はじめに
なんかQiita投稿したいな〜と思いつつ何も書いてなかったので書いてます。
別に記事にするほどのことではありません。日記です。
ありふれた記事を参考にありふれた記事を書きます。
参考記事を置いておくので僕の記事分かりにくかったら読んでみてください。やっていることはほとんど同じです。
ポートフォリオってなんぞ
**ポートフォリオ(portfolio)**とは、自分の作品集のことを言います。
いわゆるクリエイターの自己紹介ですね。
主にデザイナー界隈で使われる言葉らしいです。(知らんけど)
デザイナーやエンジニア、その他クリエイターをはじめ、
就職時やクライアントへの売り込みなどで自己アピールを行うための重要なツールとなります。
ポートフォリオ作りたくね?
Qiitaに訪れているということはプログラミングしてるorしたいってことですよね?
でもローカルで動かしたり、ただネットに置いただけで満足ですか?
もっと自分の成果見てもらいたくないですか?
ビジネスにつなげるためにも、ポートフォリオを作りましょうよ!!!
めっちゃ簡単に作れるやないか〜い
今回の方法にたどり着くまでの僕
「WixとかJimdoでサイト作ったことはあるけど、それはもう卒業したい。
AWS EC2とwordpress使ってみようかな〜でも永続的に使うと課金必要だしな〜」
大学の友人
「GitHub Pages+Jekyllの組み合わせが一番いい」
その後いろいろ調べた僕
「なんかAWSめんどくさそうだからGitHub Pages使ってみよ〜〜......」
「え、めっちゃ簡単!!!」
って感じです。
GitHub Pagesってなに?
GitおよびGitHubについては適当にググってください。
簡単に言えばソースコード公開所です。少なくとも僕はそう思ってます。
GitHubPagesはGitHubを利用してHPを公開できる機能です。
・GitHubのアカウントがあれば誰でも使えます。
・サーバーが必要なく課金も必要ありません。
・GitHubの練習にもなる(ソロだけど)
・コードが公開される点は注意
どうやって使うべや
手順は簡単、以下の通りです。
- GitHubのアカウントを作成
- [自分のID].github.ioでリポジトリ作成 (IDで作るのは慣習?理由あり?)
- ローカルにクローン作っていじる
1,2は説明するほどのことではないと思うので割愛します。
ローカルにクローンを作っていじる
一応GitHub上でも編集はできますが、編集のしやすさやGitの練習のことを考えてローカルにクローンします。
僕の環境はMacOSです。今回はターミナルではなくSourceTreeというGitクライアントを利用します。
↓ここからダウンロードしてインストールしましょう。
・SourceTree公式
インストールできたら起動します。
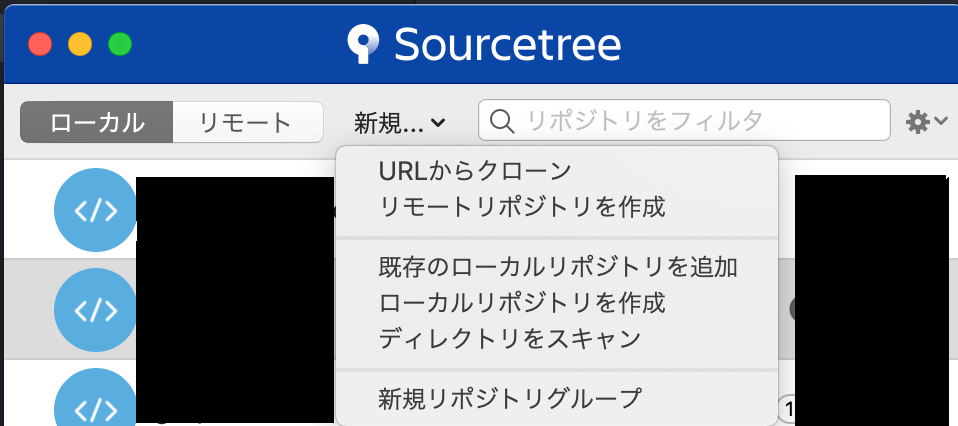
↓起動したら[新規]より[URLからクローン]を選択します。

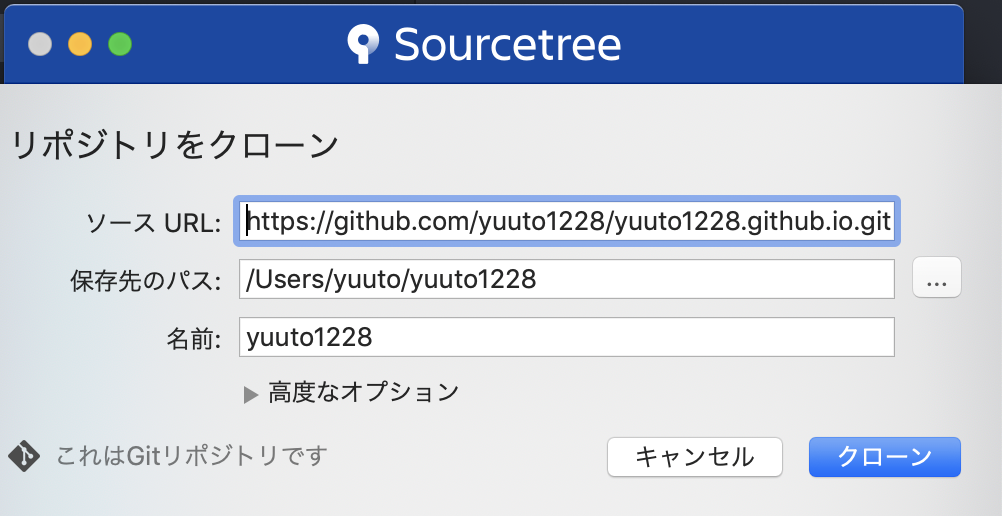
↓URLのところに2で作成したリポジトリのリンクを貼り付けます。保存先は好きなところにどうぞ。(Gitフォルダ作るのがオススメ)

