気になっていたエディタがいつの間にやらwindowsでも使えるようになっていたので紹介する
個人的にはzellijも早くwindowsで使えれば良いなあと思っている
参考資料: GitHub(Issues, Discussions, Wiki), Documentations, Website
💡 更新(2024/01/23) version23.10
💡 注意点(2022/04/29) version22.03
まだHelixは鋭意開発中なので変更が多くあります
ここに書いていることが上手く機能しないことがあります
Summary
Rust製の標準機能が豊富な軽く速いテキストエディタ
ターミナルと(一応)GUIの両方があるだいぶ先になる
kakoune(コクーン)/neovimの二つから影響を受けている
特に開発者がkakouneの強い影響を受けている
キーマップやポップアップがわかりやすい特徴として挙げられる
操作している感じはウェブサイトの動画が分かりやすい
多くの言語でLSPによる補完やtree-sitterによるシンタックスハイライトなどサポートしている
プラグイン用のAPIなどまだ実装段階で,プラグイン自体がない
独特な操作感で好みが分かれる
vimに慣れていればいるほど使いにくいかもしれない
個人的な感想としては,vim/neovimの代用にはならない
ただし,軽量で高速,取り出してすぐ使えるので一瞬だけターミナルで起動するときにはこれで十分な感じになる
Q.「ならvim/neovimで良くない?」
A.「その通りです」
What Is This?
A post-modern text editor.
A kakoune / neovim inspired editor, written in Rust.
The editing model is very heavily based on kakoune; during development I found myself agreeing with most of kakoune's design decisions.
kakoune(コクーン)とneovimに影響を受けたRustで書かれたテキストエディタ
- vimみたいなモードがあるエディタ
- 複数のカーソル選択編集機能
- 組み込みでLSPサポート
- 複数言語のシンタックスハイライトやテキストオブジェクトサポート
How to Install
Windowsならreleasesページからダウンロードする
次に解凍した中にあるruntimeをhelixのフォルダにコピーする
xcopy runtime %AppData%/helix/runtime
MacOSならhomebrewで簡単にインストールできる
brew install helix
きちんとインストールできたかどうかはhx -Vやhx -hで確認できる
また,hx —health (lang_name)で利用できるLSPなどのリストが表示される
> hx --health rust
Configured language server: rust-analyzer
Binary for language server: ..\rust-analyzer.EXE
Configured debug adapter: lldb-vscode
Binary for debug adapter: Not found in $PATH
Highlight queries: Found
Textobject queries: Found
Indent queries: Found
基本的には他のエディタと同じ
hx file_name # ファイルを開く
hx file01 file02 # 複数ファイルを開く
