■はじめに
obnizで1ms単位で正確(時間)にIOを制御するio.animationという機能の紹介です。チキンレース用のミニ四駆に応用した例で紹介します。
■走行距離が大きくブレて苦戦
obnizは1ピン当たり1Aまでの電流を取れるのでミニ四駆などのDC Motorも直刺しで使え、小さな車体内にもコンパクトに搭載できます。一方でCloudで動作するという機構のため、超正確(時間)に信号をON/OFFする事が少し不得意です。モーターを回したりLEDを点滅させたりした時に、少し引っ掛かりを体感した事がある人もいるかと思います。とはいってもmsオーダーの話なので、多くの場合あまり問題になる事はないでしょう。ところが、高速で走るミニ四駆の場合100msの間に25cmも進んでしまいます。チキンレースともなれば、これだけの距離のブレは致命的です。実際にobnizでawait()で時間設定してミニ四駆を走らせてみたところ、全く同じ条件で走らせても停止位置は0~40cmの幅でブレました。
■io.animation機能でブレが5cmへと大幅改善
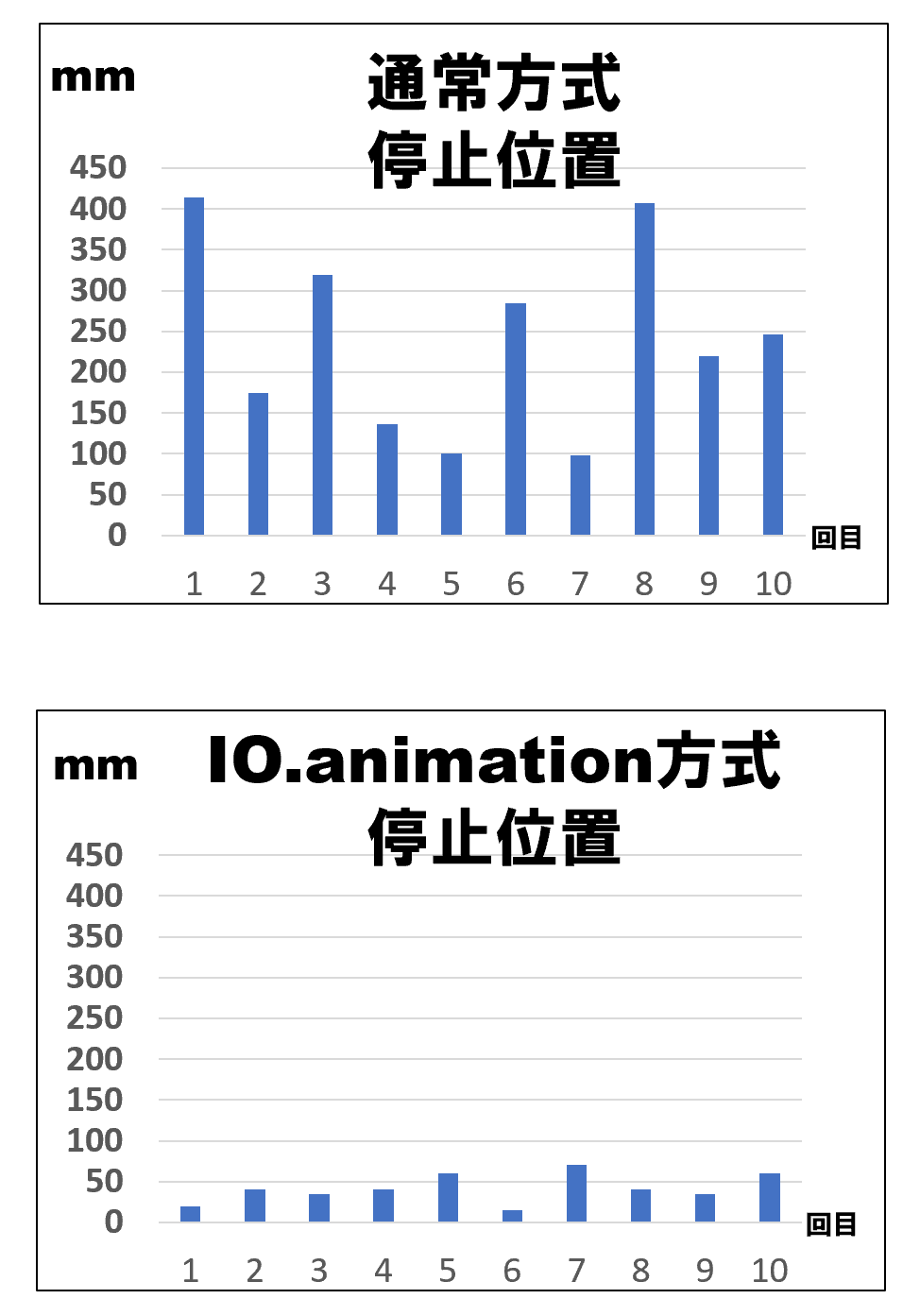
そんな時、obnizの中の人から1ms単位で正確にIOをコントロールできるio.animationという機能を紹介していただきました。効果は絶大でした。下記は、壁の3m手前から走り出し1.5秒走行し停止させた時の停止位置(ミニ四駆鼻先~壁までの距離)のBefore/Afteの計測値です。

■io.animationとは
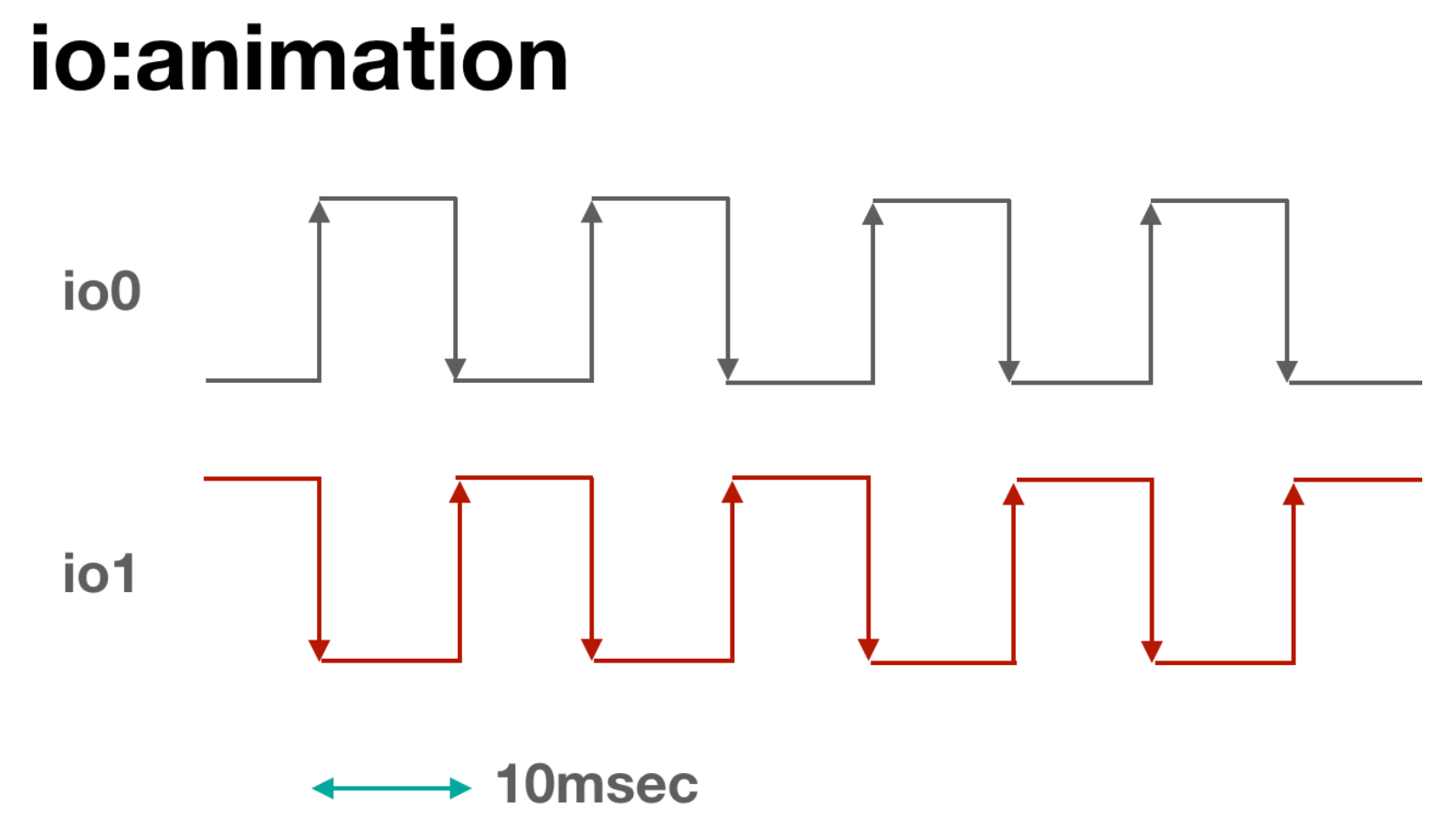
io.animationの機能の内容についてはobniz officialのDocument Page( https://obniz.io/ja/doc/sdk/doc/io )を参照下さい。下記のように正確なパルスを出力する事例も記載されています。

■io.animationによるミニ四駆制御のサンプルコード
