皆もすなるQiitaといふものを、儂もしてみむとてするなり。
と言う訳で、こん**は!はなっち!です。
UiPathブログ発信チャレンジ2022サマーの14日目の、@shuy(TIS株式会社)さんの記事はいかがでした?
まだの方は、ぜひこちらからどうぞ!
【UiPath】On-Prem Orchestratorの運用設計を考えてみる(バックアップ編)
この記事はUiPathブログ発信チャレンジ2022サマーの15日目の記事です。
【序章】
「1画面内に、年と月を別々のフィールドに入力したいんだよね」ってお客様に言われて。
だったらFORMですねぇ~…「フォームを作成」アクティビティを配して、「フォームデザイナーを開く」から、「テキスト フィールド コンポーネント」をドラッグアンドドロップして。。。
ところが、実装した割にお客様のウケが良くない。EXCEL-VBAでのUserFormみたいなのをイメージしていたようで、仕様差し戻しになりました。。。
と言う ダークな過去 があったので、UiPath.Form.Activitiesには寄らず触らずにいたのです。
今年度になって、ある業務をAさんと私とで担当した時、複数ロボにしていこうって話から、それぞれで頑張っていきましょう!って、別々の組み方で作っていったのでした。
例えばファイル選択。
私は「シーケンス」アクテイビティに、「ファイルを選択」を使って、実装。
Aさんは「フローチャート」アクテイビティに、「フォームを作成」を使って、実装。
「シーケンス」アクテイビティを使うか、「フローチャート」アクテイビティを使うかはともかく、同じ業務のロボで、操作性が違うのはダメだなと思って、私は、 「フォームを作成」の函を開ける 事になったのです。
【本題】
まず、私がイヤになったFORMの状況を確認しましょう。と言っても、もうアクティビティパックのバージョンは忘れてしまったので、最新のとマイナーバージョンが違う「1.8.0」と比較します。
「1.8.0」のインストール
無論、「パッケージを管理」から、"FORM”で検索して、表示された"UiPath.Form.Activities"を選択して、バージョンを「1.8.0」としてから、インストールします。この手順は不変ですね。

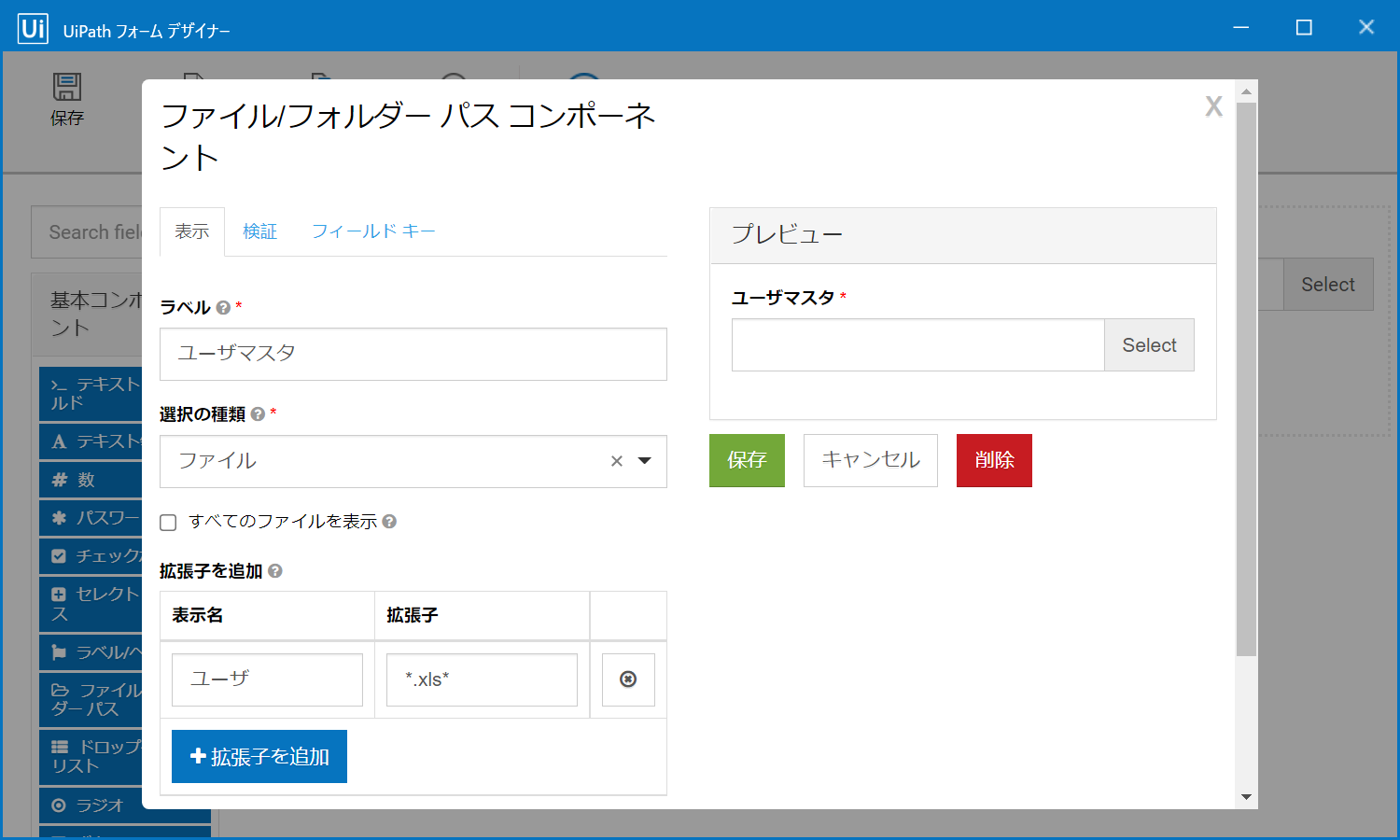
「1.8.0」の「ファイル/フォルダー パス コンポーネント」
「ファイル/フォルダー パス コンポーネント」を画面上にドラッグ アンド ドロップして、ファイルを選択させるシーンとするので「選択の種類」を「ファイル」に指定し、ファイル拡張子を決め、保存。