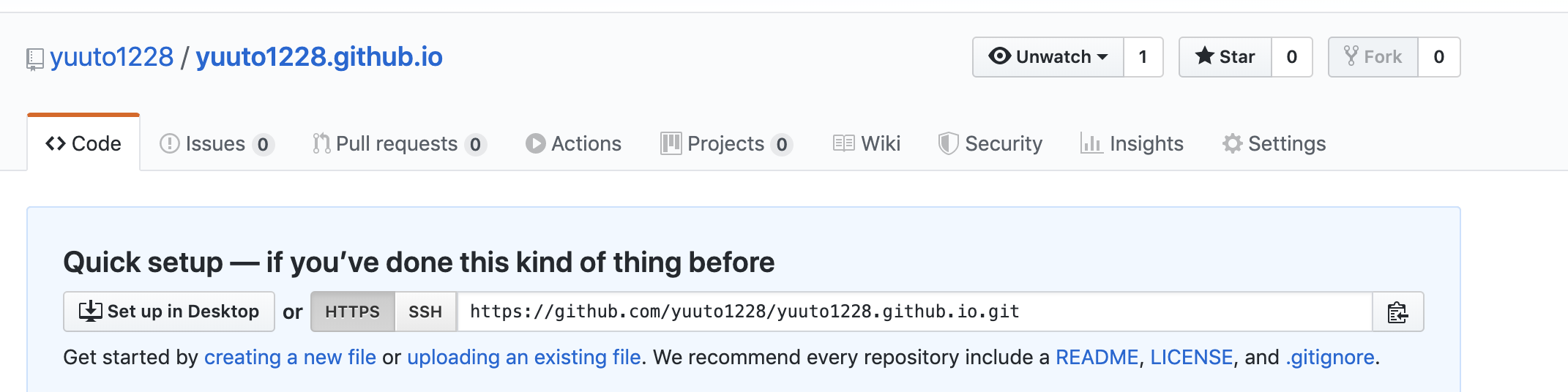
ちなみにリポジトリのリンクはGitHubのリポジトリにアクセスして画像右下のボタン押すとコピーできます。

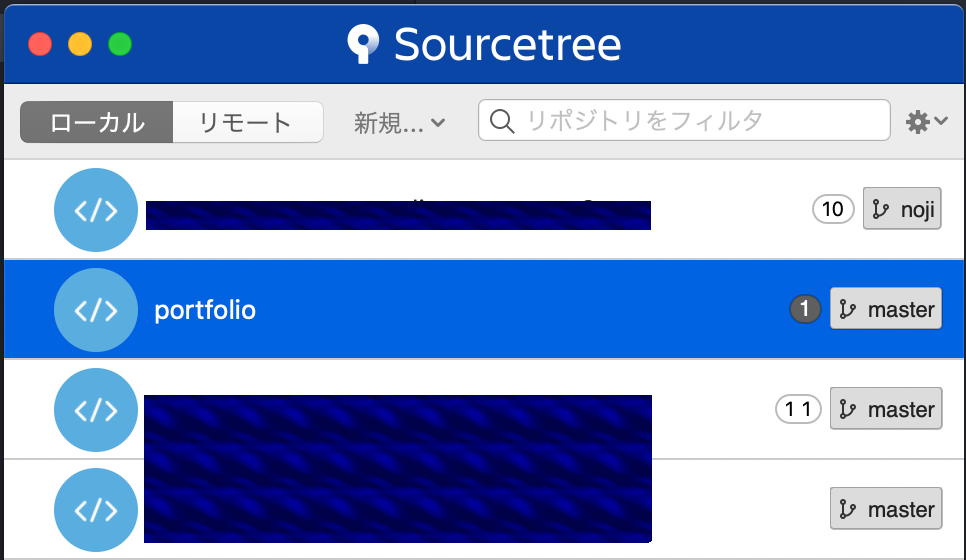
↓クローンを押し、以下のようになれば完了です。
(名前変えてますが上の画像通りにやるとyuuto1228になります)

※実際の編集は保存先のディレクトリで行います。
indexファイルの生成
gitの設定でテーマを変更していない場合、リポジトリには何もファイルがない状態です。
もしテーマを使いたい場合は設定を変えてからフェッチを行なってください。
1から自分で作る場合は、index.htmlを作成しましょう。
index.mdでも良いです。
これで環境はできた!簡単でしょう?
環境はできたのであとはファイルをいじいじ
してリポジトリにプッシュプッシュするだけです。
僕はGit初心者なのでSourceTreeの使い方含め使いながら覚えたいと思います。
その辺の手順も追い追い備忘録として書きます。
次回
次回はJekyllについて書こうと思います。これはWebサイトを構成するHTMLファイル一式を出力するツールだそうです。