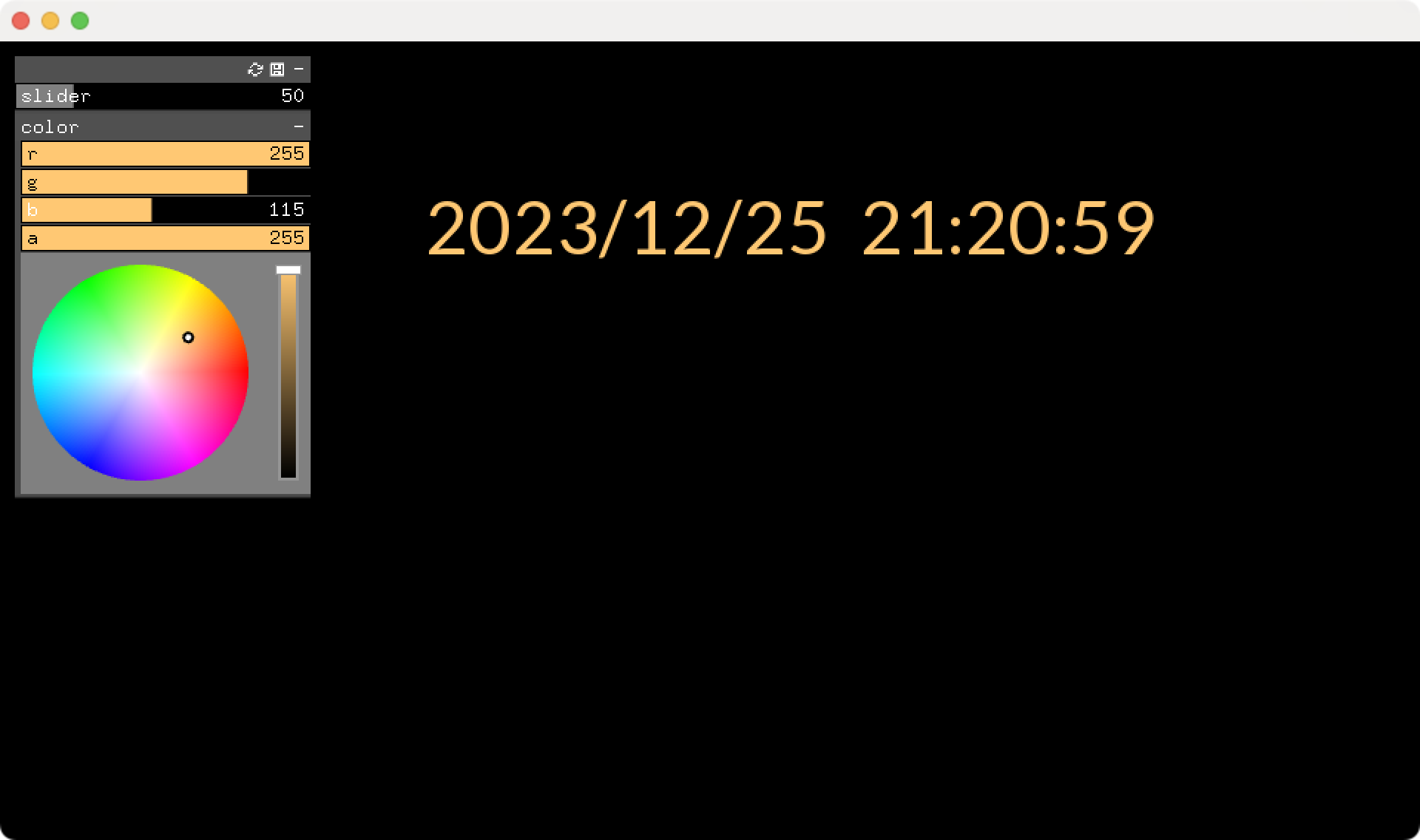
VJ用途に!openFrameworksを使って、こんな感じでSyphonで映像出力する時計系のアプリを作ったので、その作り方を記す
特徴:syphon出力を利用可能。1/100秒表示および曜日表示を選択可能。任意の文字位置・フォント・色・サイズに変更できます
追記
時計アプリ(clockSyphon)の他にも、ストップウォッチ(stopwatchSyphon)とカウントダウン時計(countdownSyphon)も作ったからよろしく!下からダウンロードできるよ!
手っ取り早く使いたい人へ
実行ファイル(アプリ)とコードはこちらからダウンロードしてくれ
bin.zipに実行ファイルが入ってるので解凍して使用してください。
警告が出て開けないときは、こちらを参考にして開いてね。
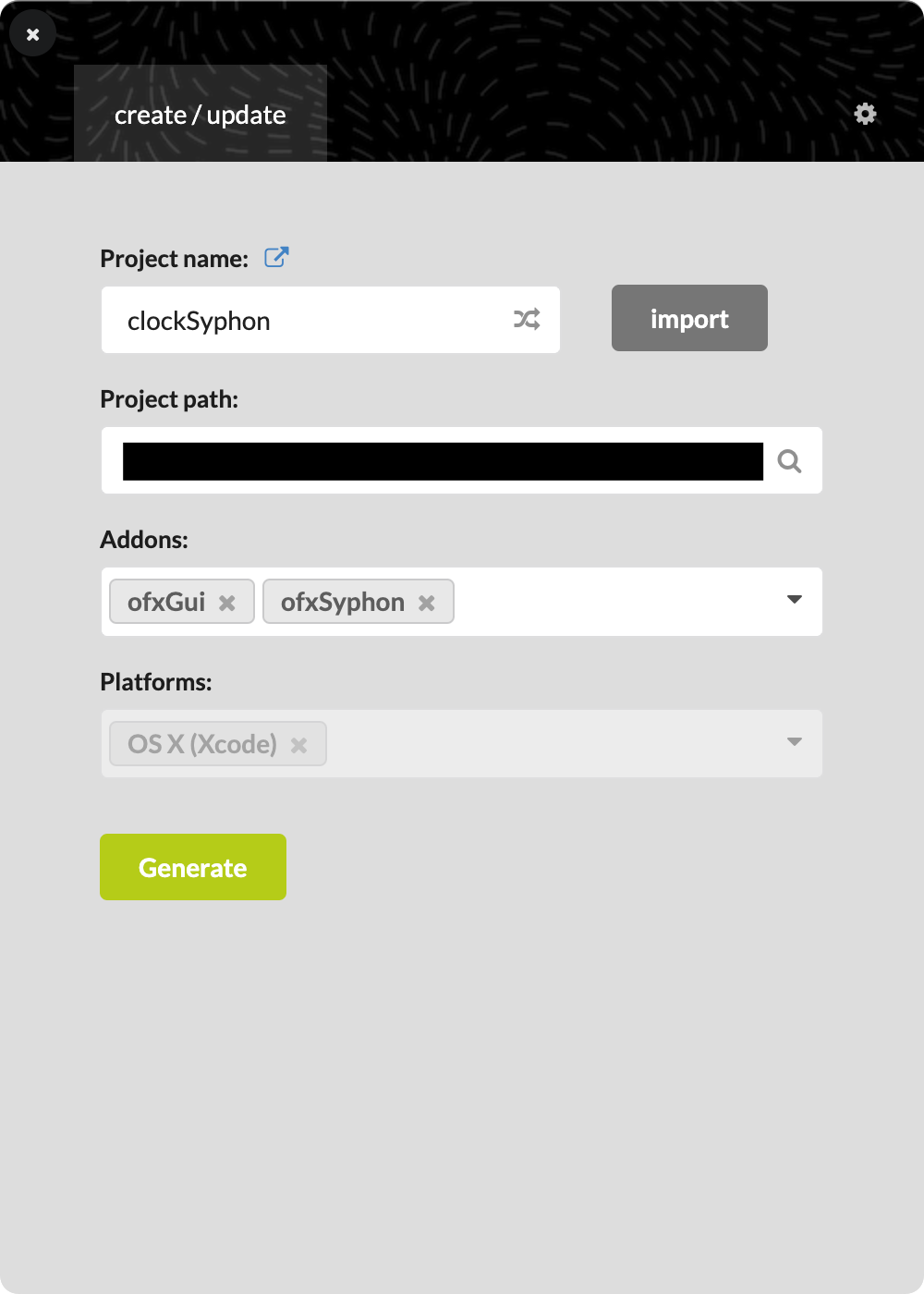
空のプロジェクトを生成
openFrameworksでofxGuiとofxSyphonを適用してプロジェクトを生成する
プロジェクト名はclockSyphonとした
詳しくは下記参考リンクを参照