こんな感じで実装可能なのは、皆さんご存知ですね。
ファイルが選択されていようがいまいが、ファイル名の受け渡しが行わわれるフィールドキーの変数はチェックしなければならないのでした。これは後続アクティビティでの実装ですね。
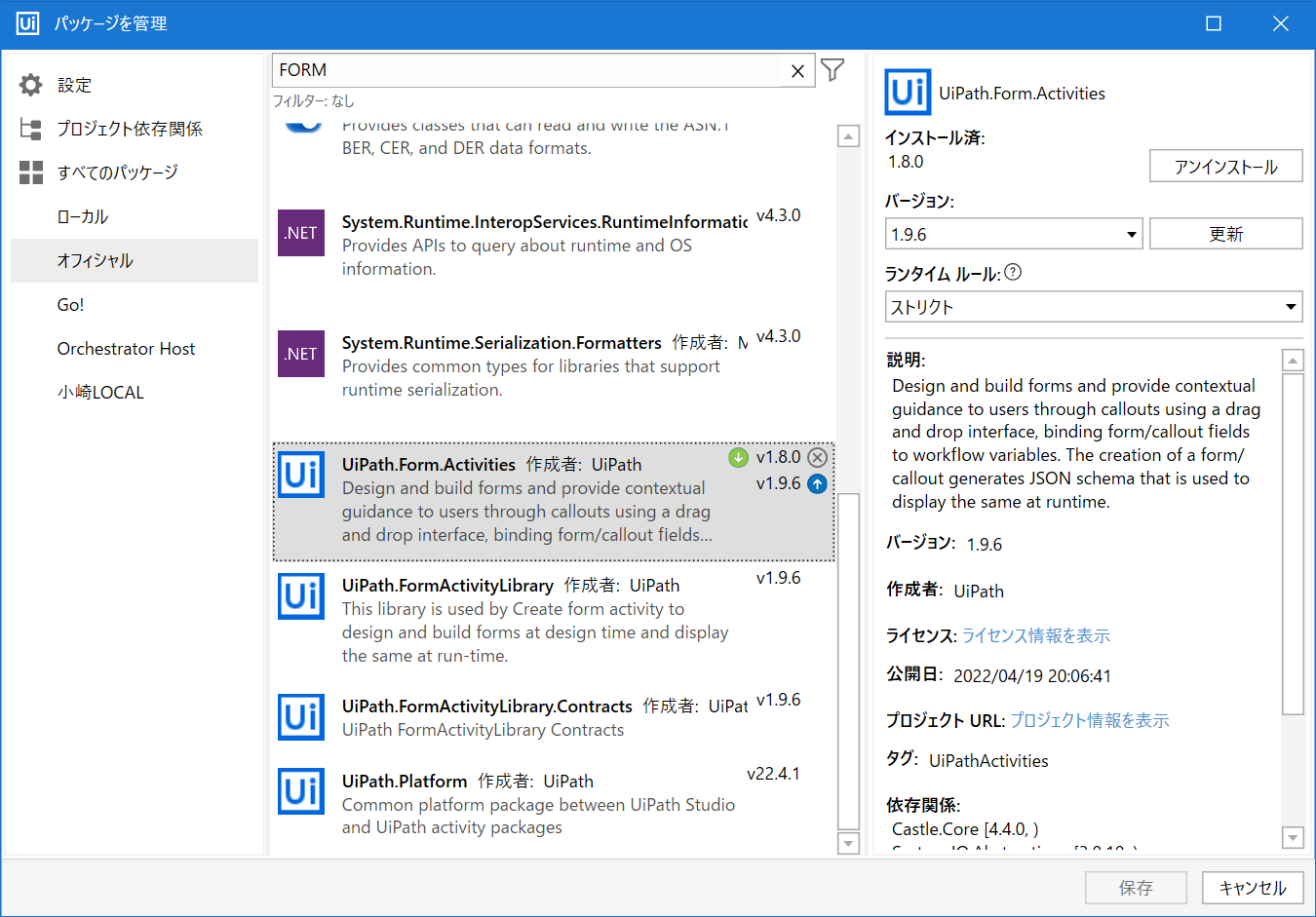
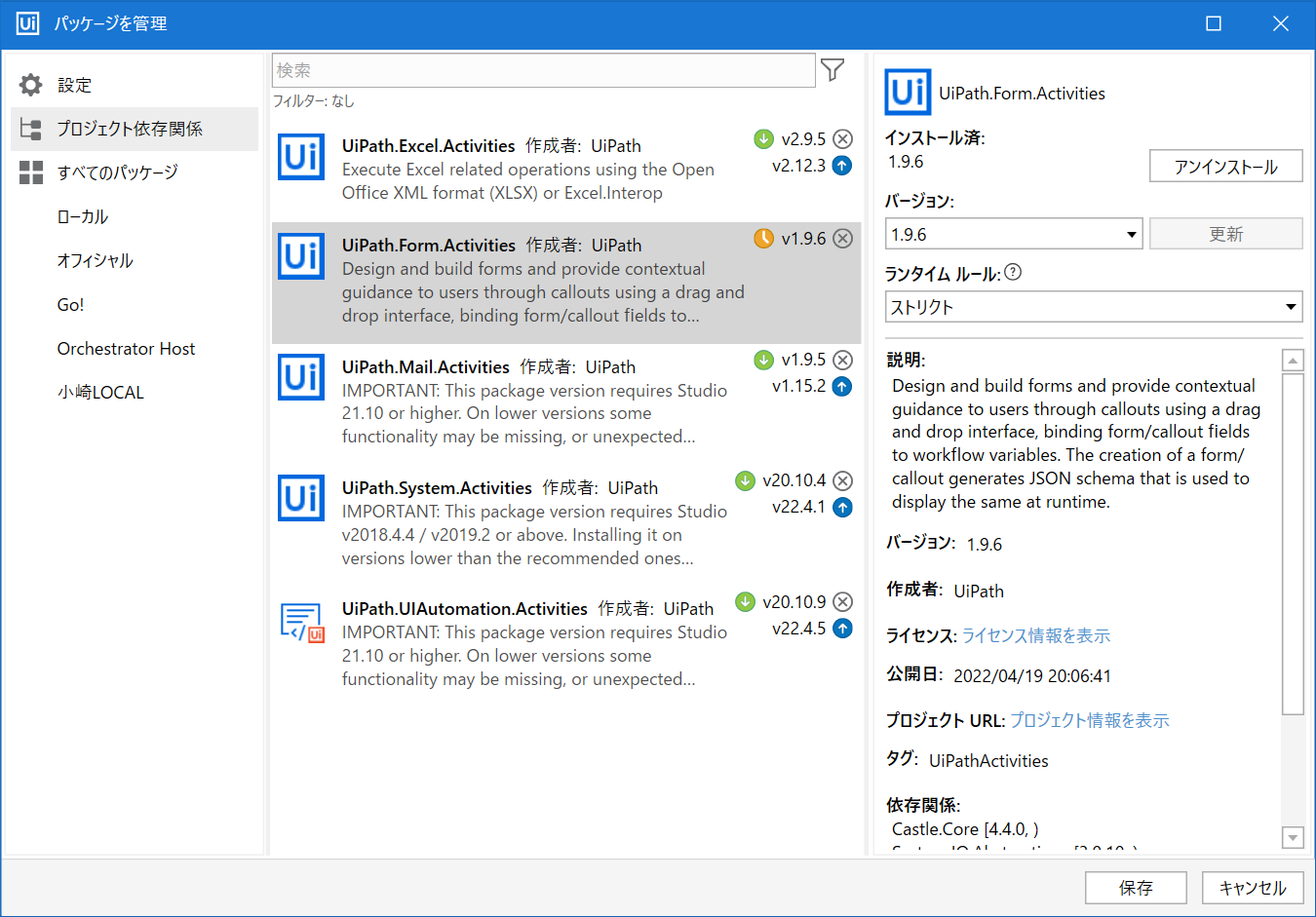
「1.9.6」のインストール
「パッケージを管理」からバージョンアップ対象の"UiPath.Form.Activities"を選択して、バージョンを「1.9.6」としてから、インストールします。

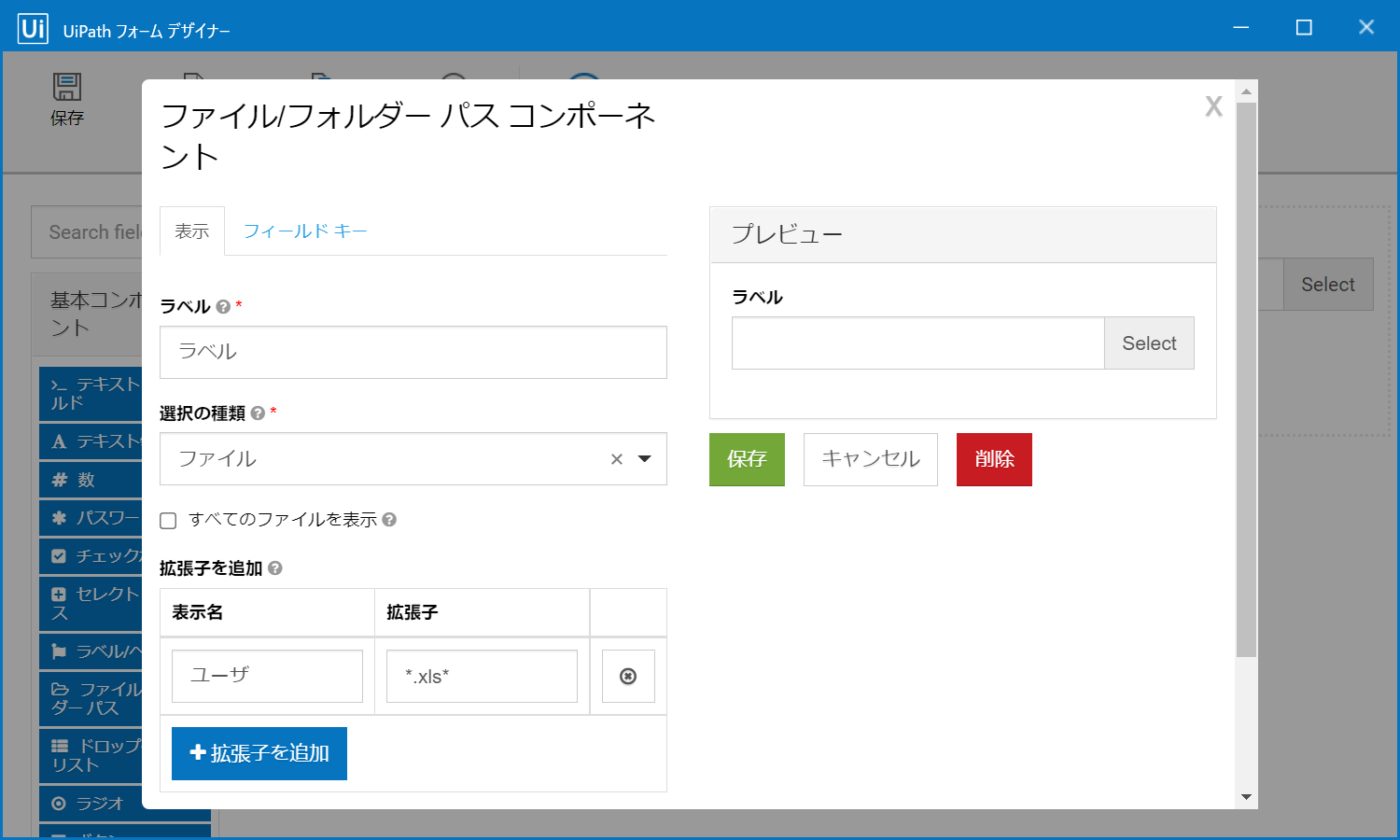
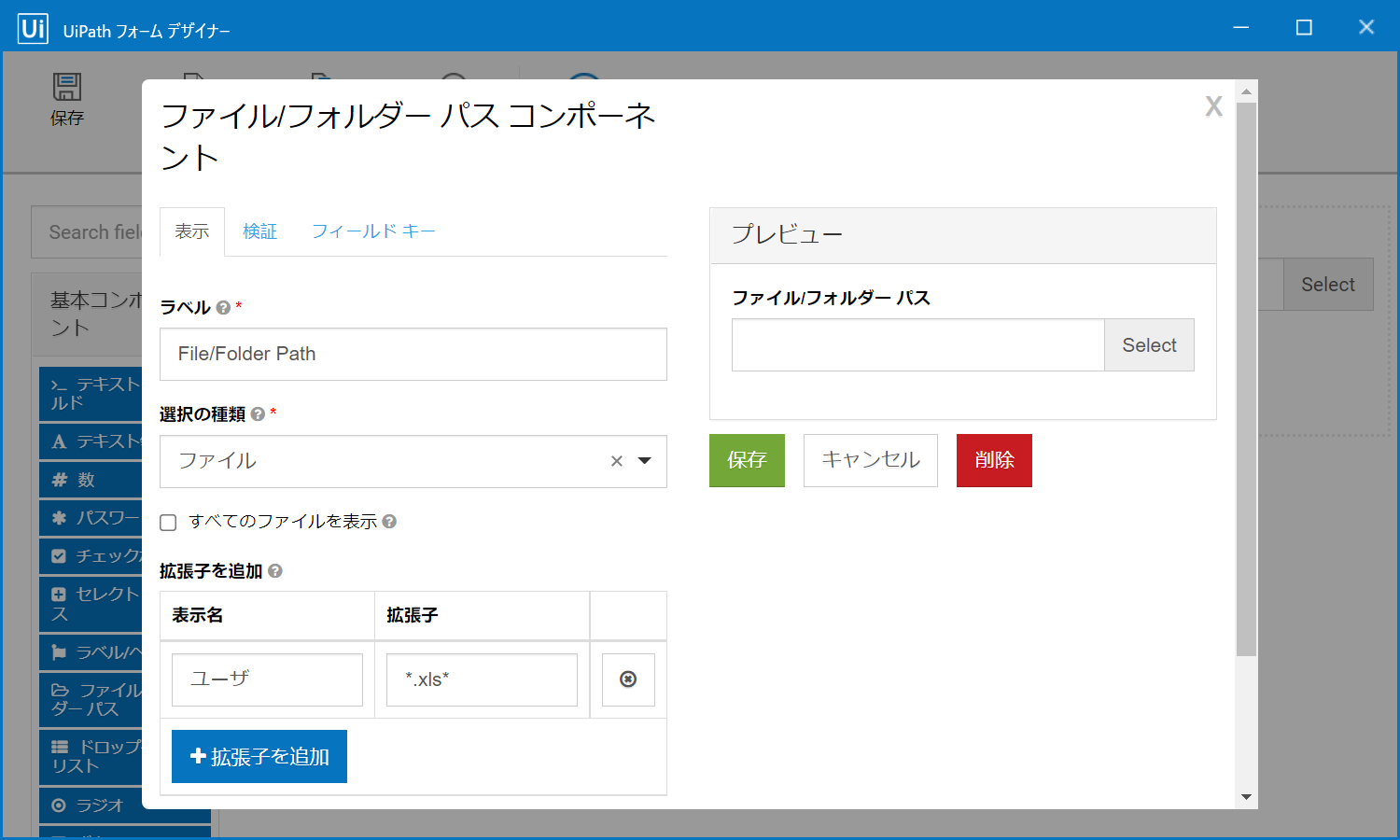
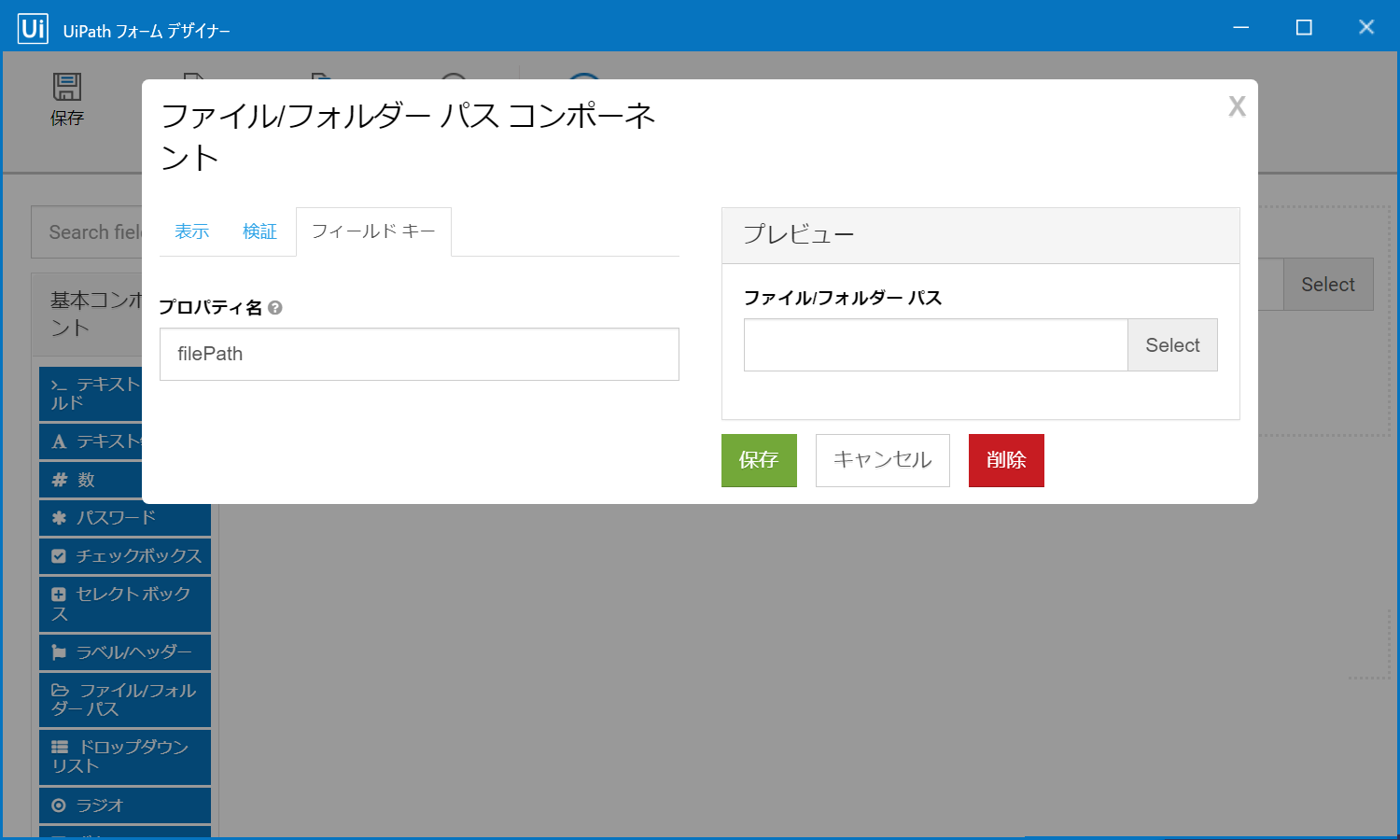
「1.9.6」の「ファイル/フォルダー パス コンポーネント」
基本的な設定の画面は変わりませんね。ただ、「1.8.0」の時は「設定の種類」は空白で、設定し忘れるとエラーになっていたのが、「1.9.6」では、初期値として「設定の種類」は「ファイル」になっています。

