SemanticUIとは?
とりあえず調べてみた。
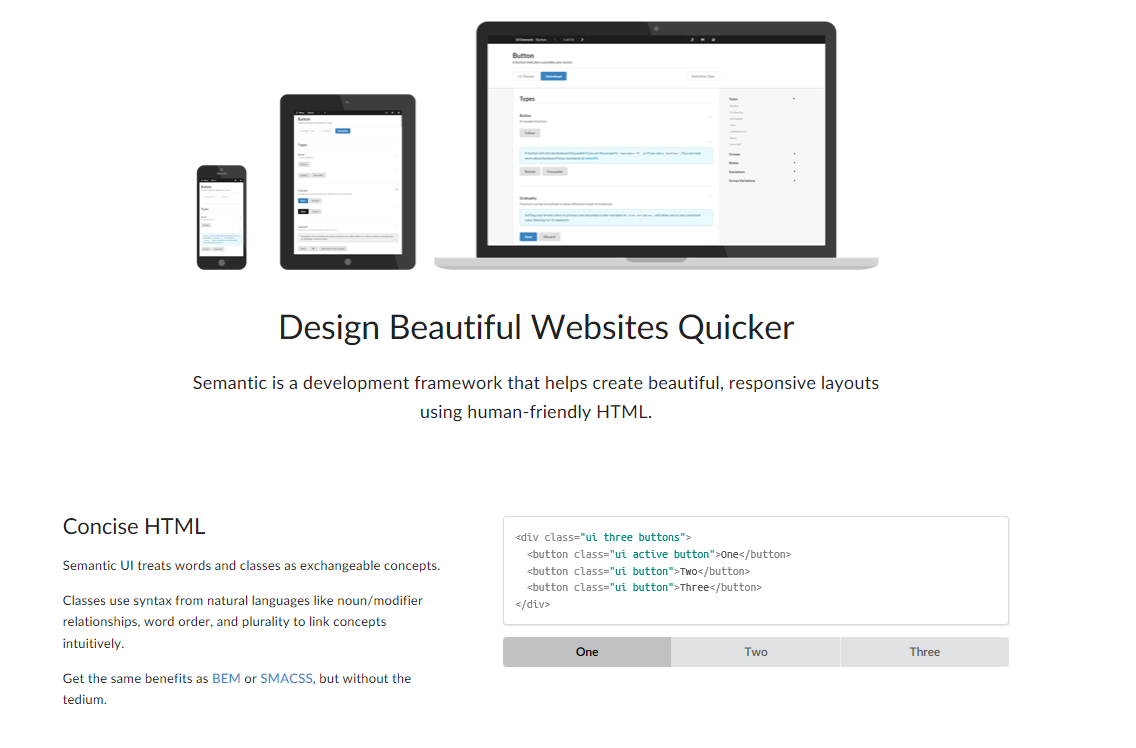
速く美しいウェブサイトを設計、応答性の高い美しいレイアウトの作成に役立つ開発フレームワークらしい
Semantic UIはみんなにやさしい!?
早速提供しているサイトに飛んでみる事にしました。
開発者にやさしい
意味を持たせたclass名などを利用することで、開発者がその役割や機能をソースから理解することが容易になる。
ユーザーにやさしい
セマンティックなコードはアクセシビリティの向上にもつながる傾向がある。コンテンツに適したタグを使用することで、スクリーンリーダーなどのソフトウェアで障害を持ったユーザーにも理解しやすい形でコンテンツを届けることが出来る。
ここがやさしくない!
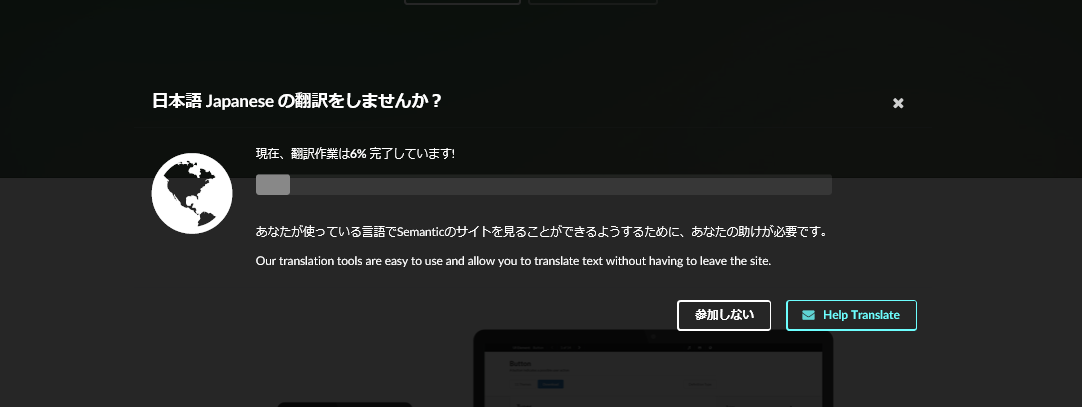
サイトが英語!
導入しようにも英語が分からなくて進まない…
でも問題なし!日本語に変更できます!
ただし、翻訳作業の進行率6% ( ̄▽ ̄;)
導入手順も英語で苦戦しますね…
解決策!
Microsoft edgeの拡張機能Translator For Microsoft Edgeを使用しよう!
使用方法ですが、リンクからとんで拡張機能をインストールします。

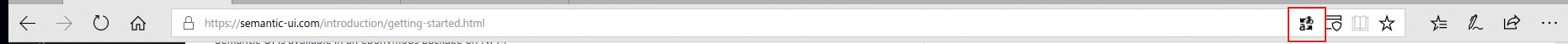
上の写真と同じ所に赤枠で囲ったアイコンが出てくるのでクリック!
後は翻訳したい言語に変更します!
これでほとんどの文が日本語に変更されます。
問題点
基本的にプログラムを使用する場合には問題は起きませんが、余計な所を日本語に訳されてしまい違和感を生み出してしまいます。
感想
今回Semantic UIについてよりEdgeの便利機能についての解説になってしまいましたが、フレームワークなどを使ううえで言語(主に英語)の壁は凄く大きいと思いましたので書きました。