皆もすなるQiitaといふものを、儂もしてみむとてするなり。
これはRPACommunity Advent Calendar 2022アドベントカレンダーの8日記事です。
と言う訳で、こん**は!はなっち!です。
【初めに】
登壇したり、講演したりする際に、スライドを使用して、発表する事がありますね。過去数回登壇して、スライドを褒められた事があって、それはとっても嬉しいものです。
今回は、はなっち!的資料作成の拘りをまとめてみました。
[Office テーマ]は、「白紙」にする
新しくPowerPointファイルを開くと、

ってな状態です。
「最初のスライドを追加」が表示されたら、デザインの方向性を決めるため、
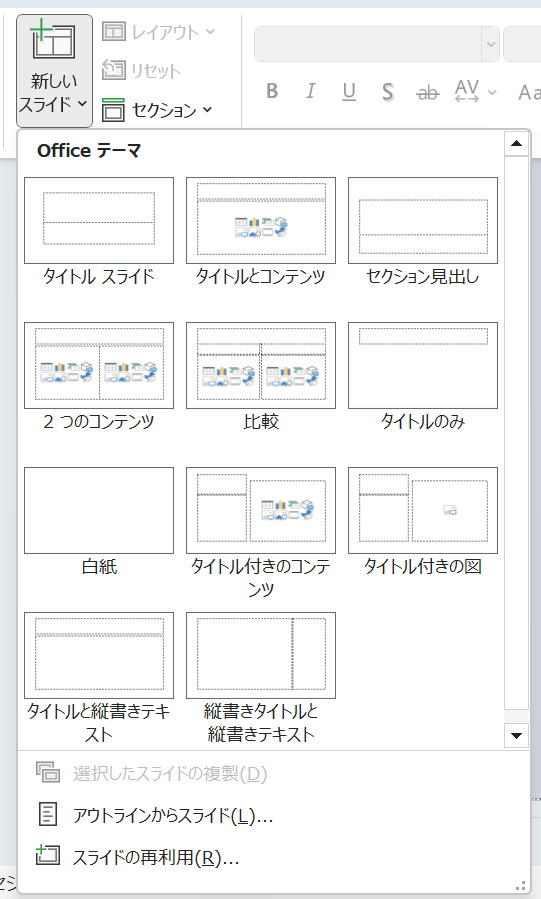
[ホーム] > [新しいスライド] > [Office テーマ]からテンプレートを選択しますね。

追加するスライドは、ctrl+mで挿入する事が出来ます。

ここにタイトル、ここにテキストを!って、ガイドもあって非常に使いやすいですね。
しかし、このデザインは、[Office テーマ]から持ってきたものですので、発表者の思っているものとは違う場合があります。その時は既にあるオブジェクトを削除してから、改めてテキスト、図形などを張り込みます。

※PowerPointに、[削除]ってメニューないんですね(^^♪。ここでは「切り取り(T)」で「削除」したと思ってください。
既にあるオブジェクトを削除するんだったら、最初から[Office テーマ]で「白紙」を選択すればいいのでは?という考えに至り、そうしています。

各スライドのタイトルは、「固定位置」にする
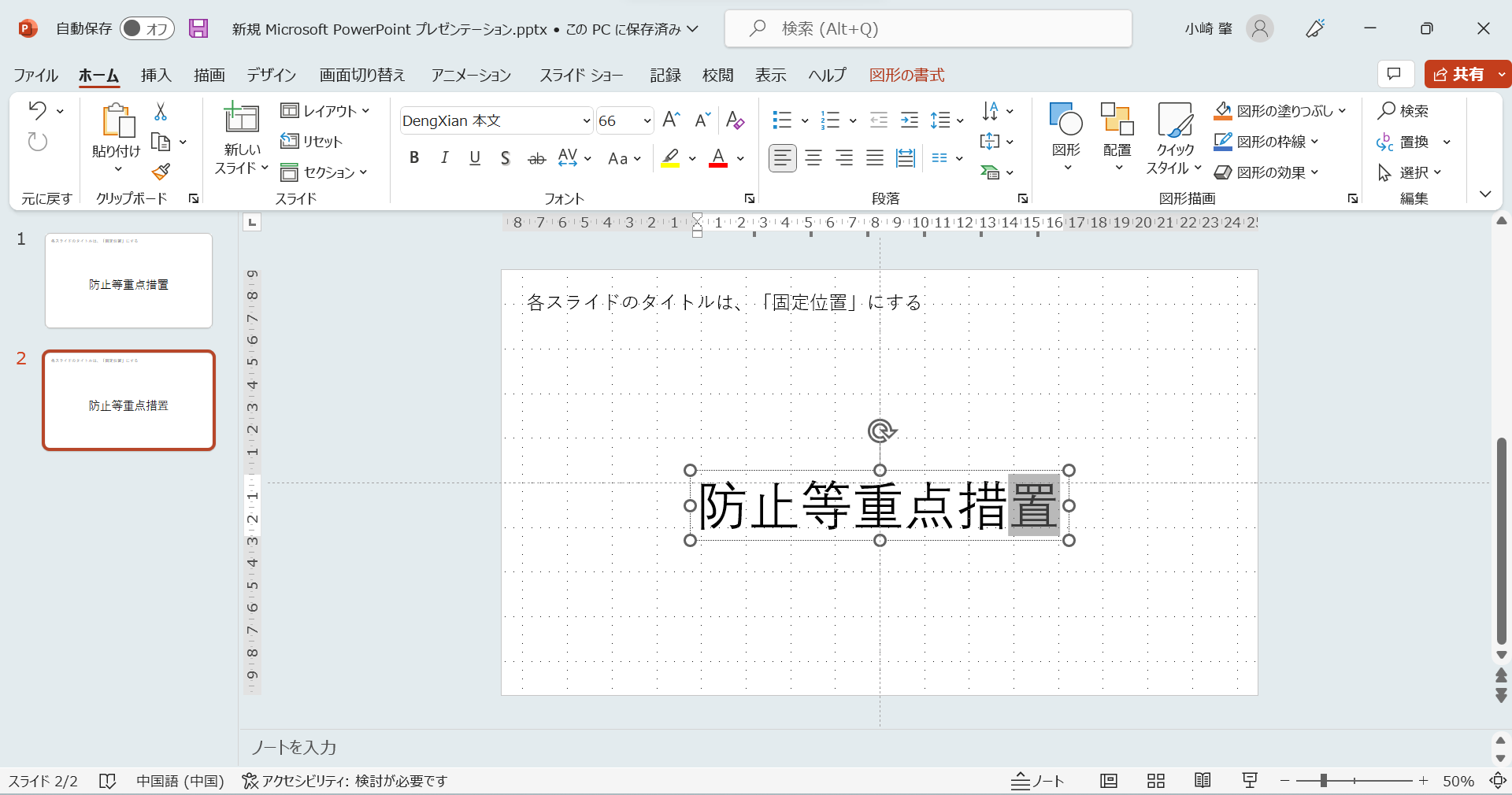
白いスライド上に、コンテンツを盛り込んでいきます。まずはそのスライドでの「タイトル」を作成します。この場合、"タイトル"をテキストエディタなどに起こして、その"テキスト"をスライド上にペーストすると、スライドの真ん中に配置されます。

それを、左上に配置して、太字とか、フォントのサイズとかを整えて、「タイトル」にしますね。

発表の流れで、1スライドでは足りない事もあって、複数スライドに及ぶ事もありましょう。追加したスライドは、先の方法でテキストをコピペしてもいいのですが、スライドのページを前後した時に微妙にズレたりしますね。はなっち!的にはこれが非常に気になります。変化があったと見做して、そっちも注視してしまうので。

※1枚の画像で複数スライドを前後した時のズレを表現するのは難しいですね(^^♪
当然の事ながら、こう言った事にならないようにするには、「テキスト」をコピペして、挿入された「オブジェクト」を移動させるのではなく、前スライド上の「テキストのオブジェクト」をコピペした後、テキストを入力してあげればいい訳ですね。
オブジェクト内へのテキストのコピペは少ない文字数で...
いきなりPowerPoint上のオブジェクトに文字列を入力していくのなら問題はないのですが、テキストエディタベースで原稿を書いていて、それをコピペした時に、フォントに違和感が。そう、「PMingLiU」、「DengXian 本文」などと見慣れぬフォント。