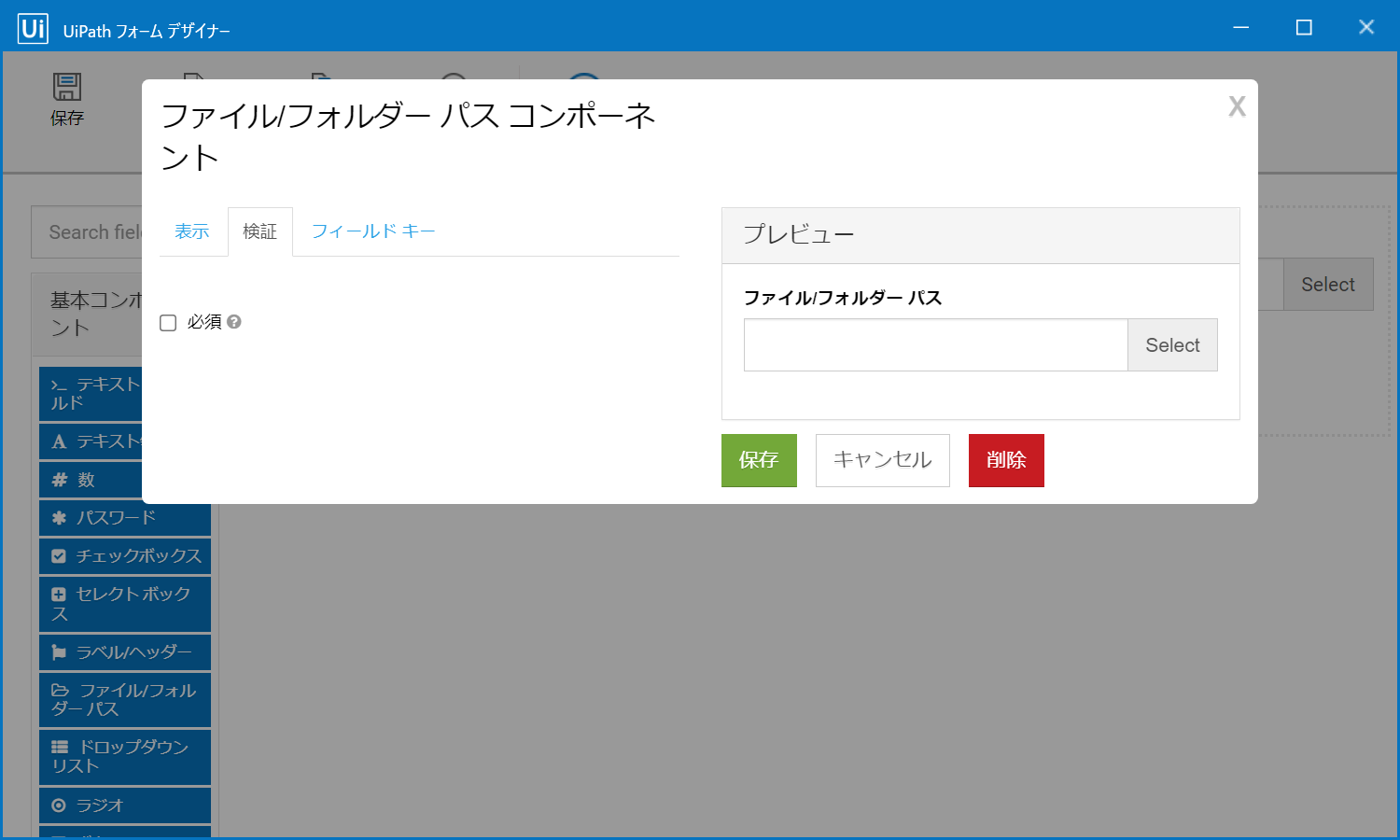
おぉ!必須指定のチェックボックスが新設されていますね!!これはいい!

