みなさまこんにちは、こんばんは、はたまたおはようございます。
小売業で働いている30代会社員です。
前回はnode-redをとTeachableMachineを使ってLINE Botで画像判定をさせるを作ってみました。
前回の記事はこちら
今回はGlideを使って引継ぎ連絡用のアプリを開発してみました。
何故引継ぎ連絡を作ってみたかと言うと、
LINEでの連絡だと、ログが流れてしまっていったり、
実際終わっているのかわからない。ということもあり、
今回は引継ぎ事項を一つ一つ書き込んでいって、
完了しているかどうかというものが欲しいなと思い作ってみました。
実際に試してもらった感想等はあとがきで記載していきたいと思います。
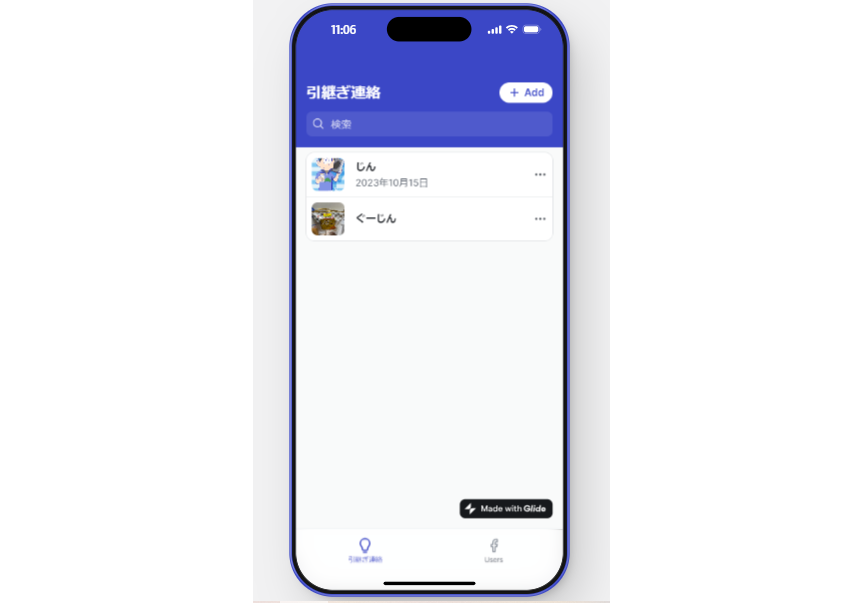
それでは、まず作ってみたものはこんな感じです!
どんっ!!

