Swiftでグラデーションを設定する
ググっても全然出てこなかったのでメモ
//グラデーションの開始色
let topColor = UIColor(red:0.07, green:0.13, blue:0.26, alpha:1)
//グラデーションの開始色
let bottomColor = UIColor(red:0.54, green:0.74, blue:0.74, alpha:1)
//グラデーションの色を配列で管理
let gradientColors: [CGColor] = [topColor.CGColor, bottomColor.CGColor]
//グラデーションレイヤーを作成
let gradientLayer: CAGradientLayer = CAGradientLayer()
//グラデーションの色をレイヤーに割り当てる
gradientLayer.colors = gradientColors
//グラデーションレイヤーをスクリーンサイズにする
gradientLayer.frame = self.view.bounds
//グラデーションレイヤーをビューの一番下に配置
self.view.layer.insertSublayer(gradientLayer, atIndex: 0)
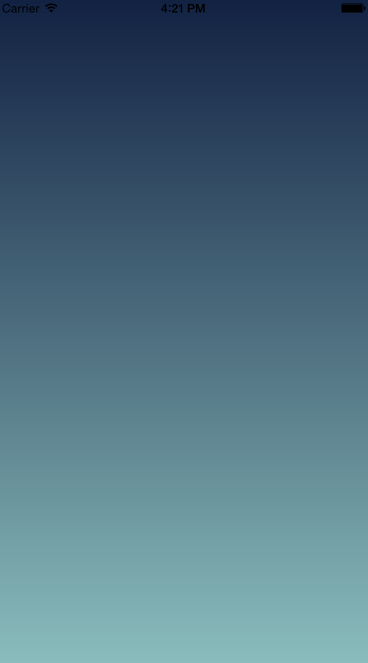
グラデーションの結果
UIColorを作るときにあると便利なMacApp「SIP」
さまざまな種類のフォーマットに対応したカラーピッカーでもちろんSwiftにも対応。
デスクトップ上の色をピックすると下記のようなフォーマットでクリップボードに保存される。
UIColor(red:0.54, green:0.74, blue:0.74, alpha:1)