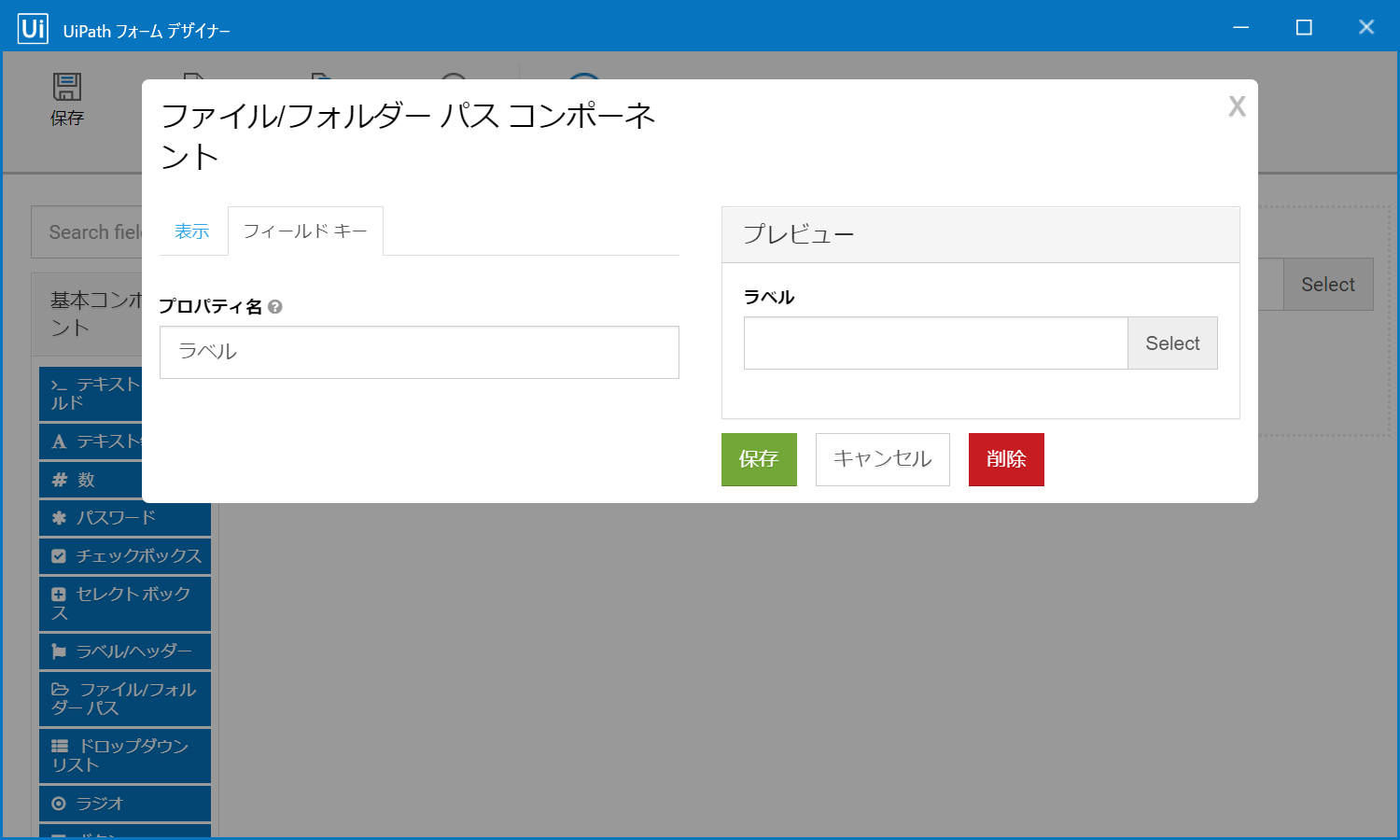
この画面上の設定は変わりません。

発展!
自分が知らなかっただけなのかもしれませんが、面白い機能を見つけましたので、書き連ねます。
-
[Select]を「選択」に変えたい!
該当コンポーネントへマウスオーバーすると、こんなダイアログが表示されます。
左から、「設定」「移動」「JSONを編集」「コピー」「削除」の機能アイコンです。

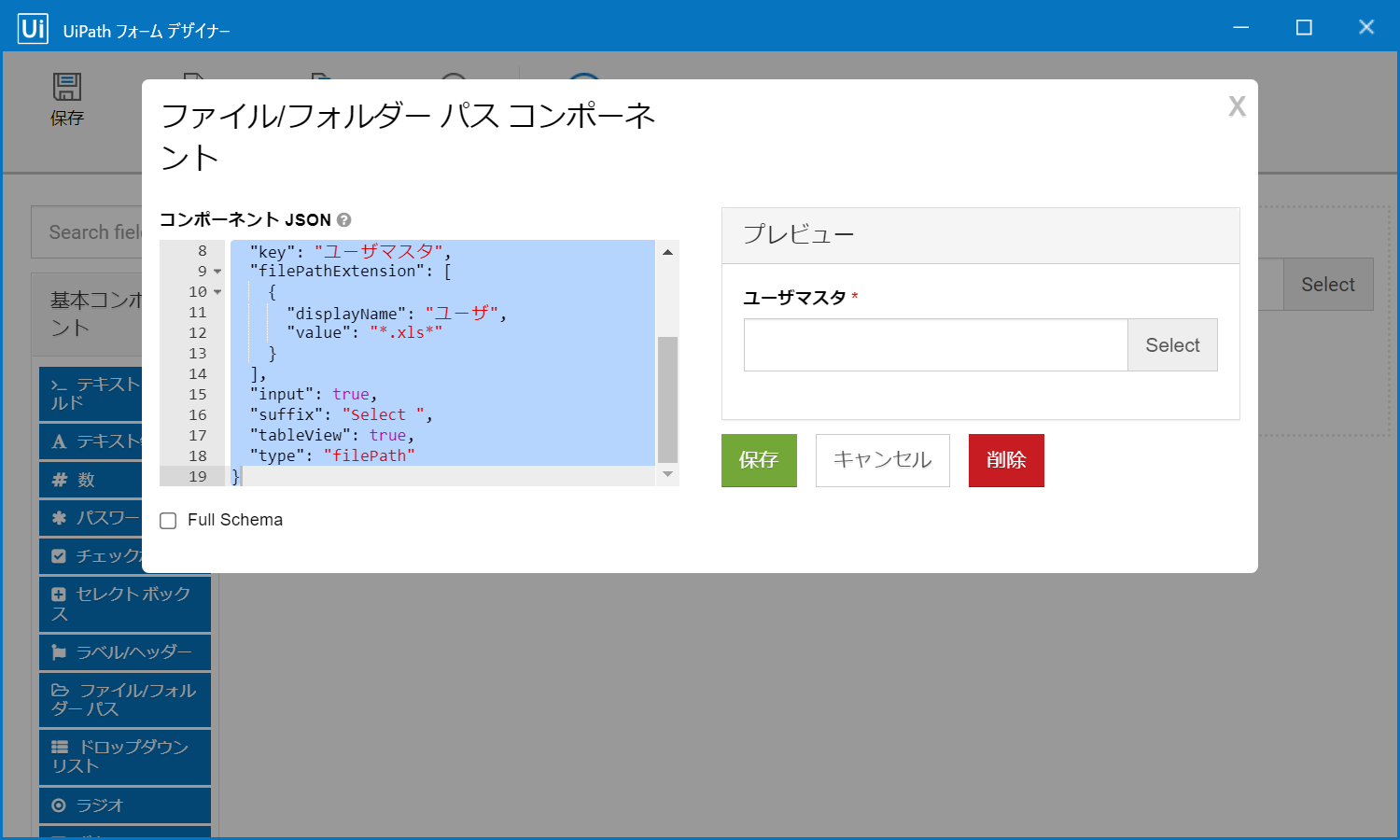
その「JSONを編集」を選択すると、異なる画面が表示されました。左側には JSON形式の何か が見えます。

{
"label": "ユーザマスタ",
"customClass": "filePath",
"showAllFileTypes": false,
"validate": {
"required": true
},
"key": "ユーザマスタ",
"filePathExtension": [
{
"displayName": "ユーザ",
"value": "*.xls*"
}
],
"input": true,
"suffix": "Select ",
"tableView": true,
"type": "filePath"
}
ボタンに表示されている"Select"が、"suffix"ってキーのところに見えますね!
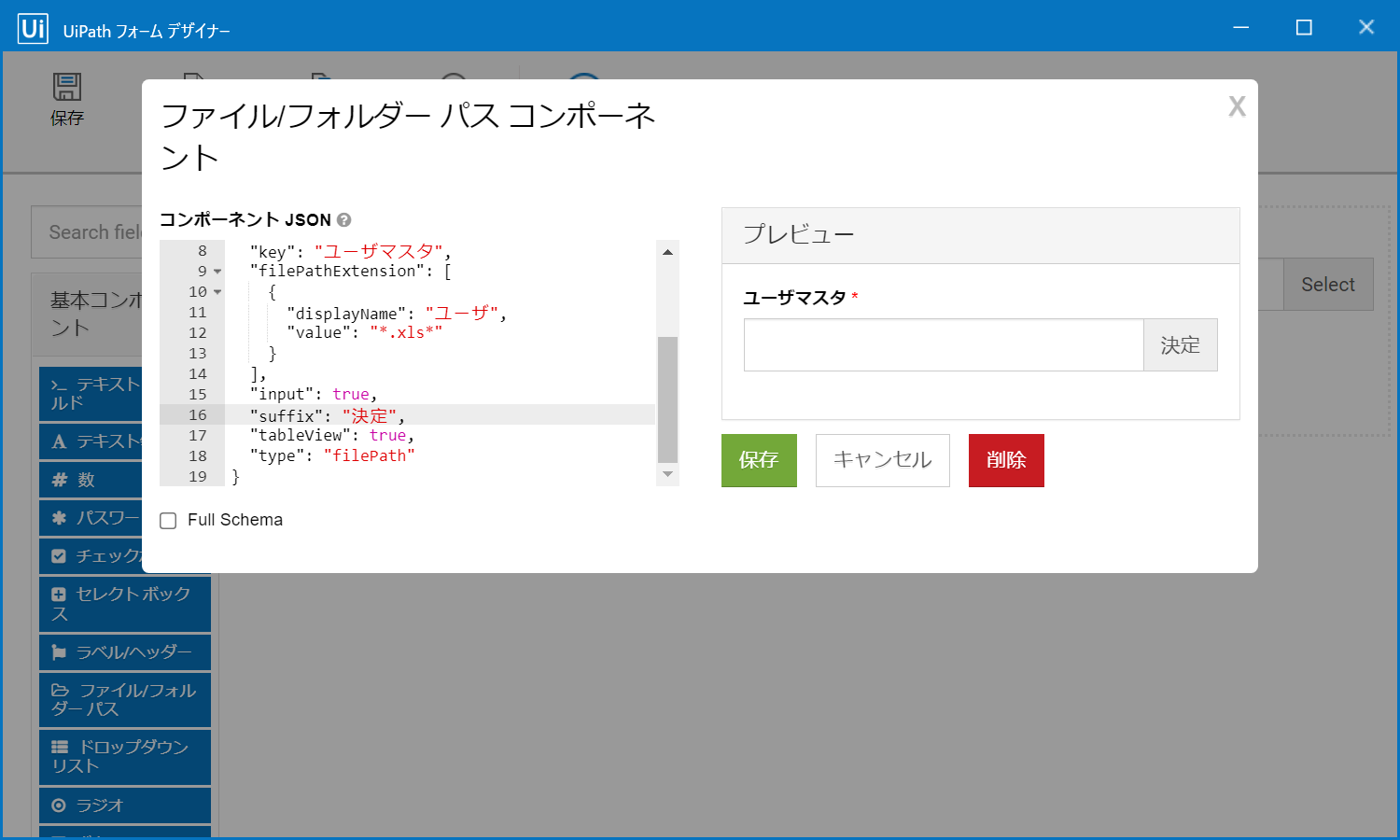
ここを変えてみましょう!