見た目はいたってシンプルな感じです。
それでは中身をご説明しいきます。
動いてる動画は最後に・・・
まずはGlideに読み込ませるためのスプレッドシートの中身

スプレッドシートに入力したのは赤線で囲んである部分のみ!!
他は一切入力しておりません。
シートの中身は至って単純で、難しく考えなくてもよかったのだと後で理解できました!
そして、次に・・・
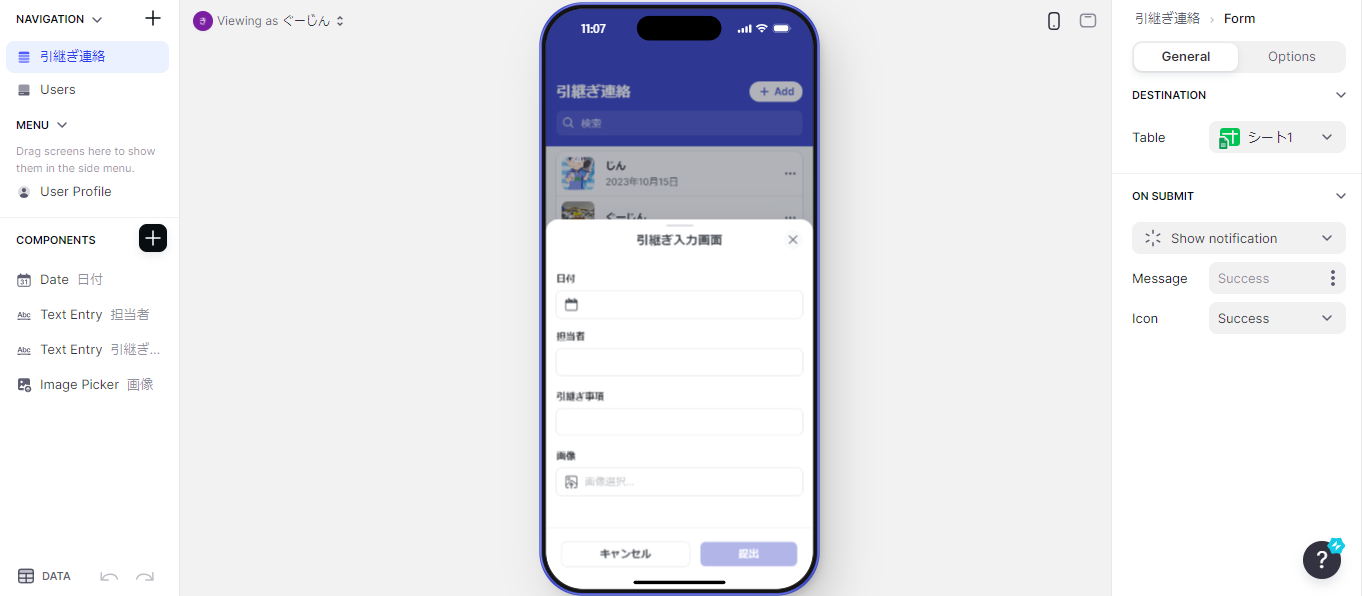
書き込む時の内容
画面右上の+addをタップすると

