はじめに
プログラミングしている皆さんはIDEとかコードエディタで背景を黒にする「ダークテーマ」使っている方多いですよね?
私もその一人で、VisualStudioCodeのようなコードエディタだけでなく、EvernoteなどのノートアプリやMac, iPhoneのOS設定に至るまでダークモードにして身の回りを漆黒に染めています。(厨二病感)
最近だとwebサービスもダークモードに対応するコンテンツが増えてきました。
有名所だとYouTubeやGoogleKeepなどが挙げられますね。
しかし、まだまだ大多数のwebサイトの背景は眩しいままです。
私のような闇に生きるダークモード信者は、目が眩しさで焼ける苦しみに耐えながら日々生活して(ググって)います。
ダークテーマに対応していないwebサイトに一括で適用する方法
プラウザはGoogleChromeを想定しています。
方法は大きく分けて2つあります。
- GoogleChromeのflagsで設定する
- Chrome拡張機能を適用する
Chrome78から chrome://flags の設定項目で強制ダークモードにできるようになりましたが、サイトによっては白と黒以外の色が暗くて見ずらいとか、サイトごとにON/OFFを設定できないとか、かゆいところに手が届かない感じが残っています。
したがって、本記事では拡張機能を使います
強制ダークモード拡張機能 "Dark Reader"
Chromeウェブストアで公開されています。
Dark Reader - Chrome ウェブストア
公式サイト↓
Dark Reader
他にもサイトに強制ダークモードを適用する拡張機能はありますが、筆者が使った感じでは一番表示が安定していました。
サイトごとにコントラストなどの設定やダークモードのON/OFFを覚えさせておくと、次回アクセスしたときに自動的にその設定で表示してくれるのは素晴らしいですね。
Chromeに追加すると、アドレスバーの右にアイコンが表示されます。

オープンソースで開発されています。
GitHub - darkreader/darkreader: Dark Reader Chrome and Firefox extension
筆者は試してませんが、FirefoxやSafariにも対応しているようです。
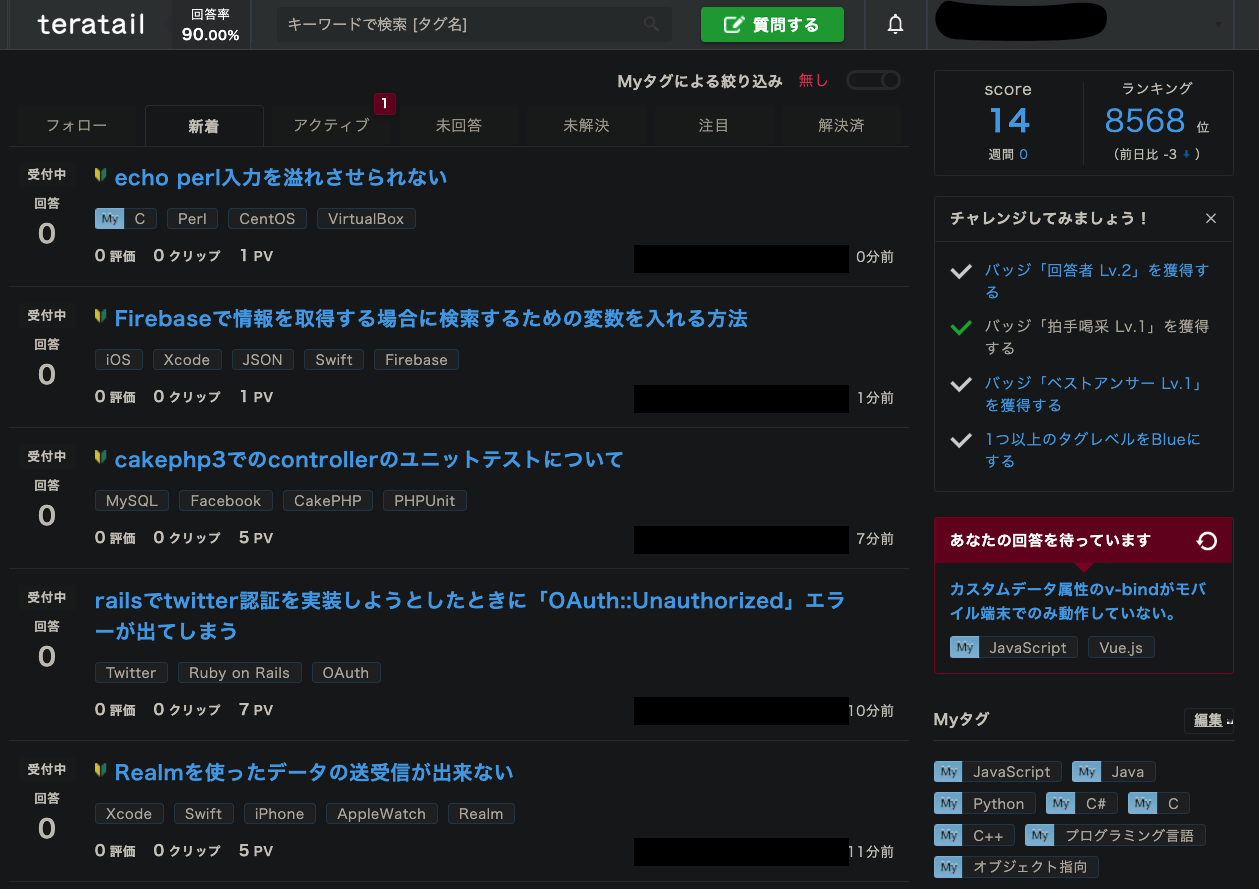
適用結果
設定はデフォルトのままですが、サイト側で対応しているのでは?と思ってしまうくらい表示がきれいです。
GitHub
Qiita
Teratail
それでもダークテーマにならないサイトへの対処法
Google検索結果のpdfでも使いたい場合はキャッシュを読み込むとhtmlで表示されるので、ダークモードが適用されます。