はじめに
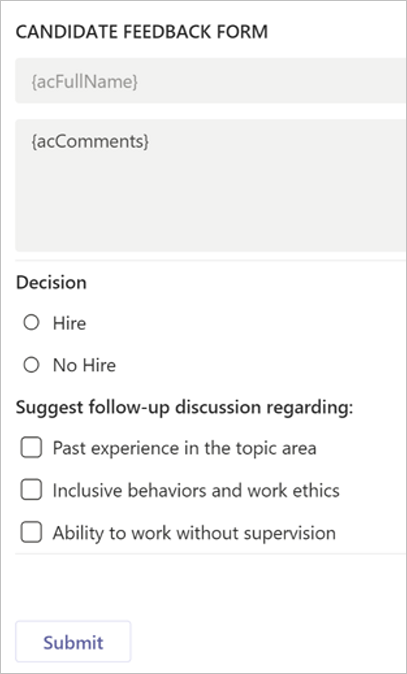
Teams のチャネルには Power Automate などをから Adaptive Card という形式でポストすることができます。こんなやつ:

Adaptive Card では、JSON 形式で指定すると、簡単なユーザー入力を促すフォームや、画像と組み合わせたカードを表現することができます。詳細はこの辺(Power Automate を用いた Adaptive Card 作成)。
この記事は、この Adaptive Card がチャネルにポストされた際、別のチャネルにコピーするための Power Automate の指定方法を解説するという、多少マニアックな内容です。と言うのも、Power Automate では、「チャネルに新しいメッセージが追加されたとき」を検出し、テキストや Adaptive Card