前置き
esa.ioで社内向けに書いたものをこちらに移転。
社内LT用に面白いネタを探していたら、、、、2016年はVR元年だ(と言われているけど、どうなのよ笑)
htmlのタグベースでWebVRができるフレームワークを見つけたのでごにょごにょしてみた。
WebVR
元来Web上でVRを実現するためには以下のようなものが使われてきた。
■WebGL(ウェブジーエル)
ウェブブラウザで3次元コンピュータグラフィックスを表示させるための標準仕様
■three.js、Away3D.js、Babylon.js
WebGLをサポートしたライブラリ
こいつら、勉強コストが高いっす、、、、、、、
そこでWebVRフレームワークことA-Frameを使いましょう!
A-Frameって?
MozillaがリリースしたWebVR用のフレームワーク。
こいつがあれば、HTMLのタグベースで記述できる。
流行りのスマホをセットしてVRメガネで見るのにも対応してます、すごいっす
導入
ざっくり以下の3ステップ。
①A-Frameから必要なものをダウンロード
②ダウンロードしたものを任意のディレクトリに配置し、読み込ませる。
③htmlタグを配置するだけ
触ってみた
初心者から入れるように、順を追って機能を少しずつ説明していきます。
ステップ1
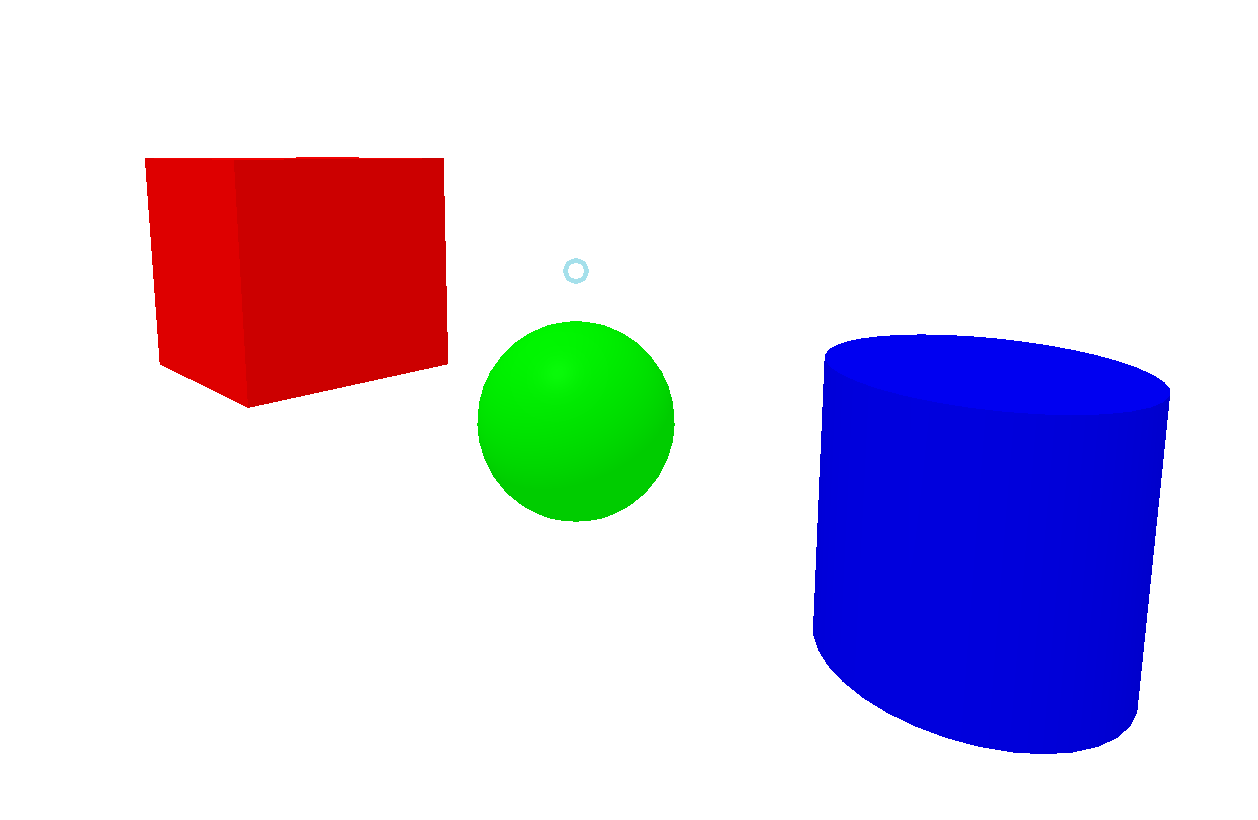
- 立方体、円、円柱を生成

ソースコード Github
<!DOCTYPE html>
<head>
//ライブラリ読み込み
<script src="https://aframe.io/releases/latest/aframe.min.js"></script>
</head>
<body>
//このタグ内に生成するものを記述する
<a-scene>
<a-cube position="-2 1 -2" rotation="0 45 0" color="#C00"></a-cube>//立方体の生成
<a-sphere position="0 -0.5 -3" color="#0C0"></a-sphere>//球の生成
<a-cylinder position="2 0 0" color="#00C"></a-cylinder>//円柱の生成
</a-scene>
//positionはx,y,z軸の座標を指定できる
//rotationはx,y,z軸の回転する角度を指定できる
//colorは図形の色を指定できる
</body>
</html>
ダウンロードしたものからaframe.min.jsを読み込み、<a-scene>内にそれぞれ必要なタグを記述していくだけ!お手軽!