hx dir_name # ディレクトリを直接開く
hx . # 現在いるディレクトリを開く
Settings
設定はhelixを起動後、:config-openで設定ファイルを開ける
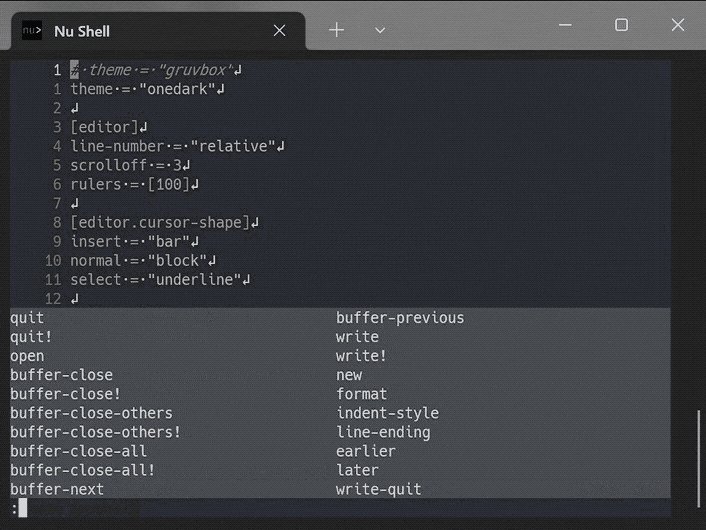
helixを起動した状態で:を押すとコマンドモードになる
このモードでは利用できるコマンドの一覧が表示される
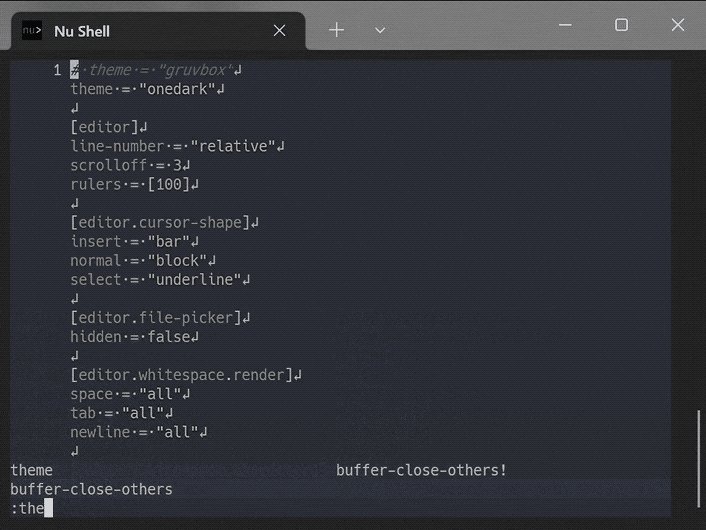
コマンドモードではtabで次へ,shift+tabで前へ移動できる(上に説明が書いてあるのは地味にうれしい)
:config-reloadで設定ファイルをリロードできる
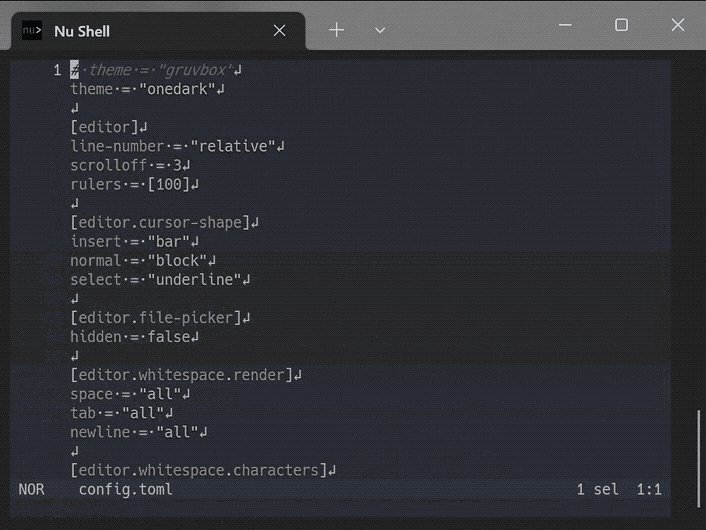
:theme theme_nameでテーマを試せる(私のテーマはOnedark)
Wiki Themesでも探せる
とりあえずは以下内容をconfig.tomlで保存して,これを~/.config/helix/か~/AppData/Roaming/helix/に配置するだけで良い
theme = "base16_transparent" # 任意のテーマ
[editor]
true-color = true # デフォルトがfalaseなのでこれをtrueにする、これのせいでテーマが上手く機能しない
rulers = [80] # ルーラーを設定できる、カラーはテーマ依存になるので細かい設定をしたければ自分でテーマを編集する必要がある
cursorline = true # これもデフォルトでfalseなのでtrueにするとlihgtlineみたいな見た目になる
color-modes = true # ステータスラインにモードごとに色が表示されるようにする,テーマ依存なので色が変になったらテーマが対応していないので注意が必要
auto-completion = true # 任意のキーで補完をしたい人はfalseにする
auto-save = true # これも任意で保存したい人はfalseにする
# デフォルトのこれで個人的には良い気がする
[editor.statusline]
left = ["mode", "spinner"]
center = ["file-name"]
right = ["diagnostics", "selections", "position", "file-encoding", "file-line-ending", "file-type"]
separator = "│" # 正直わかっていない
# 左下のモード名を任意の文字列に変えられる.ここで絵文字を使っても面白いかも
mode.normal = "NOR"
mode.insert = "INS"
mode.select = "SEL"
[editor.file-picker]
max-depth = 6 # pickerの検索するフォルダーの深さ
hidden = false # 隠しファイルフォルダーを検索しない
[editor.whitespace.render]
space = "all" # "all"か"none"の2択しかない
tab = "all"
newline = "all"
[editor.whitespace.characters]
space = "·"
nbsp = "⍽"
tab = "→"
newline = "↲"
# newline = "✔" # やろうと思えばこういうのもできる
[editor.indent-guides]
render = true # 個人の好みで、スペースよりもガイド派はこちらをtrueにする