ミニ四駆のモーターを0/1番ピンに直刺し、画面の「1.5秒ダッシュ」buttonを押すと、**正確に指定された時間「 前進 → エンジンブレーキ → 停止 」**という動作を行うサンプルコードです。解説は割愛しますが、コード内のコメント及びofficial Documentから推測いただければと思います。
(io.animationにフォーカスするため、後述の動画の本番機の動作とは異なるコードです。)
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://obniz.io/js/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz@3.1.0/obniz.js" crossorigin="anonymous"></script>
</head>
<body>
<div id="obniz-debug"></div>
TEST_animation<br><br>
<button id="DASH">1.5秒ダッシュ</button>
<script>
var obniz = new Obniz("XXXX-XXXX");
obniz.onconnect = async function () {
var motor = obniz.wired("DCMotor",{forward:0, back:1} ) ;
$("#DASH").on('click',async function(){ await DASH(); })
async function DASH(){
obniz.io.animation("dash", "loop", [
{
duration:1500, //Action-1:前進(80%のパワーで1.5秒正転)
state:function(index){
motor.power(80);
motor.forward();
}
},{
duration: 400, //Action-2:エンジンブレーキ(80%のパワーで400ms反転)
state:function(index){
motor.power(80);
motor.reverse();
}
},{
duration:1, //Action-3:停止
state: function(index){
motor.stop();
}
}
],3)
}
}
</script>
</body>
</html>
■最後に実際のミニ四駆チキンレース車の走行をお楽しみください
#obniz #ミニ四駆 #ミニ四駆チキンレース
— Google Homer (@google_homer_) July 12, 2019
Motorの回転時間の制御方式をawait obniz.wait()方式からio.animationという方式に変更したら、ダッシュの急停止位置のばらつきが46cm→5cmに劇的に改善。obniz/JavaScriptでも1ms単位の正確な制御が可能に。 pic.twitter.com/NAH5zF6xaQ
#obniz #ミニ四駆 #ミニ四駆チキンレートス
— Google Homer (@google_homer_) July 13, 2019
「私、失敗しないので」バージョン完成。
obniz Motor制御 io.animation方式、昨日のダッシュにフィニッシュの距離センサーショットを追加し完成。 pic.twitter.com/0eOOBC2O59
■最後に
走行が正確になったことで、タイヤにゴミが付着しブレーキで横滑りするようになるタイミングが明確にわかったり、バッテリーの電圧降下によるパワーダウンも敏感に見て取れるようになりました。IO時間の不確定要素が排除された事で、他の要因のより高度な追い込みができるようになりました。ちなみにio.animation機能を知ったのは、今年春にIoTLTの懇親会で開催されたミニ四駆チキンレースより後のことでした。(正確さで負けたのではなく、電源ストールだったのですが)次は優勝できるかもしれません。
あまりニーズのなさそうな内容ですみません。