こちらの画面が表示され、入力する内容が表示されます。

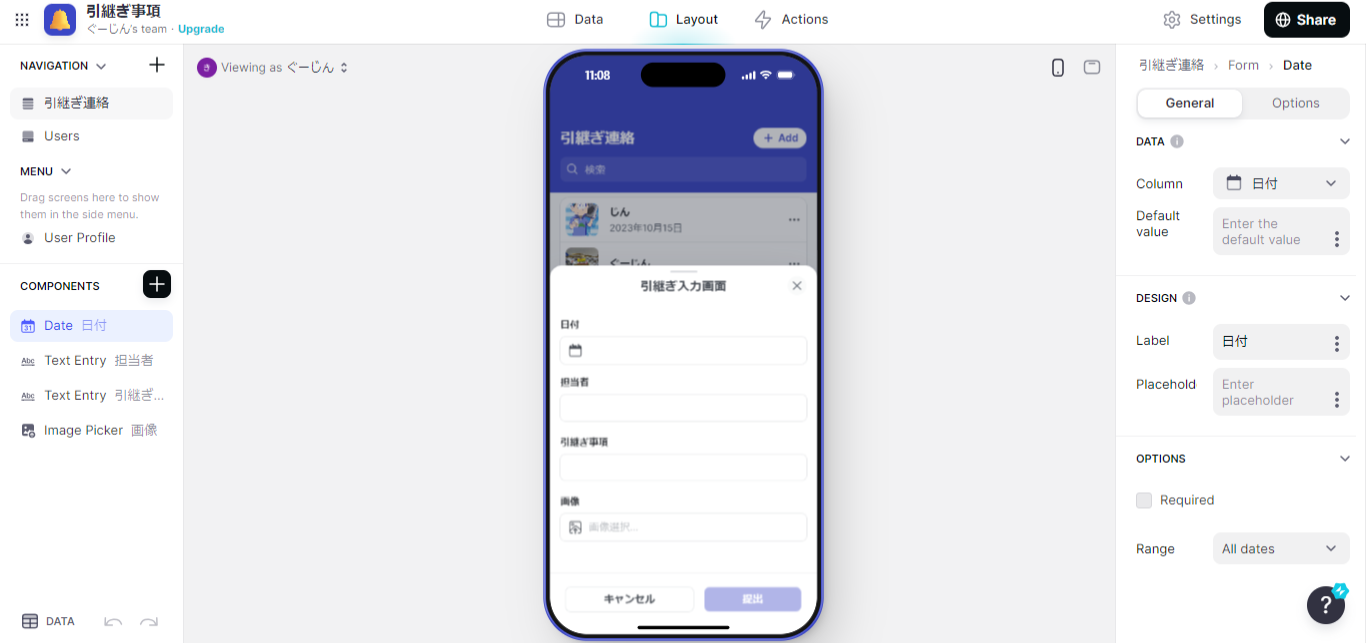
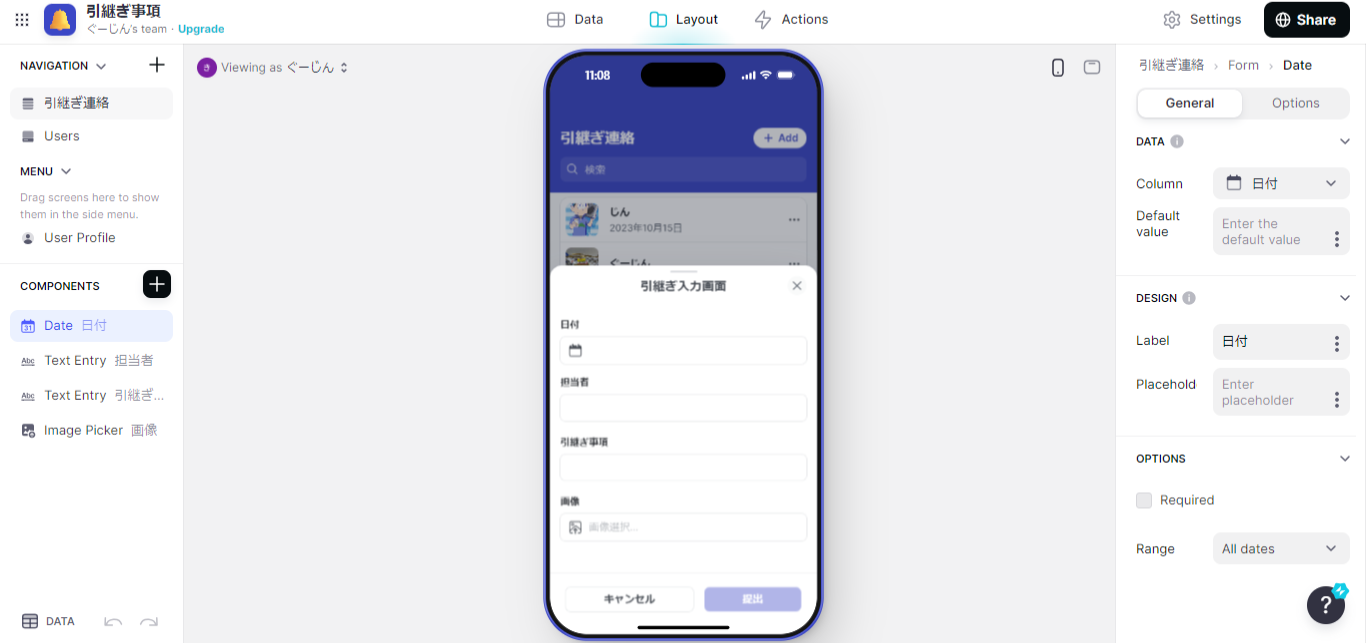