これは既知のOffice製品のバグのようです。
こう言った場合、文字を4文字位ずつコピペしていく方法が(私がやった中で)安定して貼り付けられます。あぁでもないこぉでもないして悩むより、手間を掛けていく…どっちを選びますか?(^^♪
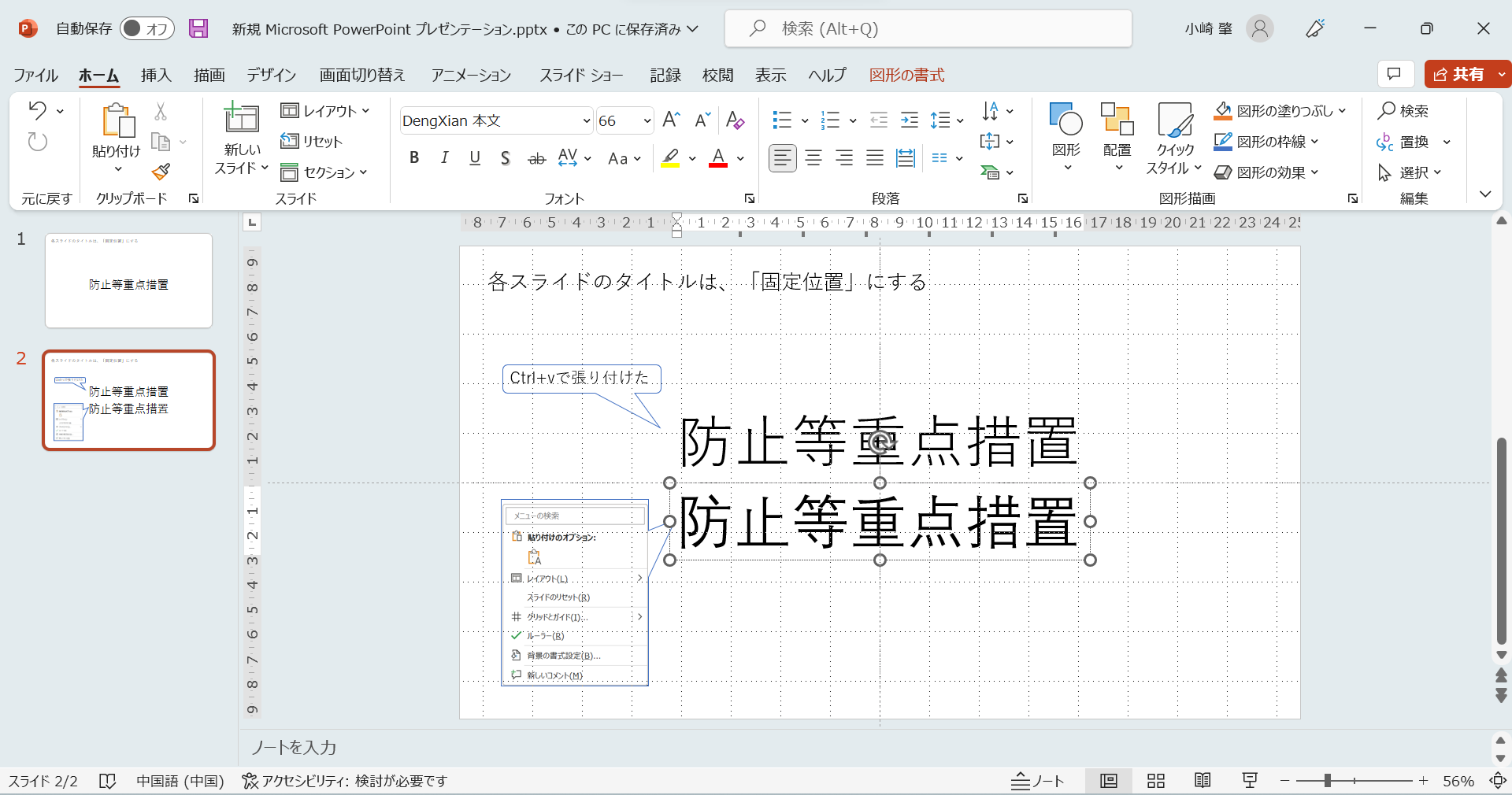
※今スクショを撮るために試行錯誤してみたところ、Ctrl+vではフォントが変わる事はなかったです。
図形の位置、大きさは同じになるように努力する
Aという画像を貼ったスライドのように、別のスライドにBと言う画像を貼り付けたい。それらを前後スライドにて使う場合、A、Bそれぞれの画像は、同じ位置、同じサイズにしていきたいですね。これは、テキストボックスなどのオブジェクトでも同じです。
先のフォントが変わってしまったオブジェクトを例にして説明します。
1)位置を合わせる。
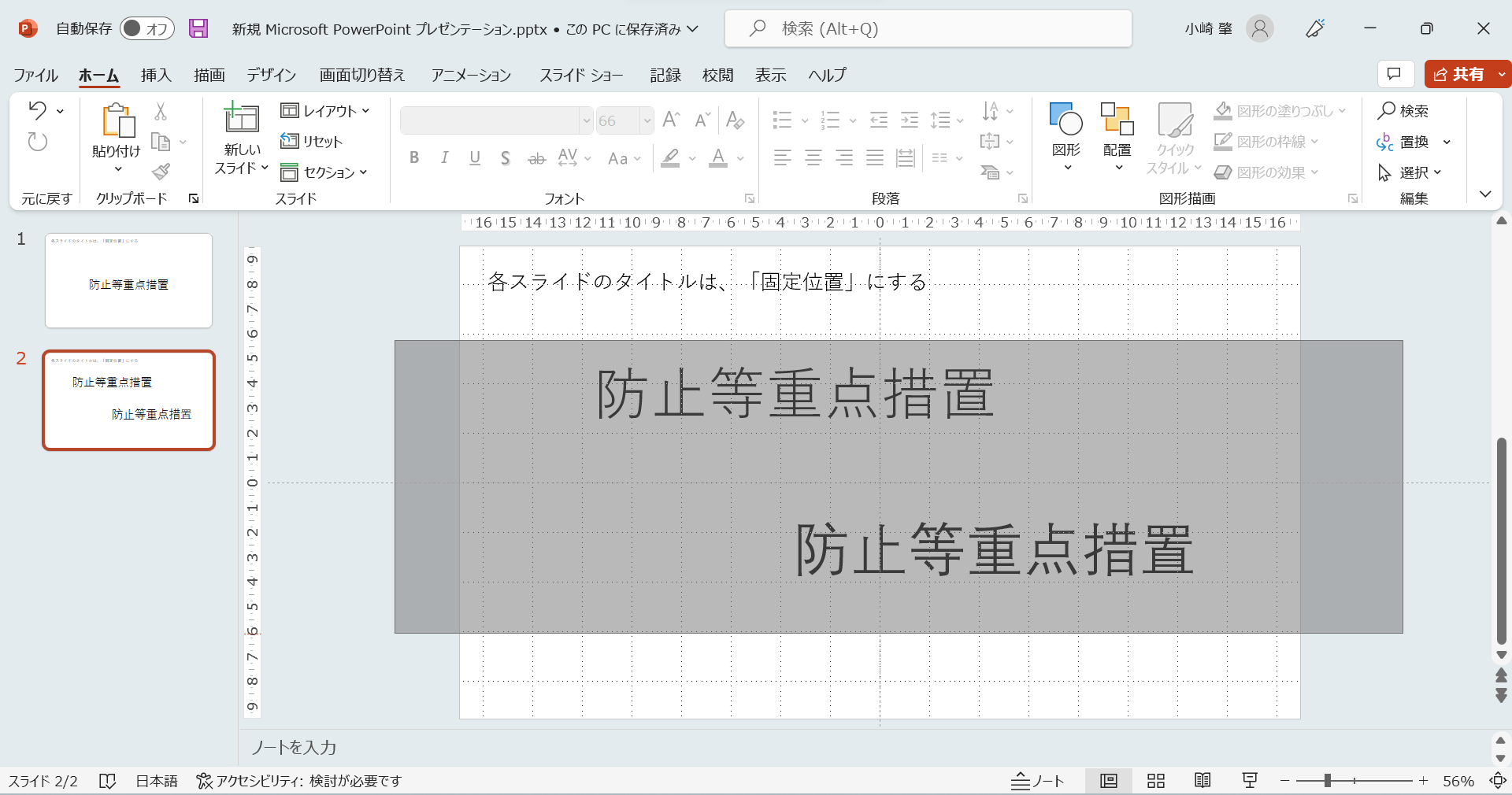
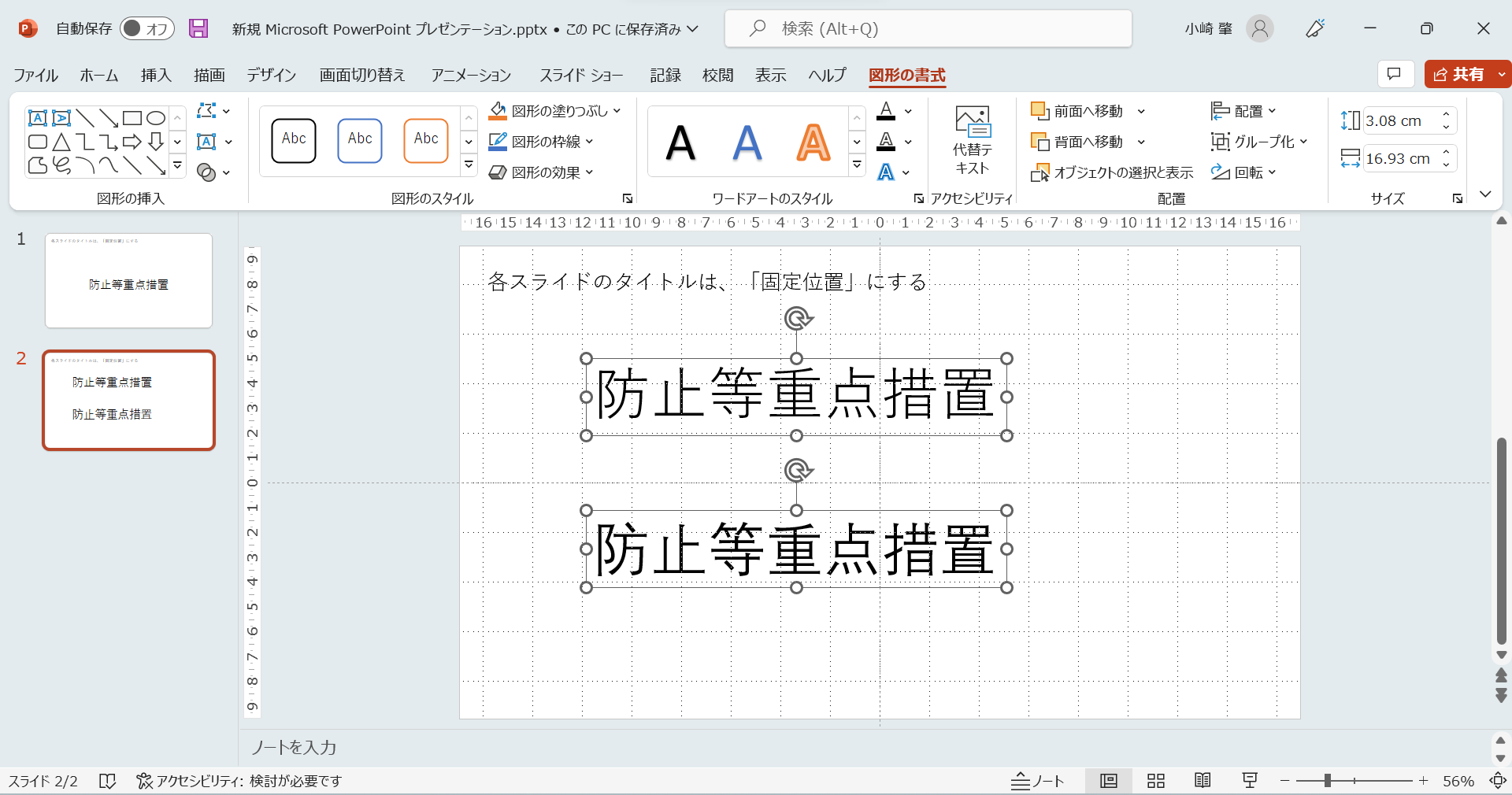
・合わせたいオブジェクトを複数選択します(shfitを押下しながらクリックでも、マウスの左を押したままオブジェクトの範囲を選択してもいいです(図の例))

