splice()の引数による挙動の違いについて解説
今回は1〜3までの引数を持つときの動きを記述
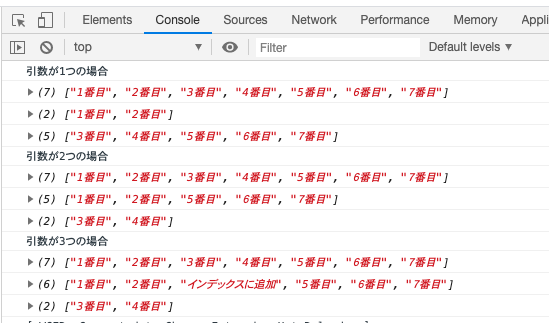
最終的にコンソール結果はこの通り

1個の時
//引数が1つの場合
let array = ['1番目', '2番目', '3番目', '4番目', '5番目','6番目','7番目'];
console.log(array);
let arr = array.splice(2);//結果:['3番目', '4番目', '5番目']←引数が1つだと配列の○番目のインデックス未満のインデックスを削除
//ここで注意なのは大元のarrayの3番目以降の要素が削除されること。つまりarrで表示される部分がarrayからarrに引越しした感じ
console.log(array);//結果: ["1番目", "2番目"]
console.log(arr);//結果:['3番目', '4番目', '5番目']
2個の時
//引数が2つの場合
let array2 = ['1番目', '2番目', '3番目', '4番目', '5番目','6番目','7番目'];
console.log(array2)
let arr2 = array2.splice(2,2)//配列の○(第一引数)番目から△(第二引数)個のインデックスを抜き取る。
console.log(array2);//結果:["1番目", "2番目", "5番目", "6番目", "7番目"]
console.log(arr2);//結果:["3番目", "4番目"]
3個の時
//引数が3つの場合
let array3 = ['1番目', '2番目', '3番目', '4番目', '5番目','6番目','7番目'];
console.log(array3)//3番目、4番目を抜き取り、その場所に新規値を追加(今回は'インデックスに追加'を追加)
let arr3 = array3.splice(2,2,'インデックスに追加')// ["1番目", "2番目", "インデックスに追加", "5番目", "6番目", "7番目"]
console.log(array3)//
console.log(arr3)//