実際にブラウザ上で見てみたい方は demo1.html をクリック!
ステップ2
- カメラのカーソル生成
- 円柱にカーソルアニメーションの追加

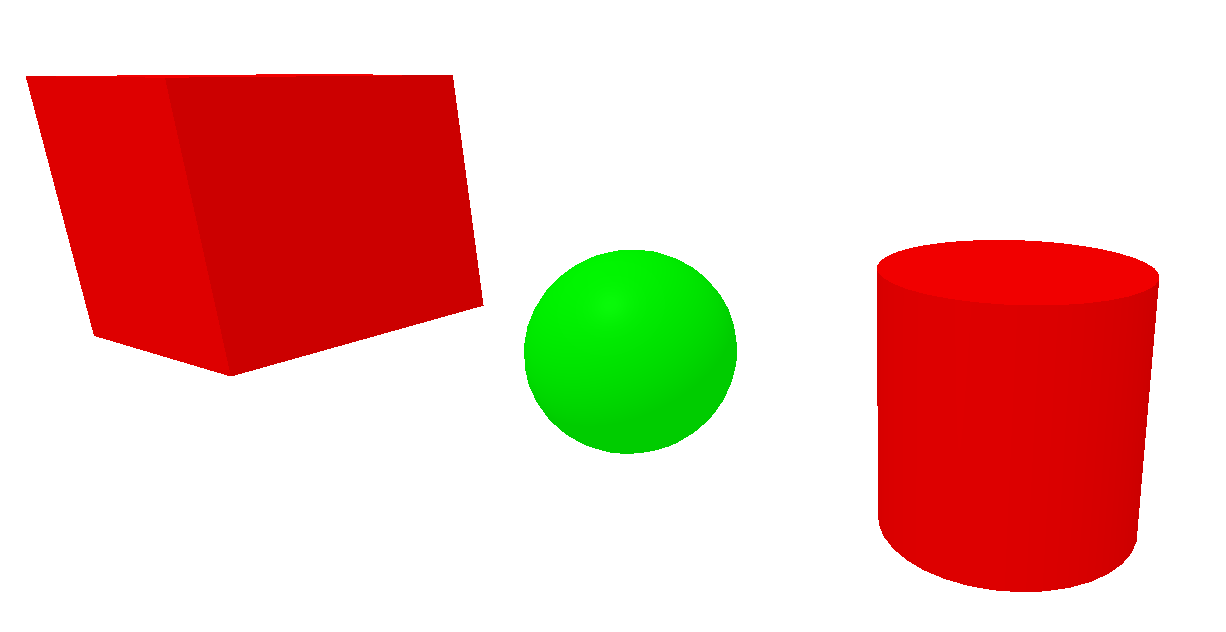
ステップ1の画像にはなかった、円が中心に増えているのがお分かりだろうか?
