はじめに
IonicというWebとios、Android、Electron等のネイティブアプリを同じコードで作れるフレームワークのVue.js対応がα版ながら登場したらしいので、試してみました。
Ionicを使ったことがないので詳しくは知らないですが、ReactでいうところのReact Naviveみたいな感じですかね?
これまではangularにしか対応していなかったところ、Vue.jsに対応したということで話題に上がっているようです。
参考
Ionic、Vue.jsインテグレーションのαリリースを発表
やってみる
まずはvue-cliでプロジェクトを作っていきます。
vue create my-ionic-project
> Please pick a preset
default
プロジェクトに移動してionicのnpmモジュールをインストールします。
cd my-ionic-project
npm install @ionic/vue
プロジェクト内の余計なファイルを消して
rm src/assets/logo.png src/components/HelloWorld.vue
main.jsにionicのモジュールを読み込む設定を追記します。
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
import { Ionic } from '@ionic/vue';
Vue.use(Ionic);
new Vue({
render: h => h(App),
}).$mount('#app')
これでionicの機能をVueの中で使えるようになったはずです。
とりあえずボタンをクリックしたらモーダルが出るようにしてみましょう。
App.vueを以下のように書き換えます。
<template>
<ion-button shape="round" color="primary" fill="outline" @click="showModal">Show Modal</ion-button>
</template>
<script>
export default {
name: 'app',
methods: {
async showModal() {
// ボタンがクリックされたらionicのモーダルを表示
const loading = await this.$ionic.loadingController.create({
spinner: 'hide',
duration: 5000,
message: 'Please wait...',
translucent: true,
cssClass: 'custom-class custom-loading'
});
loading.present();
}
}
}
</script>
<style>
</style>
動作するか見てみます。npm run serveをしてhttp://localhost:8080にアクセスしてみましょう。
とりあえずPCブラウザ上でのボタンの表示・動作が確認できました。
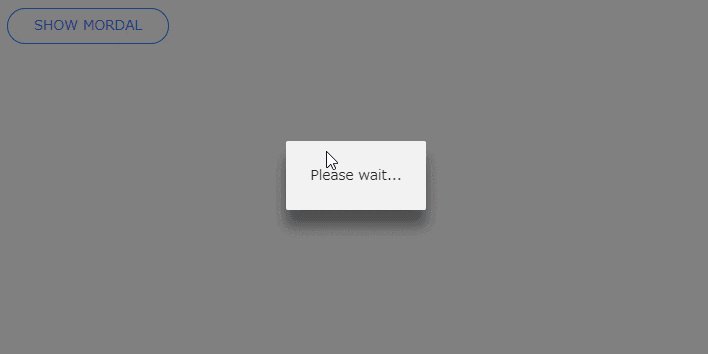
が、ローディングのモーダル内のアイコンが表示されていないです。CSSの設定が別途必要なんですかね?
とりあえずドキュメントもまだないですし、雰囲気だけ掴んだので先に進みます。
続いて、これをelectronでネイティブアプリ化してみます。ビルドにはionicのcliを使う必要があるらしいので、
npm install -g ionic
ionic init
としてみましたが、Project typeの選択肢にvueがありません!
ちょっと調べてみると公式GithubのissueのTODOにCreate Project Type等が挙がっていました。
こちらの記事のWhats Nextにも
While it may still be a bit early for @ionic/vue and there’s a lot more to test before we recommend it for production, we’re happy to roll this out to the community and open it up for your help.
なんで書かれていますし、冷静に考えればまだアルファ版でバージョンも0.0.1なのでとりあえずコンポーネントを動かせるようになったという段階のようですね。
終わりに
Vue.jsでネイティブアプリを構築するとなるとweexだったりvue-nativeなんかが候補として挙がることが有りましたが、今後はionicにも期待したいですね。