「Select」ボタンが、「決定」表示になりましたね!
{
"label": "ユーザマスタ",
"customClass": "filePath",
"showAllFileTypes": false,
"validate": {
"required": true
},
"key": "ユーザマスタ",
"filePathExtension": [
{
"displayName": "ユーザ",
"value": "*.xls*"
}
],
"input": true,
"suffix": "決定",
"tableView": true,
"type": "filePath"
}
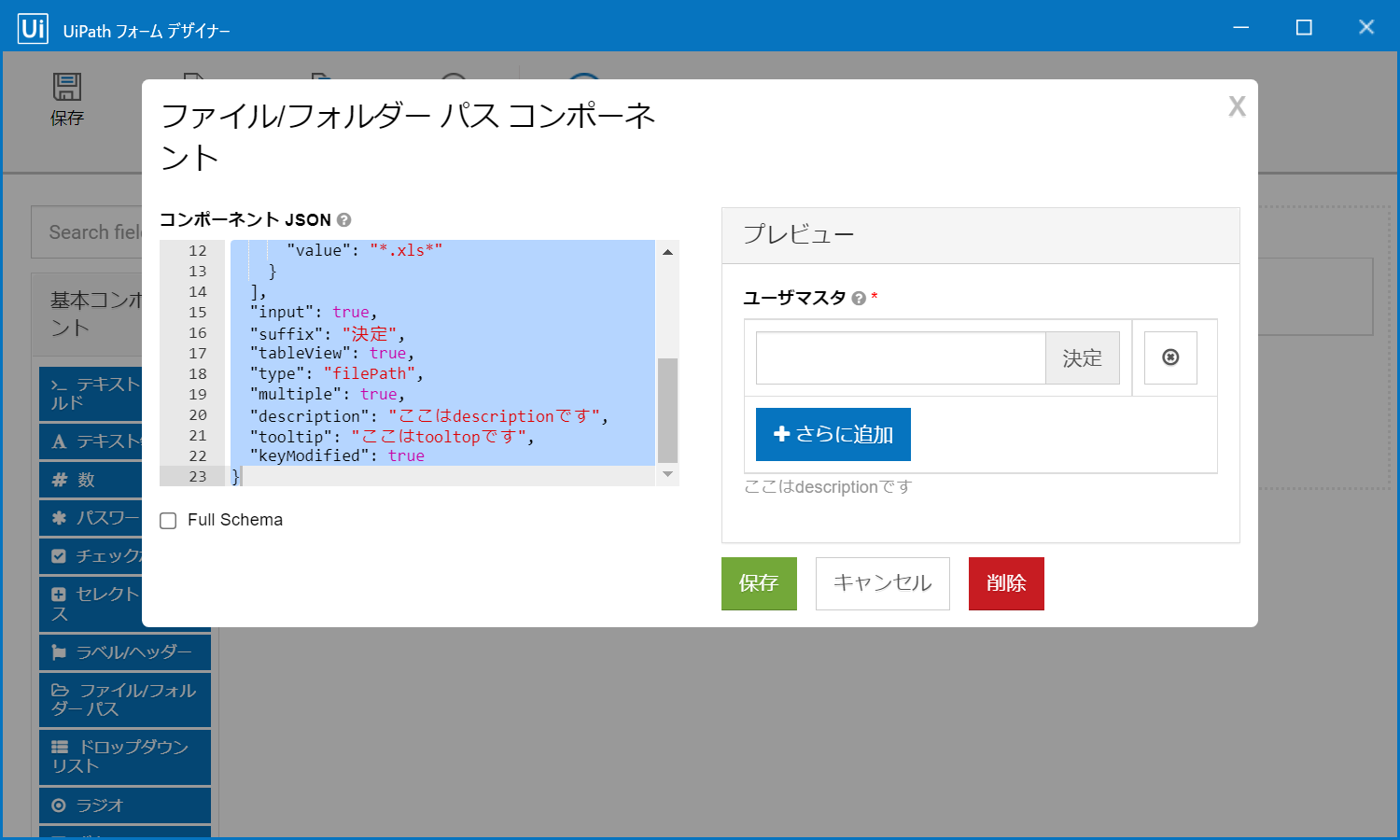
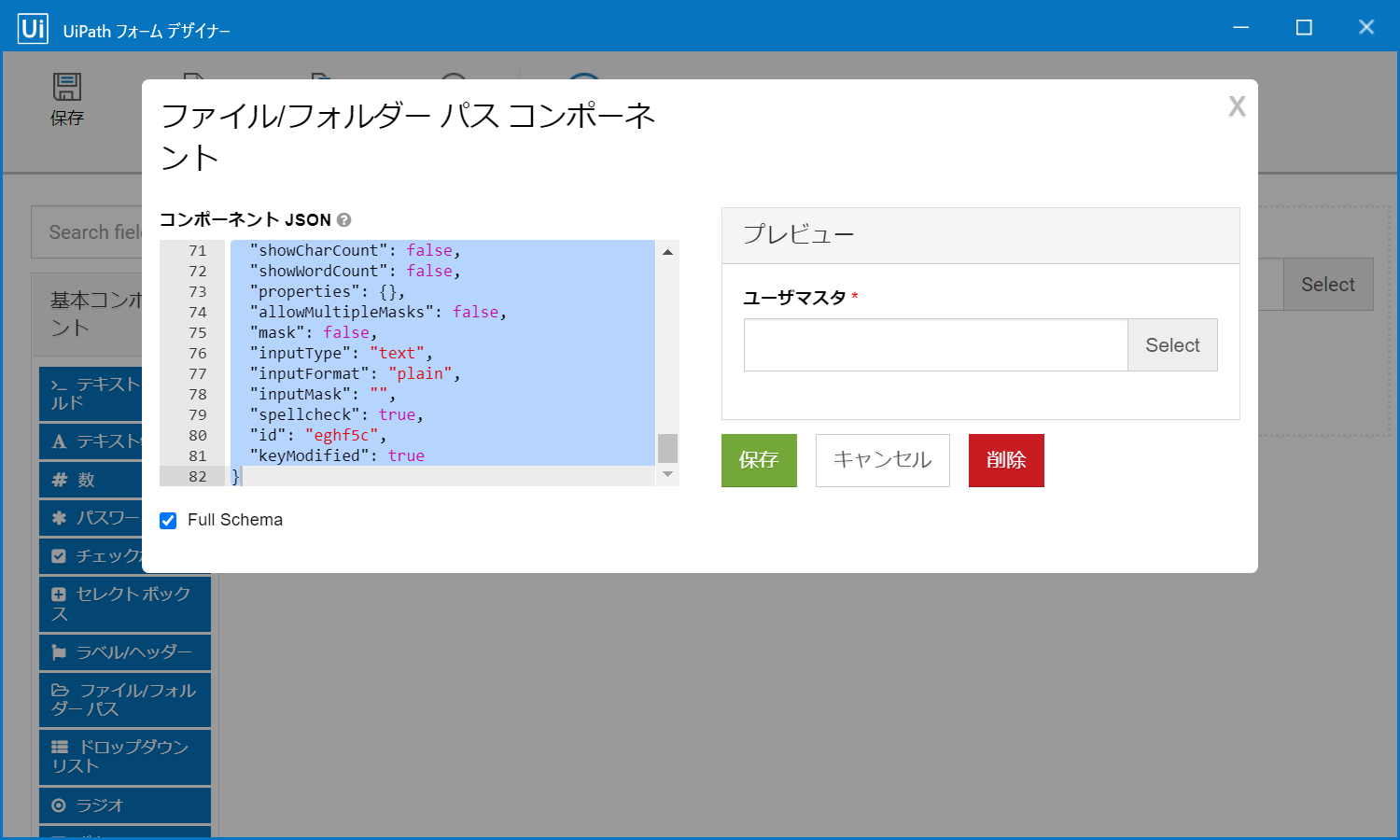
JSONの中身を変える事で、見せ方が変わる事が分かったと事で、そのウィンドウの下にある □ Full Schema のチェックをONにしてみましょう!
表示していた行が、19から82と格段に増えましたね!

