PHP、Laravelの初学者です。
Laravelで画像を表示させる方法がわかったので、メモしておきたいと思います。
※ 使用しているLaravelのバージョンは6.xです。違うバージョンをご使用の方はご注意ください。
また、私はMacを使用しているので、Windowsをご使用の方もご注意ください。
Laravelで画像を表示させる方法
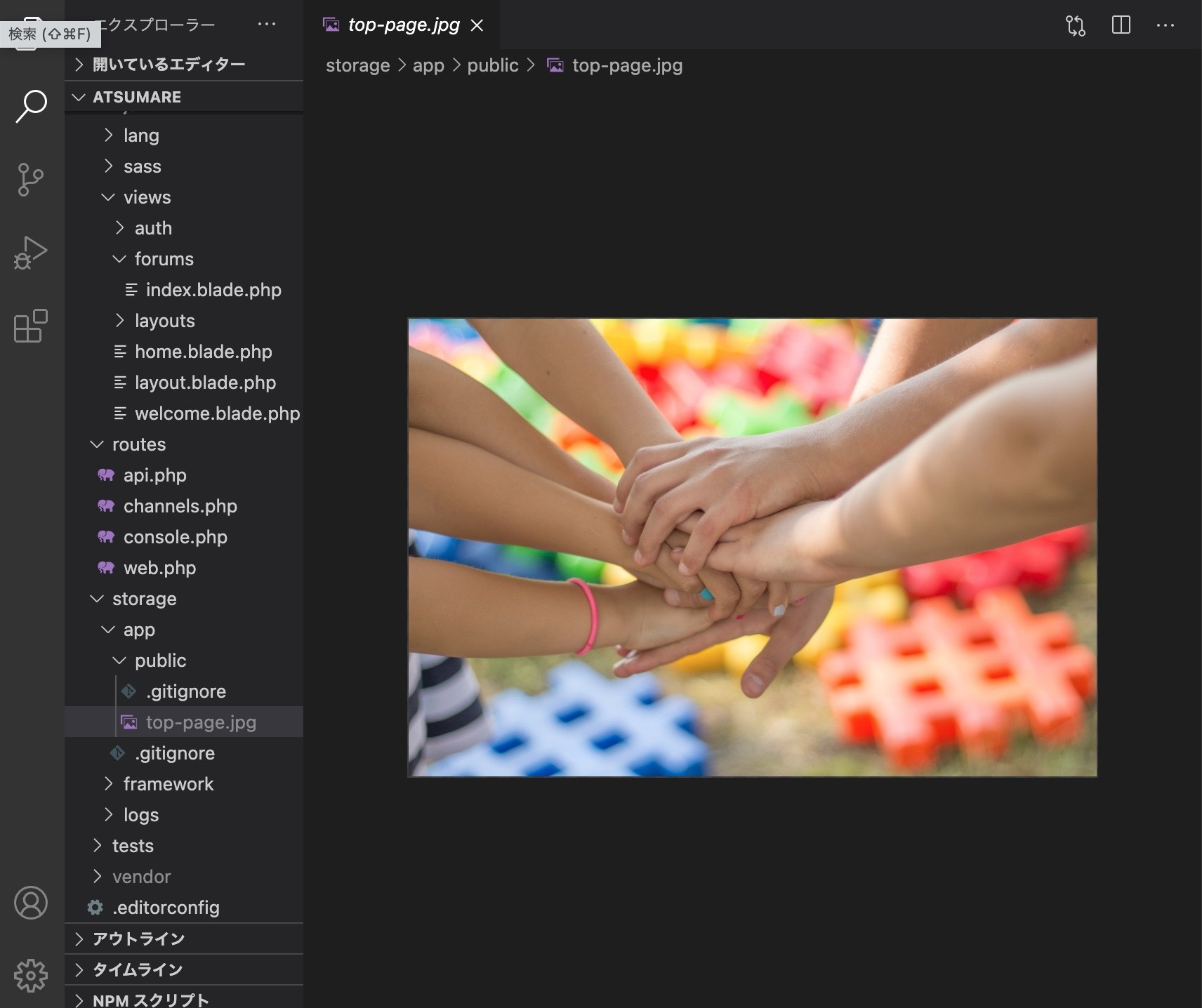
①「自分のプロジェクト/storage/app/public」の中に利用したい画像を置く。
私は「/storage/app/public」にtop-page.jpgを入れました(以下の画像をご覧ください)。
② シンボリックリンクを張る
Laravel6.xの公式ドキュメントを見たところ、
「/storage/app/public」においた画像を使えるようにする(Webからのアクセスを許す)には、
「『public/storage』から『storage/app/public』へシンボリックリンクを張る」という作業が必要になるようです。
シンボリックリンクって何だろう?🤔
シンボリックリンクとは、オペレーティングシステム(OS)のファイルシステムの機能の一つで、特定のファイルやディレクトリを指し示す別のファイルを作成し、それを通じて本体を参照できるようにする仕組み。
んー。まだ難しい。
もう少し噛み砕いて説明された記事がありました。
要は「代理人」のような役割を持つのが、このシンボリックリンクだそうです。
例を引用させていただくと
例えば、ファイルAと、シンボリックリンクA’があるとしましょう。
シンボリックリンクA’は、ファイルAのシンボリックリンクです。このシンボリックリンクA’を開くと、ファイルAが開きます。
ファイルAを直接開いたのと同じ結果です。
要は、代理人みたいなものですね。
シンボリックリンクは、自分がそのファイルやフォルダであるかのように振る舞います。
とのことです。
さて、前置きが長くなりましたが、このシンボリックリンクを張るには、以下のコマンドを実行しましょう。
php artisan storage:link
③シンボリックリンクを張ることができたら、ビューファイルに以下のように記述すれば画像を表示できます。
<img src="/storage/top-page.jpg">
こんな感じで成功しました!
以上です。
何かありましたらコメントで教えていただけますと幸いです。
ここまで読んでいただきありがとうございました。