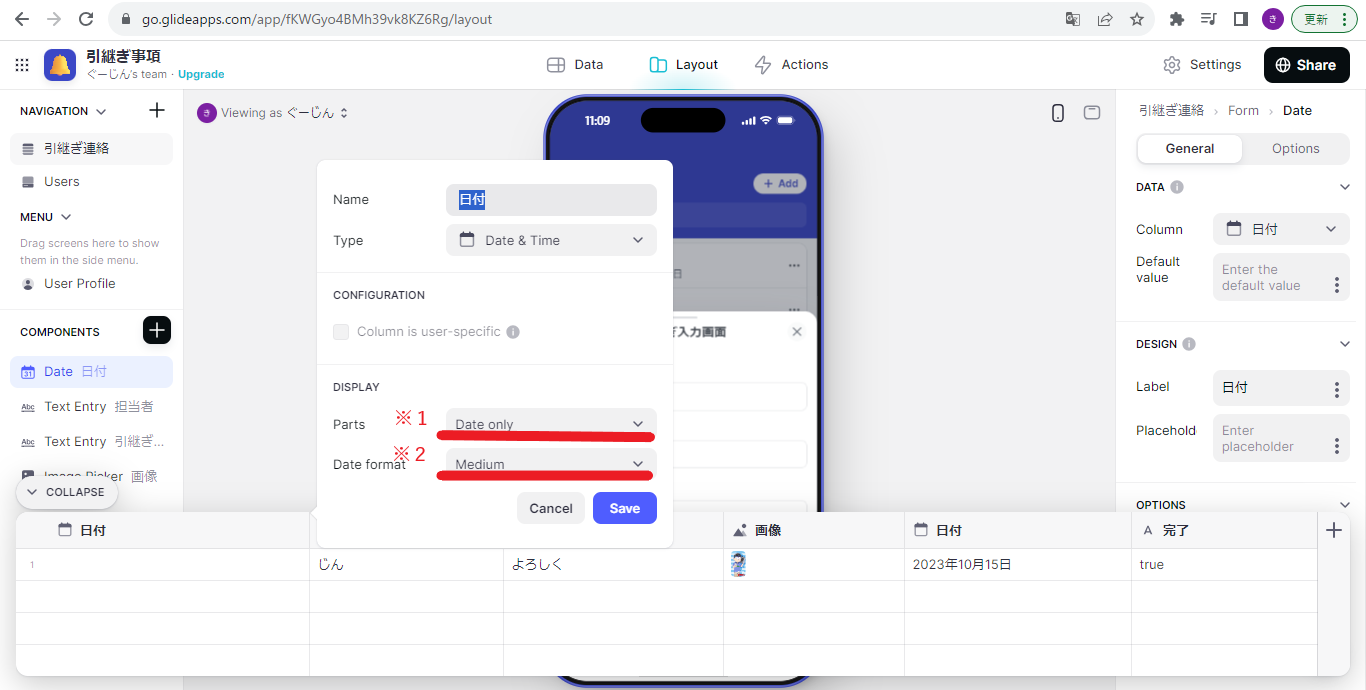
まずは日付です。
こちらはカレンダーマークをタップするとカレンダーが表示されます。

