概要
Amazonのほしい物リストをスクレイピングし、その情報を通知するLINE Botを作成しました。
特に Kindle 向けに最適化されています。
Amazon EventBridgeによる定期実行、もしくはメッセージに対する応答として、Kindle版と紙の本の価格やポイントを通知するLINE Botです。

プロジェクトの目的と動機
Kindleの値下げを見逃さないために開発しました。
Kindleの価格はセール時に大きく下がることがありますが、AmazonのスマホアプリではKindleの価格を確認できず、値下げを逃すことがしばしばありました。
その課題を解決するために、このLINE Botを作りました。
技術スタック
技術スタックは以下のようになっています。
- Node.js: このプロジェクトはNode.jsで実装されています。
- Puppeteer: Amazonのほしい物リストから情報をスクレイピングするために使用します。
- LINE Messaging API: 通知をLINEに送信するために使用します。
- Serverless Framework: AWSへのデプロイと管理を容易にするために使用しています。
- AWS Lambda: バックエンドの処理を実行するために使用します。
- API Gateway: LINEのWebhookを処理するために使用します。
- Amazon EventBridge: 定期的な通知をスケジュールするために使用します。
構築手順
このプロジェクトでは、ほしい物リストのURLを環境変数で設定して利用します。
そのため、各ユーザーが自身のほしい物リストに合わせて設定を行う必要があります。
1. リポジトリのクローン
$ git clone https://github.com/GorillaSwe/kindle-wishlist-to-line.git
2. Serverless Framework が使う IAMユーザーの作成 と AWS CLI の設定
AWSコンソールにログインし、IAMのユーザーの作成をクリックし、任意のユーザー名を入力します。

ポリシーを直接アタッチするを選択し、AdministratorAccessを選択し、ユーザーを作成します。

IAMロールの権限を制限したい場合は以下サイトを参考に独自でセットアップして下さい。
ユーザーが作成できたら、アクセスキーを作成からアクセスキーとシークレットアクセスキーを作成します。