{
"label": "ユーザマスタ",
"customClass": "filePath",
"showAllFileTypes": false,
"validate": {
"required": true,
"custom": "",
"customPrivate": false,
"strictDateValidation": false,
"multiple": false,
"unique": false,
"minLength": "",
"maxLength": "",
"pattern": ""
},
"key": "ユーザマスタ",
"filePathExtension": [
{
"displayName": "ユーザ",
"value": "*.xls*"
}
],
"input": true,
"suffix": "決定",
"tableView": true,
"type": "filePath",
"placeholder": "",
"prefix": "",
"multiple": false,
"defaultValue": null,
"protected": false,
"unique": false,
"persistent": true,
"hidden": false,
"clearOnHide": true,
"refreshOn": "",
"redrawOn": "",
"modalEdit": false,
"dataGridLabel": false,
"labelPosition": "top",
"description": "",
"errorLabel": "",
"tooltip": "",
"hideLabel": false,
"tabindex": "",
"disabled": false,
"autofocus": false,
"dbIndex": false,
"customDefaultValue": "",
"calculateValue": "",
"calculateServer": false,
"widget": {
"type": "input"
},
"attributes": {},
"validateOn": "change",
"conditional": {
"show": null,
"when": null,
"eq": ""
},
"overlay": {
"style": "",
"left": "",
"top": "",
"width": "",
"height": ""
},
"allowCalculateOverride": false,
"encrypted": false,
"showCharCount": false,
"showWordCount": false,
"properties": {},
"allowMultipleMasks": false,
"mask": false,
"inputType": "text",
"inputFormat": "plain",
"inputMask": "",
"spellcheck": true,
"id": "eghf5c",
"keyModified": true
}
- "tooltip"ってなんだ?
よくあるツールチップは、マウスオーバーすると説明書きがフワッと表示されますね。ここでの"tooltip"はどんなものでしょう。
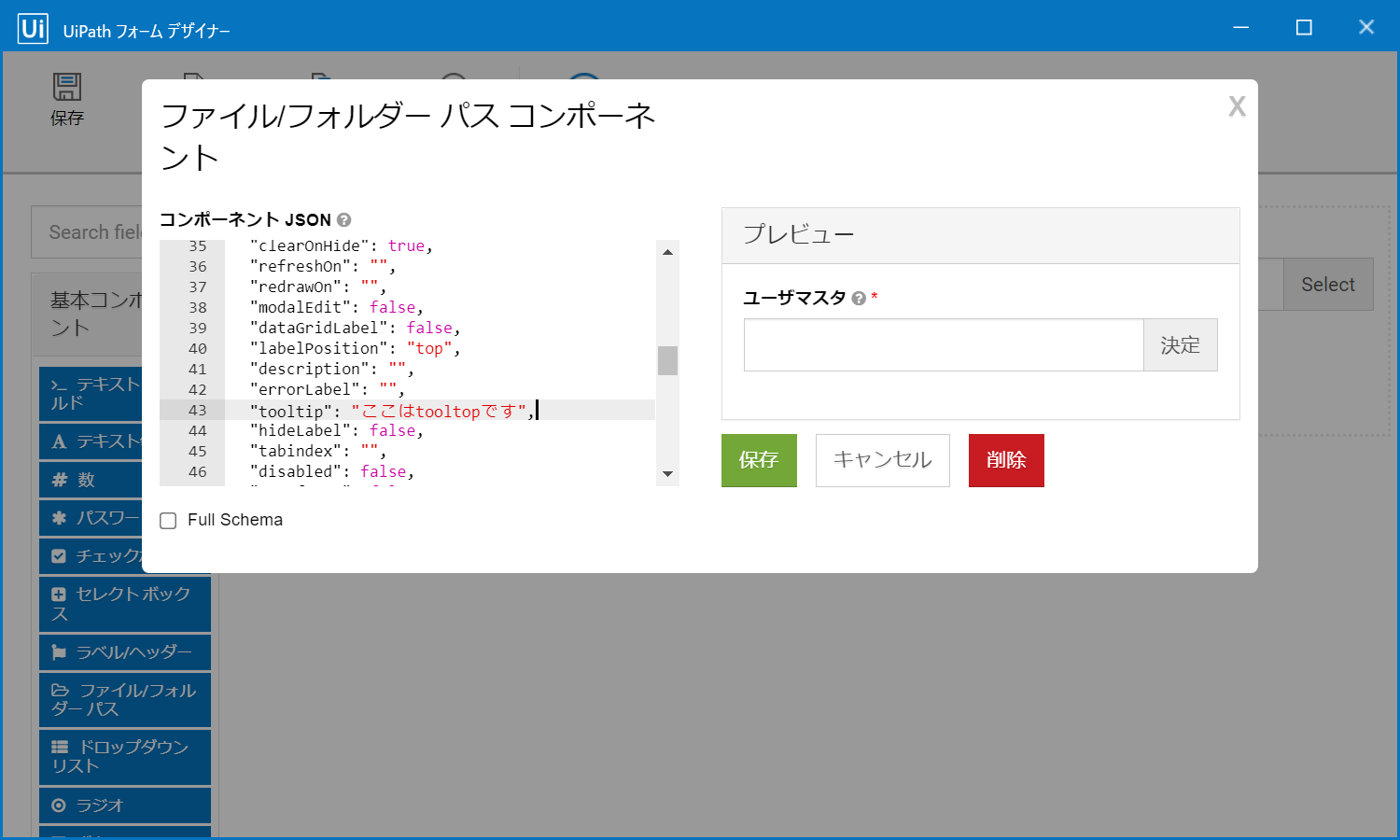
"tooltip": "ここはtooltopです",

「ラベル」(ユーザマスタ)の脇に「?」が設定されましたね。
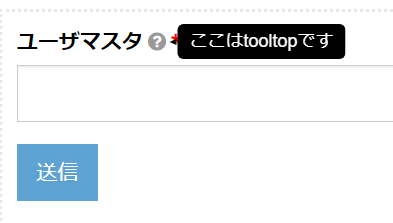
マウスオーバーしてみましょう!

はい!こんな感じで、tooltipに設定した文字列が表示されました!
- "description"ってなんだ?
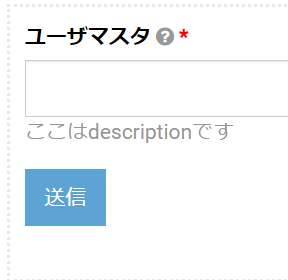
よくあるdescriptionは、いわゆる"説明"なのですが、ここでの"description"はどんなものでしょう。
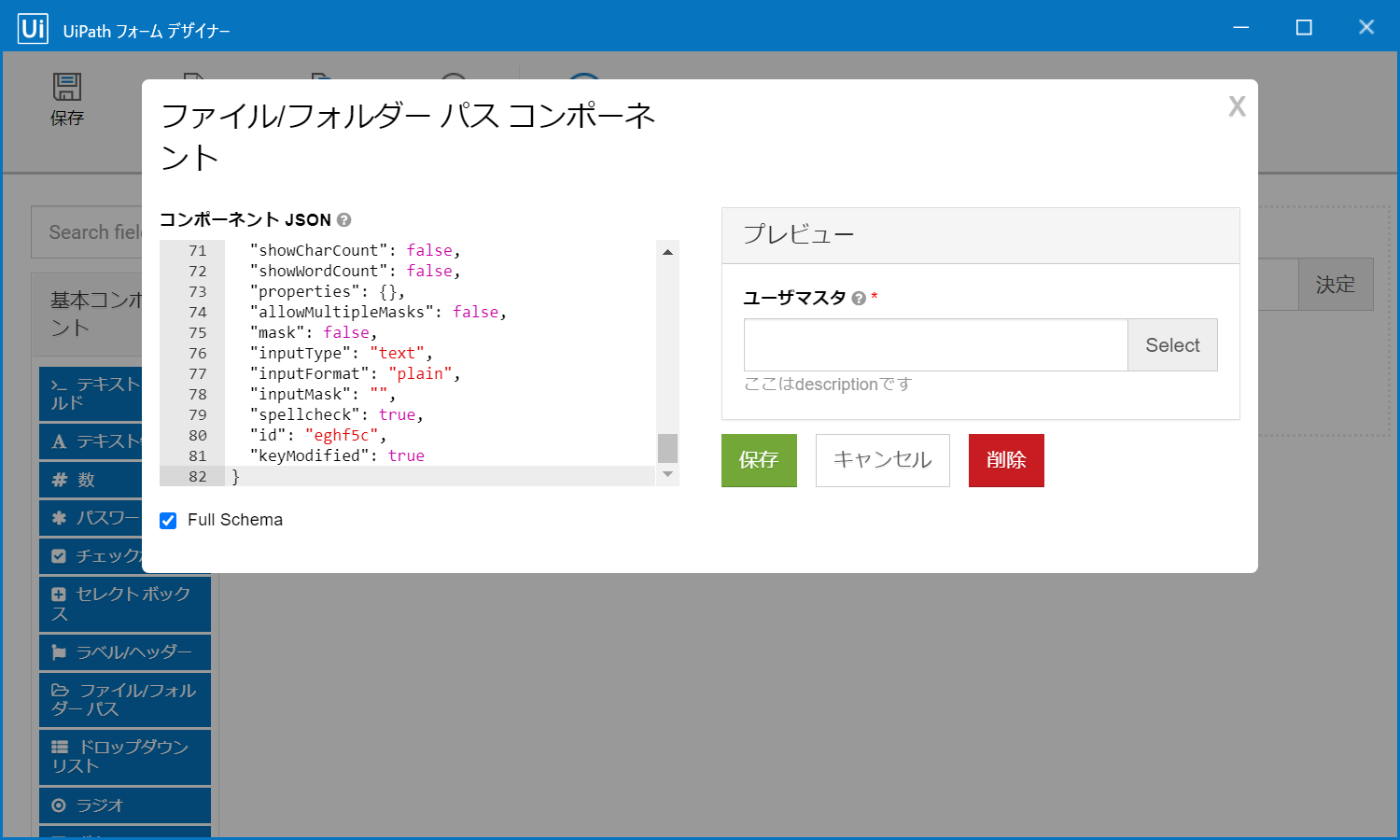
"description": "ここはdescriptionです",

