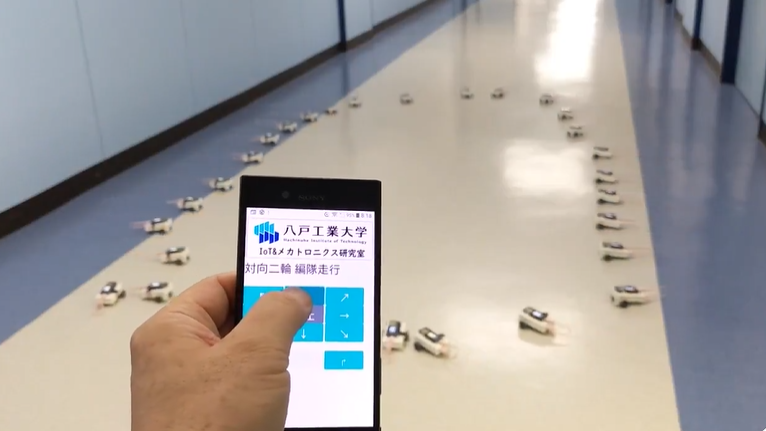
■こんな感じで複数台に一斉に指令が出せます
# ■複数台に指令を出すためのおまじない部分 後述のプログラム全文から重要な部分を抜きだして説明します。 ***//var obniz = new Obniz("OBNIZ_ID_HERE");***の部分が肝です。プログラム的にはコメントですが、必ず必要です。 後は、***XXXX-XXXX***の部分に動かしたobnizの数だけIDを記述します。システム情報工学科・本波先生より。「IoT&メカトロニクス研究室。IoTマイコンobnizによる30台一斉のリモート制御実験。IoTなので、30台世界中に分散していたとしても一斉に指令出せます」可愛い?動きです😀#八戸工業大学 #IoT #メカトロニクス pic.twitter.com/cb869v6f69
— 八戸工業大学_広報 (@HIT_kouhou) August 3, 2021
//var obniz = new Obniz("OBNIZ_ID_HERE");
let obnizldList = [
"XXXX-XXXX","XXXX-XXXX","XXXX-XXXX","XXXX-XXXX","XXXX-XXXX","XXXX-XXXX","XXXX-XXXX","XXXX-XXXX","XXXX-XXXX","XXXX-XXXX",
"XXXX-XXXX","XXXX-XXXX","XXXX-XXXX","XXXX-XXXX","XXXX-XXXX"
];
for(let obnizld of obnizldList){
let obniz = new Obniz(obnizld);
■プログラムの全文
obnizには何種類かの開発方法がありますが、その中の「アプリ」として作成します。
<!-- HTML Example -->
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://obniz.io/js/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz@3.18.0/obniz.js" crossorigin="anonymous"></script>
<script src="https://unpkg.com/obniz-p arts-kits@0.9.5/ai/index.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" integrity="sha384-WskhaSGFgHYWDcbwN70/dfYBj47jz9qbsMId/iRN3ewGhXQFZCSftd1LZCfmhktB" crossorigin="anonymous">
</head>
<body>
<img src="https://obniz.io/ja/users/696/repo/HITロゴ1.png" width="340"/> <br>
<font size="6">対向二輪 編隊走行</font>
<div id="obniz-debug1"></div>
<br>
<button id="FORWARD_LEFT" class="btn btn-info" style="width:30%;height:50px;font-size:30px;">↖</button>
<button id="FORWARD" class="btn btn-info" style="width:30%;height:50px;font-size:30px;">↑</button>
<button id="FORWARD_RIGHT" class="btn btn-info" style="width:30%;height:50px;font-size:30px;">↗</button>
<br>
<button id="LEFT" class="btn btn-info" style="width:30%;height:50px;font-size:30px;">←</button>
<button id="STOP" class="btn btn-secondary" style="width:30%;height:50px;font-size:30px;">停止</button>
<button id="RIGHT" class="btn btn-info" style="width:30%;height:50px;font-size:30px;">→</button>
<br>
<button id="BACK_LEFT" class="btn btn-info" style="width:30%;height:50px;font-size:30px;">↙</button>
<button id="BACK" class="btn btn-info" style="width:30%;height:50px;font-size:30px;">↓</button>
<button id="BACK_RIGHT" class="btn btn-info" style="width:30%;height:50px;font-size:30px;">↘</button>
<br><br>
<button id="TURN_LEFT" class="btn btn-info" style="width:30%;height:50px;font-size:30px;">↰</button>
<button id="DEMO" class="btn btn-light" style="width:30%;height:50px;font-size:30px;"></button>
<button id="TURN_RIGHT" class="btn btn-info" style="width:30%;height:50px;font-size:30px;">↱</button>
<br><br><br><br><br><br><br><br><br><br><br><br>
<script>
//var obniz = new Obniz("OBNIZ_ID_HERE");
let obnizldList = [
"XXXX-XXXX","XXXX-XXXX","XXXX-XXXX","XXXX-XXXX","XXXX-XXXX","XXXX-XXXX","XXXX-XXXX","XXXX-XXXX","XXXX-XXXX","XXXX-XXXX",
"XXXX-XXXX","XXXX-XXXX","XXXX-XXXX","XXXX-XXXX","XXXX-XXXX"
];
