追記
この記事はGitHubActions v1になります。
v2とは大きく仕様が異なりますので、ご注意ください。
はじめに
Elm、いいですよね
GitHubActions、いいですよね
Firebase、いいですよね
というわけで、一気にやっちゃいましょうっていうハンズオンです。
手順
Firebaseにプロジェクトを作る

雑に作ります。今回のプロジェクトIDはelm-firebase-githubactionsにしました。
「アナリティクスの地域」と「Cloud Firebaseのロケーション」を変えない方が最短ですが、一応変えときます。
GitHubにリポジトリを作る

作業したいディレクトリに行き、git cloneしときます。
ローカルでfirebase loginする
$ firebase login
loginします。
ローカルでfirebaseをinitする
$ firebase init
今回使いたいのはHostingなので、Hostingを「Spaceキーで選んで」Enterキーで進みます。
今回のProject名はまだないので、
[create a new project]
を選びます。
What do you want to use as your public directory?
は、(今回は使わないので)とりあえずデフォルトで、
Configure as a single-page app (rewrite all urls to /index.html)?
はyで進みます。
そうすると、ディレクトリが自動で作られるので、ここに書いていくことになります。
$ firebase use --add elm-firebase-githubactions
を一応しておきます。
create-elm-app
楽をするため、create-elm-appを使います。
Elmで開発するために必要なものを一通り入れてくれる便利なやつです。
https://github.com/halfzebra/create-elm-app#quickstart
まだインストールしていないならインストールした後、
$ create-elm-app my-app
を打ちます。
ただガワを用意して欲しかっただけなので、
$ elm-app eject
を打ちます。
これで npm で色々できるようになりました。
ここで、elmの成果物の出力先をfirebaseに伝えるため、firebase.jsonをいじります。
https://github.com/Goryudyuma/elm-firebase-githubactions/commit/9d374fffc94d5b3aba0ddbfcf5ad54177fcbf762
hostingのpublicをmy-app/buildに変えます。
そろそろGitHubの方へ
この辺りで一度コミットし、pushします。
GitHubにきちんとpushされてることを確認したら、Actionsのページに行きます。

まだ申請制なので、まだの方は申し込みからしましょう。
https://github.com/features/actions
 「create a new workflow」をします。
「create a new workflow」をします。