カレンダーの中身はこんな感じで作ってあります。

ただ、最初にカレンダーのDateを選んだだけだと、必要ではない時間なんかも反映されてしまっていたので、そこを取っ払いました。

左下のDATAをクリックしてカレンダーの日付の中身をこのように変更しました。
※1ここをDateonlyにすることで日付のみが有効になり、無駄な時間を取り除くことに成功!!
※2ここは大きさなので、好きな大きさに変更してもらえればOKです。
その後、担当者と引継ぎ事項を入力してもらいます。
文字だけでは伝えにくい場合もあるので
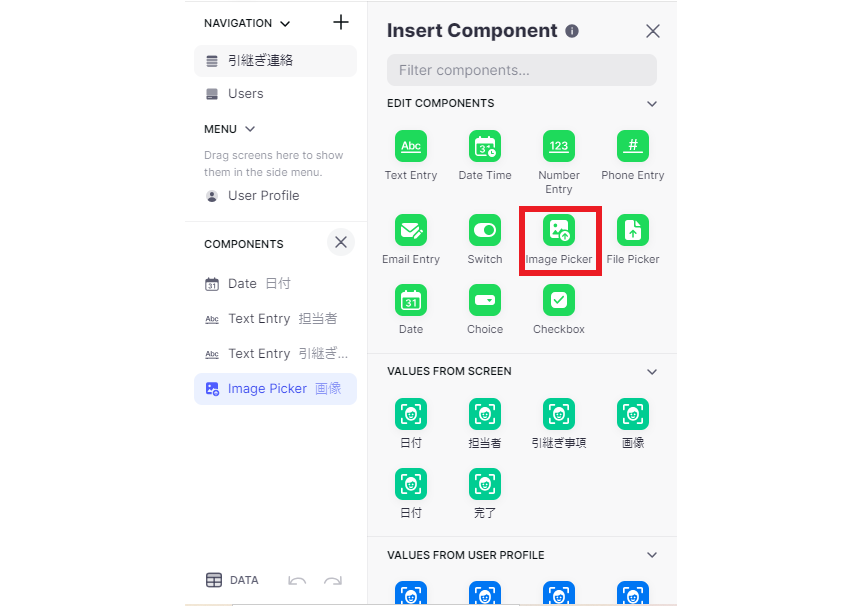
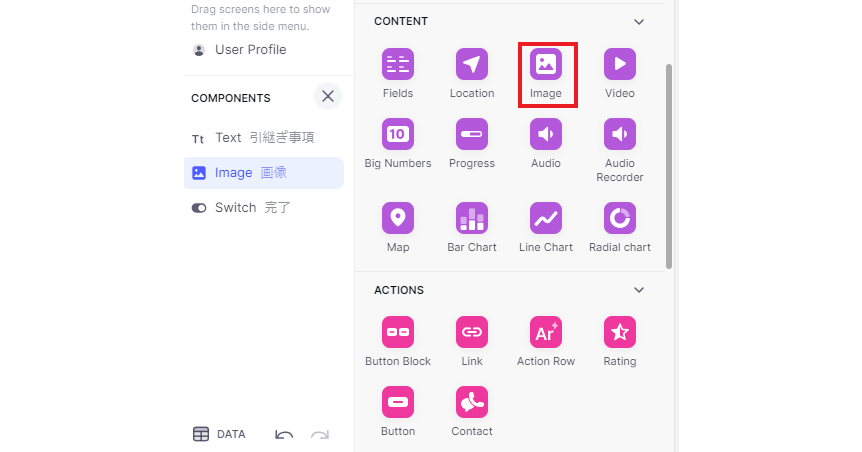
画像を載せれるようにしてみました!
画像でここをこうしてほしいなんてこともあったりするので、画像もつけたいと思い画像を載せる用に・・・