するとopenFrameworks/apps/myApps配下にclockSyphonプロジェクト一式が生成される

適当なフリーフォントをダウンロードして先ほど生成したプロジェクトの
openFrameworks/apps/myApps/clockSyphon/bin/data配下に置く
フリーフォントはLatoがおすすめ
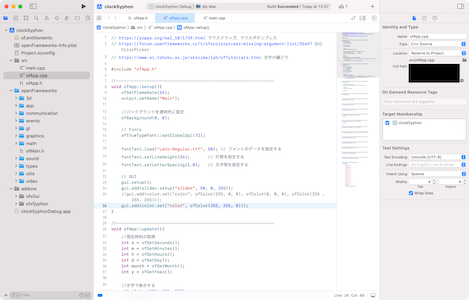
コーディング
コーディングをする。
コードは下記のGithubに置いてあるからダウンロードしてくれ。
アプリをビルド&実行
アプリをビルド&実行する
VDMXでSyphon映像を受信する
右クリックでAdd clips from Built-in Sources->syphon->oFアプリを選択

これ非常に重要!
表示したSyphonレイヤーのComposition ModeをOpenGL- Overに変更する

参考リンク
Syphon
マウスドラッグ、マウスボタンプレス
ofxGUI ColorPicker
文字の縁どり
openFrameworksとSyphon
MadMapperで映す
Modul8で映す