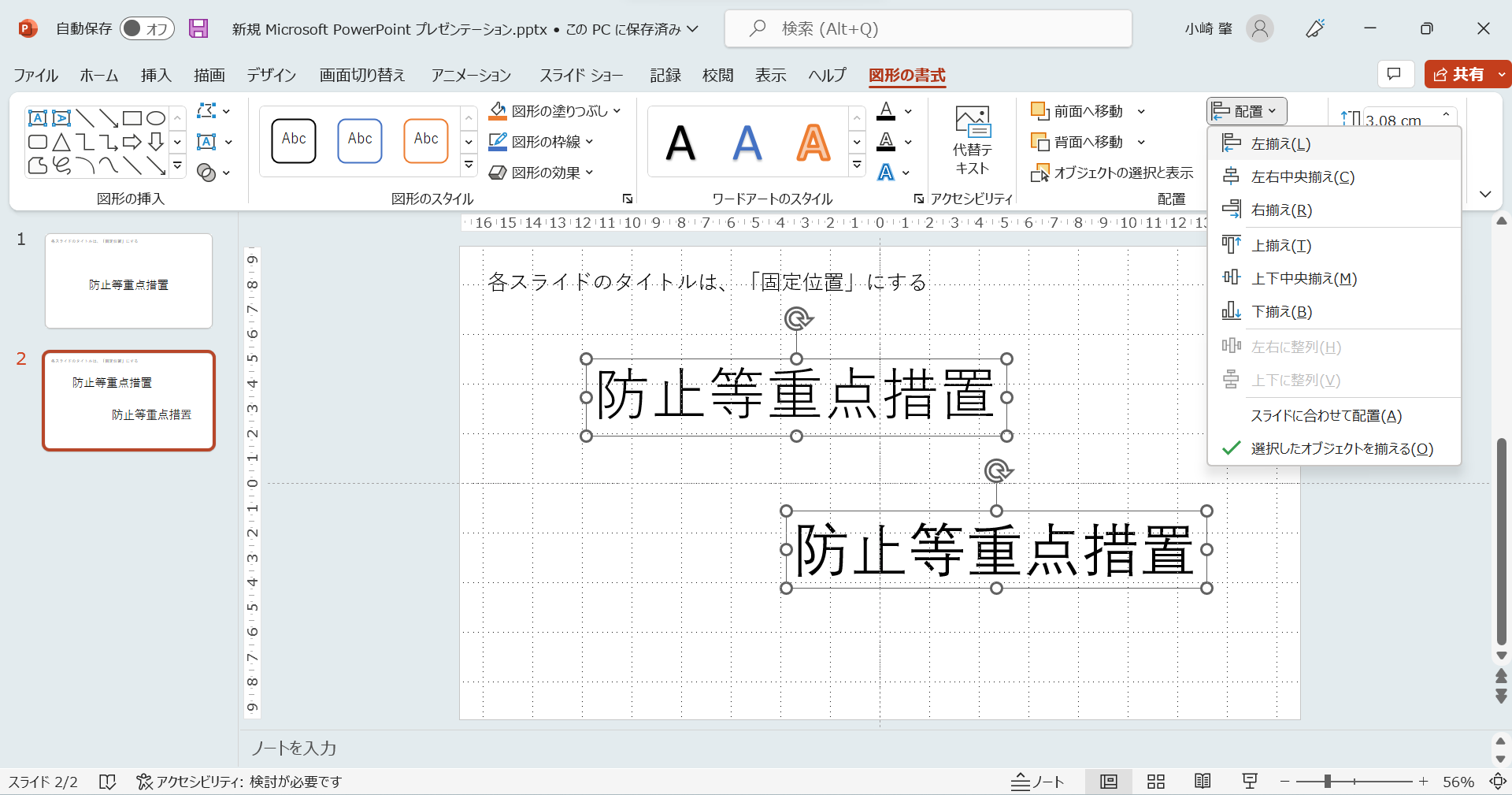
・[図形の書式] > [配置] > [左揃え]あるいは[上揃え]
複数のオブジェクトの位置を、配置機能にて揃えます。
#処理前