を投稿する機能はそれぞれ持っているのですが、新しいメッセージが Adaptive Card であったときに、その基となる JSON データがどのように取得できるか、ドキュメントがないのです。
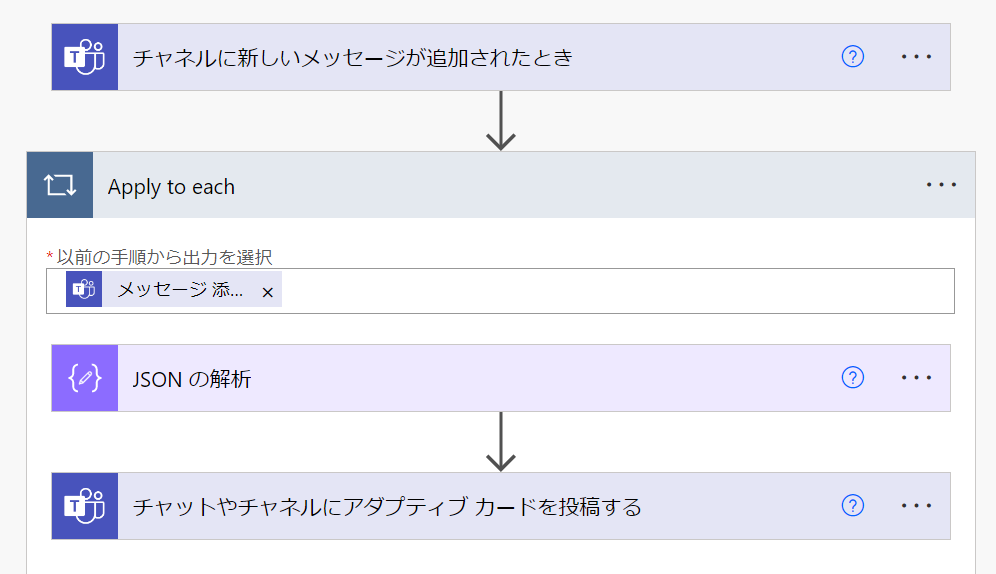
Adaptive Card のコピーを実現するために、最終的には、以下のような Power Automate フローを作ることになります。メッセージを受け取り、どうにかして Adaptive Card の JSON を受け取り、それを解析、JSON 項目の内容を個別に取り出した上で Adaptive Card として再投稿します。

それでは、以下、順を追って詳細をご説明してまいりましょう。
メッセージの投稿を検出する
それでは、Power Automate を起動し、作成 → 「自動化したクラウド フローを構築する」を選択します。