これはユーザーの目線の位置です。FPSゲームとかにある銃の視点とかって認識でおっけいですw
クリックしながら画面を動かすと視点が動かせるので、この視点が図形に重なった時にアニメーションがつくようにしました。今回は以下のように右側の円柱に視点が重なると色が変わるようにしました。

ソースコード Github
ステップ1のコードに、必要な機能を追加したものです。
<!DOCTYPE html>
<head>
<script src="https://aframe.io/releases/latest/aframe.min.js"></script>
</head>
<body>
<a-scene>
<a-cube position="-2 1 -2" rotation="0 45 0" color="#C00"></a-cube> //立方体
<a-sphere position="0 -0.5 -3" color="#0C0"></a-sphere> //円
<!-- アニメーション設定 -->
<a-cylinder position="2 0 0" color="#00C"> //円柱
<a-mouseenter color="#C00"></a-mouseenter><!--カーソル on-->
<a-mouseleave color="#00C"></a-mouseleave><!--カーソル off-->
</a-cylinder>
<!-- 視点設定 -->
<a-camera position="0 1.8 4"
cursor-visible="true"
cursor-scale="5"
cursor-color="#4CC3D9"
cursor-offset="5"
cursor-maxdistance="100"
cursor-opacity="0.5">
</a-camera>
<!-- 視点設定
position:視点の座標
visible:視点の表示・非表示
scale:視点の大きさ
color:視点の色
maxdistance:視点の最大距離(アニメーションが反応する距離)
opacity:視点の透度
-->
</a-scene>
</body>
</html>
ステップ1と比べて、円柱タグである<a-cylinder>内部にmouseenter/mouseleaveが増えた。これはそれぞれカーソルが物体に重なった時のアニメーションを起こしている。
こうやってみるとなんかhtmlにjavascriptを書いてるみたいなんだよな〜。
アニメーションは demo2.html を実際に自分で動かしてみて体験してみてください!
ステップ3
- IDを付与して、特定の図形にアニメーションが付与できるようにする
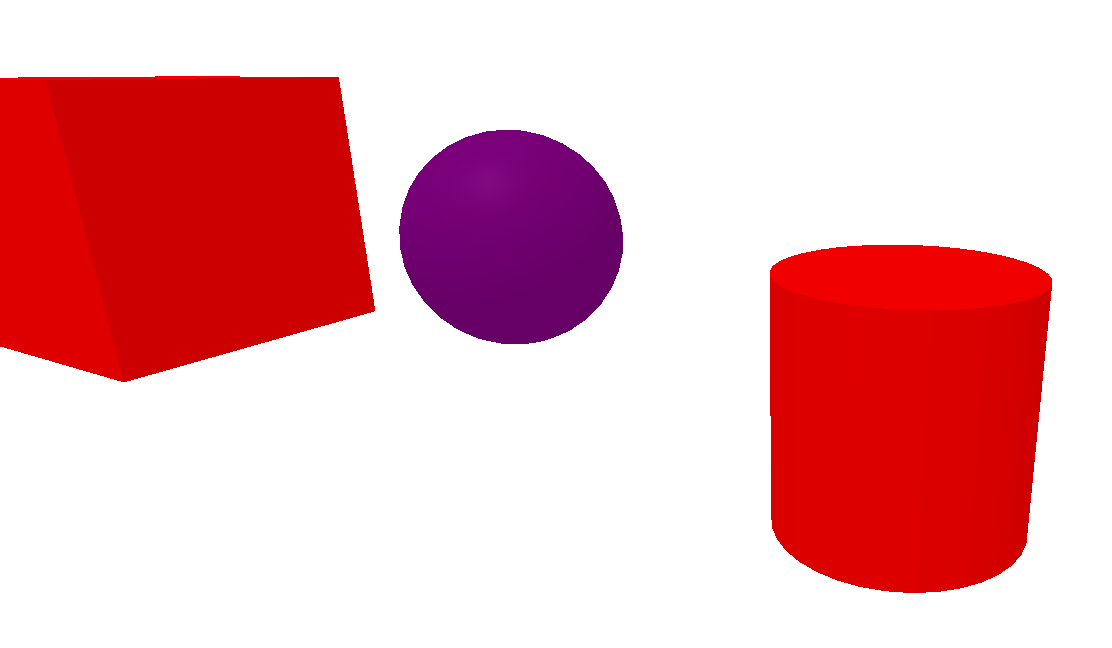
htmlだけあって図形にidを指定することができます。先ほどのステップ2に追加で、真ん中の球の色が変わり移動するアニメーションを付与してみました。

ソースコード Github
<!DOCTYPE html>
<head>
<script src="https://aframe.io/releases/latest/aframe.min.js">
</script>
</head>
<body>
<a-scene>
<a-cube position="-2 1 -2" rotation="0 45 0" color="#C00"></a-cube>
<!-- idを追加 -->
<a-sphere id="sp" position="0 -0.5 -3" color="#0C0"></a-sphere>
<a-cylinder position="2 0 0" color="#00C">
<a-mouseenter color="#C00"></a-mouseenter>
<a-mouseleave color="#00C"></a-mouseleave>
<!-- 特定のidに対してアニメーションを行うようにtargetで指定 -->
<a-mouseenter target="#sp" color="#606" position="0 0.5 -3"></a-mouseenter>
<a-mouseleave target="#sp" color="#0C0" position="0 -0.5 -3"></a-mouseleave>
</a-cylinder>
<!-- カメラ設定 -->
<a-camera position="0 1.8 4"
cursor-visible="true"
cursor-scale="5"
cursor-color="#4CC3D9"
cursor-offset="5"
cursor-maxdistance="100"
cursor-opacity="0.5">
</a-camera>
</a-scene>
</body>
</html>
こちらも demo3.html を実際に自分で動かしてみて体験してみてください!