character = "|" # バーティカルバーも好きにできるので:とかにしても良いかも
# EDIT(2023/2/06)
[editor.soft-wrap]
enable = true # ソフトラップによる改行を追加
# よくわかっていない
max-wrap = 20 # increase value to reduce forced mid-word wrapping
max-indent-retain = 20 # 改行ごのインデントの数
wrap-indicator = "" # ソフトラップ改行したところの改行を表示
[editor.lsp]
display-inlay-hints = true # 型を表示
[keys.insert]
j = { j = "normal_mode" } # jjでノーマルモード
C-space = "completion" # Ctrl + spaceで補完
[keys.normal]
ret = ["open_below", "normal_mode"] # ノーマルモードでもenterで改行
backspace = "delete_char_backward" # 簡易的な一文字削除もできる
tab = ":bn" # tabで次のバッファーへ移動
S-tab = ":bp" # Shift + tabで前のバッファーへ移動
設定ファイルのコメントを消す場合
- %
- 全選択
- s
- 正規表現で選択した場所にマッチングをかける
- # \S+
- #から空白文字(今回は改行)以外を1以上繰り返し
- enter
- 正規表現の確定
- helixの場合だと選択箇所内で正規表現がマッチングするところ全てにカーソルが現れる
- d
- 選択箇所の文字を削除
- ,
- マルチカーソルをメインのカーソル(プライマリカーソル)に戻す
正規表現はもっとあると思う、単純に#.+$とか
他にもhx —healthにあるようにLSPやtree-sitterの設定もできる
デフォルトではシンタックスハイライトのみでLSPは個人で設定する
GitHubにあるlanguages.tomlの中から必要な言語をコピーして貼り付けるだけで良い
もちろんLSPなどの設定は自分で行う必要がある
そもそも,まだLSPなどが実装されてなけれは使えないのでそこは注意する
これも~/.config/helix/か~/AppData/Roaming/helix/に配置するだけで良い
[[language]]
name = "rust"
scope = "source.rust"
injection-regex = "rust"
file-types = ["rs"]
roots = ["Cargo.toml", "Cargo.lock"]
auto-format = true
comment-token = "//"
language-server = { command = "rust-analyzer" }
indent = { tab-width = 4, unit = " " }
[[grammar]]
name = "rust"
source = { git = "https://github.com/tree-sitter/tree-sitter-rust", rev = "a360da0a29a19c281d08295a35ecd0544d2da211" }
現在進行形で未対応のLSPやtree-sitterのissueは上がっているのでmasterを追跡すれば使えるようになっている可能性もある
Favorite Points for Me
-
デフォルト機能が多く、取り出してすぐ利用できる