GitHubActionsへようこそ!
自動で
npm install
npm run build
した後、
firebase deploy
するように設定します。
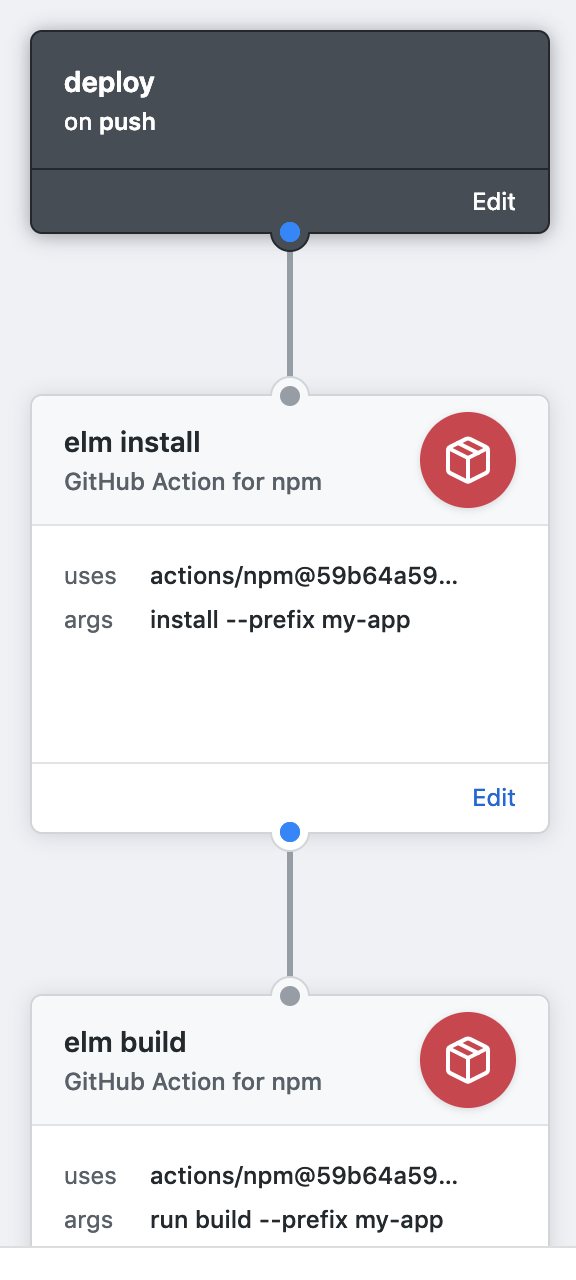
npm install
まずはGitHub Action for npmを選びます。
labelは適当なものをつけてください。
argsに
install
といれます。runsは空欄で大丈夫です。
npm run build
GitHub Action for npmを選びます。
labelは適当なものをつけてください。
argsに
run build --prefix my-app
といれます。こちらもrunsは空欄で大丈夫です。
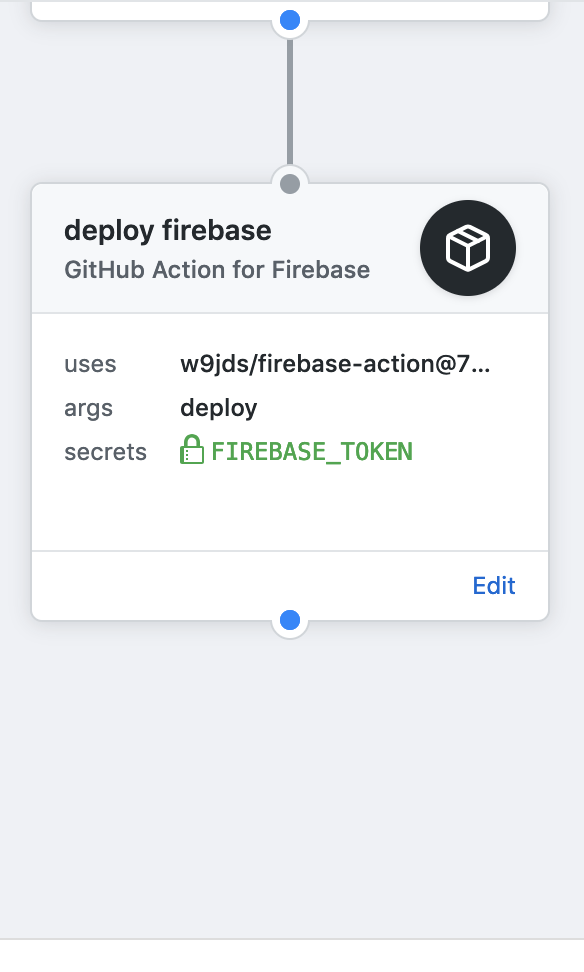
firebase deploy
firebaseの方は、GitHub Action for Firebaseを選んで、runsは空欄、argsに
deploy
といれます。
また、envの「Create a new secret」で、SECRET_KEYをFIREBASE_TOKEN、Secret valueに、ローカルで
$ firebase login:ci
と打って出てきたTokenをいれます。1/から始まる文字列です。
そして、envにPUBLIC_KEYがPROJECT_ID,ValueにプロジェクトIDをいれます。
今回作ったプロジェクトのプロジェクトIDはelm-firebase-githubactionsとして作ったので、この値を入れます。
完了図
これをcommitしてやれば完成です。
これをStart Commitからコミットしてやります。
これで完成です!
まとめ
自動でCI/CD

こんな感じで、Pushすると自動でビルドされてデプロイまでされます。
 https://elm-firebase-githubactions.firebaseapp.com/
https://elm-firebase-githubactions.firebaseapp.com/
必要であればテストを自動で実行したりとか、ブランチをフィルターしてmasterブランチでのみデプロイされるようにしたり、色々できます。
今回使ったブランチはそのまま置いておくので、困ったら見に来てください。
https://github.com/Goryudyuma/elm-firebase-githubactions
最後まで読んでいただき、ありがとうございました!