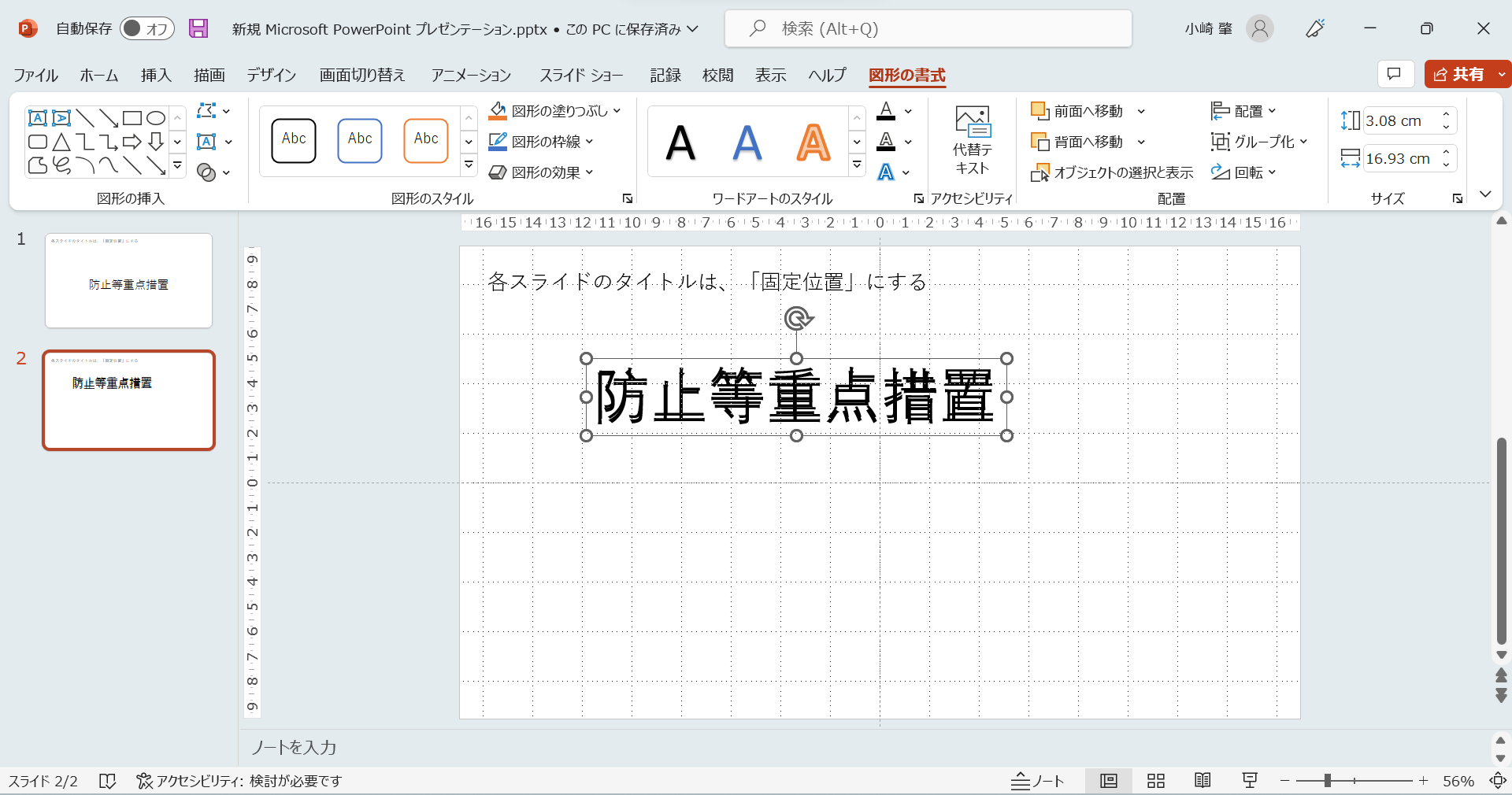
#左揃え後

#上揃え後

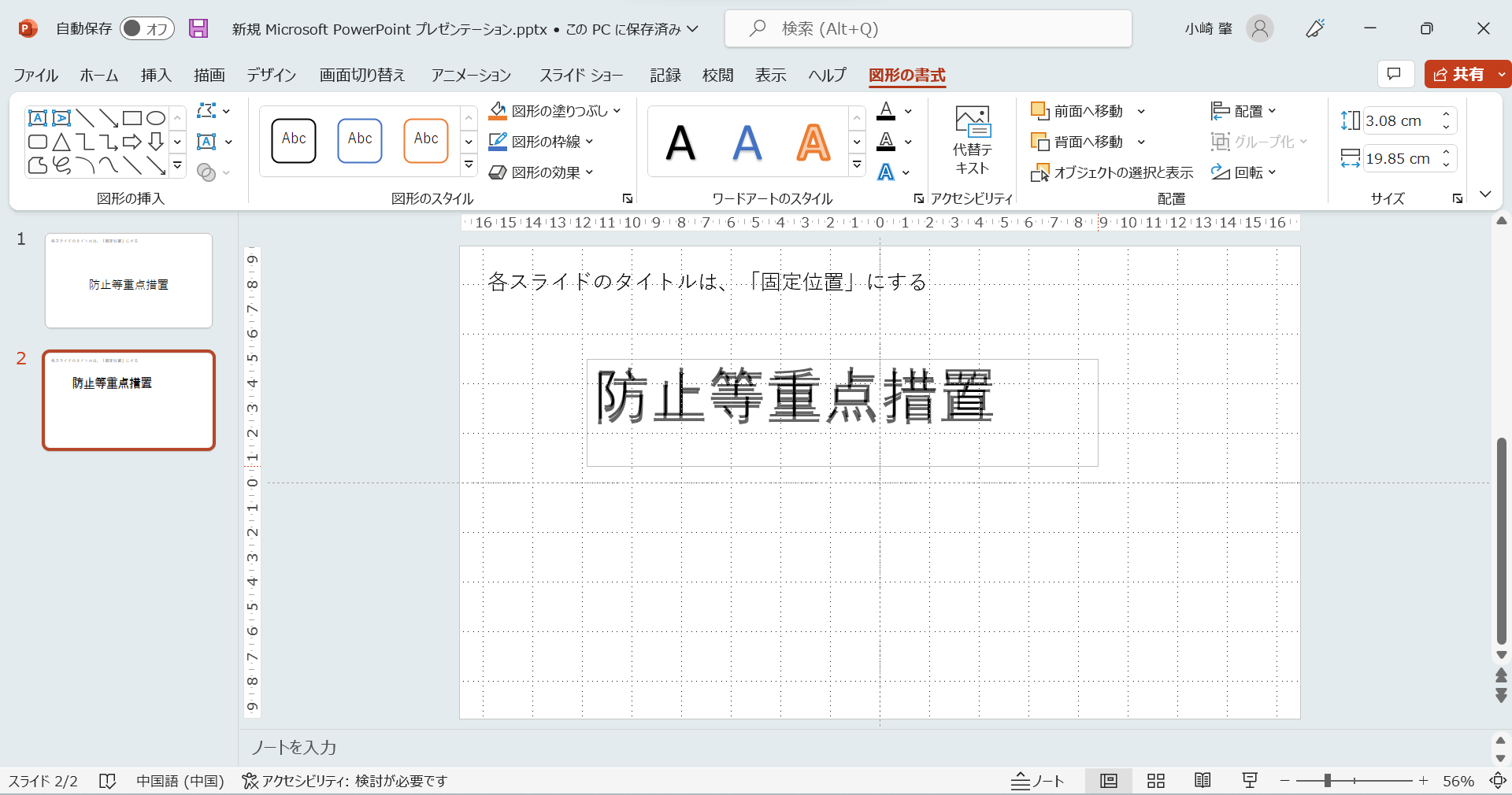
この処理の後、不要な方を削除します。
2)サイズを合わせる。
・従来は、サイズを合わせたいオブジェクトを選択し、八方にある白い丸部分をつかんでドラッグしてサイズを変えていました。