ステップ集大成
コードは長いので載せませんが、こんなものをつくってみました!
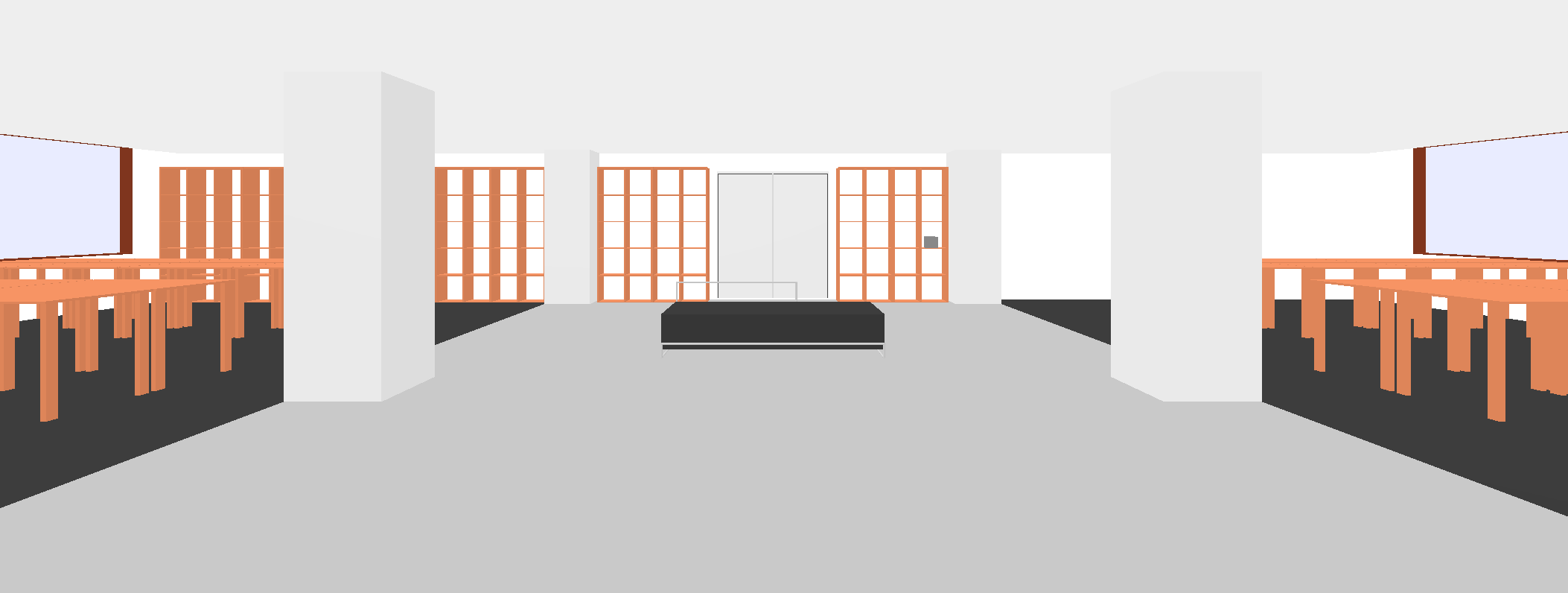
勤め先をVRで再現

- キーボードの
W/A/S/Dで社内を移動できます!
上記では、今回は説明していないですが、A-Frameでは図形の組み合わせで複数の図形からなら1つのコンポーネントをつくることができ、それをうまく使っています。
後書き
図形のタグ名とか、アニメーションのメソッド名が既存のhtml/javascriptから連想しやすいので、フロントエンドの方はすんなり入っていけんじゃないかと思います〜
この記事を社内に向けて書いたのが8ヶ月前だったのですが、この8ヶ月でA-Frameの開発がだいぶ進んだみたいなのでもっといろいろできるかと!日本語の解説サイトも8ヶ月の間で増えたので探してみるといいです!
(最近だとA-Frameにreactを使ってみましたとか、リアルタイムデータベースを使った複数人でのゲーム作ってみたとかを見かけました)
ちなみにMozilla公式で公開しているWebVRサイトですが、A-Frameでここまで可能なのか!って感動します。
参考
HTML数行でVRできるA-Frame
webVRの新しいフレームワークA-frameの使い方
新しいWebVRフレームワークA-Frame入門
Build the Virtual Reality Web with A-Frame
aframe-gamepad-controls