はじめに
こんにちは。はなむ++です。
私は2021年の夏までPCさえまともに触ったことのない高校生でした。元々面白そうなことを考えることが好きだったこともあって「考えること」「作ること」は好きでした。
ある時、「自分の通っている学校のために作られたSNSがあれば便利じゃね?」と思い、MacBookAir(M1チップ搭載)を購入し、コンピュータ部に転部したことから物語は始まります。
約1年半の時を経て、「Tone」と名付けられたSNSは完成間近となりました。どうぞその軌跡とやらをご覧ください。
本記事で紹介すること
- SNSの概要
- コーディングなど詳細を含まない開発過程および活動
本記事では技術的なことを詳しく紹介していません。
SNSの機能やどういった仕組みで実装しているかはこちらで紹介しています(執筆中)。
対象読者
- どう精進するか迷っているプログラミング初心者
- コンピュータ系の部活に所属している中高生
大体こんな感じの人に対して書きました。
プロダクト概要
簡単に僕が開発しているプロダクトについて説明します。
- 同じ学校の人のみが使えるインターネットサービス
-
Next.js,React,Firebase,NextAuth,TypeScript,tailwind.css,MUI等を使用している - 主な機能は「アカウント管理」「投稿機能」「DM機能」「時間割掲示機能」「投票箱機能」「ポイント機能」
私の住む県では高校生各自に教育委員会からメールアドレスを割り当てられているので、教育委員会のドメイン以外を弾くことで外部からのアクセスを遮断する仕様にしました。
知識0からSNSを作るためにしたこと
時系列順で紹介していきます。
1.コンピュータ部への転部
