66.8007 70.3293 68.565 68.565C70.3293 66.8006 72.4238 65.4011 74.729 64.4463C77.0342 63.4914 79.5049 63 82 63L82 82L63 82Z" fill="#7FDA85"/>
サンプル2.svg (抜粋)
<circle cx="41" cy="41" r="19" fill="#7FDA85"/>
<circle cx="82" r="19" fill="#7FDA85"/>
<circle cy="82" r="19" fill="#7FDA85"/>
<circle cx="81" cy="82" r="19" fill="#7FDA85"/>
サンプル1はpathでゴリゴリっと描画しているのに対して、サンプル2は丸描いてるだけなのでシンプルでイイですね!
ベンチマークは取ってないですけど、サンプル2の方が描画パフォーマンスも良さそうですね。
「シンプルな図形を組み合わせると、作成されるファイルもシンプルになる」という知見を得ました!![]()
おわりに
エンジニアらしく、生成されるコードやパフォーマンスにも気を遣ってデザインしていきます!![]()