でも、なかなかうまくいきません。この場合には、ちゃんと機能がありますので、それを使います。
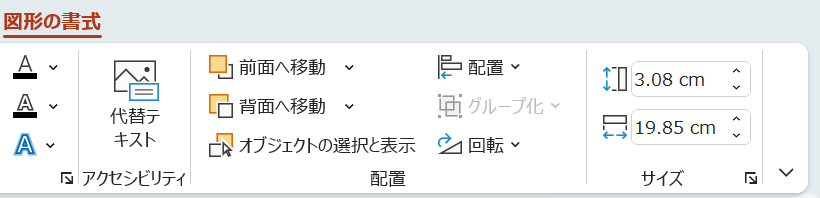
[図形の書式] > [サイズメニュー] > [図形の高さ]あるいは[図形の幅]ですね。
基準となるオブジェクトの高さ、幅を覚えておき、変更したいオブジェクトを選択し、高さ、幅を設定していきます。
テキストボックスを意のままに操る
テキストボックス内に文字を追記していくと、勝手に改行されてしまって、文言を加除してみたり、フォントを変えたりして、これも思ったようにならず、モヤモヤしてしまいます。こういった場合、テキストボックスの「書式設定」を変更してみましょう。

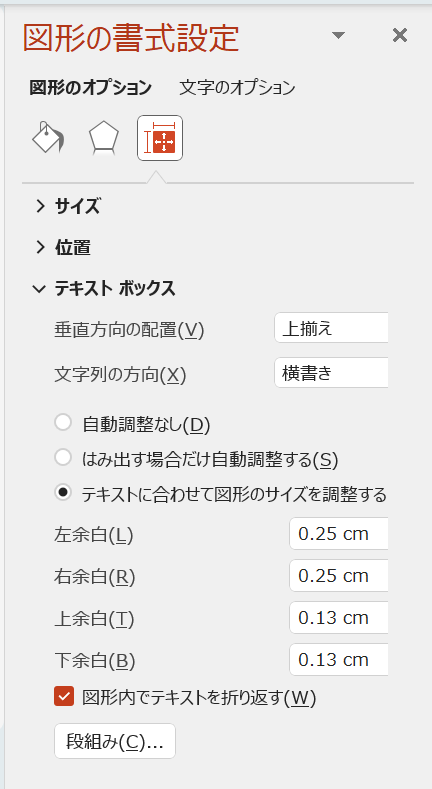
テキストのオブジェクトの調整が、
-「●テキストに合わせて図形のサイズを調整する」は便利ですが、意のままにならないので、「●自動調整なし」にしてしまいます。
-☑図形内でテキストを折り返す(W)のチェックONだと、オブジェクト内で折り返してくれるので便利ですが、やはり意のままにならないので、チェックを外します。
こうなると、作成者が意図したレイアウトで作成することができますね。
図形に設定できるテキストに関して
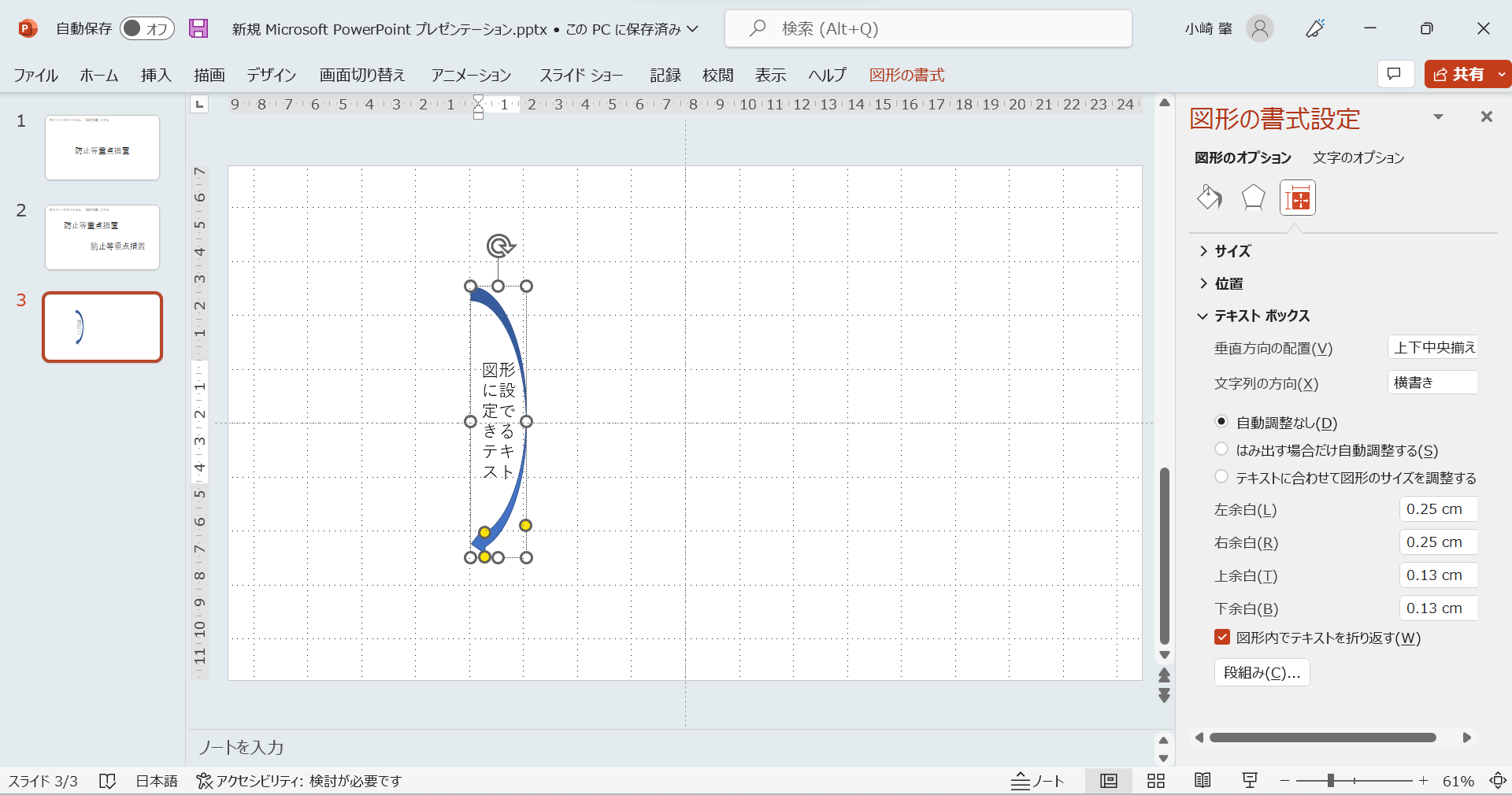
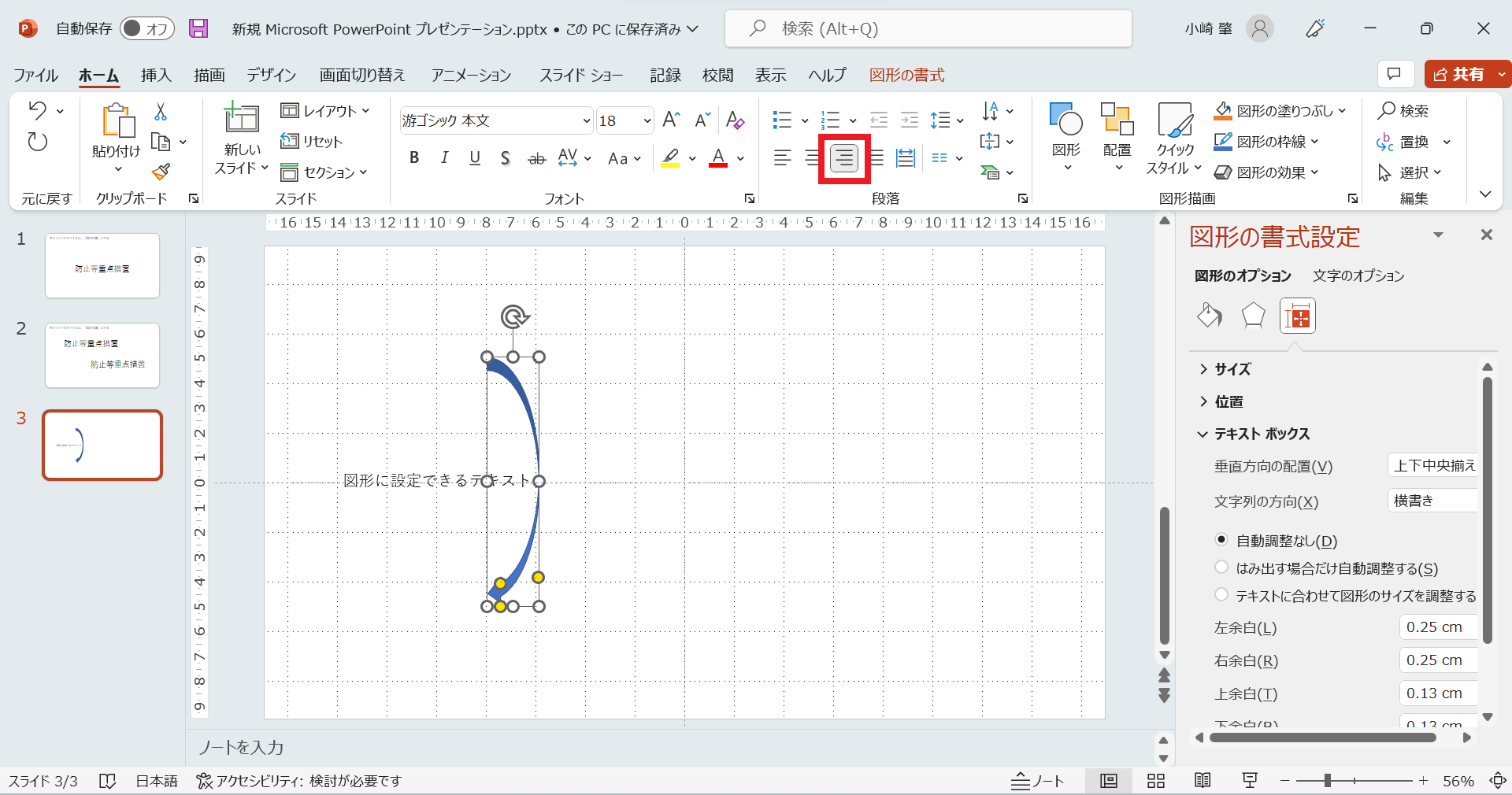
カーブした下矢印に、テキストを設定すると、