for(let obnizld of obnizldList){
let obniz = new Obniz(obnizld);
obniz.onconnect = async function () {
var motorL = obniz.wired("DCMotor", {forward:0, back:1});
var motorR = obniz.wired("DCMotor", {forward:3, back:4});
/****************/
/* BUTTONで操作 */
/****************/
//前進
$("#FORWARD").on('touchstart mousedown',function() { FORWARD(SP); })
$("#FORWARD").on('touchend mouseup',function() { STOP(); })
//後進
$("#BACK").on('touchstart mousedown',function() { BACK(SP); })
$("#BACK").on('touchend mouseup',function() { STOP(); })
//左前
$("#FORWARD_LEFT").on('touchstart mousedown',function() { FORWARD_LEFT(SP); })
$("#FORWARD_LEFT").on('touchend mouseup',function() { STOP(); })
//右前
$("#FORWARD_RIGHT").on('touchstart mousedown',function(){ FORWARD_RIGHT(SP); })
$("#FORWARD_RIGHT").on('touchend mouseup',function() { STOP(); })
//左横
$("#LEFT").on('touchstart mousedown',function() { LEFT(SP); })
$("#LEFT").on('touchend mouseup',function() { STOP(); })
//右横
$("#RIGHT").on('touchstart mousedown',function() { RIGHT(SP); })
$("#RIGHT").on('touchend mouseup',function() { STOP(); })
//左回転
$("#TURN_LEFT").on('touchstart mousedown',function() { TURN_LEFT(SP); })
$("#TURN_LEFT").on('touchend mouseup',function() { STOP(); })
//右回転
$("#TURN_RIGHT").on('touchstart mousedown',function() { TURN_RIGHT(SP); })
$("#TURN_RIGHT").on('touchend mouseup',function() { STOP(); })
//左後
$("#BACK_LEFT").on('touchstart mousedown',function() { BACK_LEFT(SP); })
$("#BACK_LEFT").on('touchend mouseup',function() { STOP(); })
//右後
$("#BACK_RIGHT").on('touchstart mousedown',function () { BACK_RIGHT(SP); })
$("#BACK_RIGHT").on('touchend mouseup',function() { STOP(); })
//停止
$("#STOP").on('touchend mouseup',function() { STOP(); })
/******************/
/* Motion Control */
/******************/
async function STOP(){
motorL.stop();
motorR.stop();
}
async function FORWARD(speed){
motorL.power(100);motorL.forward();
motorR.power(100);motorR.forward();
}
async function BACK(speed){
motorL.power(100);motorL.reverse();
motorR.power(100);motorR.reverse();
}
async function LEFT(speed){
motorL.power(100);motorL.reverse();
motorR.power(100);motorR.forward();
}
async function RIGHT(speed){
motorL.power(100);motorL.forward();
motorR.power(100);motorR.reverse();
}
async function TURN_LEFT(speed){
motorL.power(100);motorL.reverse();
motorR.power(100);motorR.forward();
}
async function TURN_RIGHT(speed){
motorL.power(100);motorL.forward();
motorR.power(100);motorR.reverse();
}
async function FORWARD_LEFT(speed){
motorL.power(40);motorL.forward();
motorR.power(100);motorR.forward();
}
async function FORWARD_RIGHT(speed){
motorL.power(100);motorL.forward();
motorR.power(40);motorR.forward();
}
async function BACK_LEFT(speed){
motorL.power(40);motorL.reverse();
motorR.power(100);motorR.reverse();
}
async function BACK_RIGHT(speed){
motorL.power(100);motorL.reverse();
motorR.power(40);motorR.reverse();
}
}
}
</script>
</body>
</html>