Boostnote
Boostnote | Boost Happiness, Productivity, and Creativity.
BoostnoteはMarkDownで書けるノートアプリです
- コードブロックやスニペットにも対応
- オープンソースで開発
- ローカルで動き、クラウドで同期も可能
- Win, Mac, Linuxに対応
円グラフ
バージョン0.11.11からコードブロックで円グラフを描画することが可能になったようです
add YAML for chart by daiyam · Pull Request #2395 · BoostIO/Boostnote · GitHub
内部的にはChart.jsで表示しているみたいです
記述方法はyaml、jsonの二通りがあります
(表示結果は変わりません)
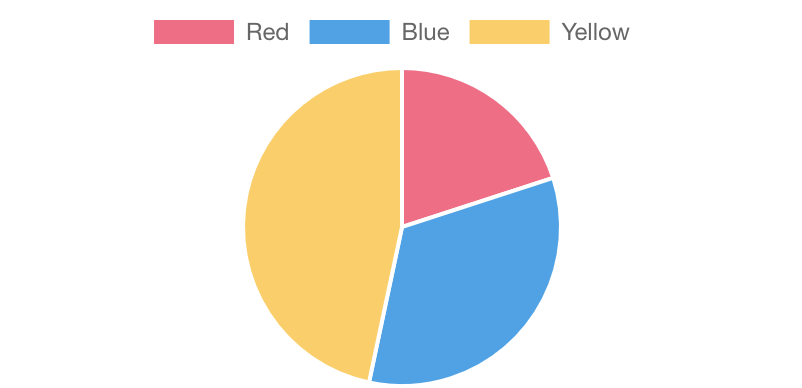
YAML
```chart(yaml)
type: pie
data:
labels:
- Red
- Blue
- Yellow
datasets:
- data:
- 30
- 50
- 70
backgroundColor:
- "#FF6384"
- "#36A2EB"
- "#FFCE56"
hoverBackgroundColor:
- "#FF6384"
- "#36A2EB"
- "#FFCE56"
```
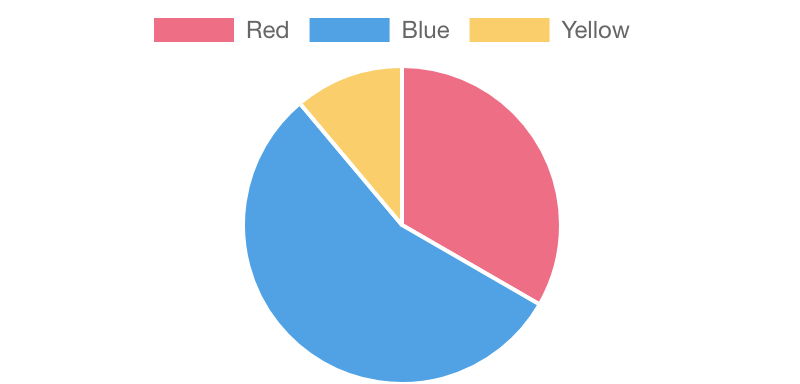
JSON
```chart
{
"type": "pie",
"data":{
"labels":[
"Red",
"Blue",
"Yellow"
],
"datasets":[
{
"data":[
300,
500,
100
],
"backgroundColor":[
"#FF6384",
"#36A2EB",
"#FFCE56"
],
"hoverBackgroundColor":[
"#FF6384",
"#36A2EB",
"#FFCE56"
]
}
]
}
}
```
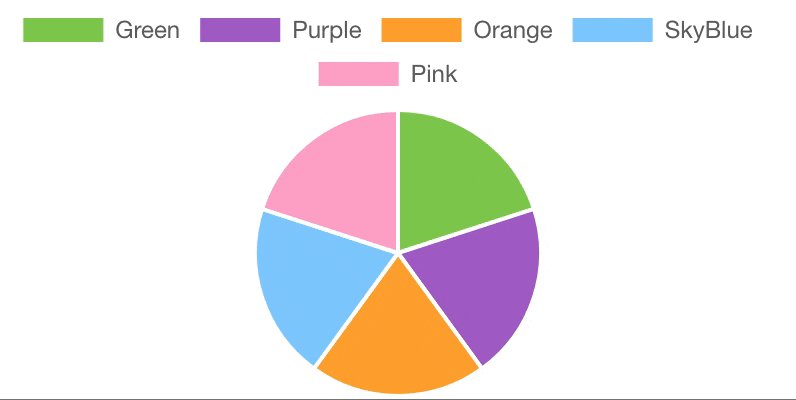
萌えポイント
その1:アニメーション
再読込時や編集時にアニメーションされます
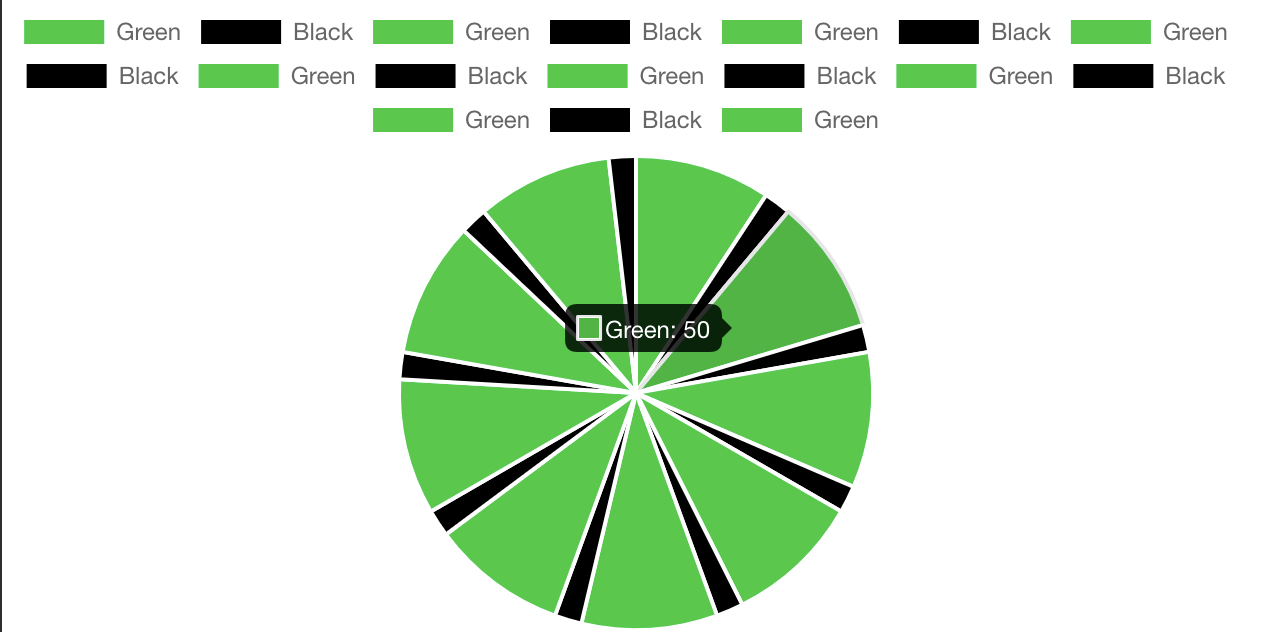
その2:ホバータグ
マウスカーソルでグラフをホバーすると、系列名と色を表示します

なんだか...スイカみたいですね()