続いて、AWS CLIをインストールし、先ほど取得したアクセスキーとシークレットアクセスキーを入力しIAMユーザーの認証情報を設定します。
$ aws configure
AWS Access Key ID [None]: Your Access Key ID
AWS Secret Access Key [None]: Your AWS Secret Access Key
Default region name [None]: ap-northeast-1
Default output format [None]: json
3. Line Bot の準備
まずは以下の公式サイトにアクセスします。
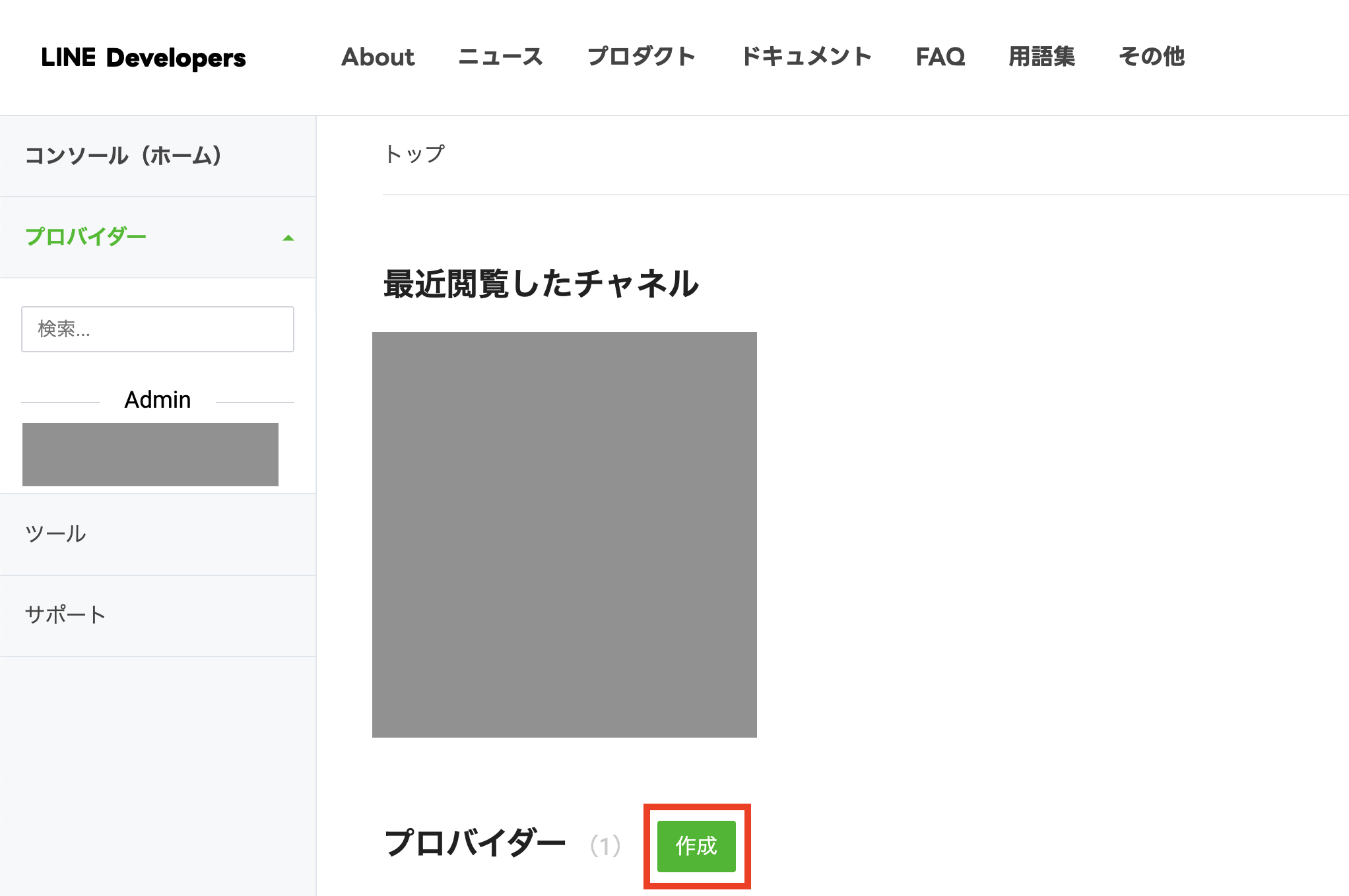
作成をクリックし、任意のプロバイダー名でプロバイダーを作成します。