適した環境に自ら飛び込んでいったのは正解だったと思います。
化け物はうじゃうじゃいましたが、Web開発周りをしっかり行ってる人は既に卒業してしまっていたので自分でどうにかすることが多かったですね。
- GitHubの存在
- Node.jsの存在
- VSCodeの存在
特にこれらの基本的なことはコンピュータ部で知ったので、とても助かりました。
2.共同開発者の募集
結局誰とも共同開発することにはなりませんでしたTT
つまずいた時は友人や先輩に聞いてどうにかしました。
3.ProgateのNode.jsコースを制覇
当時はNode.jsを使ってSNSを作ろうと考えていました。Webをかじっている友人にバックエンドとフロントエンドを同じ言語で記述できるからとお勧めされたからです。
Progateは初歩の初歩としてはとても良い教材でした。コース自体はHTMLやCSS等を学んでから始めたので修了するのも少し遅めでした。
Progateを終えてからすぐは、ネットの記事や技術書をみながらプロダクトを作る時に急にレベルが上がったように感じてとても厳しかったです。もう一つ踏み込んだものをやってみるのもよかったのかも。
4.技術書をひたすら書き写す
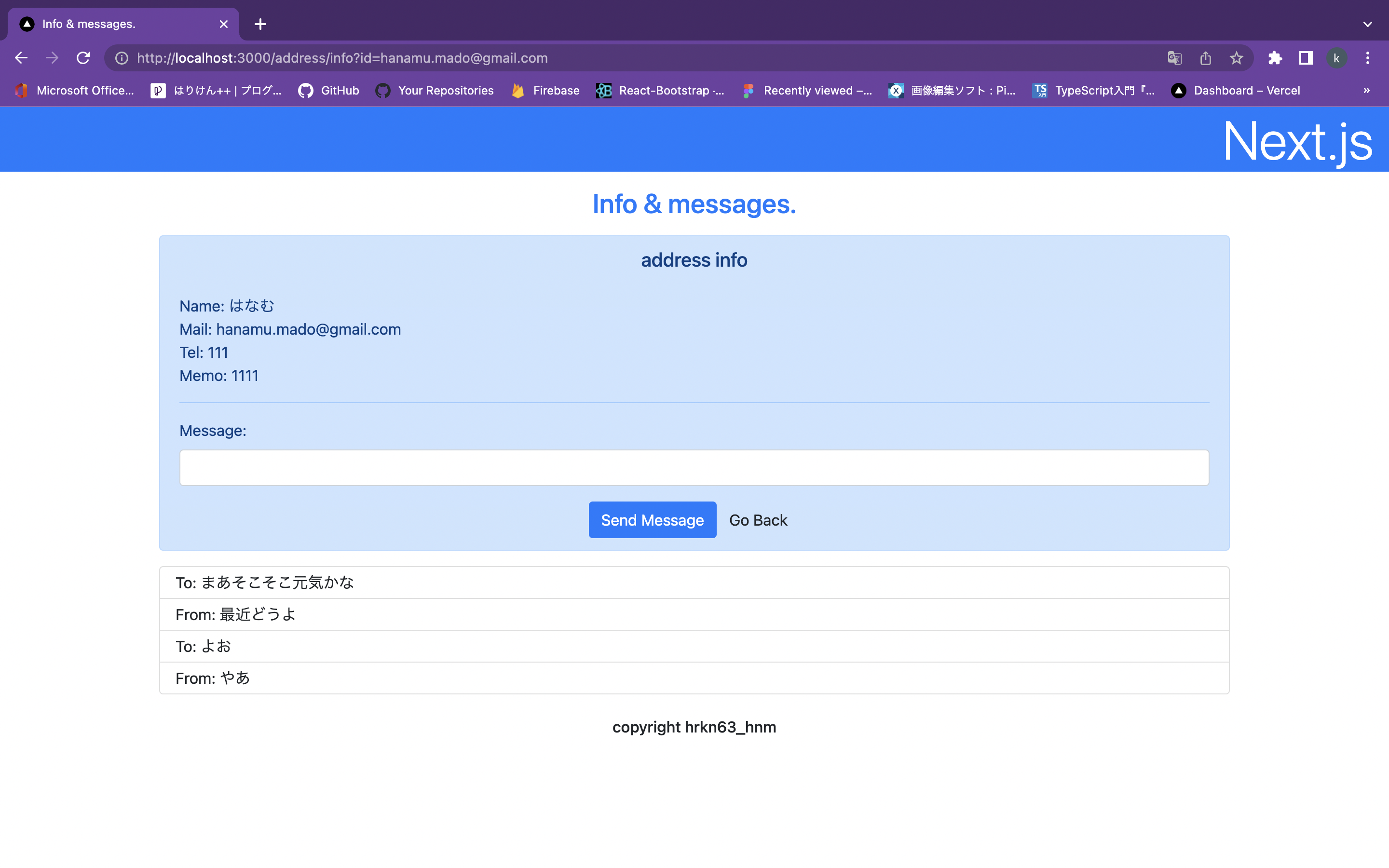
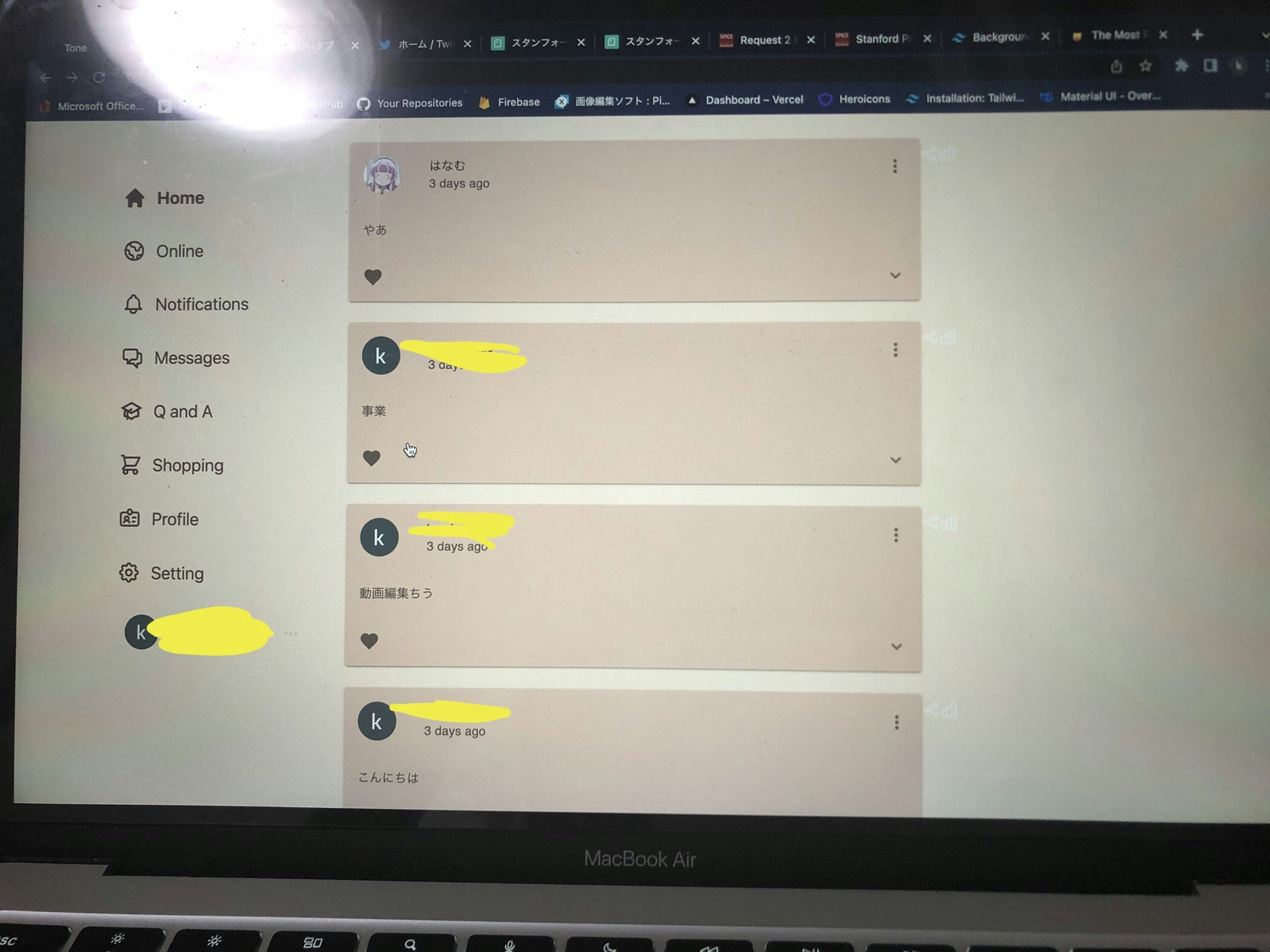
メッセージアプリやお天気予報アプリなど数々のプロダクトを作りました。上の画像はメッセージアプリ。
当時は理解するよりひたすら手を動かして「動いた時の喜び」を味わっていました。これが中級者にもなって「動けばいいや」になるのはダメですが、とにかく手を動かすことはおすすめです。