こちらを選択して、完了!
このImage Pickerでカメラからの画像も取り込むことができるようになります。
これで書き込む内容の設定は完了です!
書き込まれた内容の表示です。

引継ぎ事項の表示
これを表示させるのに最初は悩みまくりました。
どうして表示されないの!?
ここを表示してほしいわけじゃない!!
割と簡単にできました。

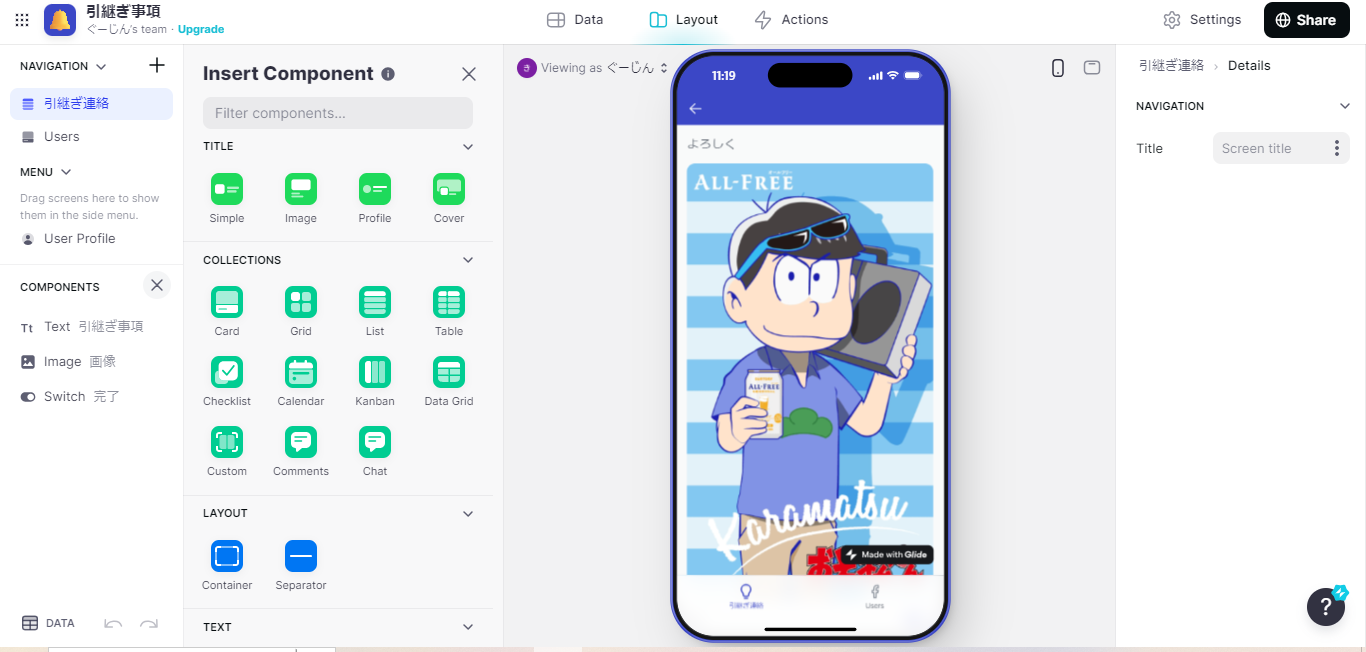
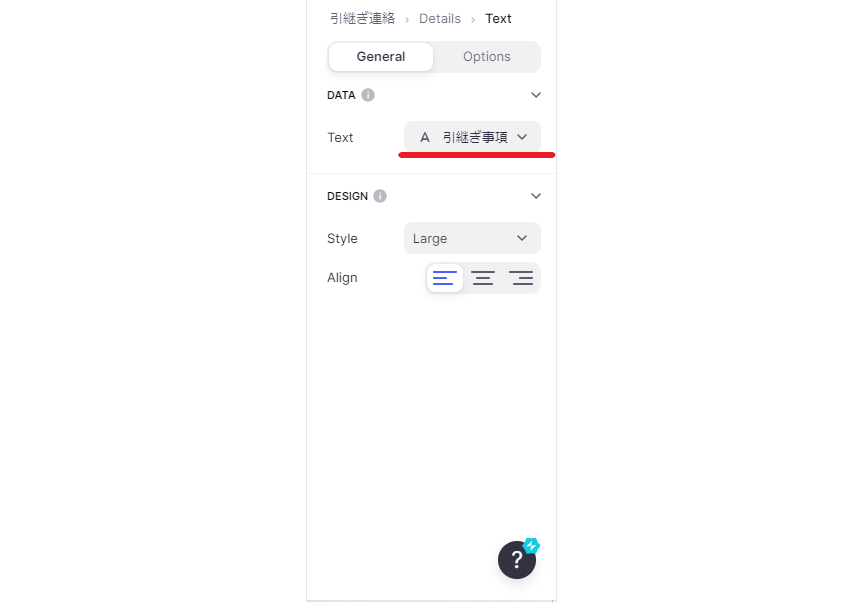
左側にTextを配置

そして右側のTextの内容をスプレッドシートの 「引継ぎ事項」 と入力
こうすることで、書き込み内容の表示は引継ぎ事項に入力された内容になります。
書き込まれた内容に付け足したいものとして画像を表示させたい!