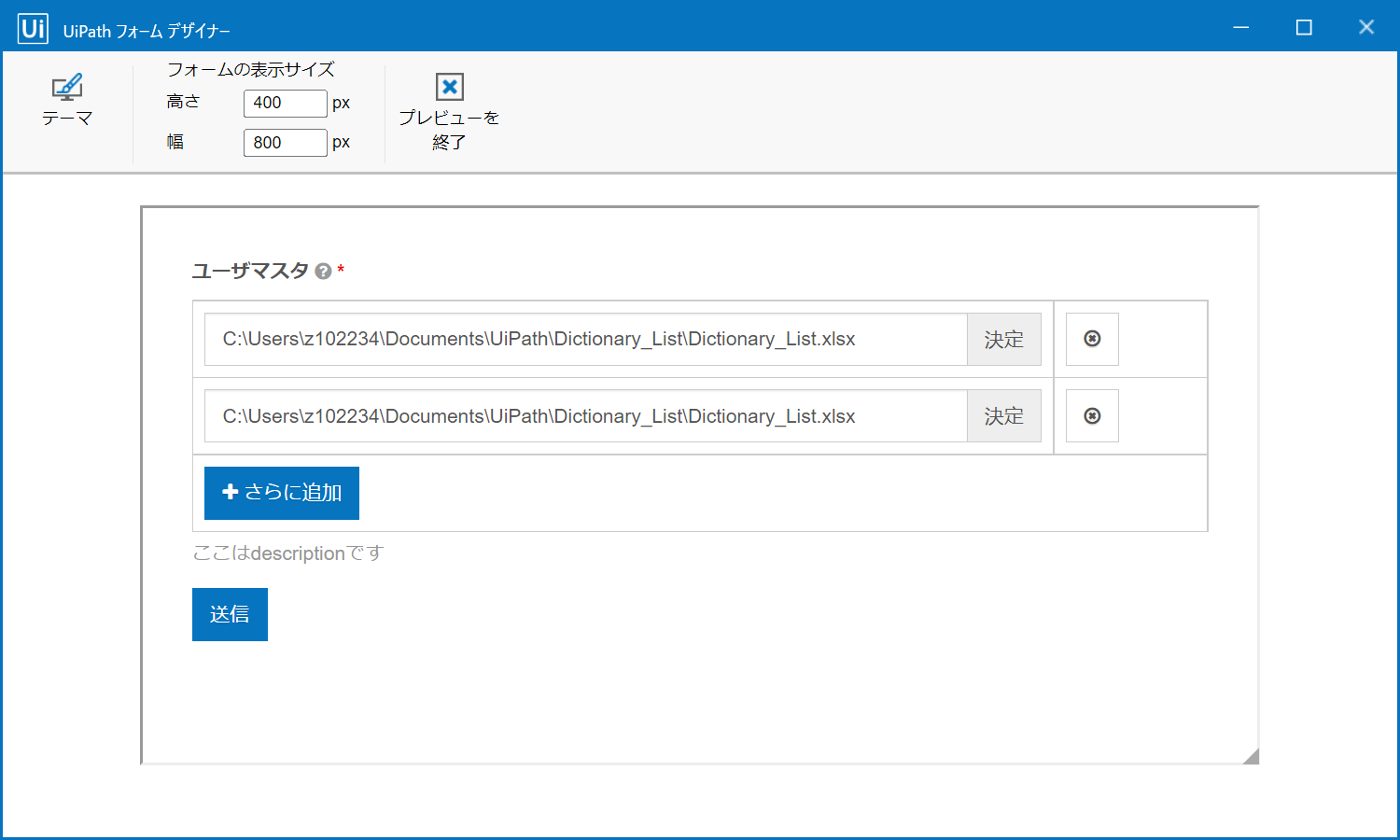
ファイル選択した後に設定される選択したファイルのフルパス情報が表示されるフィールドの下に、表れました!

- "multiple"ってなんだ?
普通に考えると、ファイル選択ボタンに対して、選択できるファイルは一つですね。時として、同じようなファイルを一気に複数選びたい!なんて事もあります。こういった場合は、 かんたんファイル選択アクティビティ を使っていただくと嬉しいのですが、そこまでは要らないって方には、朗報な機能でした!
やってみましょう!
"multiple": true,
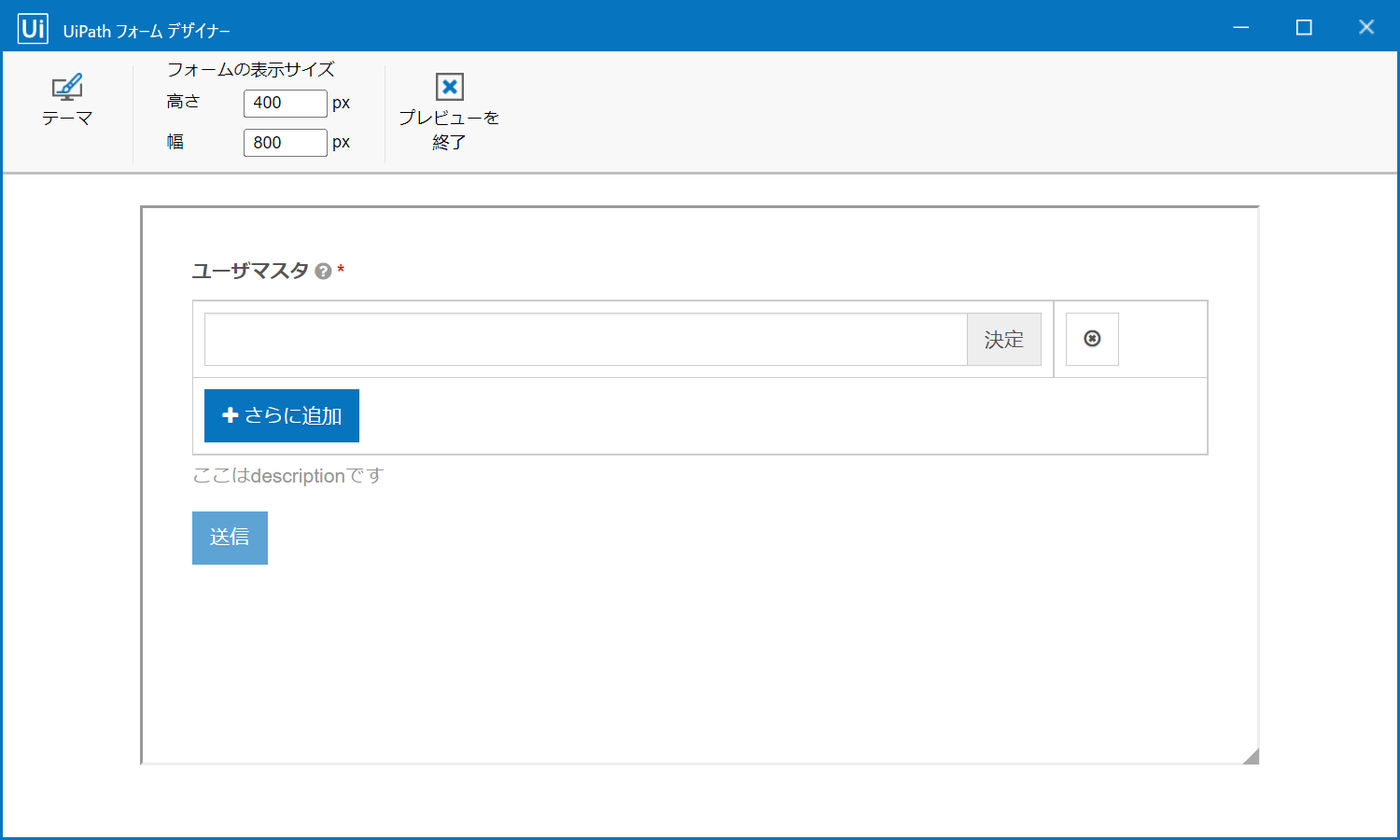
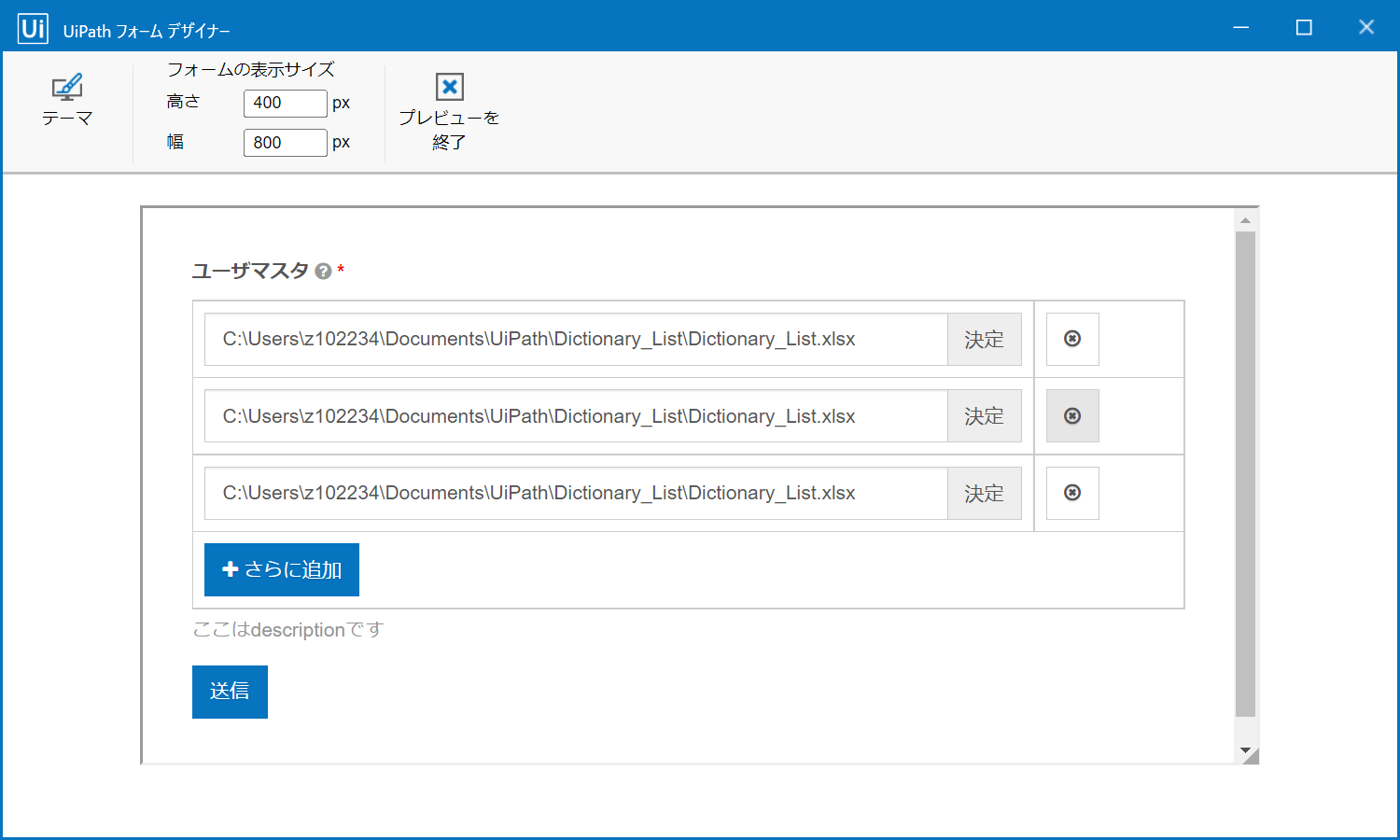
プレビューしてみましょう!