やっと今になって技術書を見直して「あ〜なるほどね」と理解できるようになりました。感動。
初心者の方は「ハンズオン」とか「実践」とか「作って学ぶ」とかがタイトルに入っている本を買ってみるといいと思います。(僕の場合、部室にインプット系の本はたくさんあったのでたまに助かった)
以下の本を購入しました。
5.ポートフォリオサイトを量産
技術書で学んだこと、Progateで学んだことをアウトプットするためにひたすら自分のポートフォリオサイトを作りました。改修するのが面倒で計4個以上あります。
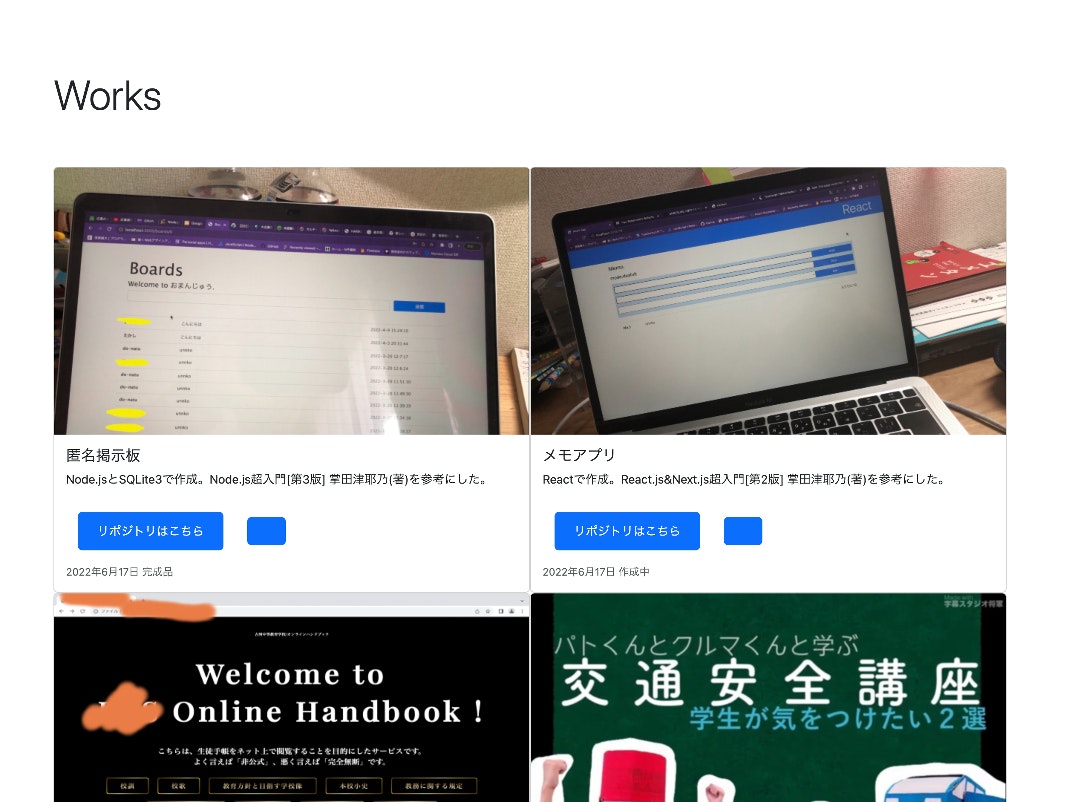
昔作ったページの一部です。まあまあモダン。
6.文化祭でコメント掲示板を展示
ニコニコ動画のようにコメントが横から流れる感想掲示板を作りました。