こんな感じになります。先のルールで☑図形内でテキストを折り返す(W)のチェックを外すとこんな感じ。 カーブした下矢印にかぶらせたくないんだけど、左揃えにすると
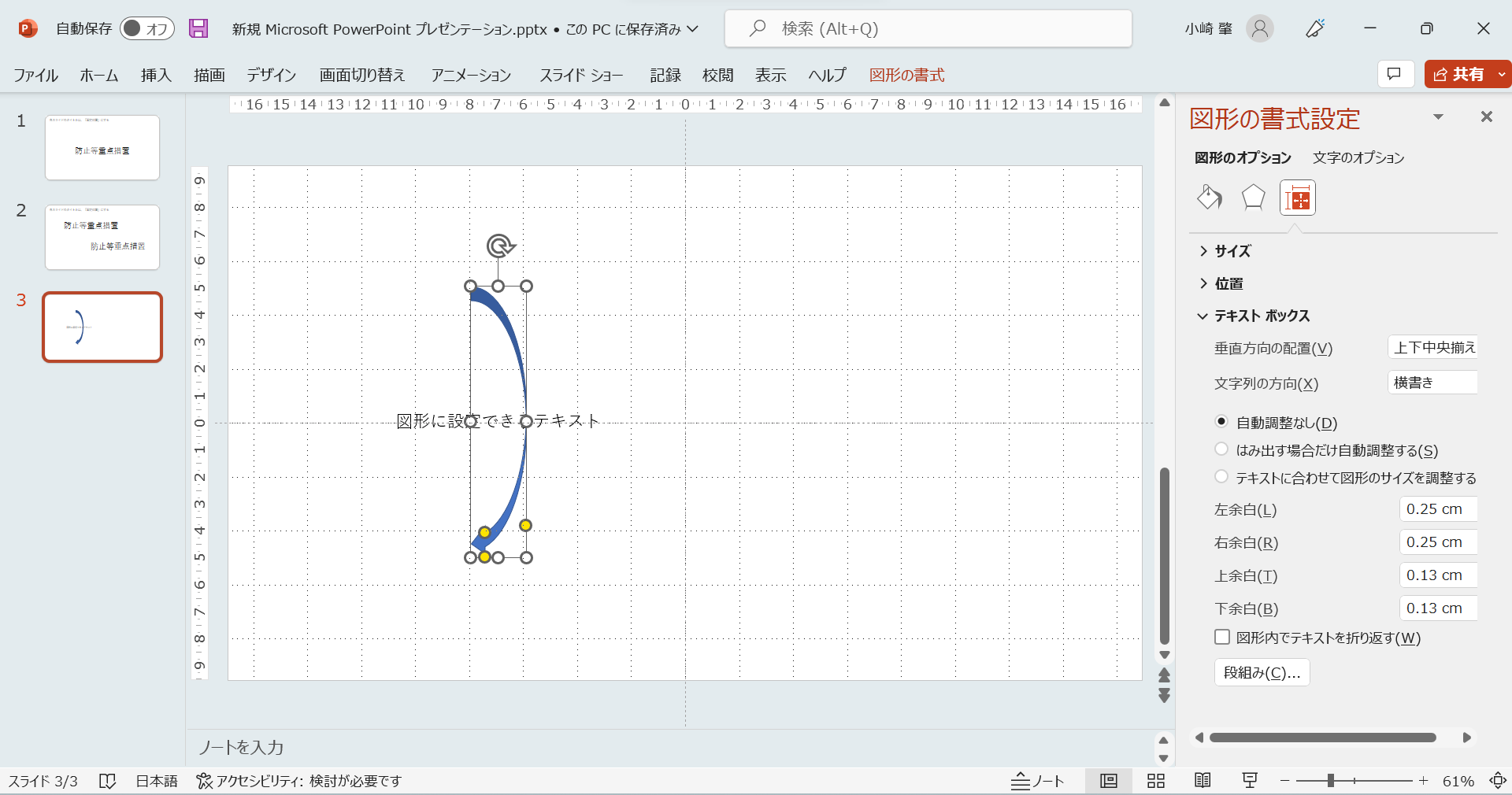
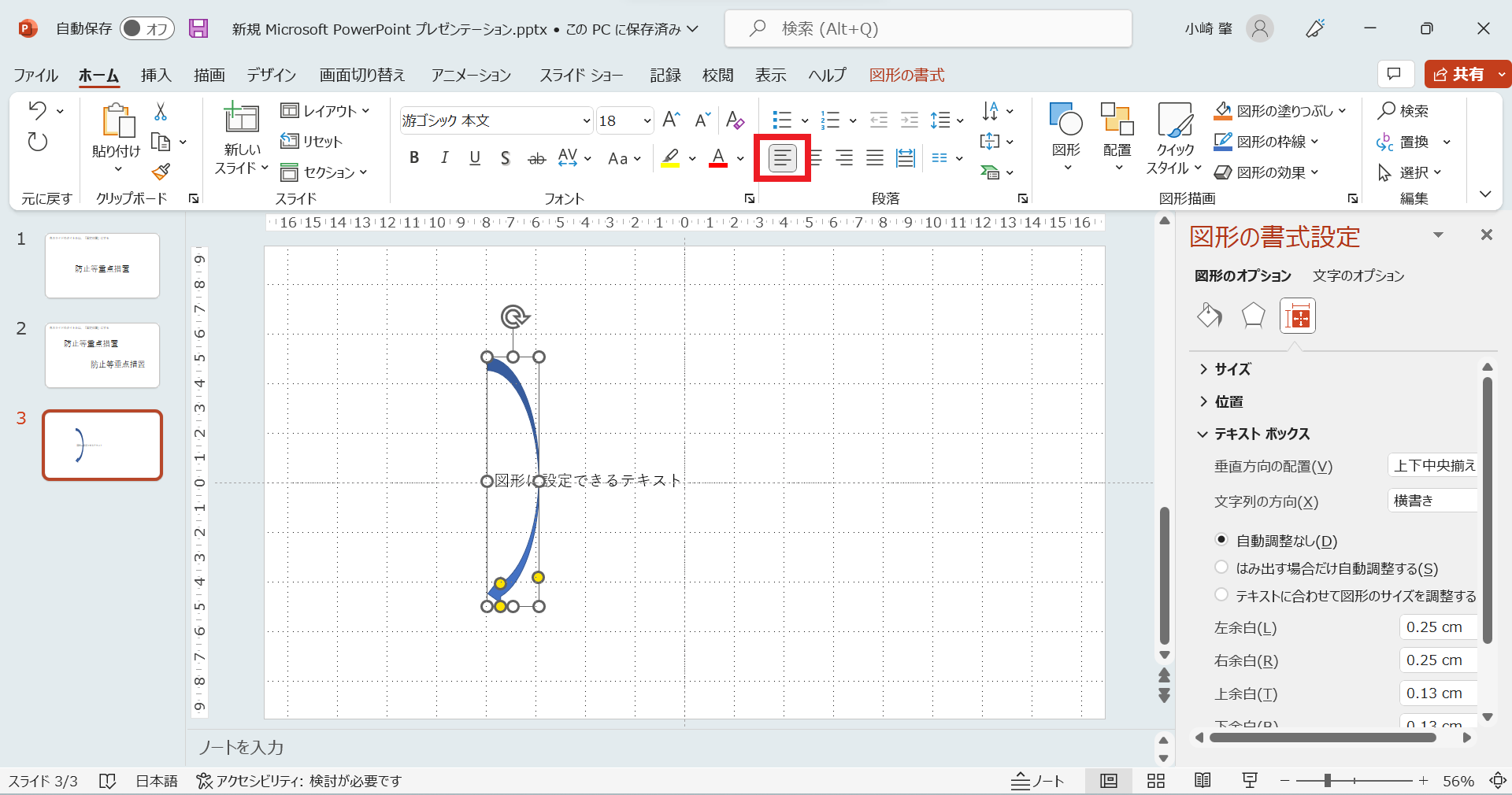
カーブした下矢印にかぶらせたくないんだけど、左揃えにすると 弓矢みたいになってしまい、右揃えにすると
弓矢みたいになってしまい、右揃えにすると
傘みたいになってしまいます。