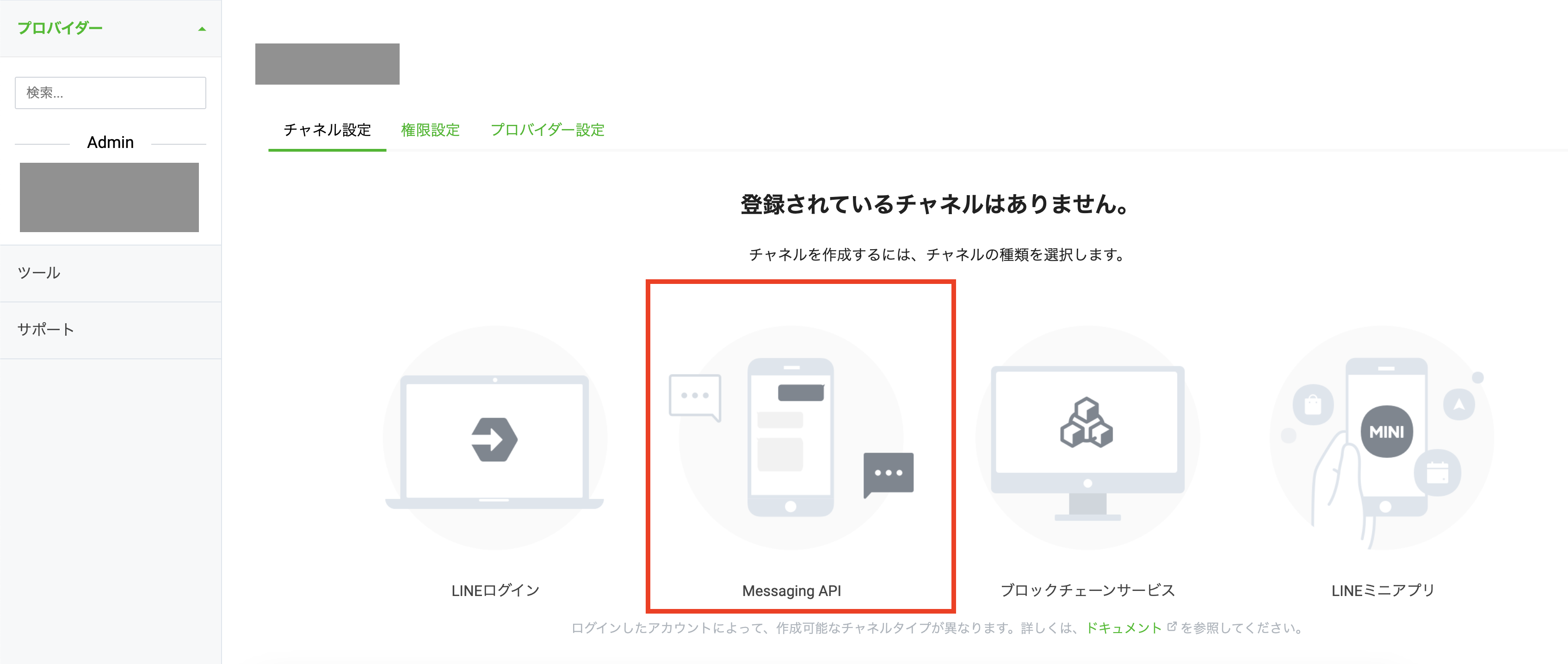
Messaging APIを選択しチャネルを作成します。
チャネル名やアイコンは任意で設定して下さい。