フロー名は適宜設定ください。このサンプルでは、CopyAdaptiveCard とします。トリガーには「チャネルに新しいメッセージが追加されたとき」を選択、フローを作成します。

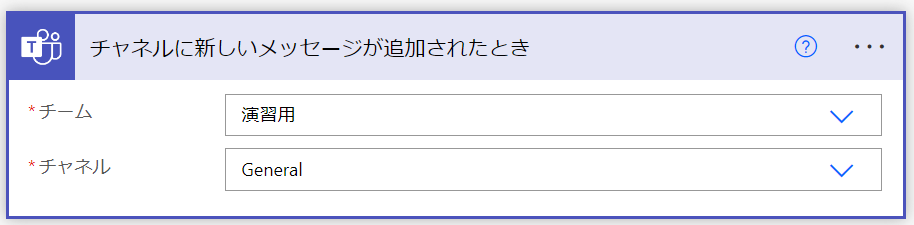
Adaptive Card のポストを検知したいチームとチャネルを指定しましょう。

JSON 解析
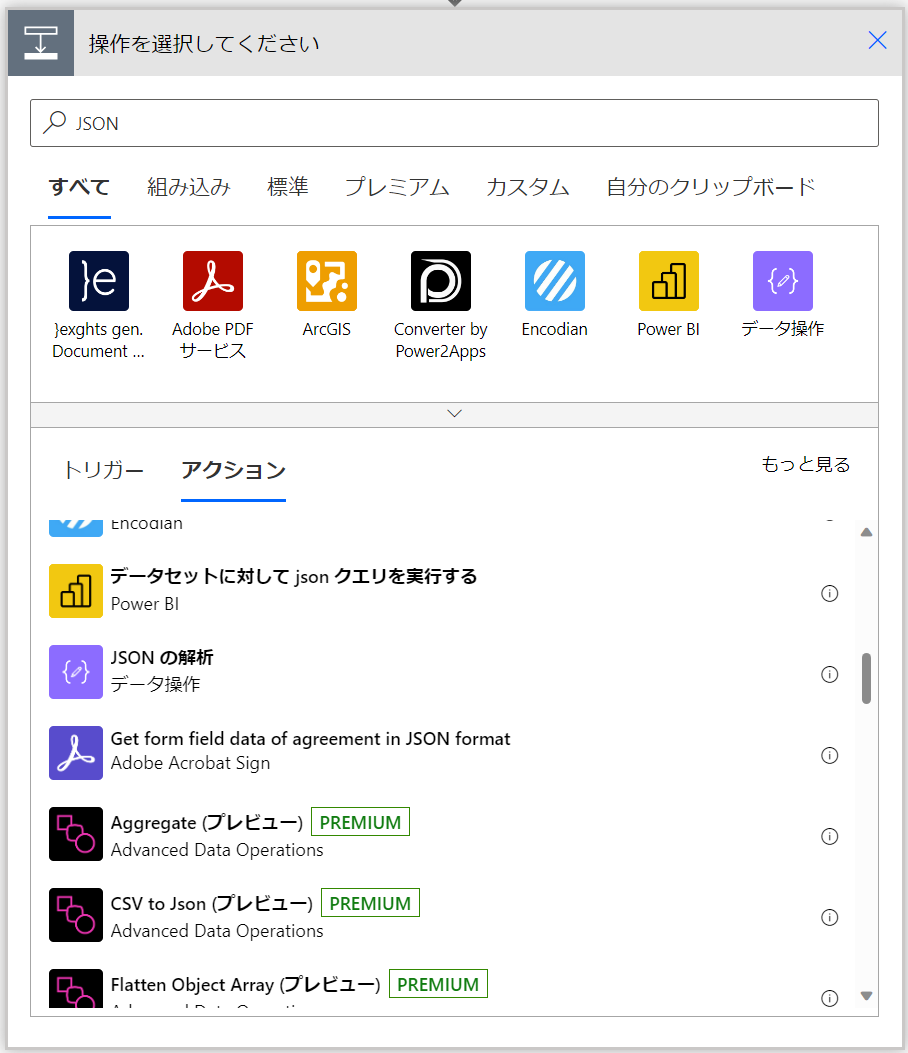
「+ 新しいステップ」を押下して、操作を選択します。ここでは、JSON で検索して、アクションに「JSON 解析」を選択します。

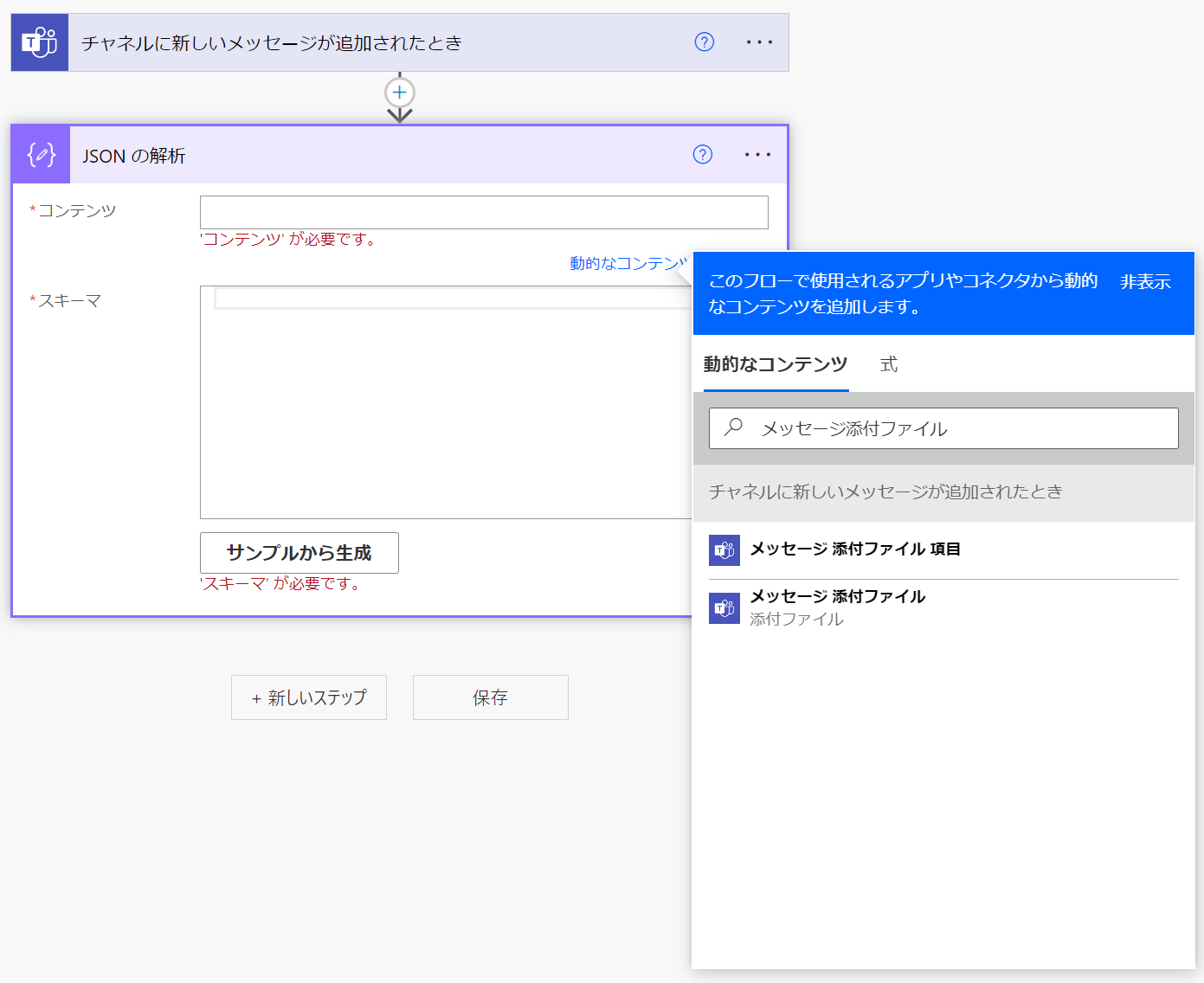
JSON の解析 アクションで、コンテンツに「メッセージ 添付ファイル 項目」を選択します。はい、そうです。Adaptive Card は添付ファイルとして取得できるのです!