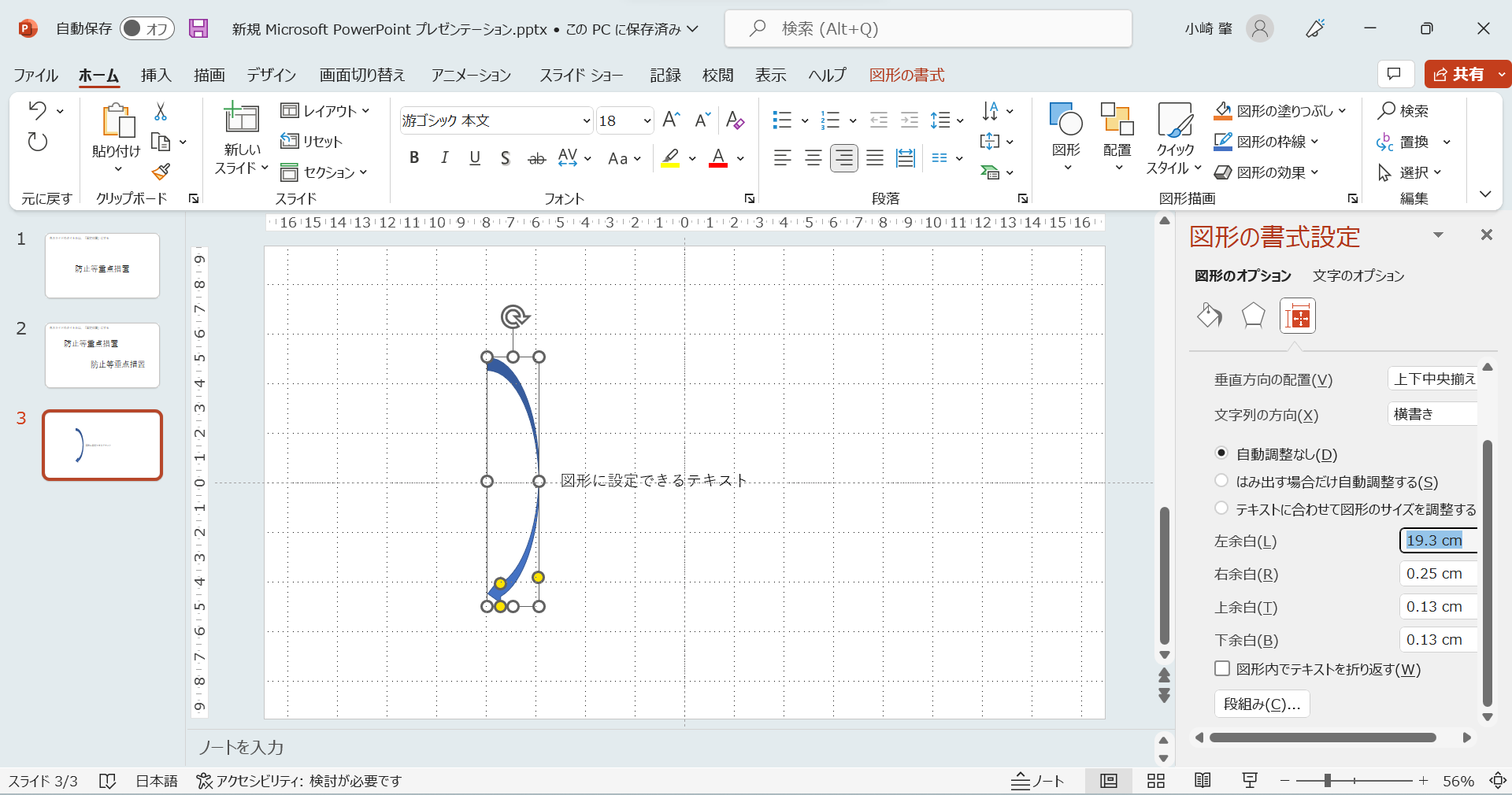
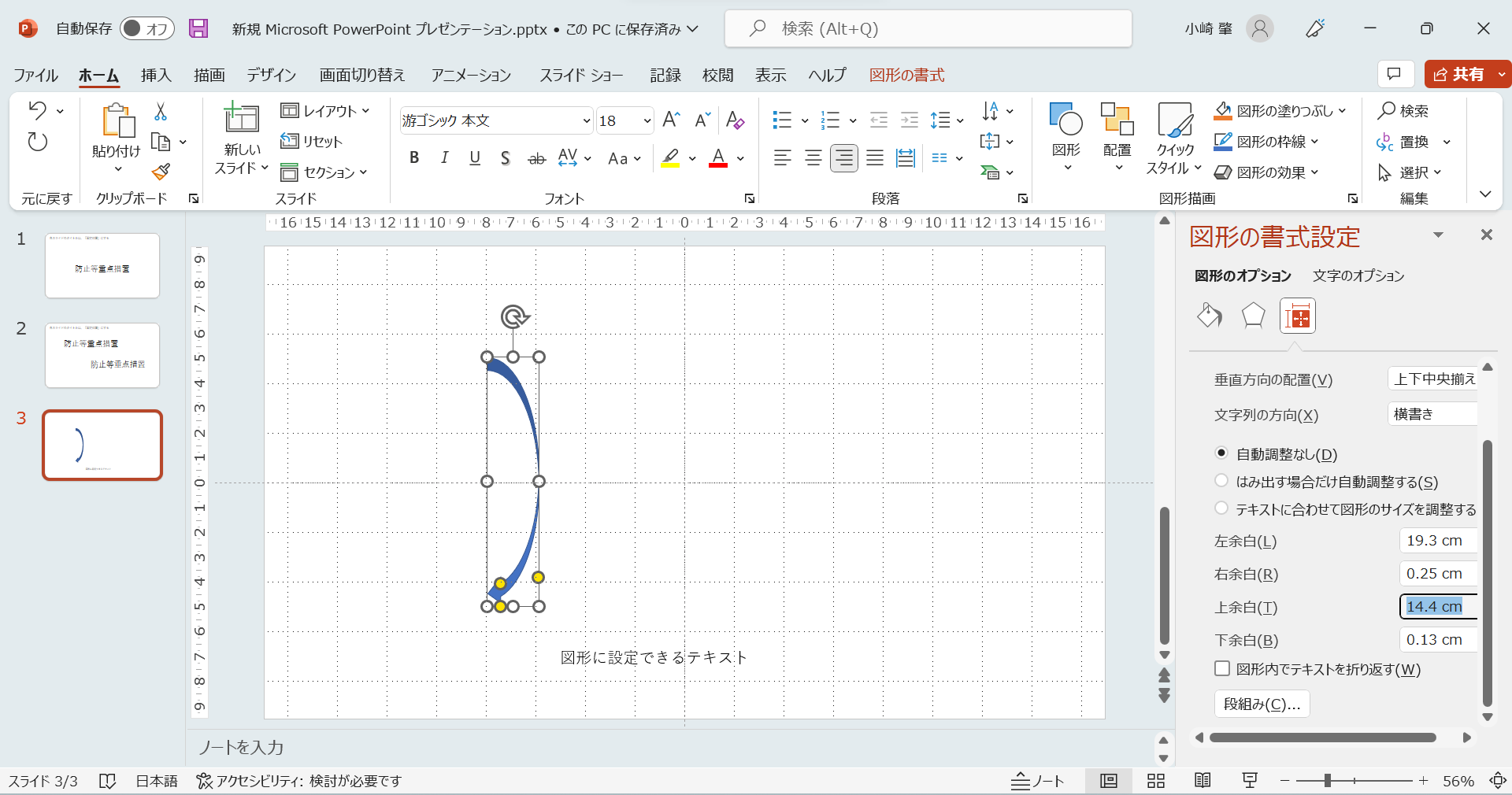
こういった場合、テキストボックスの「書式設定」の余白で調整していきます。
カーブした下矢印の右側にテキストを設定する場合、左余白の値(現在は0.25 cm)を増やしていきます。 1.93 cmにしてみました。この余白は、左右余白に限らず、上下余白でも有効です。是非!
1.93 cmにしてみました。この余白は、左右余白に限らず、上下余白でも有効です。是非!