チャネルが作成できたら、チャネル基本設定からチャネルシークレット・ユーザーIDをメモしておきます。

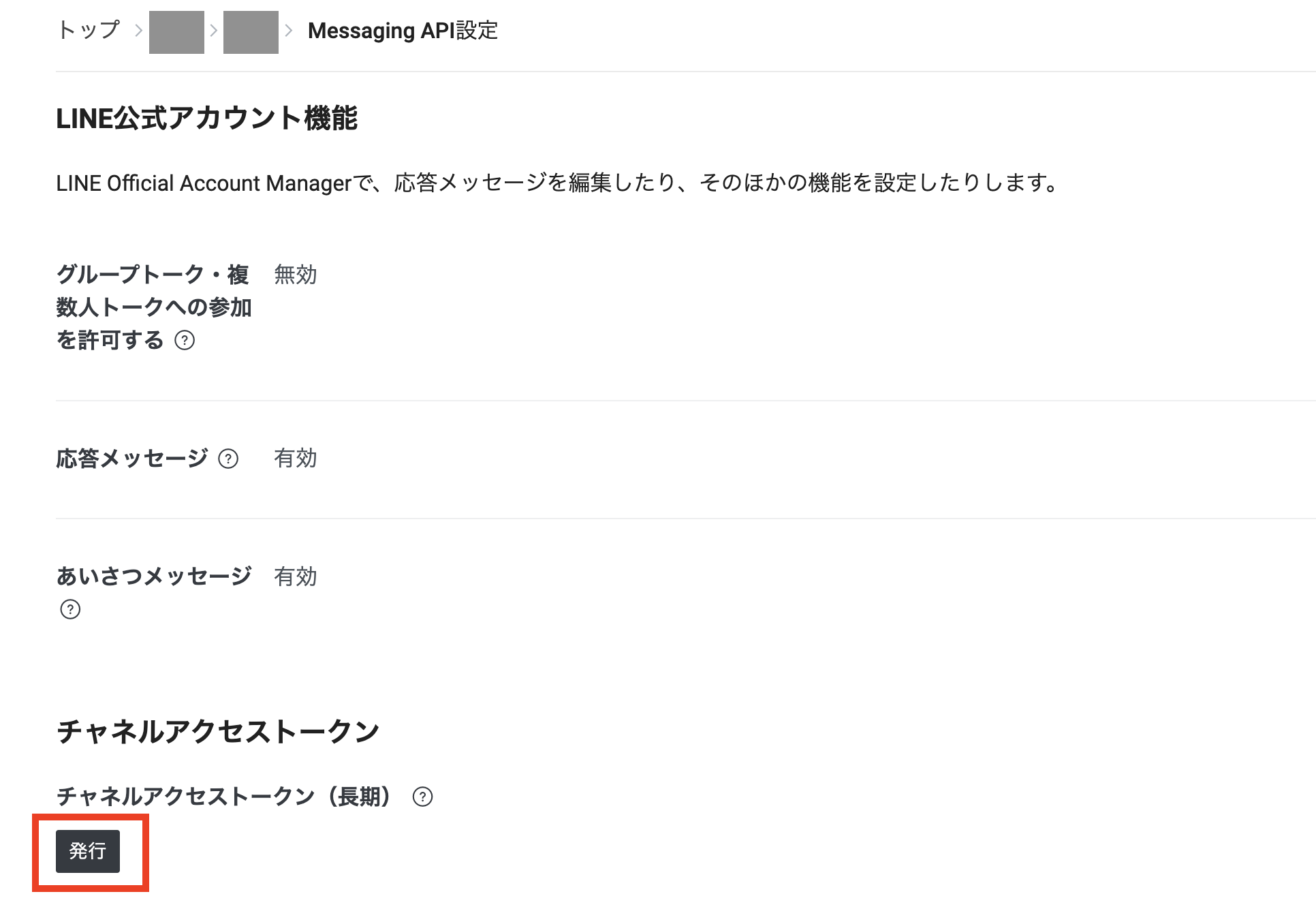
次に、Messaging API設定からチャネルアクセストークンを発行し、メモしておきます。

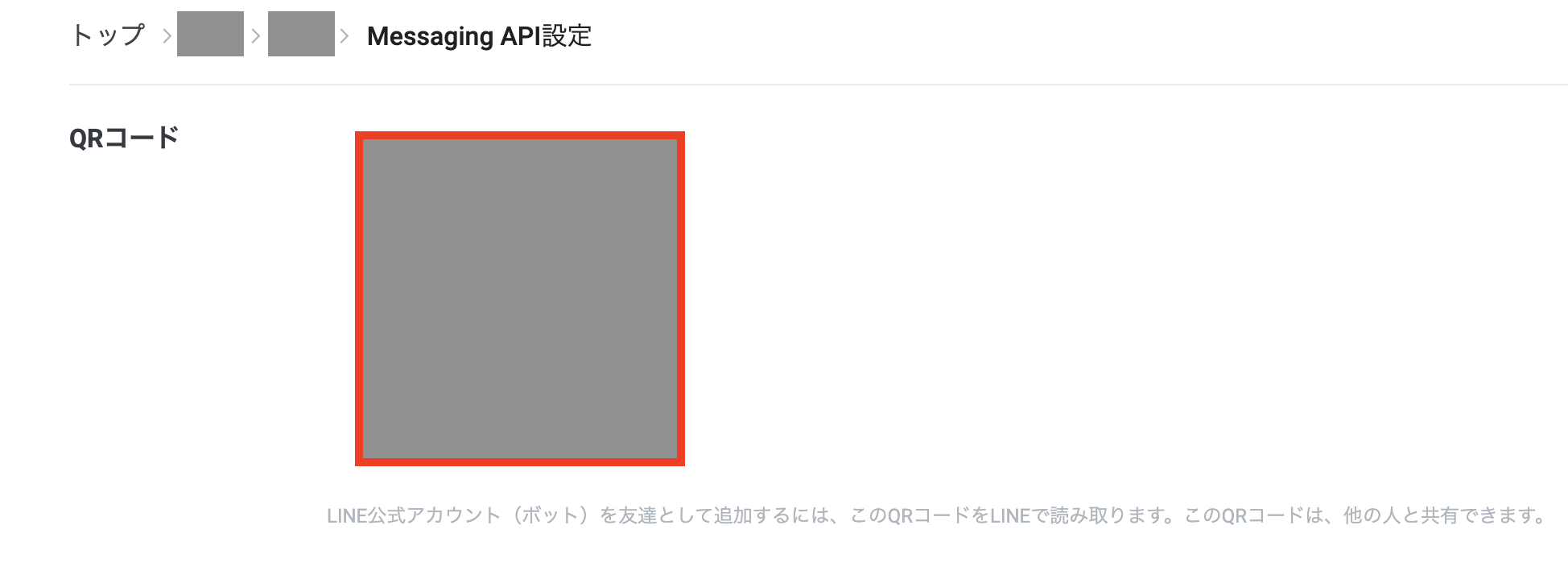
最後に、Messaging API設定のQRコードを読み込み、LINE Botを登録しておきます。