画像を表示させるためにimageを選択します。
これで書き込まれた内容に画像も表示できます。
最後に書き込んだ内容が完了しているのかどうかの確認をするために
完了 ボタンを配置してみました。
これで、引継ぎ内容が終わっているかの確認が取れます。
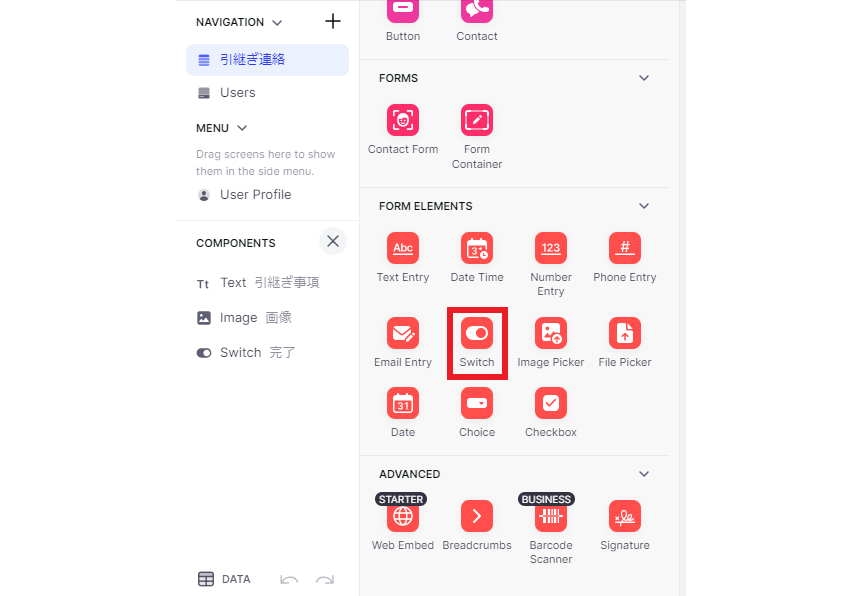
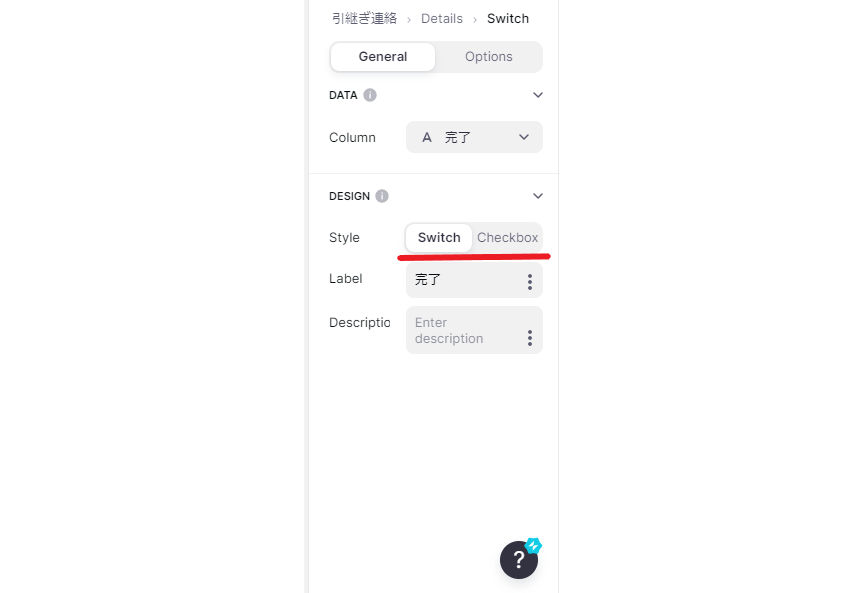
中身はこんな感じ

こちらのSwitchを選択するだけです。
ちなみに・・・

スイッチかチェックボックスを選ぶことができるので、自分の作りたい用途に合った方を選択してみてください。
これで書き込んだ内容の表示も終了です。
Glideの中身はこのような感じで作成完了です。
実際にこのアプリを使ってもらった方からのフィードバックを・・・
アプリを使ってもらったのはレジのチーフ(30代)です。
実際この方と一緒に仕事をすることが大半でこの方とレジをどのように運営していくかいつも話し合っています。
フィードバックはこちら・・・
よかった点
◎忘れ防止になってよい
◎メモ書かない手間が省ける
◎メモの保管の必要がないから便利
改善点
◎名前の代わりに、要件のタイトルが表示されたらよい
◎期日があるものは表示されたら分かりやすい
◎期日が近付いたら通知がくる設定があるとよい
と使っていただいたフィードバックをいただきました。
フィードバックを受けて
私自身も一緒に使っていたので、通知機能はあると便利だよなーと感じておりました。
名前と要件が逆でした…。
ここはすぐに直せる点!!
メモ代わりや保管の手間が省けるのは確かにいいところかもしれません!
色々Glideを触ってみて実装可能なところは実装していき、
修正するところは修正して、今後も使っていこうかなと考えております。
最後に・・・
最後までお読みいただきありがとうございます!
Glideを実際使ってみて、もっと色んなことが出来そうな気がしてきました。
今回で終わらず、また自分で時間を見つけては色々作ってみたいなと思いました。
いいものが作れたらまずは店舗全体で利用できるもの作ってみようかなと思います!!