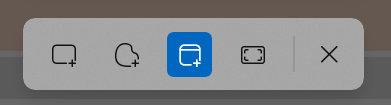
[Windows]+[ctrl]+[s]のスクリーンショット

今までWinShotを使っていたのですが、Windwos標準でスクリーンショットを撮ってくれる機能を使っています。左から、「四角形モード」、「フリーフォーム モード」、「ウィンドウモード」そして「全画面モード」。
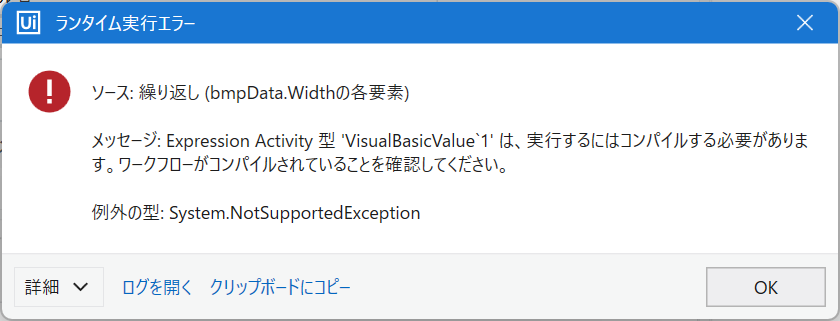
このうち、「四角形モード」(自分で範囲を指定できる)、「ウィンドウモード」(アクティブな画面)を多用しています。例は、ウィンドウモードで撮影した、UiPathロボの実行時エラー...orz

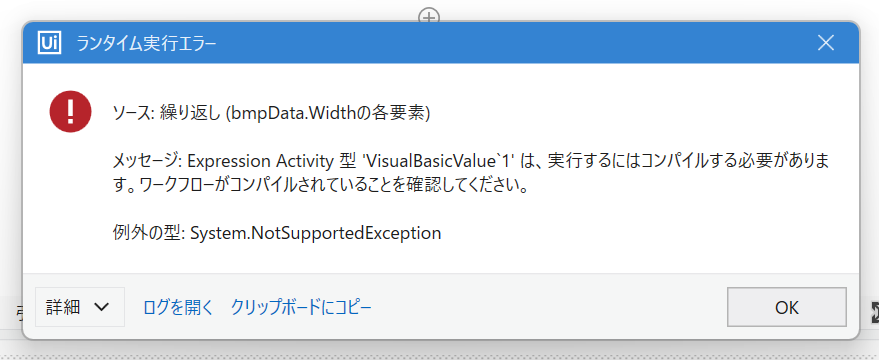
時として、同じ画面であっても、撮りように拠っては
のように、多少広めに撮れてしまう時もあります。ちゃんと撮ればいいんですけどね。そう言った場合は、旧来からある、Windowsアクセサリー「ペイント」の出番です。

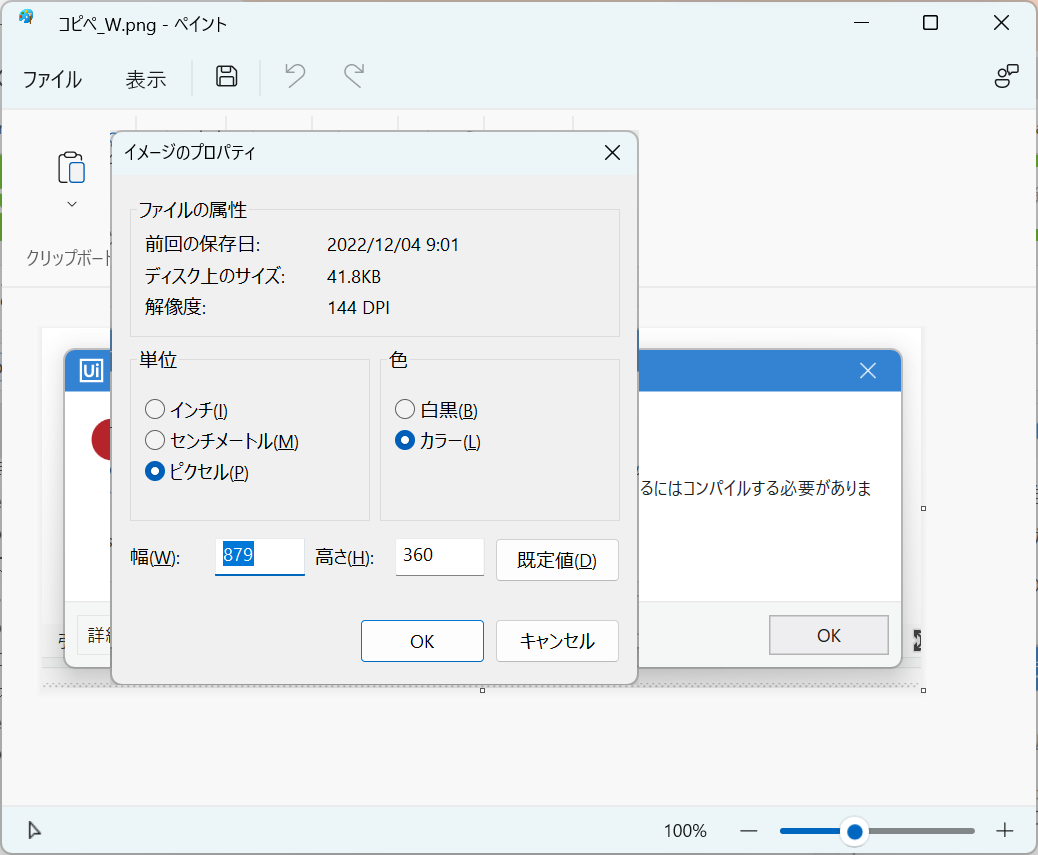
画像をペイントで開き、ctrl+eで「イメージのプロパティ」で、幅(W)、高さ(H)を調整します。

その後、反転メニューから、

上下反転、左右反転し、

同じように幅(W)、高さ(H)を調整し、再び上下反転、左右反転します。

【まとめ】
・綺麗なスライド作りは、手間暇が掛かります。稚拙な内容は、スライドの綺麗さでカヴァー(はなっち!それぢゃダメぢゃん!(^^♪)
・コンテンツ(テキスト、図形)などをきちんと用意してから作成に当たると、俯瞰できるので、構成しやすい!
・自分がやりたい事は、PowerPointにそもそも機能として備わっている!(事が多い(^^♪)
##おわりに
いかがでした?
今回も読んでいただきありがとうございました!
是非いろいろなシーンでのスライド作りの一助になればと思っています。
ありがとうございました!