当時、アスペクト比・レスポンシブデザインの概念を知らなかったため、UI全体がとても小さくなってしまったのが反省点です。
中学生の女の子がゴミUIにも関わらず感想を入力してくれていたのを見てとてつもなく嬉しかったのを覚えています。
7.技育祭への参加
何にも知識がない僕はとりあえず最先端の技術から知ろうと思い、技育祭というイベントに参加しました。IT企業の様子や海外で活躍するエンジニアの話なんかをオンラインで聞きました。とてもよかった。
みなさんお馴染みのひろゆきさんがやってきた時はびっくりしました笑
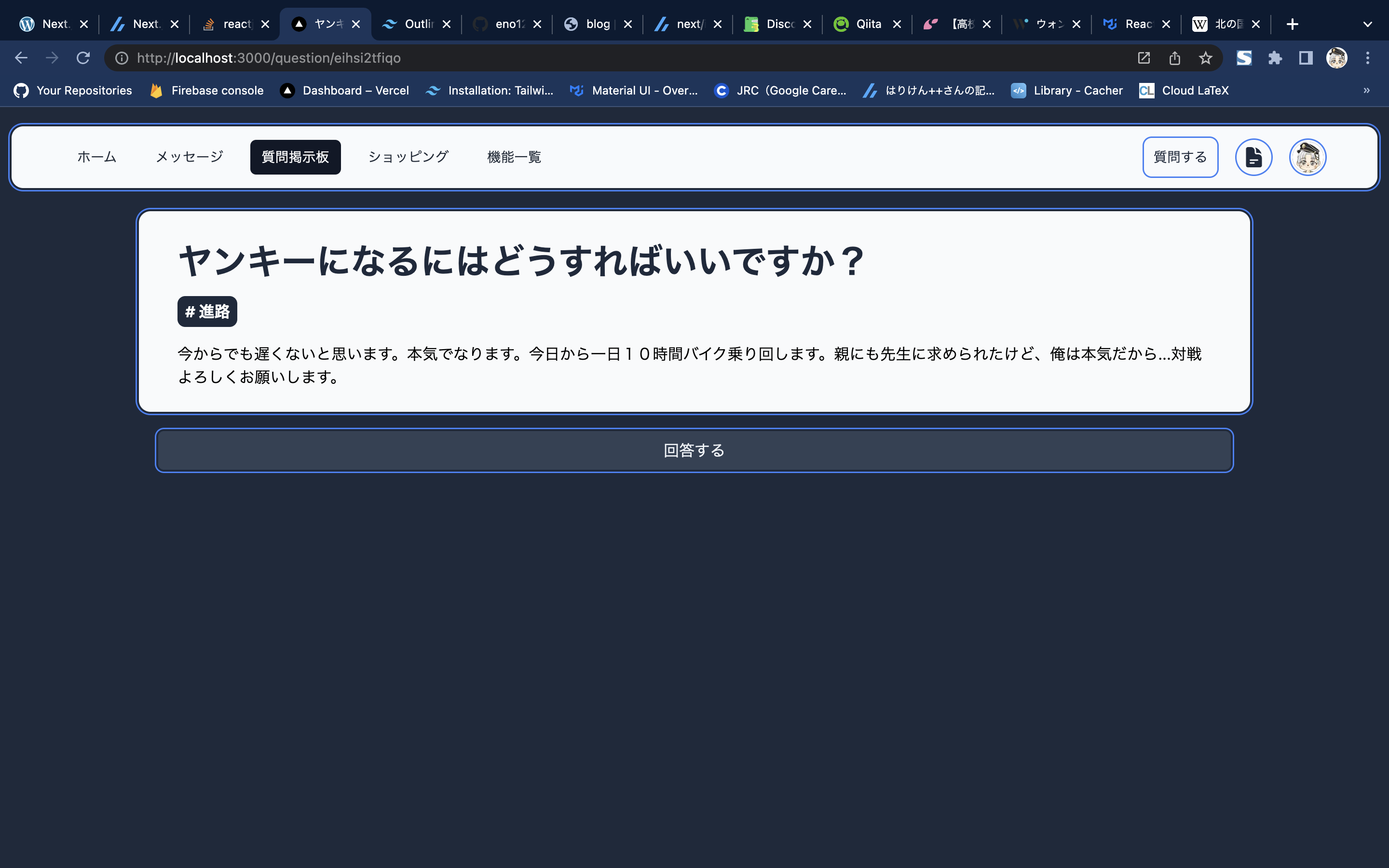
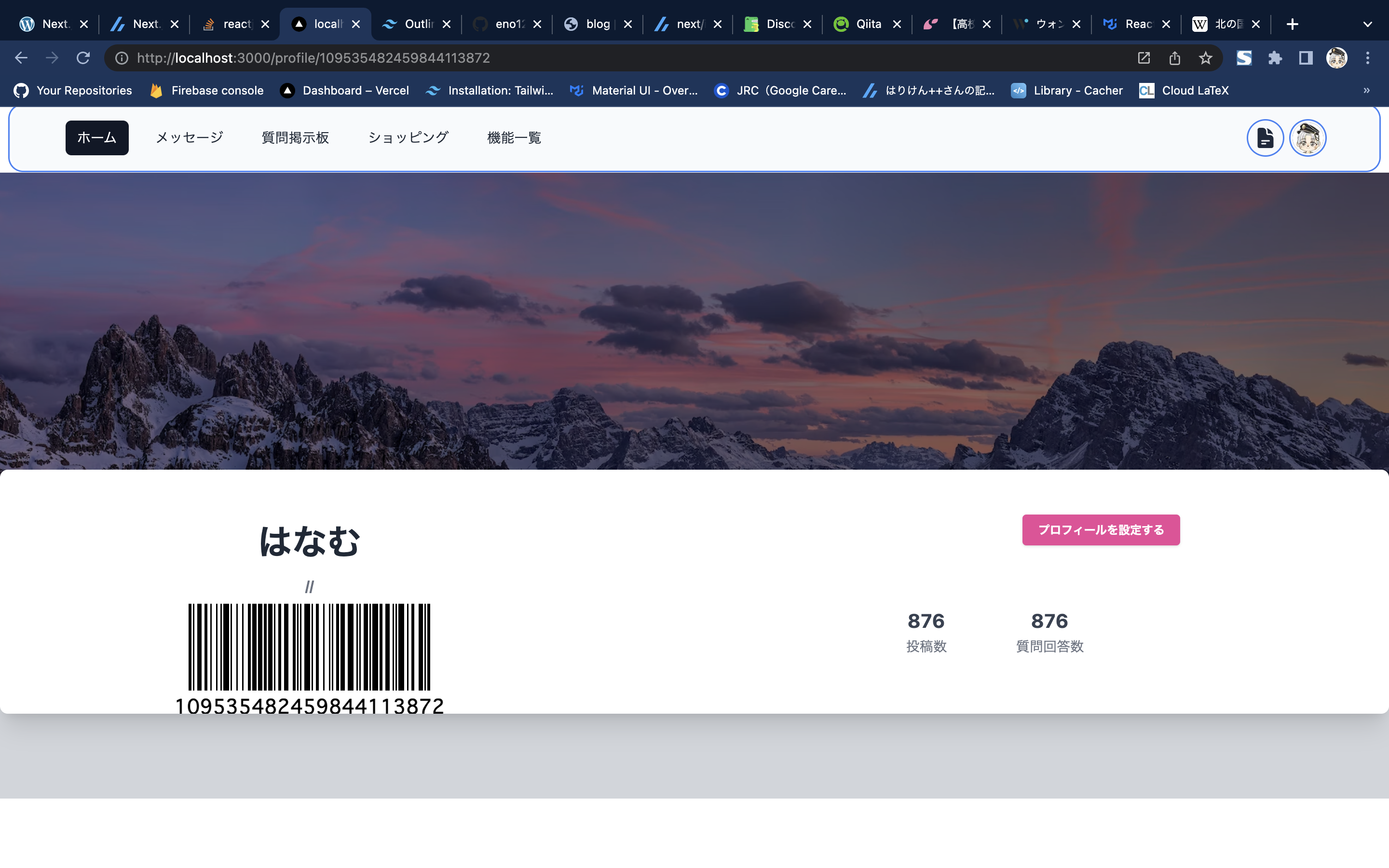
8.SNSの外形を開発
夏休みにTwitterCloneを動画を見ながら作成して、流用する形でSNSの外形を作りました。
