こんなことも知らなかった・気づかなかったという個人的メモなのですが。
Elmなどのフロントエンドでボタンを配置するとくっついて表示されますよね?
(htmlをテンプレートにするようなものは違うのかもしれませんが)

CSSフレームワークなどの公式ページをみるとカラフルなボタンが間隔を開けて表示されてますが、これはmargin-rightなどを設定しているのかと思っていました。
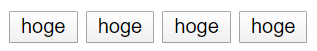
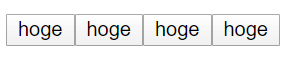
これは.htmlの手書きだとinline要素は改行が半角スペースに変換されて表示される。
というだけでした。
Discord elm-jp の方々ありがとうございました。
<button>hoge</button>
<button>hoge</button>
<button>hoge</button>
<button>hoge</button>
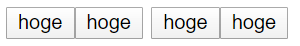
<button>hoge</button><button>hoge</button>
<button>hoge</button><button>hoge</button>
記事とは関係ないのですが、github.ioにファイルをアップしても、すぐには表示できないと思っていました。
しかしurlに /index.html とつければすぐに表示されそうということに気づきました。