In-App Review APIとは

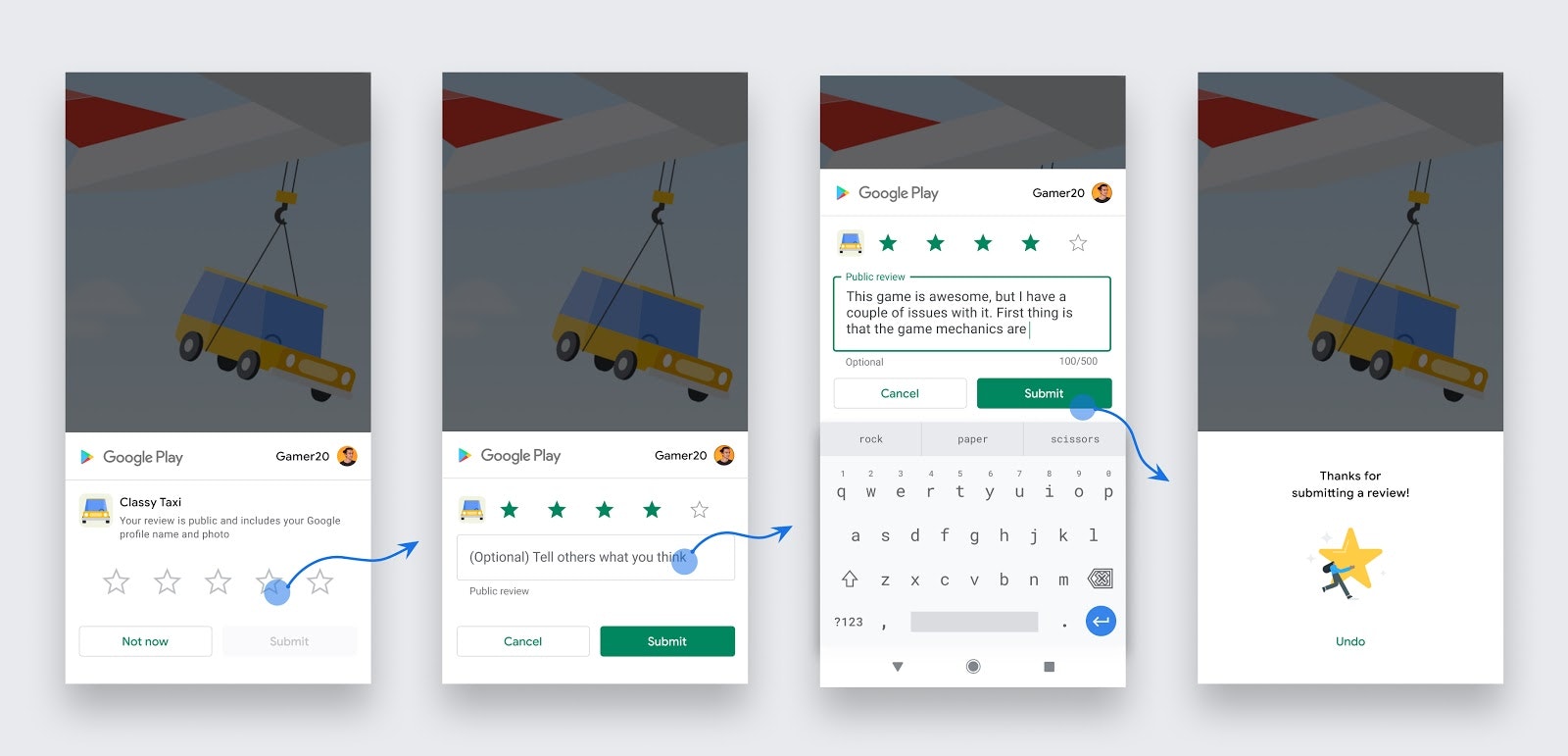
The Google Play In-App Review API lets you prompt users to submit Play Store ratings and reviews without the inconvenience of leaving your app or game.
アプリやゲームから離れずストア評価・レビューをすることができるAPIで、
During the flow, the user has the ability to rate your app using the 1 to 5 star system and to add an optional comment. Once submitted, the review is sent to the Play Store and eventually displayed.
ユーザーには星1~5段階評価 + コメントを送信してもらうことが可能となっています。
今まで独自にUIを作成しストア内アプリページへ誘導するなど行っていた方も多いと思いますが、置き換えることができそうです。
※Android 5.0 (API level 21)以上が対応デバイスとなっています。
導入方法
gradle
利用するmodule(app等)のbuild.gradleにGoogle play core library(v1.8.0以上)を追加します。
dependencies {
implementation 'com.google.android.play:core:1.8.0'
or
implementation 'com.google.android.play:core-ktx:1.8.0'
...
}
利用方法
import com.google.android.play.core.review.ReviewManagerFactory
button.setOnClickListener {
val manager = ReviewManagerFactory.create(requireContext())
val request = manager.requestReviewFlow()
request.addOnCompleteListener { task: Task<ReviewInfo?> ->
when {
task.isSuccessful -> {
val reviewInfo = task.result
val flow = manager.launchReviewFlow(requireActivity(), reviewInfo)
flow.addOnCompleteListener { task1: Task<Void?>? ->
// The flow has finished.
}
}
else -> {
// error or something
}
}
}
}
※ReviewInfo Objectは利用時間が限られているので注意が必要です。
https://developer.android.com/guide/playcore/in-app-review/kotlin-java#kotlin
テスト方法
1. Google Play Storeの内部テストor内部アプリ共有にて確認
UI込みで確認する場合はこちら一択になります。
2. FakeReviewManager
flowのコールバック確認などを行いたい場合はこちらが有効です。
import com.google.android.play.core.review.ReviewManagerFactory
button.setOnClickListener {
// ここが変わる
val manager = FakeReviewManager(context)
val request = manager.requestReviewFlow()
request.addOnCompleteListener { task: Task<ReviewInfo?> ->
when {
task.isSuccessful -> {
val reviewInfo = task.result
val flow = manager.launchReviewFlow(requireActivity(), reviewInfo)
flow.addOnCompleteListener { task1: Task<Void?>? ->
// The flow has finished.
}
}
else -> {
// error or something
}
}
}
}
試しに1であげてた際のスクショが↓↓↓
最後に
内部テストからのレビュー時には非公開レビューとしてストアに表示されるので安心してテストを行うこともできそうです。(仕様として特に書いてない為 あくまで2020/8/7時点での挙動としてご留意ください)
また、ドキュメントには、レビューをリクエストするタイミングやデザインガイドラインの記載もあるので実際に利用する際には一読しておくことをオススメします。