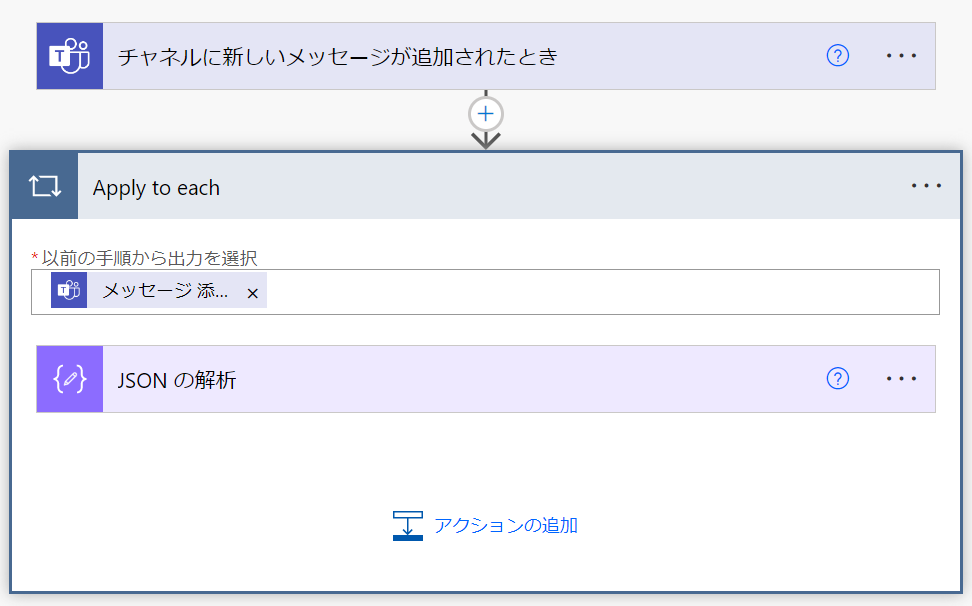
すると、添付ファイルは複数想定されていますので、自動で「Apply to each」となります。これは添付ファイル分だけ繰り返されることになります。Adaptive Card が複数ということは一般に考えられませんが、いったん、想定しておくことにします。

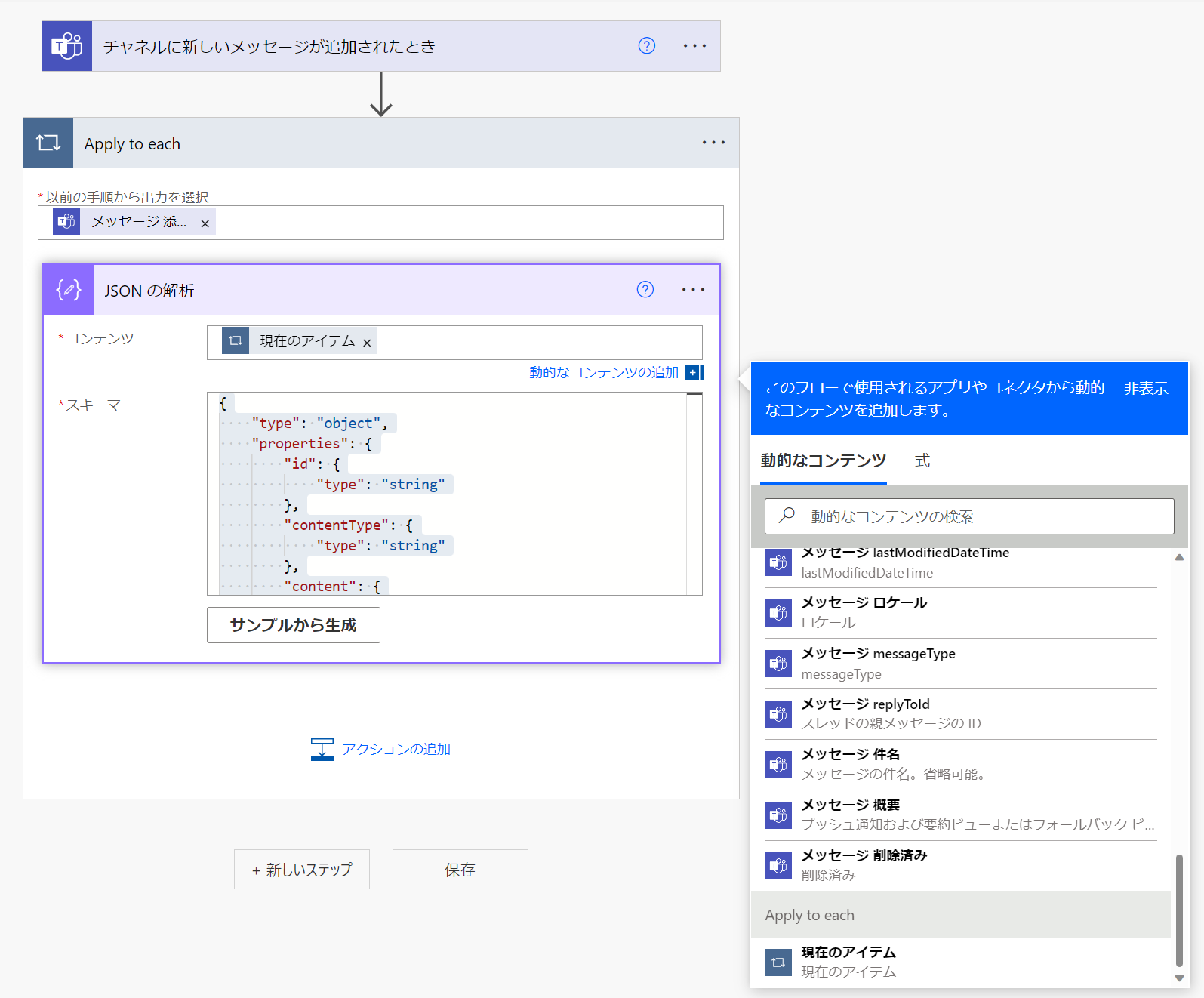
JSON の解析のコンテンツには「現在のアイテム」、スキーマには以下の JSON を入力します。