- config.tomlの場所も自動で作成されるし、エディタ自体の機能も非常に多く使いやすい
- 特にUI系やLSP系が組込みで入っている点がターミナルエディタとしては破格な気がする
-
マイナーモードと選択モードの組み合わせが面白い
- 今回は紹介できていない
- 同時押しではなくモード単位で連続押していく感じ
- コメントを消す処理みたいに、選択モード、正規表現モード、変更モード、ノーマルモードで押していく
-
キーコンボに一貫性がある(議論の余地あり)
- Shiftキーで反転とエンハンス系
- u(アンドゥ), U(リドゥ)のような反転系
- r(文字リプレイス), R(ヤンク文字でリプレイス)のようなエンハンス系
- Ctrlでエディタの操作
- 画面移動
- 入力補完
- 直感的ではないところもある
- 見かけていたのが
Alt + ;(アンカーとカーソル位置を入れ替える) - Shiftでキーが変わるところがAltになっていることが多い
- 見かけていたのが
- Shiftキーで反転とエンハンス系
-
kakouneは使ったことがないので良い判断材料にはならないがキーマップが覚えやすい(人による)
- これは個人的には非常に良く、VSCodeでもスペースモードや移動モードなどのキーバインドは移植した
- VSCodeだと押しにくいFキーなどを辞められる
-
キー操作で情報がポップアップするので初心者にやさしい
- 覚えるの楽
- 打ち間違ったときに今どの状態になったのかがすぐわかる
-
vim/neovimの経験がある人は割と楽に操作できる
- 基本の操作はNormalモードInsertモード、Commandモードを踏襲しているので
- 選択(select)モードと編集(change)モードあたりから慣れないはず
-
vim/neovimなどの代替ではなく補助的利用なら問題は少ない
- 個人的にVSCodehHelixを併用している
- vim/neovimのplugin管理に困っているなら一考と移行の余地あり
-
エディタが育つのを眺めるのが面白い
- 使い勝手が悪いところはDiscussionしたりIssueを上げるのも良いかもしれない
- 難しいが自分で実装してみるとか(個人で日本語対応もどきは実装できた)
- Inline診断メッセージやジャンプラベル機能は個人的には凄いなあと思った
Bad Points
-
プラグインまだ作れない
プラグイン用のAPIなど実装予定はあるが当分はない -
キーマップが一部で冗長
- これらはまだ議論中で再度変更が行われる可能性がある
- インサートモードの矢印キーの移動が消されて,それがrevertされたりした
- ディスカッションなどを見るのが楽しい
-
configでマッピングをしてもまだ意図した挙動になりにくいこれもmasterを追っていたら部分的にはできるようになっていたりする- 恐らくもう大丈夫
-
マクロや.(ドット)の挙動が気に入らない試験的であったり,そもそも機能が違うのでなれるしかない- 修正された
-
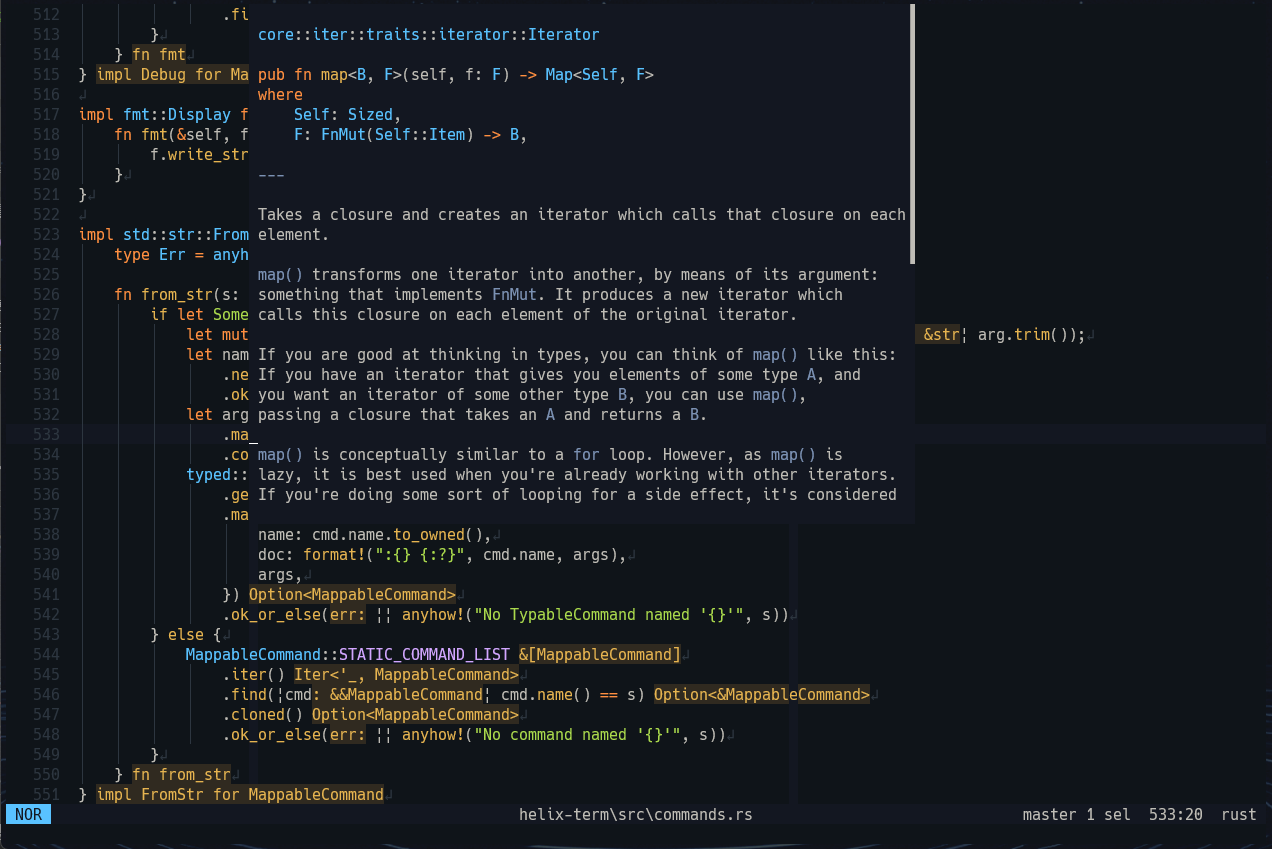
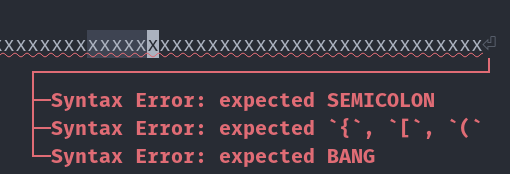
エラーメッセージが読みにくいのとコードとかぶる
- インラインの診断メッセージができた
以下を追加する
[editor.inline-diagnostics]
cursor-line = "hint"
Conclusion
エディタ自体は基礎が既に出来上がっているので補助的に使う分には申し分ない
まだかゆいところに届きそうで届かないもどかしさがある
多くの人にはまだneovim/vimの代用にはならないなりそうになってきた
楽しむ分にはちょうど良いかもしれない