今現在は、UIはまだ途中ですが主な機能は揃ってきていて感無量です。
9.生徒会役員選挙に立候補
生徒会に入って公式SNSにしたいがために立候補してみたら生徒会長になりました。教員の方々に提案書を作っています。
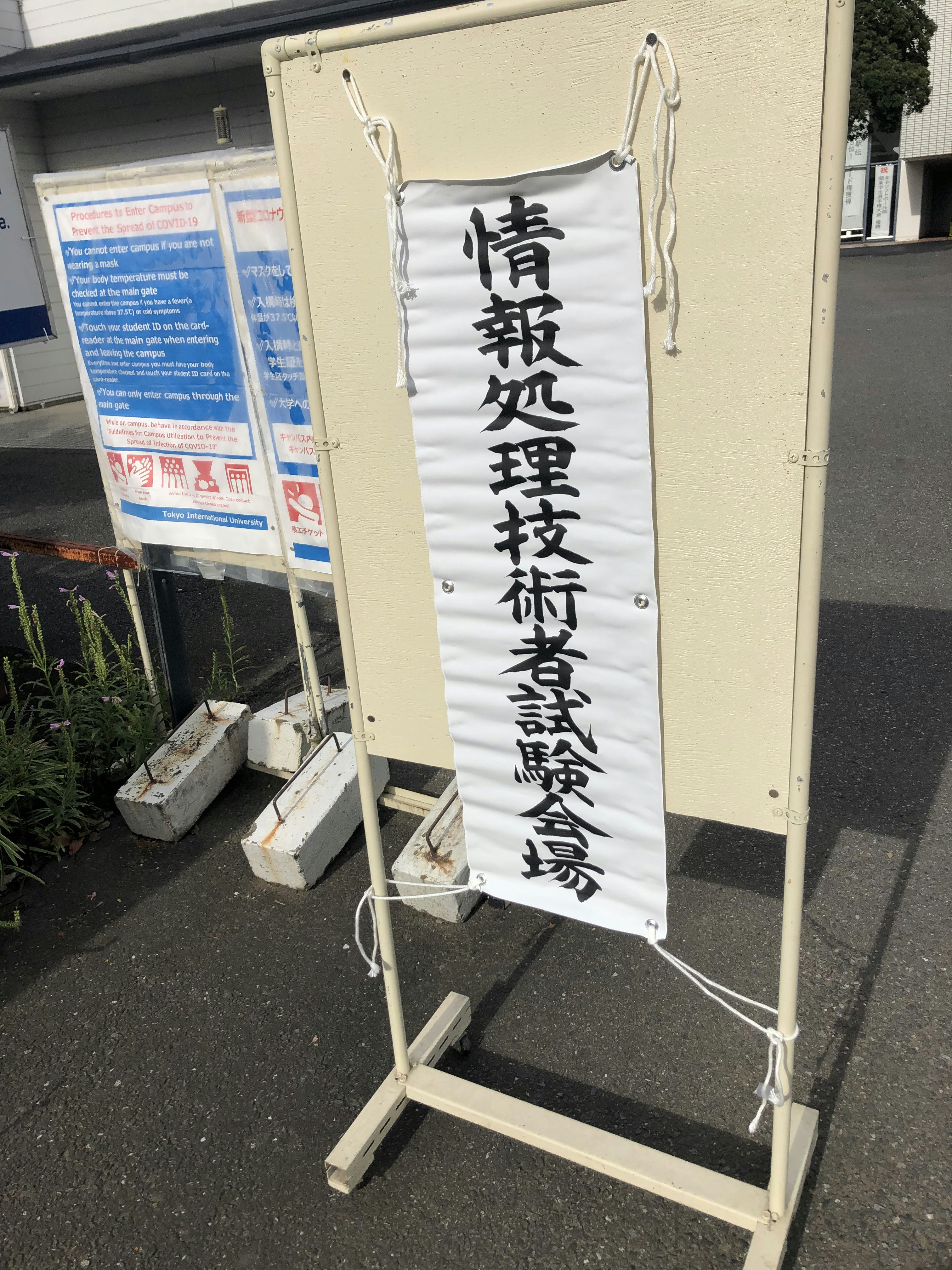
12.応用情報技術者試験への挑戦
偏った分野の知識だけではダメだと思って受けてみました。自己採点ではありますが、午前試験5問分くらい足りなかったです。午後の試験はとても自信があったので残念。次も受けます!!
終わりに
本音を言うと技術について書くには時間が足りなかった...活動にフォーカスして記事を書いてみました(需要あるのかな)。参考になれば幸いです。
Qiitaグッズ欲しいい!!!!!!!!よかったらいいねお願いしやす!!!!!