{
"type": "object",
"properties": {
"id": {
"type": "string"
},
"contentType": {
"type": "string"
},
"content": {
"type": "string"
}
}
}
Adaptive Card の投稿
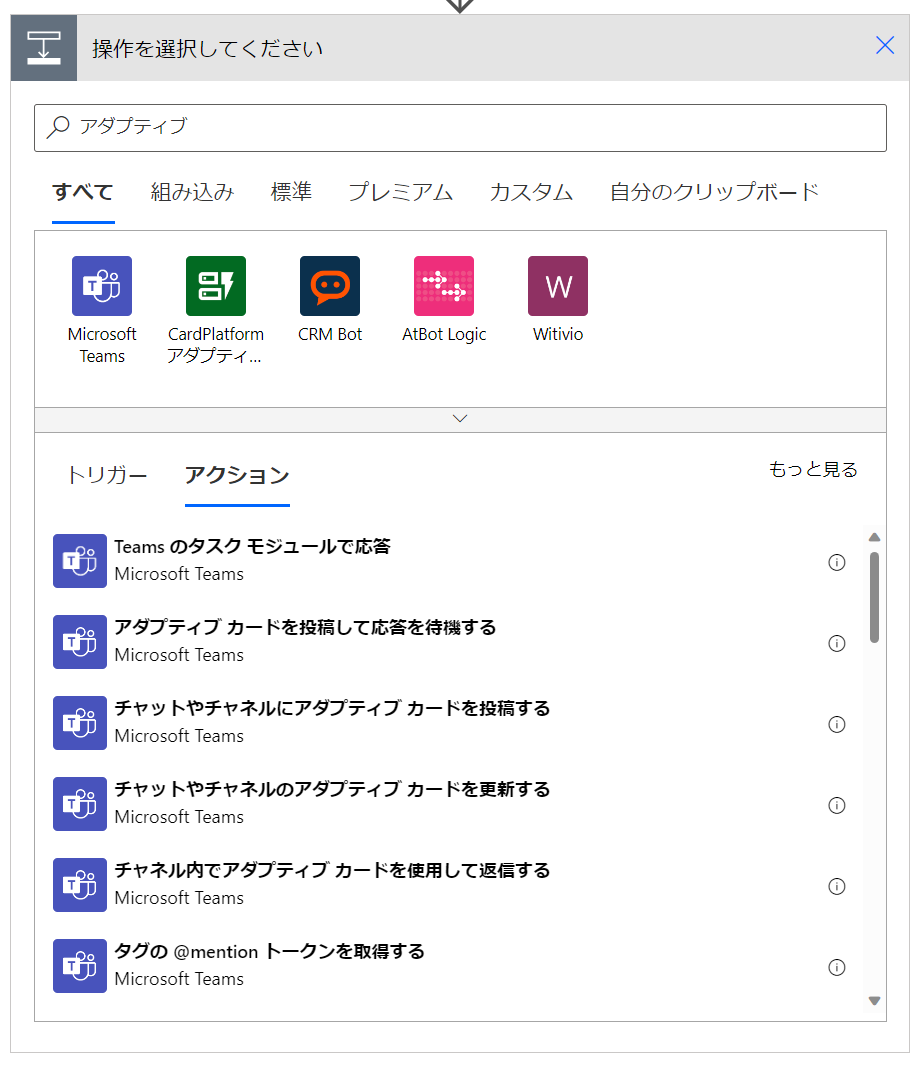
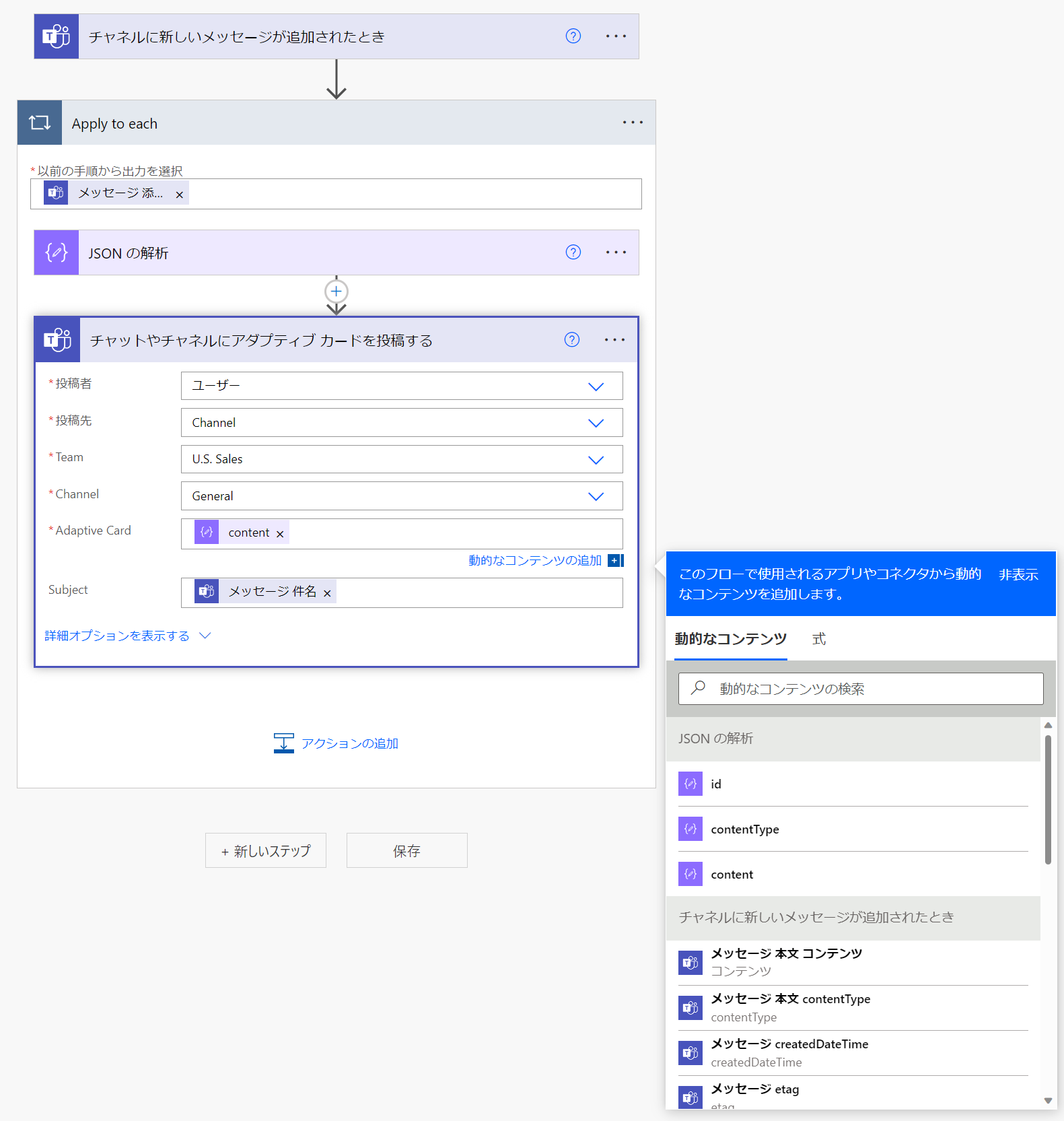
アクションの追加から、「チャットやチャネルのアダプティブ カードを投稿する」を選択します。

投稿者、投稿先をチャネル、チーム系、チャネル名を指定、Adaptive Card には content を選択します。Subject はお好みですが、「メッセージ件名」とするのが良いかもですね。

さいごに
以上となりますが、お気づきの通り、チャネル以外にチャットに Adaptive Card を投稿することも可能です。いろいろ試してみてくださいませ!