atom version 1.8.0
[Atom]>[スニペット]
# html、phpの場合
'.text.html.php,.text.html.basic':
'html title':
'prefix': 'title'
'body': '<title>$1</title>'
# scssの場合
'.source.css.scss':
'color - SASS':
'prefix': 'sass-color'
'body': """
@mixin ${1:color} {
color:${1:color};
font-size:${2:1.2em};
}
"""
1行目:セレクタを指定
スニペットで使いたいセレクタを指定する。
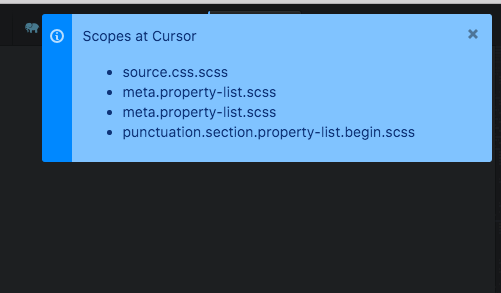
調べる方法は該当ファイルを開いて[alt]+[command]+[P]

SASSの場合画像のような .source.css.scss と記述する。
2行目:スニペットの説明
自分がわかるような説明を入れる。日本語でもOKだけど長いと省略される。
※自分は種類、内容などをいれるようにしてた。
'html title':
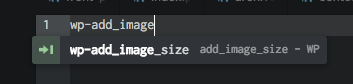
add_image_size - WP
3行目:'prefix' はスニペットを展開する際に入力するキー
'prefix': 'title'
'prefix': 'wp-add_image_size'
4行目:展開するコード
'body': '<title>$1</title>'
・複数行の場合は["""]で囲う
・展開時に特定のテキストを記入するには
function ${1:func1}{
echo '${1:func1}';
echo \$${2:func2} . \$${3:func3};
}
[$]は[\]でエスケープ
と書く1〜3とタブで進む。複数指定もできる。[:]のあとはデフォルト値
間違いがあったら教えてくださいー
追記:[\]バックスラッシュを使いたいときは
http://qiita.com/KoiShin/items/5a34083b9c389ba411b0
echo "\\\\n";