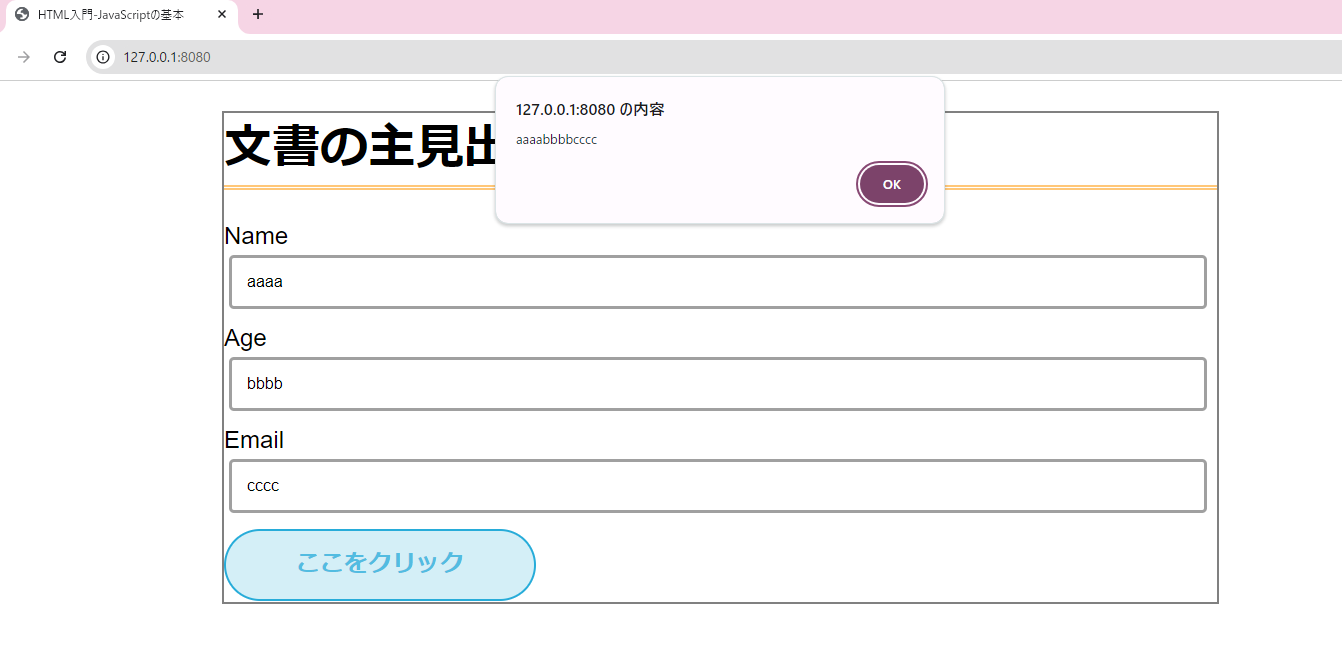
作成する画面
値をそれぞれ入力し、ボタンをクリックするとアラートが入力した値が画面に出てくる
実装
javascriptの実装
document.getElementByIdにIdを指定して、テキストボックスのオブジェクトを取得する。
取得したオブジェクトの.valueからテキストボックスに入力された値を取得する。
function ShowAlert() {
let txt_name = document.getElementById('name');
let txt_age = document.getElementById('age');
let txt_email = document.getElementById('email');
alert(txt_name.value + txt_age.value + txt_email.value);
}
画面の実装
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<script src="js/http.js" async></script>
<link rel="stylesheet" href="css/sample.css" type="text/css">
<title>HTML入門-JavaScriptの基本</title>
</head>
<body>
<div class=container>
<h1>文書の主見出し</h1>
<div class="flexbox">
<label>Name</label>
<input id="name" class="nice-textbox" type="text"/>
<label>Age</label>
<input id="age" class="nice-textbox" type="text"/>
<label>Email</label>
<input id="email" class="nice-textbox" type="text"/>
<a href="" class="btn_04" onclick="ShowAlert()">ここをクリック</a>
</div>
</div>
</body>
</html>
h1 {
/*線の種類(二重線)太さ 色*/
border-bottom: double 5px #FFC778;
}
.container {
font-family: arial;
font-size: 24px;
margin-left: 250px;
margin-right: 250px;
outline: solid 2px gray;
}
.flexbox {
display: flex;
flex-direction: column;
/*text-align: center;*/
}
a.btn_04 {
display: block;
text-align: center;
vertical-align: middle;
text-decoration: none;
width: 180px;
/*margin: auto;*/
margin-top: 1px;
margin-bottom: 1px;
padding: 1rem 4rem;
font-weight: bold;
border: 2px solid #27acd9;
background: #27acd9;
color: #fff;
border-radius: 100vh;
transition: 0.5s;
}
a.btn_04:hover {
color: #27acd9;
background: #fff;
}
/* テキストボックス */
.nice-textbox{
position: relative;
display: block;
/*width: 500px;*/
margin-top: 5px;
margin-bottom: 15px;
margin-left: 5px;
margin-right: 10px;
padding: 15px;
border: solid;
border-radius: 5px;
border-color: #a0a0a0;
font-size: 16px;
/*outline: solid;*/
}
参考