[+さらに追加]をクリックする事で、同じファイルですが選択する事が出来ました!

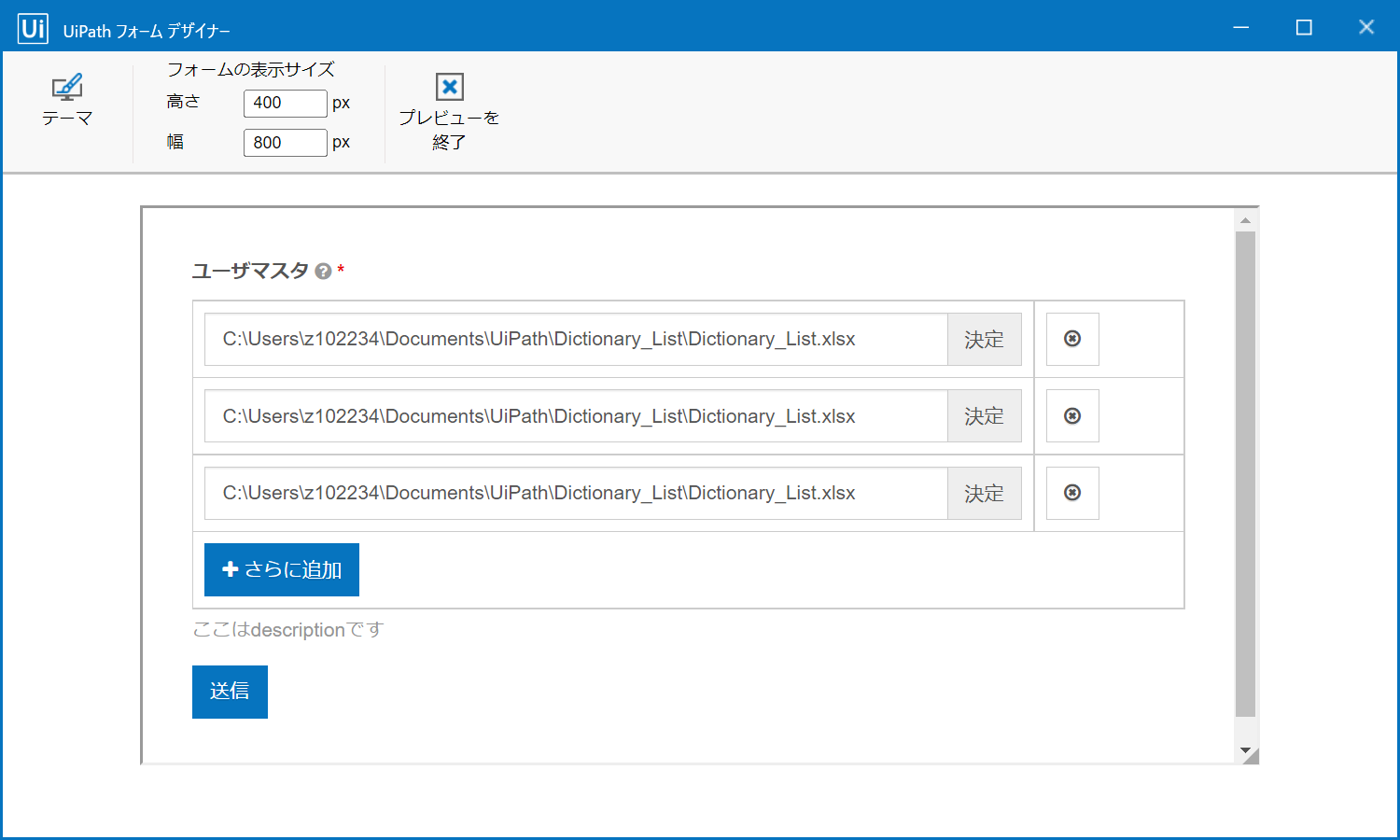
因みに右側の[×]をクリックする事で、不要なファイルの選択が削除できました!


【気を付ける事】
今回、色々JSONを設定してどんな挙動をするのかを試してみました。その際、 □ Full Schema をオン/オフすると、修正したあとに保存していないと、初期状態に戻ってしまいます。これは忘れずに!か、"コンポーネント JSON"をコピペして、テキストファイル辺りで保存しておくといいですね。
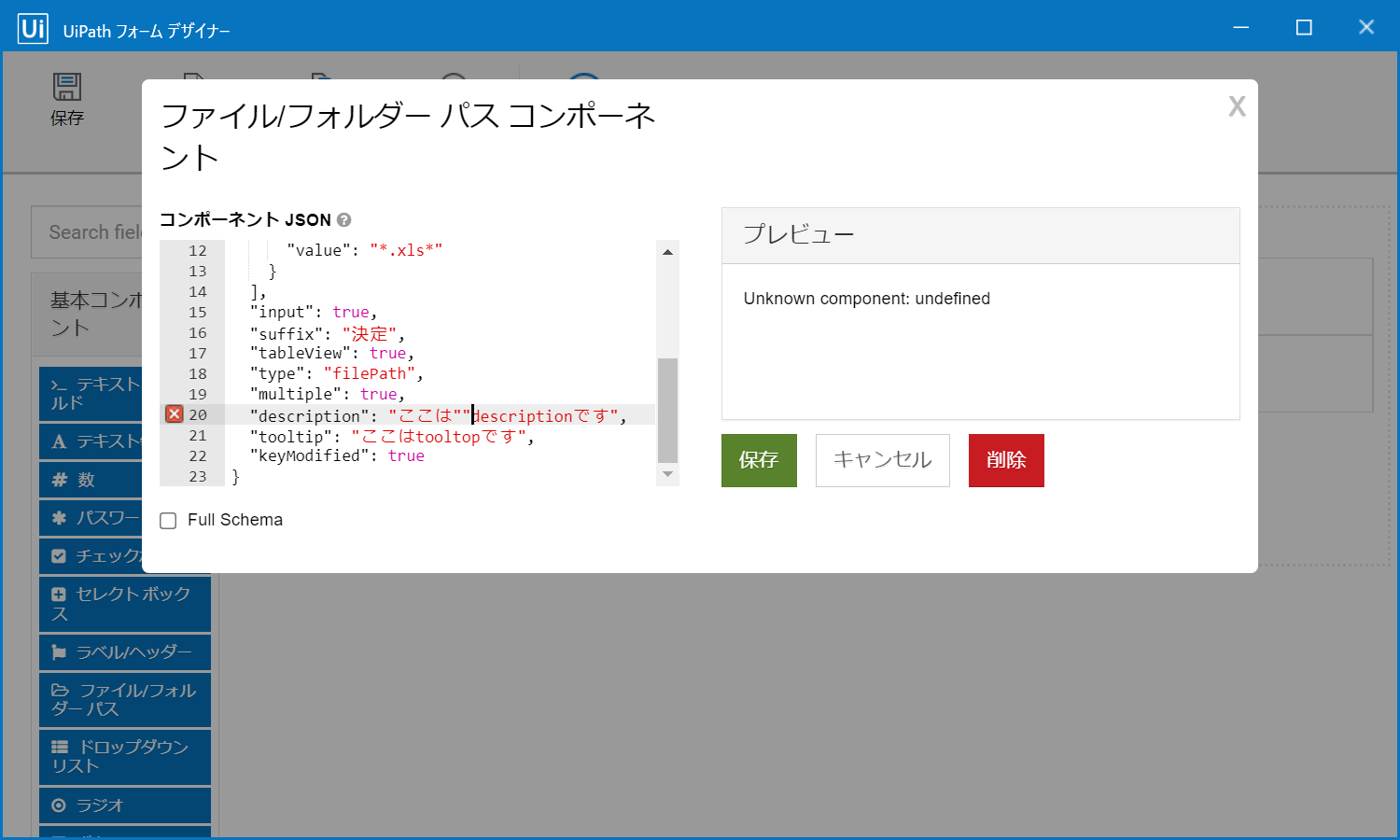
それと、JSON形式がずれたまま

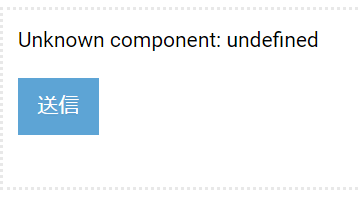
保存してしまうと、"UnKnown Component: Undefined"エラーになってしまいます(当然か...)。

そういった時に、"JSONを編集"おろか、"編集"すら効きませんのでご注意ください!

おわりに
いかがでした?
JSONで色んな挙動をするFORMが制御できるのですね。まだまだパラメタは他にもたくさんあります。ちょっと一山着いたら、また情報共有していこうと思います。
今回も読んでいただきありがとうございました!
是非UiPathでのロボ開発の一助になればと思っています。
ありがとうございました!