4. パッケージのインストール
$ npm install
5. .env ファイルの準備
- プロジェクトルート直下に.envファイルを作成します。
- LINE Messaging APIの認証情報とAmazonのほしい物リストのURLを.envファイルに記入します。
- Amazonのほしい物リストが公開に設定されていることを確認します。
# .env
AMAZON_WISHLIST_URL="Your Amazon Wishlist URL"
CHANNEL_ACCESS_TOKEN="Your LINE Access Token"
CHANNEL_SECRET="Your LINE Channel Secret"
USER_ID="Your LINE User ID"
6. AWS へのデプロイ
- 以下コマンドでAWSへのデプロイが実行され、API GatewayのエンドポイントURLが表示されます。
$ npm run deploy
(中略)
Deploying kindle-wishlist-to-line to stage dev (ap-northeast-1)
✔ Service deployed to stack kindle-wishlist-to-line-dev (49s)
endpoint: POST - https://XXXXXXXXX.execute-api.ap-northeast-1.amazonaws.com/dev/webhook
functions:
lineWebhookHandler: kindle-wishlist-to-line-dev-lineWebhookHandler (71 MB)
scheduledHandler: kindle-wishlist-to-line-dev-scheduledHandler (71 MB)
7. Webhook URL の設定
LINE Developersに再度ログインし、取得したAPI GatewayのエンドポイントURLをWebhook URLに設定します。
8. 結果
Amazon EventBridgeによる定期実行、もしくはメッセージに対する応答時に以下のように出力されます。

定期実行のタイミング変更
serverless.ymlでAmazon EventBridgeの定期実行を定義しています。
現状は日本時間の朝7時に設定していますが、変更したい場合はrate: cron(0 22 * * ? *)を修正して下さい。
Amazon EventBridgeでは、Cronで設定するイベント時刻はタイムゾーンがUTC(協定世界時)となっているため、日本標準時(JST)との時差を考慮して下さい。
functions:
scheduledHandler:
handler: src/handlers/scheduledHandler.handleScheduledEvent
events:
- schedule:
rate: cron(0 22 * * ? *)
enabled: true
詳細なコードは、GitHubのリポジトリで公開しています。
興味のある方は是非チェックしてみてください。
注意点
Amazonへのスクレイピングを行う際は、アクセス頻度や速度に注意して下さい。
サーバーに過度な負荷をかけてしまうと、偽計業務妨害罪に問われる可能性があるので、使用する際は十分にご注意ください。
まとめ
この記事では、Amazonのほしい物リストを通知するLINE Botの作成過程を説明しました。
間違っている箇所や疑問に思ったことがあれば、ぜひコメントをください!
最後まで読んでいただき、ありがとうございました。
次回は、スクレイピングの実装について具体的に深掘りしていきます。
(2024/2/15追記)
スクレイピングの実装について、深掘りした記事を作成しました。
こちらも読んでいただけると嬉しいです。



